Forma ideal de Trabajar con Imágenes y una Base de Datos en un Proyecto Web
 5 minuto(s)
5 minuto(s)En esta página:
Demo
En múltiples ocasiones encontramos tutoriales de como crear un sistema para subir un conjunto de textos y una imagen, o tutoriales de como subir una imagen al servidor y así hay muchos parecidos, yo personalmente cuando comencé a trabajar por primera vez con una Base de Datos e imágenes no encontré una guía que me de seguridad, es algo que me motivó a compartir este Post en donde te enseñare la forma correcta de trabajar con Imágenes y una Base de Datos.
Esta forma ideal que voy a explicarte para trabajar con Imágenes y Base de Datos aplica para diferentes tipos de Lenguajes de Programación (Python, Ruby, PHP, Java, etc) y diferentes tipos de Base de Datos (Mongo DB, Oracle, PostgreSQL, MySQL, etc.) que uses para crear un Proyecto Web, como una Página Web, Sistema Web, Aplicación Web y similares.
Base de Datos
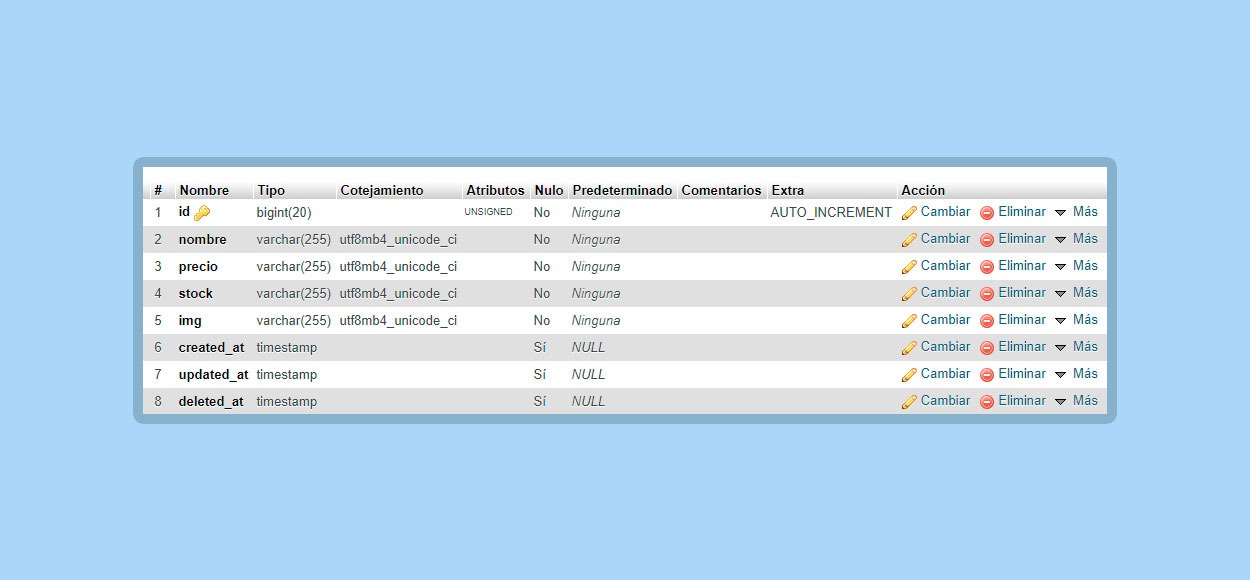
Supongamos que tengo una tabla llamada jugos en mi Base de Datos, esta tabla contiene las columnas o campos id, nombre, precio, stock, img, updated_at y deleted_at
La forma ideal de almacenar las imágenes es crear un campo de tipo varchar para guardar el nombre de la imagen
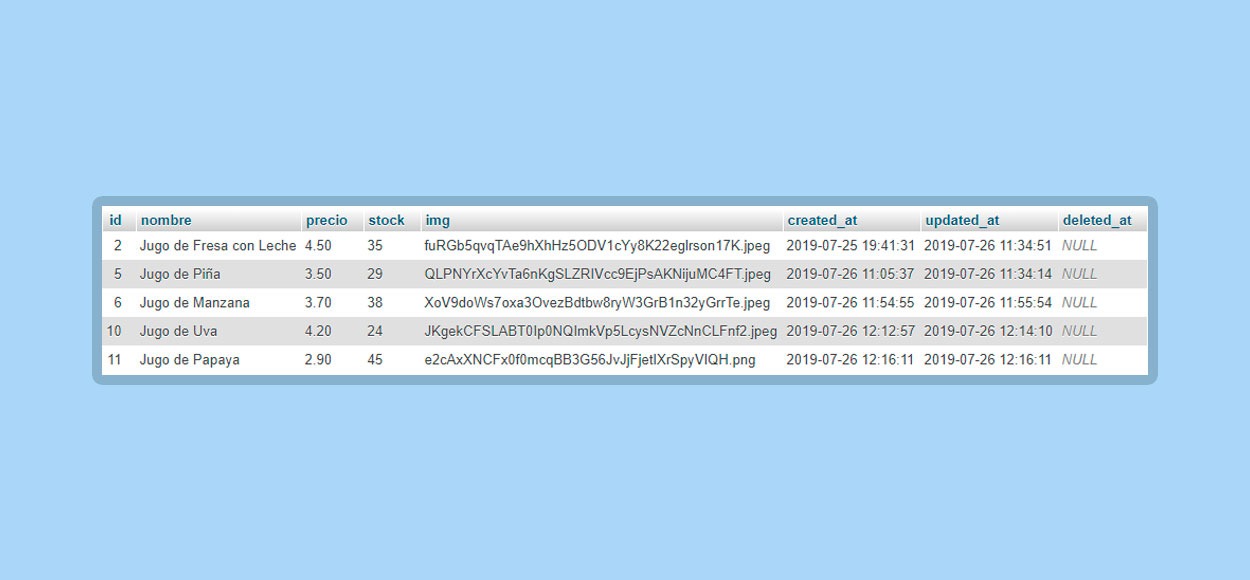
Entonces si guardamos múltiples registros, cada uno con su propia imagen, le guardamos solo el nombre de la imagen con su extensión en la columna img, el nombre de la imagen como puedes ver se guarda como un simple texto o String
Servidor
Ahora que ya tenemos insertado el nombre de la imagen en la Base de Datos, específicamente en la tabla jugos, pues toca subir la imagen al servidor, específicamente a una carpeta publica para que los navegadores puedan acceder a ella y mostrarlas a los usuarios finales.
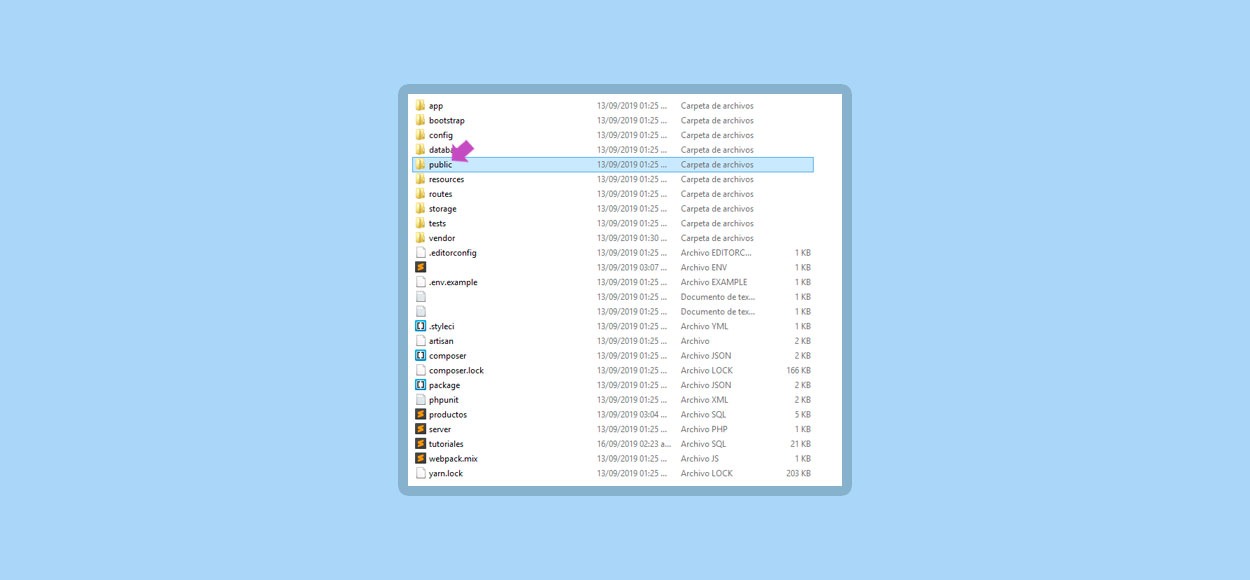
Normalmente en un Servidor se usa la carpeta llamada public_html, www o public y otras con nombres similares para colocar el contenido y los archivos (imágenes, videos, css, js, html, etc.) que los usuarios finales van a usar y visualizar en un proyecto web.
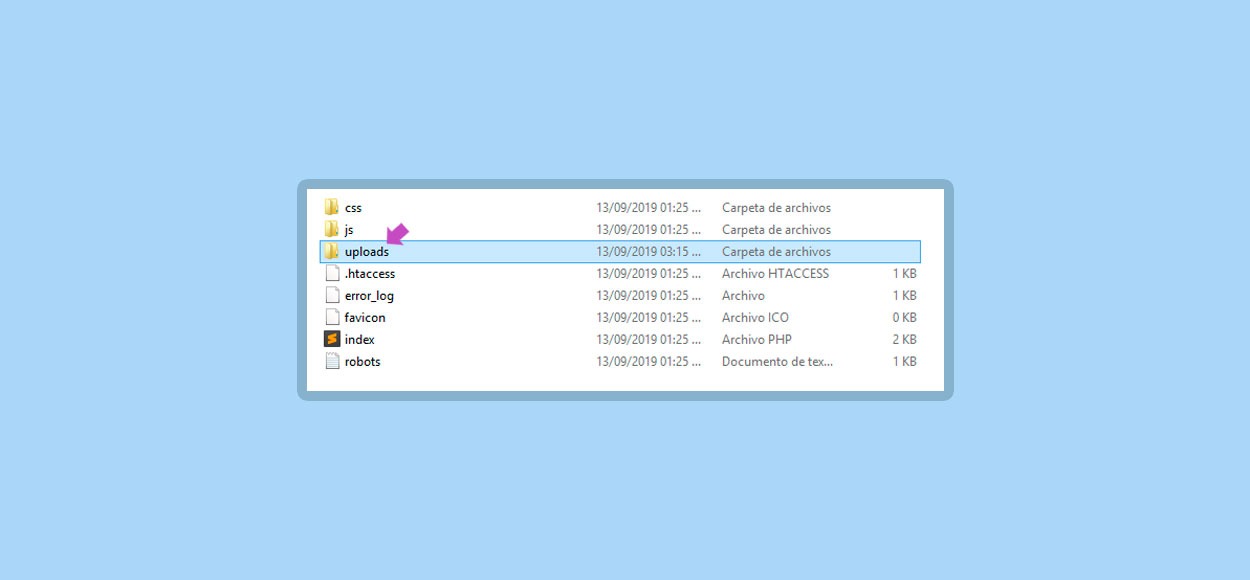
Dentro de la carpeta llamada public_html, www o public y otras con nombres similares, creo una carpeta llamada uploads en donde subiré las imágenes de cada registro, Por ejemplo yo tengo en mi servidor el directorio llamado public
Y dentro de la carpeta public creo una carpeta llamada uploads para las imágenes
Y dentro de la carpeta uploads que he creado, subo todos los archivos de las imágenes
Mostrar la Imagen
Ahora que ya tenemos la Imagen almacenada correctamente en el servidor, simplemente usaremos la etiqueta HTML llamada <img> para mostrar la imagen a los usuarios finales.
Primero colocamos o accedemos a la carpeta uploads en donde he subido la imagen correspondiente y luego según sea el Lenguaje de Programación que estes usando imprimo la imagen correspondiente a un registro determinado
|
1 2 3 |
<img src="uploads/nombredemiimagen.jpg" alt="Mi Imagen" title="Mi Imagen"> |
Por ejemplo si estoy usando PHP podría hacer lo siguiente
|
1 2 3 |
<img src="uploads/<?php echo $img; ?>" alt="Mi Imagen" title="Mi Imagen"> |
Cada Lenguaje de Programación tiene sus propios métodos para obtener o imprimir los registros de una Base de Datos.
La forma que te muestro es la ideal ya que si por error migras de servidor o cambia el lugar de la carpeta uploads, pues solo accedes a la nueva ruta especificándola en el código HTML, por ejemplo
|
1 2 3 |
<img src="../../minuevacarpeta/uploads/nombredemiimagen.jpg" alt="Mi Imagen" title="Mi Imagen"> |
Recuerda que No se debe de subir la imagen a la misma Base de Datos, porque esta se puede volver pesada e inestable y los usuarios que visiten tu Proyecto Web, verán que va muy lenta la carga de las imágenes y tambien del Proyecto en si mismo.
De la Teoría a la Práctica
Entonces cada ves que insertes un registro a una tabla en tu Base de Datos, debes de guardar en la columna img el nombre del archivo con su extensión y aparte el archivo lo subes a una carpeta uploads en el servidor.
Tu puedes darle el nombre que desees, tanto a la columna img de la tabla en la Base de Datos como a la carpeta uploads en el Servidor.
La manera de insertar el nombre de la imagen con su extensión en una tabla de la Base de Datos y la manera de subir el archivo de la imagen al servidor puede ser diferente para cada Lenguaje de Programación o Servidor.
A continuación te comparto un unos Posts, en uno hago uso de Laravel (Framework para el Lenguaje de Programación PHP) y en otro hago uso de Django (Framework para el Lenguaje de Programación Python), en estos Posts he creado un sistema CRUD (Create, Read, Update y Delete) para insertar registros con imágenes y verás la parte técnica a fondo, en donde subo las imágenes a la Base de Datos tal como explico en este Post
- Como crear un CRUD con Laravel 10 y Bootstrap 5 – Parte 1
- Como crear un CRUD con Laravel 5.8 y Bootstrap 4 – Parte 1
- Como Crear Un CRUD con Django 4 (Python 3.11) y Bootstrap 5 – Parte 1
- Como crear un CRUD con Django 2 y Bootstrap 4 – Parte 1 (Python 3.7)
Si tienes dudas sobre que es un Framework y sobre que es Laravel o Django, te recomiendo los siguientes artículos:
- Que es un Framework, Historia y Más Detalles
- Que es Laravel + Tu Primera Aplicación con Laravel
- Que es Django, Historia y tu primer Hola Mundo (Corregido: 31-05-2019)
Conclusión
La forma para que comprendas mejor esté método es poniéndolo en practica en los proyectos que lleves acabo, de esta manera lograrás crear proyectos más complejos con imágenes.
Si tienes dudas sobre que es un CRUD y otros términos en Desarrollo de Software, te recomiendo leer el artículo Términos en Desarrollo de Software que te es imprescindible Conocer.
Nota(s)
- Algunos de los pasos y comandos mencionados pueden variar en el futuro, esto no depende de Nosotros si no de los desarrolladores que dan soporte a las tecnologías mencionadas en este Post.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Backend Bases de Datos Tutoriales
- 12-11-2019
- 07-09-2023
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































