Crear Formularios en Línea (Inline) con Bootstrap 5
 2 minuto(s)
2 minuto(s)En esta página:
Github
En ocasiones necesitamos colocar los campos de un formulario en línea o en la misma línea con el framework Bootstrap.
Hacer esto es fácil, solo debes seguir ciertos pasos importantes.
En este tutorial te enseñaré a cómo Crear Formularios en Línea (Inline) con Bootstrap 5, vamos con ello.

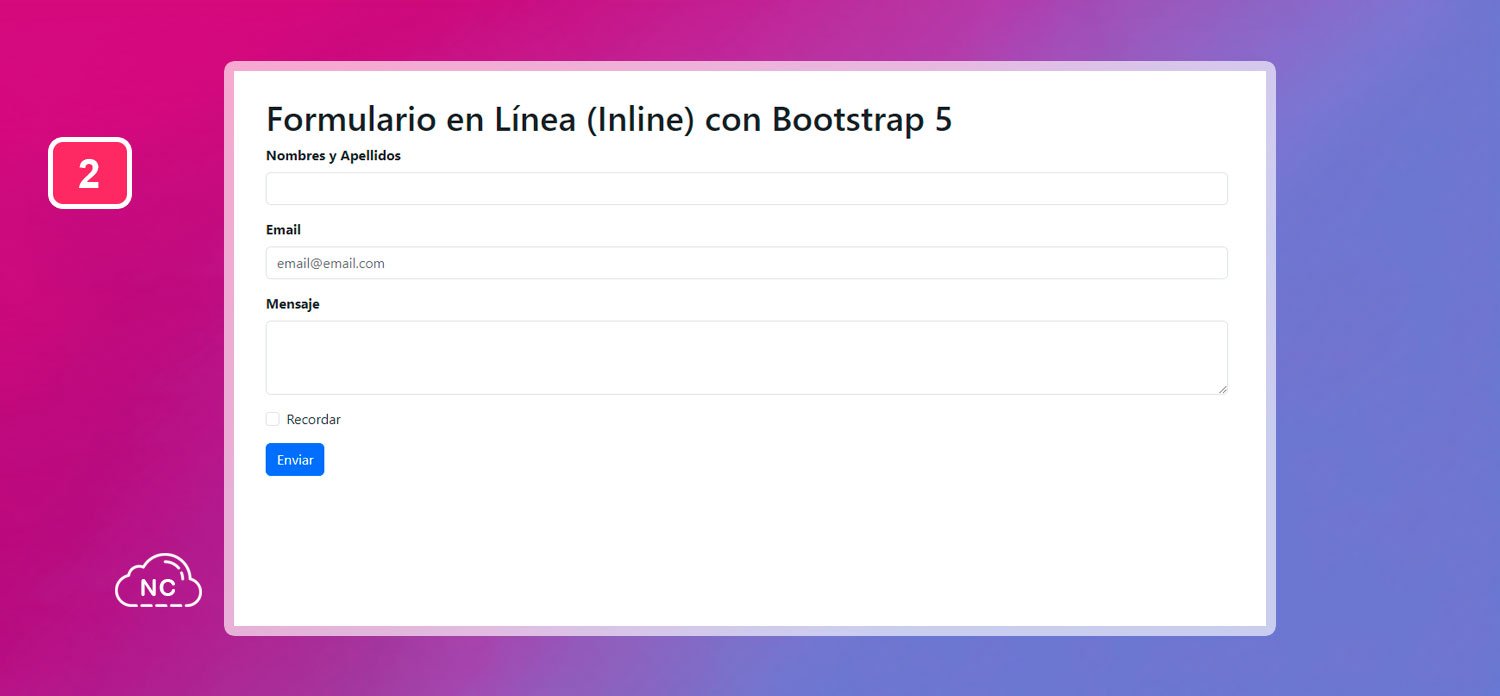
Tenemos el siguiente formulario HTML creado con Bootstrap 5:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<form> <div class="mb-3"> <label for="nya" class="form-label">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" required> </div> <div class="mb-3"> <label for="email" class="form-label">Email</label> <input type="email" class="form-control" id="email" placeholder="email@email.com" required> </div> <div class="mb-3"> <label for="mensaje" class="form-label">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <div class="mb-3 form-check"> <input type="checkbox" class="form-check-input" id="recordar" required> <label class="form-check-label" for="recordar">Recordar</label> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> |
El formulario se ve así en el navegador:

Lo que haré es poner el campo Nombres y Apellidos con el campo Email en la misma línea.
Para esto envolvemos esos 2 campos en un div y le agregamos las clases: class=”row row-cols-sm-auto align-items-center”
Y reemplazamos las clases class=”mb-3″ por la clase: class=”col-md-6″, en los 2 divs que envuelven a los campos Nombres y Apellidos y al campo Email:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form> <!-- Campos en línea --> <div class="row row-cols-sm-auto align-items-center"> <div class="col-md-6"> <label for="nya" class="form-label fw-bold">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" required> </div> <div class="col-md-6"> <label for="email" class="form-label fw-bold">Email</label> <input type="email" class="form-control" id="email" placeholder="email@email.com" required> </div> </div> <!-- Fin Campos en línea --> <div class="mb-3"> <label for="mensaje" class="form-label fw-bold">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <div class="mb-3 form-check"> <input type="checkbox" class="form-check-input" id="recordar" required> <label class="form-check-label" for="recordar">Recordar</label> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> |
Si probamos nuestro formulario, podemos ver que los campos se muestran en la misma línea:
Así de fácil puedes crear formularios en línea con Bootstrap 5.
Conclusión
En este tutorial has aprendido a crear formularios en línea (inline) con Bootstrap 5.
Te será de guía para que puedas crear tus propios formularios en línea con el framework Bootstrap.
Para dominar Bootstrap, debes practicar mucho.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Bootstrap
- 22-08-2024
- 03-09-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)