Creando una Aplicación Android que responda ante comandos de Voz mediante Inteligencia Artificial y Machine Learning – Parte 3
 4 minuto(s)
4 minuto(s)En este Post continuaremos con el capitulo anterior llamado Creando una Aplicación Android que responda ante comandos de Voz mediante Inteligencia Artificial y Machine Learning – Parte 2 en donde se creo la interface del Chat para el usuario, en esta 3ra Parte voy a estilizar y terminar de definir los elementos de la interface, como los drawable y los iconos, que permitirán el funcionamiento para la conversación de la Inteligencia Artificial y Machine Learning, vamos con este Post.
Partes
- Parte 1
- Parte 2
- Parte 3
- Parte 4
- Parte 5
- Parte 6
- Parte 7
- Parte 8
- Parte 9
- Parte 10
- Parte 11 (Final, Demo, Código Fuente en GitHub)
Ahora voy a empezar mejorando los elementos y los layouts en donde se mostrarán los mensajes de la conversación entre el usuario y la Inteligencia Artificial
Layouts para los Mensajes Entrantes y Salientes
Bien para que los mensajes se muestren en la aplicación necesito usar un layout tanto para los mensajes Entrantes como los Salientes, a ambos les colocaré el mismo ID para que los mensajes se muestren dinámicamente con solo llamar el mismo ID
Mensajes Entrantes
Voy a crear un archivo llamado mensaje_entrante.xml, este archivo lo creo en app > res > layout > mensaje_entrante.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/app ├── /manifests ├── /java ├── /java (generated) ├── /res ├── /layout ├── activity_main.xml ├── mensaje_chat.xml ├── mensaje_entrante.xml // Creo este Archivo ├── /res (generated) /Gradle Scripts |
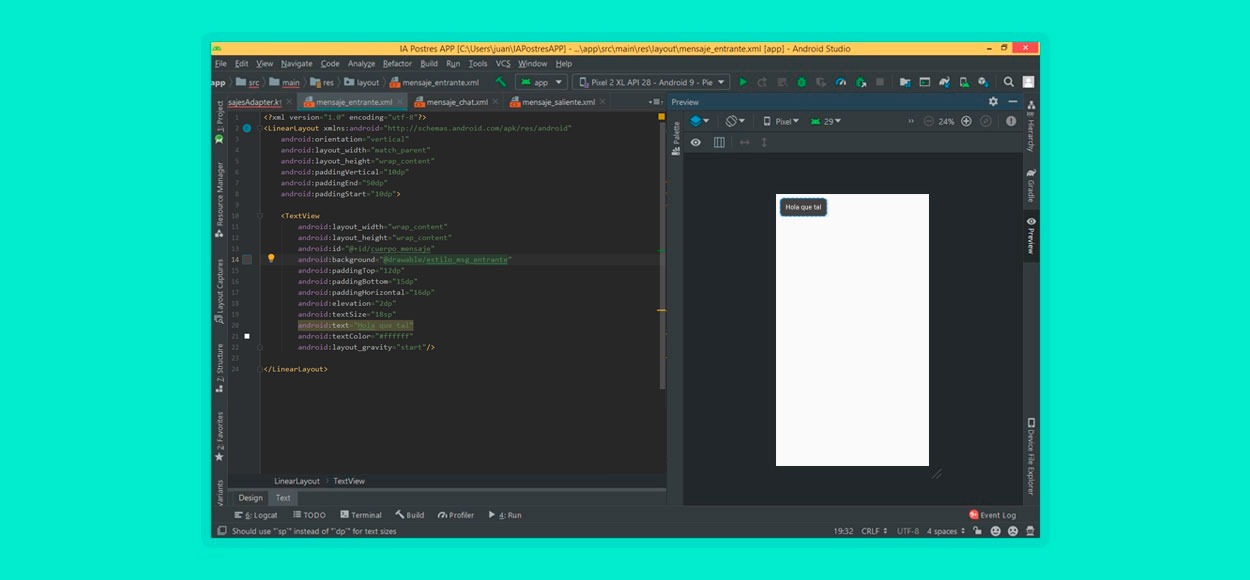
Abro el archivo mensaje_entrante.xml y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingVertical="10dp" android:paddingEnd="50dp" android:paddingStart="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/cuerpo_mensaje" android:background="@drawable/estilo_msg_entrante" android:paddingTop="12dp" android:paddingBottom="15dp" android:paddingHorizontal="16dp" android:elevation="2dp" android:textSize="18sp" android:text="Hola que tal" android:textColor="#ffffff" android:layout_gravity="start"/> </LinearLayout> |
Así se verán los mensajes entrantes:
Mensajes Salientes
Voy a crear un archivo llamado mensaje_saliente.xml, este archivo lo creo en app > res > layout > mensaje_saliente.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/app ├── /manifests ├── /java ├── /java (generated) ├── /res ├── /layout ├── activity_main.xml ├── mensaje_chat.xml ├── mensaje_entrante.xml ├── mensaje_saliente.xml // Creo este Archivo ├── /res (generated) /Gradle Scripts |
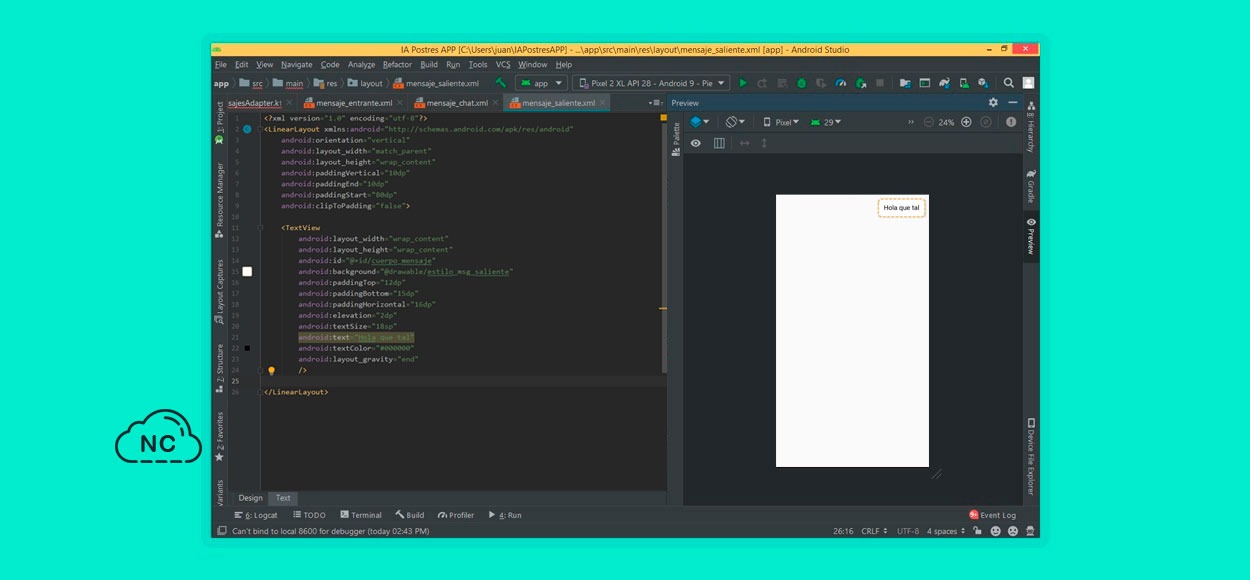
Abro el archivo mensaje_saliente.xml y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingVertical="10dp" android:paddingEnd="10dp" android:paddingStart="80dp" android:clipToPadding="false"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/cuerpo_mensaje" android:background="@drawable/estilo_msg_saliente" android:paddingTop="12dp" android:paddingBottom="15dp" android:paddingHorizontal="16dp" android:elevation="2dp" android:textSize="18sp" android:text="Hola que tal" android:textColor="#000000" android:layout_gravity="end" /> </LinearLayout> |
Así se verán los mensajes salientes:
Iconos UI
En la Parte 2 de este tutorial en mi layout activity_main.xml coloque 2 archivos o iconos, estos dentro de un ImageButton cada uno
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- Caja para escribir mensajes en el Chat --> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginEnd="5dp" android:layout_marginBottom="10dp" android:elevation="2dp" android:layout_centerVertical="true"> <EditText android:id="@+id/caja_chat" android:layout_width="match_parent" android:layout_height="wrap_content" android:minHeight="50dp" android:layout_marginEnd="70dp" android:paddingHorizontal="20dp" android:layout_marginHorizontal="5dp" android:background="@drawable/estilo_caja_texto" android:hint="@string/iam" android:inputType="text" android:textSize="18sp"/> <!-- Botón para enviar mensaje de texto en el Chat --> <ImageButton android:id="@+id/enviar_img" android:layout_width="43dp" android:layout_height="43dp" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dbe" android:padding="3dp" android:layout_marginVertical="3dp" android:scaleType="fitCenter" android:layout_marginStart="188dp" android:src="@drawable/icono_enviar" /> </RelativeLayout> <!-- Botón para enviar mensaje de audio en el Chat --> <RelativeLayout android:id="@+id/contenedor_btn_microfono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentEnd="true" android:layout_centerInParent="true" android:layout_marginBottom="10dp" android:elevation="4dp"> <ImageButton android:id="@+id/microfono_img" android:layout_width="65dp" android:layout_height="65dp" android:layout_centerVertical="true" android:adjustViewBounds="true" android:background="@android:color/transparent" android:contentDescription="@string/dba" android:scaleType="fitCenter" android:src="@drawable/icono_microfono" /> </RelativeLayout> </RelativeLayout> |
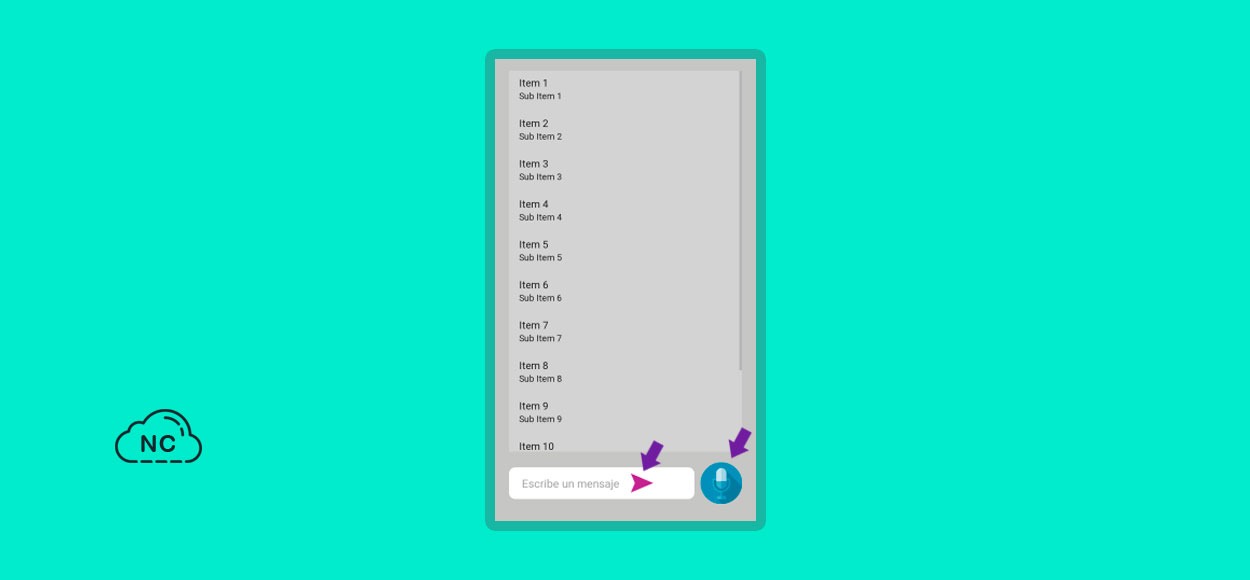
Voy a necesitar 2 iconos uno para enviar el mensaje de texto y otro para enviar un mensaje de voz, el primer archivo es un icono en forma de flecha apuntando a la derecha, este archivo le pondré de nombre icono_enviar.png
Otro archivo que necesito es para enviar mensajes de audio, este icono tendrá la forma de un micrófono y le doy de nombre icono_microfono.png
Los archivos icono_enviar.png e icono_microfono.png los coloco en la carpeta drawable es decir en app > res > drawable
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/app ├── /manifests ├── /java ├── /java (generated) ├── /res ├── /drawable ├── ia_chat.xml ├── cliente_chat.xml ├── icono_enviar.png // Archivo icono_enviar.png ├── icono_microfono.png // Archivo icono_microfono.png ├── /layout ├── /mipmap ├── /values ├── /res (generated) /Gradle Scripts |
Estos archivos aparecen en el layout principal, en el archivo activity_main.xml y si le hago zoom debería ver los iconos que he añadido a la aplicación
Bueno hasta aquí ya tengo los elementos de la interface desplegados en sus respectivos lugares.
Ten Paciencia, lo que quiero es que entiendas todo el proceso de como crear la aplicación y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota(s)
- En el siguiente capitulo entraré netamente a trabajar con codigo Kotlin en donde creare los métodos en sus archivos correspondientes para darle la correcta funcionalidad a la aplicación.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android Inteligencia Artificial Kotlin Machine Learning Tutoriales
- 21-11-2019
- 28-06-2020
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































