Como Usar Tailwind CSS en HTML Puro
 2 minuto(s)
2 minuto(s)Demo Github
El framework Tailwind CSS brinda componentes de interfaz de usuario profesionales.
Usarlo en una página web creada con HTML es muy fácil.
En este tutorial te enseñaré a Como Usar Tailwind CSS en HTML Puro, vamos con ello.

Vamos a seguir los pasos y recomendaciones de la misma herramienta Tailwind CSS para mantener las buenas prácticas.
Tailwind CSS nos recomienda hacer uso de su CDN en una página creada con HTML.
Para usar su CDN colocamos <script src=”https://cdn.tailwindcss.com”></script> entre las etiquetas <head></head>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<head> <meta charset="utf-8"> <title>Home - Mi Proyecto</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- CDN de Tailwind CSS --> <script src="https://cdn.tailwindcss.com"></script> <!-- Hoja de estilos CSS Personalizada --> <link rel="stylesheet" href="css/estilos.css"> </head> |
Una ves que tenemos instanciada la CDN de Tailwind CSS en nuestra página web, podemos hacer uso de sus clases CSS, para crear elementos en nuestra interfaz web.
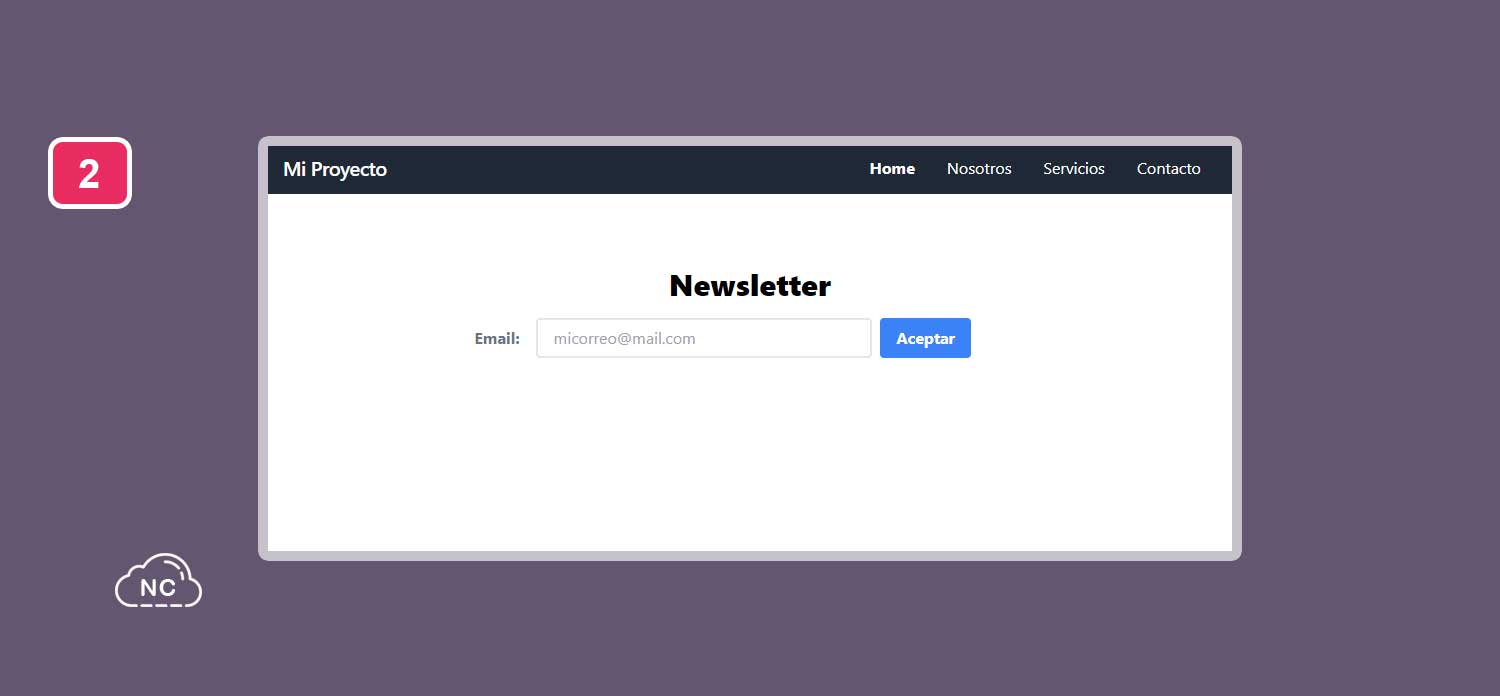
Para este tutorial voy a mostrar un formulario de Newsletter que tendrá una caja de texto para el email y un botón a su lado derecho.
Entonces agrego el siguiente código HTML con clases CSS de Tailwind CSS para el formulario de Newsletter:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!-- Newsletter --> <div class="mx-auto max-w-7xl p-4"> <div class="w-full mb-4 mt-4"> <h2 class="text-2xl font-extrabold text-center"> Newsletter </h2> </div> <form method="post"> <div class="md:flex md:items-center mb-6"> <div class="md:w-1/2"> <label class="block text-gray-500 font-bold md:text-right mb-1 md:mb-0 pr-4" for="inline-full-name"> Email: </label> </div> <div class="md:w-2/3 mr-2"> <input class="appearance-none border-2 border-gray-200 rounded w-full py-2 px-4 text-gray-700 leading-tight focus:outline-none focus:bg-white focus:border-purple-500" id="inline-full-name" type="email" placeholder="micorreo@mail.com" required> </div> <div class="md:w-2/3"> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded focus:outline-none focus:shadow-outline" type="submit"> Aceptar </button> </div> </div> </form> </div> |
Si voy al navegador debo de ver mi formulario de Newsletter creado con Tailwind CSS:

Así de fácil puedes Usar Tailwind CSS en HTML Puro.
Al inicio de este tutorial he colocado una Demo para que veas el proyecto en acción, asimismo he colocado un enlace a un repositorio de GitHub en donde puedes encontrar todo el código del proyecto.
Conclusión
En este articulo has aprendido a Como Usar Tailwind CSS en HTML Puro.
Saber hacerlo te servirá de base para crear interfaces de usuario más avanzadas con Tailwind CSS.
Recuerda practicar mucho, solo así dominarás el framework Tailwind CSS.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design
- 17-03-2024
- 20-03-2024
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)