Como Programar una Página Web – Parte 5
 8 minuto(s)
8 minuto(s)En esta página:
Hasta este punto ya tenemos nuestra página web creada con las tecnologías HTML, CSS y JavaScript. Recuerda repasar y prácticar una y otra vez todo lo que te he enseñado, asimismo dedicale tiempo a los cursos de HTML, CSS y JavaScript que te he compartido en cada parte de este tutorial. Recuerda que la dedicación, disciplina y constancia te va a llevar a tu objetivo de ser un desarrollador web. En esta parte cinco continuamos con el tutorial Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando” y “¿ Se Debe Escuchar Música Mientras Se Programa ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 5.
En años anteriores una página web solo estaba pensada para verse en las computadoras o pc, las páginas web no eran muy vistosas y solo cumplian su función, la de mostrar información determinada, acompañada con algunas imágenes y quizás algunos videos.
Con el paso del tiempo, de acuerdo a las necesidades del mercado y la aparición de los teléfonos inteligentes (Smartphone, iPhone, etc.), se planteo que para mejorar la experiencia de los usuarios al visitar una página web desde un celular o móvil, una página web deberia adaptarse al tamaño de pantalla de este.
En esta parte del tutorial te daré las nociones básicas para hacer una página web adaptable, recuerda que podemos hacer cosas más avanzadas, pero estas comenzando y debes ir de a pocos.
Como Hacer Que Una Página Web se Adapte a los Celulares o Móviles
Vamos a usar algunas partes del código de los archivos que hemos creado a lo largo de este tutorial. Hasta este punto tenemos creados los archivos index.html, estilos.css y app.js
Ya que al final del tutorial te compartiré el código fuente de todo el proyecto. Entonces no cambiare el código de los archivos creados anteriormente: index.html, estilos.css y app.js, sino creare 2 nuevos archivos llamados index2.html y estilos2.css para nuestra página adaptable a los dispositivos móviles. El archivo app.js de JavaScript si lo seguiré usando.
Archivo index2.html
Entonces con nuestro editor de código creamos un archivo con el nombres index2.html y agregamos el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<!DOCTYPE html> <html> <head> <!-- Esta etiqueta ayuda a que la página se haga Adaptable a los dispositivos móviles --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Titulo de la página web (Se verá en la pestaña del navegador y en los resultados de búsqueda de Google) --> <title>Mi Proyecto - Home</title> <!-- Etiquetas 'Meta' --> <meta charset="utf-8"> <meta name="description" content="Esta es una Página Web de la Organización" > <meta name="keywords" content="html, css, programación web, javascript"> <meta name="author" content="Nube Colectiva"> <!-- Archivo estilos.css --> <link rel="stylesheet" href="css/estilos2.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> </head> <!-- Dentro de <body> se coloca todo el contenido que queremos que sea visto en el navegador por los usuarios --> <body> <header> <!-- Nombre de la Organización o Proyecto --> <h1>Mi Proyecto</h1> </header> <!-- Menu --> <nav class="mimenu" id="menu"> <ul> <li><a href="#">Inicio</a></li> <li><a href="#">Nosotros</a></li> <li><a href="#">Servicios</a></li> <li><a href="#">Contacto</a></li> <a href="javascript:void(0);" class="icono" onclick="miMenu()"> <i class="fa fa-bars fa-2x"></i> </a> </ul> </nav> <main> <!-- Contenido Principal de la Página --> <section> <!-- Titulo de una entrada (Encabezado h2) --> <h2>Home</h2> <!-- Botón Para Ocultar/Mostrar el elemento --> <button onclick="ocultarMostrarElemento()">Mi Botón</button> <!-- Elemento a Ocultar/Mostrar con el botón de arriba --> <div id="mielemento"> Crack de la Tecnología ! </div> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Objetivos</h3> <p> Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Metas</h3> <p> Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Principios</h3> <p> Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi. </p> </section> <!-- Contenido Lateral --> <aside> <!-- Titulo de la sección (Encabezado h2) --> <h2>Eventos</h2> <ul> <li><a href="#">Oh I do like to be beside the seaside</a></li> <li><a href="#">Oh I do like to be beside the sea</a></li> <li><a href="#">Although in the North of England</a></li> <li><a href="#">It never stops raining</a></li> <li><a href="#">Oh well…</a></li> </ul> </aside> </main> <!-- Footer o Pie de Página --> <footer> <p>©Copyright <script>document.write(new Date().getFullYear())</script> Mi Proyecto. Todos los derechos reservados.</p> </footer> <script src="js/app.js" type="text/javascript"></script> </body> </html> |
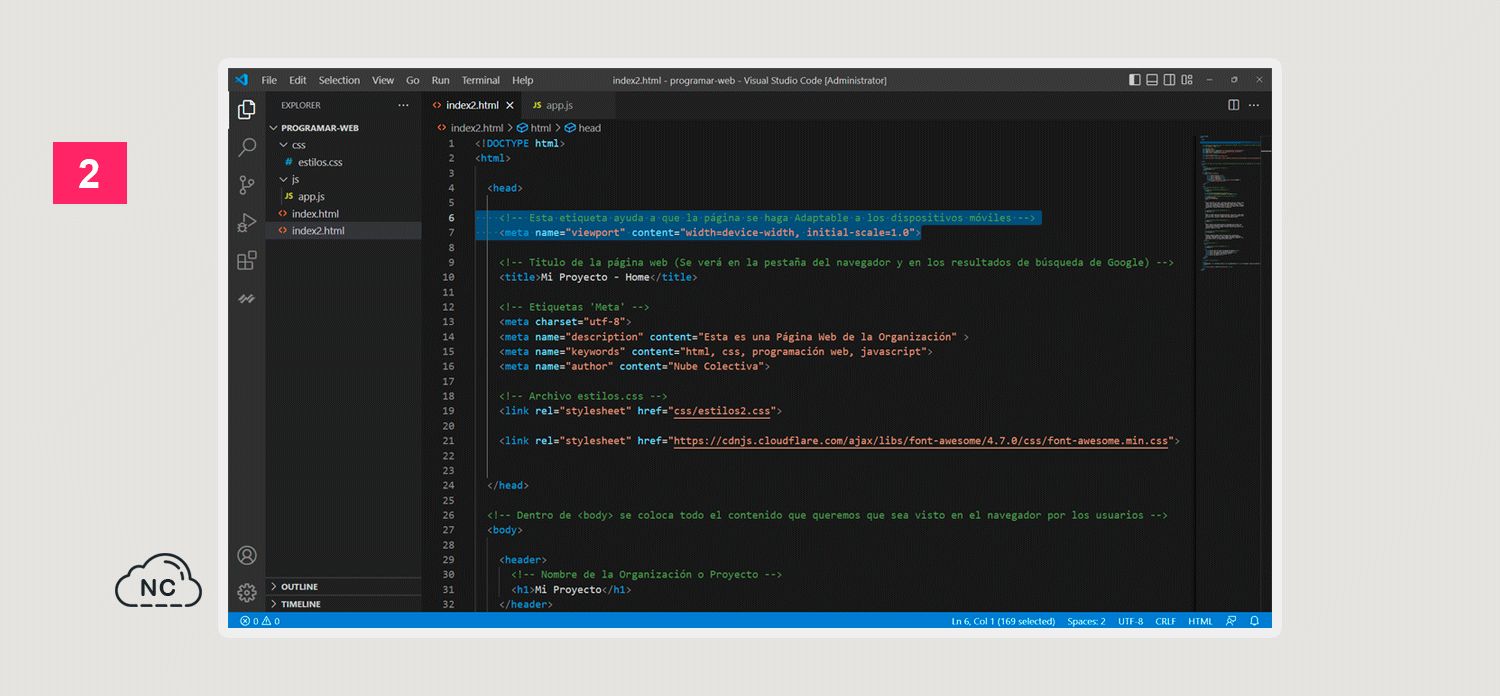
En el editor de código se veria de la siguiente manera, Fijate que he agregado la etiqueta <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> antes de <title>Mi Proyecto – Home</title>, la he seleccionado para que la veas en la siguiente imagen, esta etiqueta permite que el usuario pueda ver la página web en una computadora o en un dispositivo móvil o celular.
Asimismo estoy llamando a un archivo llamado estilos2.css el cualquier crearemos más adelante, ya que como mencione anteriormente, terminado este tutorial compartiré el archivo anterior estilos.css y los demás tal como estaban y crear nuevos archivos para la página web adaptable a los dispositivos móviles o celulares:
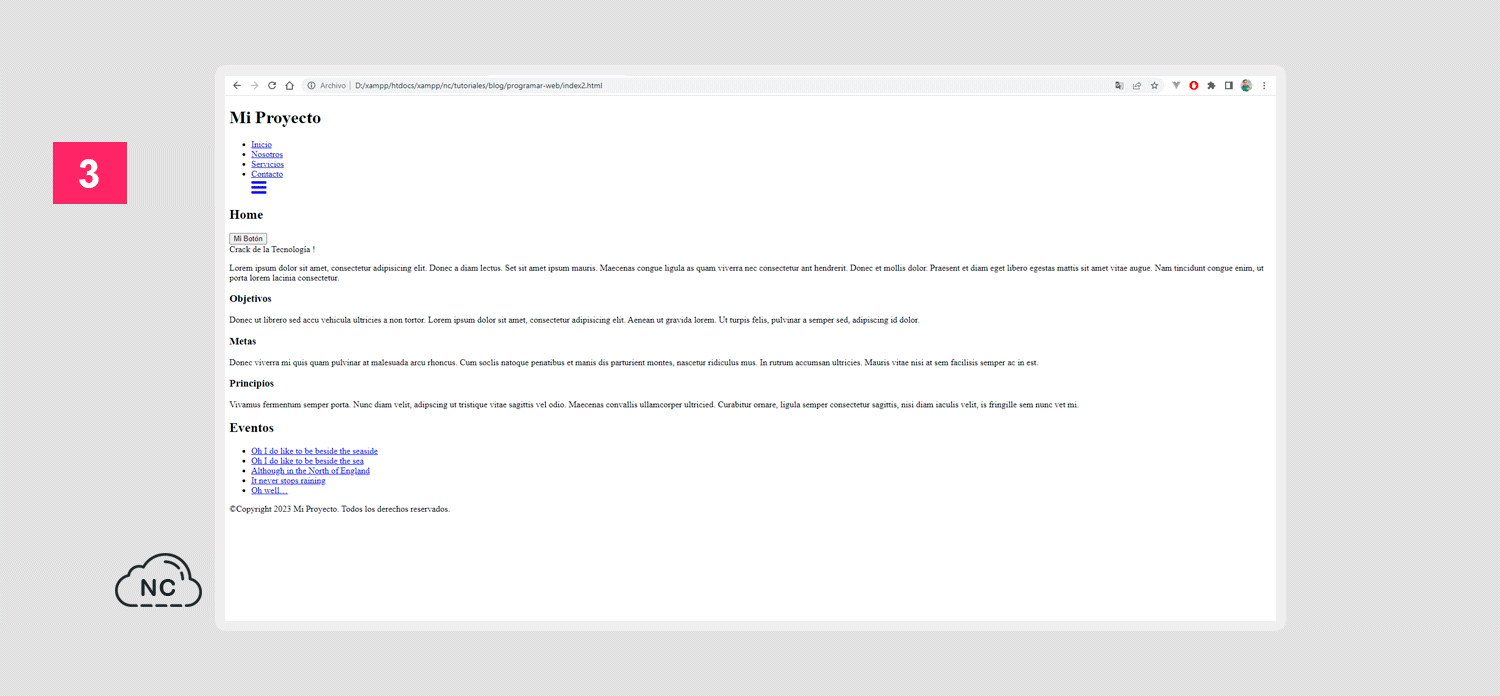
Si abro el archivo index2.html en el navegador se debería ver sin estilos y con un aspecto poco agradable, esto es porque quite el anterior archivo llamado estilos.css y configure el archivo estilos2.css el cual aun no lo hemos creado:
Ahora pasemos a crear el archivo estilos2.css
Archivo estilos2.css
Con el editor de código creamos un archivo con el nombre estilos2.css y le agregamos el siguiente código CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 |
body { width: 100%; } header { background-color: blueviolet; padding: 40px; text-align: center; font-size: 20px; color: #ffffff; } .mimenu { overflow: hidden; background-color: #333; margin-top: -10px } .mimenu li { list-style-type: none; } .mimenu ul { margin-top: 0; } .mimenu a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px; } .mimenu a:hover { background-color: #ddd; color: black; } .mimenu a.active { background-color: #4CAF50; color: white; } .mimenu .icono { display: none; margin-top: -16px; } main { padding: 50px; font-family: Arial, Helvetica, sans-serif; background:gold; display: flex; flex-direction: row; } aside { width:30%; background: blue; padding: 20px; } main > aside > h2 { color: white; } main > aside > ul > li > a { color: white; } @media screen and (max-width: 600px) { .mimenu a { display: none; } .mimenu a.icono { float: right; display: block; margin-top: initial; } .mimenu.responsive {position: relative;} .mimenu.responsive .icono { position: absolute; right: 0; top: 0; margin-top: initial; } .mimenu.responsive a { float: none; display: block; text-align: left; } .mimenu.responsive ul > li { line-height: 15px; padding: 8px 0 5px 0; } main { display: block; } aside { width: inherit; } } .miul { list-style-type: none; padding: 0; } .miul li { display: inline-block; padding: 10px; } footer { background-color: #2a2929; color: white; padding: 10px; text-align: center; } #mielemento { width: 95%; padding: 50px 0; text-align: center; background-color: rgb(148, 236, 220); margin-top: 20px; } |
En el código anterior he agregado ciertas reglas y propiedades que hacen que nuestra página web se aprecie bien en dispositivos móviles, no quiero ahondar mucho en el código, ya que todo esto lo aprenderás de manera Gratis en el curso de CSS desde 0 que te compartí en la Parte 3 de este tutorial.
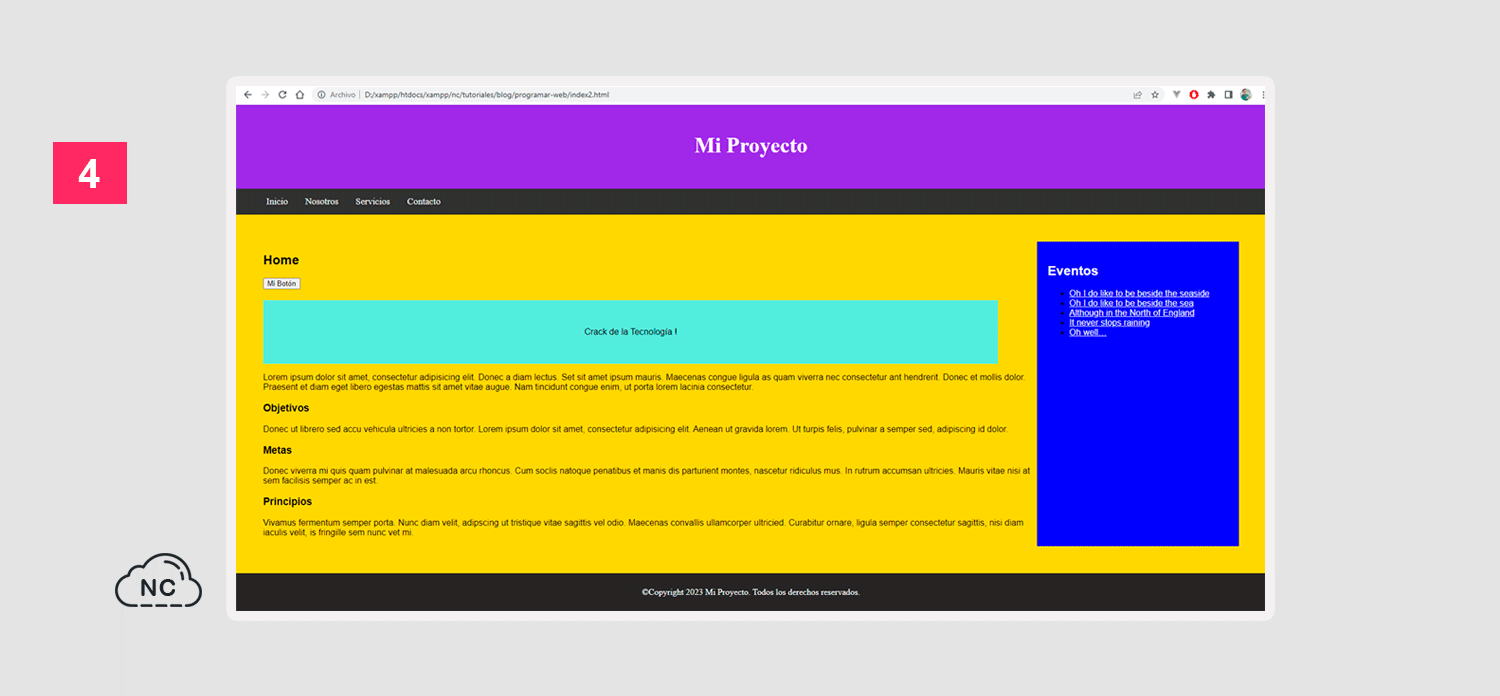
Ahora entonces abrimos nuevamente el archivo index2.html en el navegador y podemos ver que nuestra página recupero su aspecto visual y agradable:
Por último abrimos nuestro archivo JavaScript llamado app.js en cual creamos en la Parte 4 de este tutorial y debajo el código que creamos anteriormente, agregamos una nueva función llamada miMenu():
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
function ocultarMostrarElemento() { var x = document.getElementById("mielemento"); if (x.style.display === "none") { x.style.display = "block"; } else { x.style.display = "none"; } } // Menú de la Página Web function miMenu() { var x = document.getElementById("menu"); // Variable 'x' if (x.className === "mimenu") { x.className += " responsive"; } else { x.className = "mimenu"; } } |
Lo que hace el código anterior es mostrar un icono con 3 rayitas como si fuera una hamburguesa, en si se le conoce como menu hamburguesa, para que cuando el usuario lo presione le aparescan los botones del menu, cuando el usuario se encuentre mirando la página web en un celular o dispositivo móvil.
Bien eso seria todo, en el siguiente video puedes ver el resultado final, en donde puedes el diseño de la página web cambia según el tamaño de la pantalla del dispositivo (por ejemplo de PC a celular o vicecersa):
Como Puedes ver hemos hecho uso de la tecnologías HTML, CSS y JavaScript para hacer nuestra página web adaptable y responsive a los dispositivos móviles o celulares.
Podemos crear diseños responsives más espectaculares, solo hemos hecho un ejemplo básico para que puedas aprender como se hace, recuerda que estas comenzando y debes ir de menos a más.
Bien hasta aqui hemos hecho que nuestra página web se pueda ver bien en los celulares y móviles.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte veremos algunas etiquetas importantes junto con otros detalles que son necesarios debas conocer.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 20-04-2023
- 21-04-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)