Como Programar una Página Web – Parte 4
 6 minuto(s)
6 minuto(s)En esta página:
Nuestra web esta quedando genial, se que hay mejores diseños, pero recuerda que todo es un proceso y de a pocos se construyen las cosas en la vida. En la parte anterior llamada Como Programar una Página Web – Parte 3, logramos mejorar el aspecto de la página web con código CSS aplicando algunas propiedades y valores a cada uno de los elementos del código HTML. Ahora es el turno de usar JavaScript, vamos a crear un par de funcionalidades con este Lenguaje de Programación. En esta cuarta parte continuaremos con el tutorial Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “¿ Que Hago Si No Tengo Los Recursos Para Dedicarme A La Programación ?” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 4.
Aplicando Código JavaScript
Con el Lenguaje de Programación JavaScript podemos crear cosas geniales, animar algunas partes de nuestra página web, cambiar de color, mostrar alertas y mensajes, manipular el audio y video, hacer que se vea la web de cierta manera en los dispositivos móviles o celulares, etc.
Me pasaría horas hablando de todo lo que podemos hacer con JavaScript, vamos a crear 2 funcionalidades sencillas, recuerda que estamos comenzando y debemos ir de menos a mas, estas 2 funcionalidades son:
- Mostrar y ocultar un elemento de la página web.
- Mostrar el año actual en el pie de página (Footer) de la página web.
Recuerda que no te debes rendir, siempre al inicio las cosas cuestan y nos parecen confusas. Pero confirme pase el tiempo entenderás todo el entorno y lo dominarás, de esta manera lograrás crear tus páginas web por ti mismo.
Mostrar y ocultar un elemento de la página web
Casi similar que el archivo CSS que creamos en la Parte 3 de este tutorial, para nuestro archivo JavaScript también creamos un directorio llamado js y dentro de el creamos un archivo llamado app.js, la extensión .js significa que es un archivo JavaScript. Dentro del archivo app.js agregamos el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
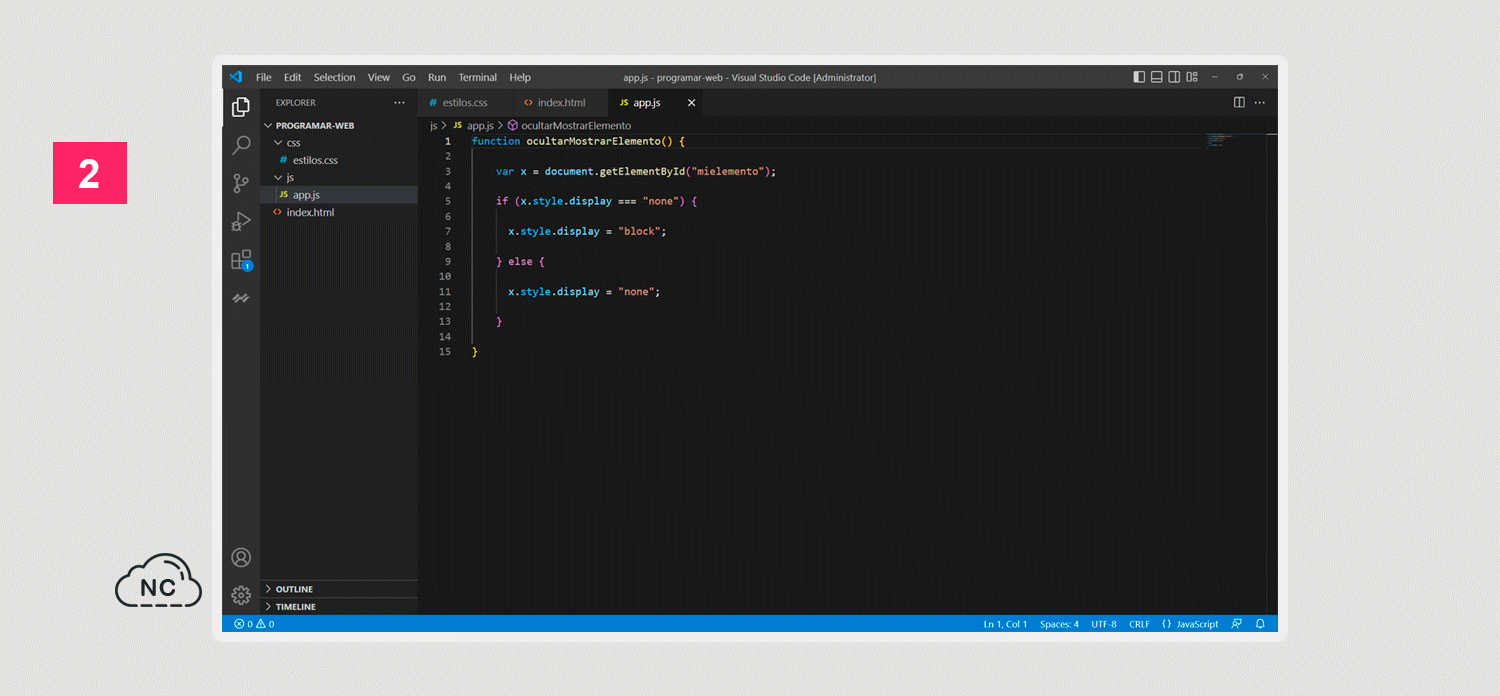
function ocultarMostrarElemento() { var x = document.getElementById("mielemento"); if (x.style.display === "none") { x.style.display = "block"; } else { x.style.display = "none"; } } |
En nuestro editor de código se vería asi:
Ahora abrimos el nuestro archivo index.html el cual creamos en la Parte 2 de este tutorial. Terminando el código, antes de la etiqueta de cierre </body> intanciamos o llamamos a nuestro archivo JavaScript app.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
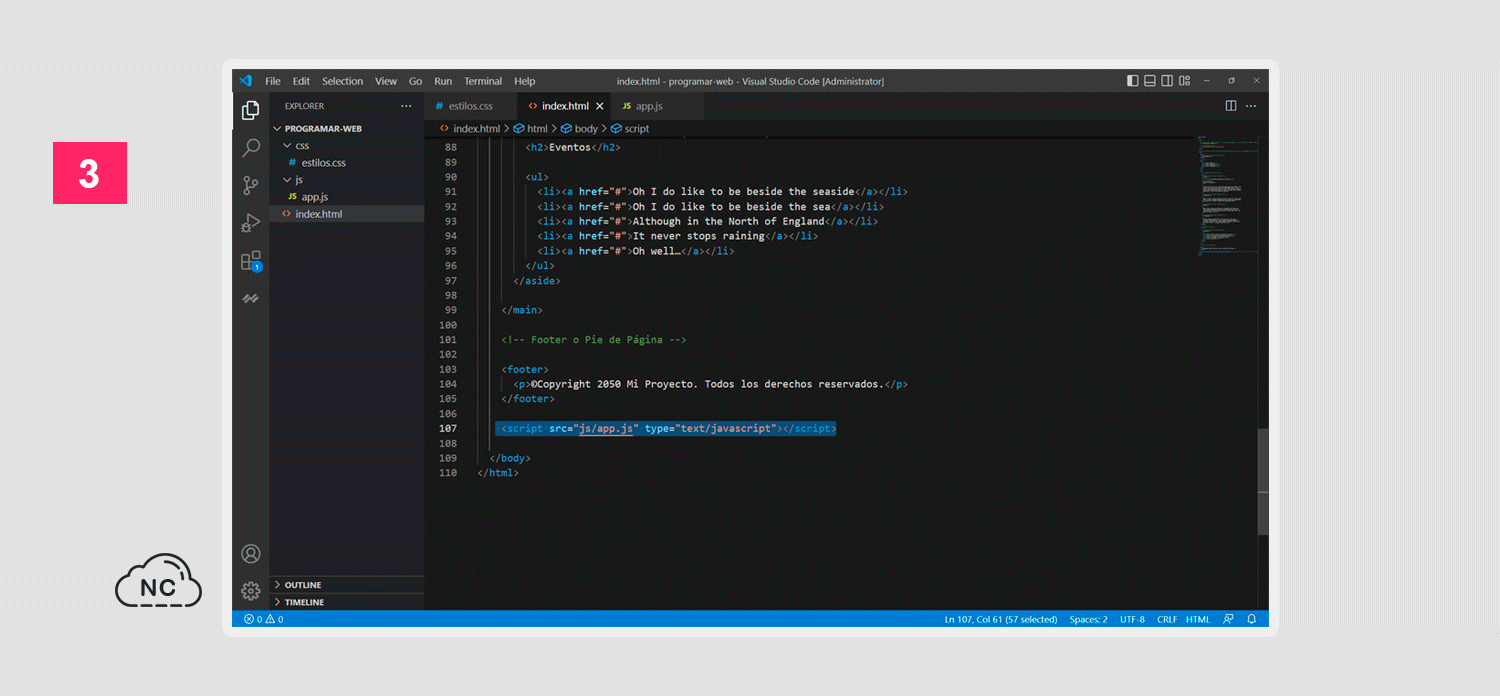
... </main> <!-- Footer o Pie de Página --> <footer> <p>©Copyright 2050 Mi Proyecto. Todos los derechos reservados.</p> </footer> <script src="js/app.js" type="text/javascript"></script> </body> </html> |
En el editor de código se vería asi (he seleccionado la línea de código para que la aprecies mejor):
También en el archivo index.html agregamos un botón y un elemento al cual vamos a ocultar/mostrar, estos elementos los coloco debajo de <h2>Home</h2>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
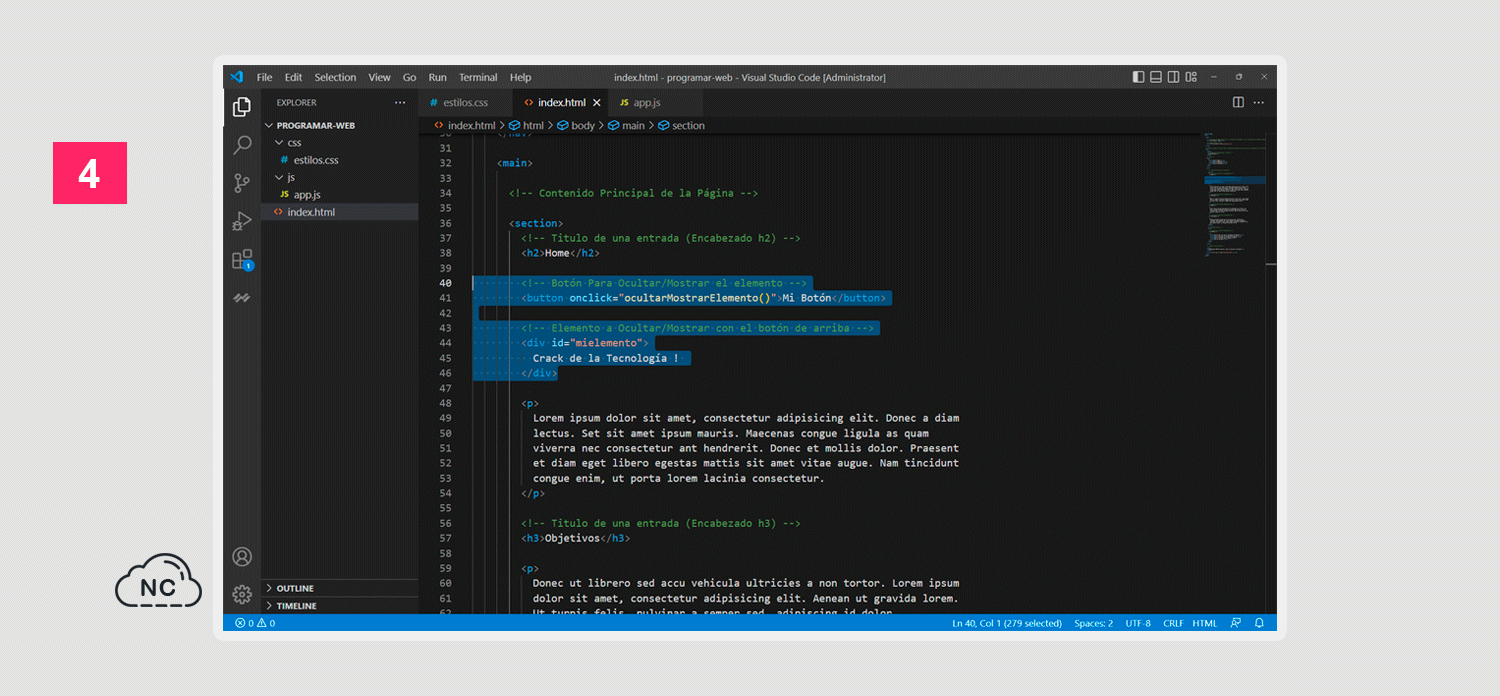
<main> <!-- Contenido Principal de la Página --> <section> <!-- Titulo de una entrada (Encabezado h2) --> <h2>Home</h2> <!-- Botón Para Ocultar/Mostrar el elemento --> <button onclick="ocultarMostrarElemento()">Mi Botón</button> <!-- Elemento a Ocultar/Mostrar con el botón de arriba --> <div id="mielemento"> Crack de la Tecnología ! </div> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur. </p> |
En el editor de código se veria de la siguiente manera (he seleccionado las líneas de código para que las aprecies mejor el código):
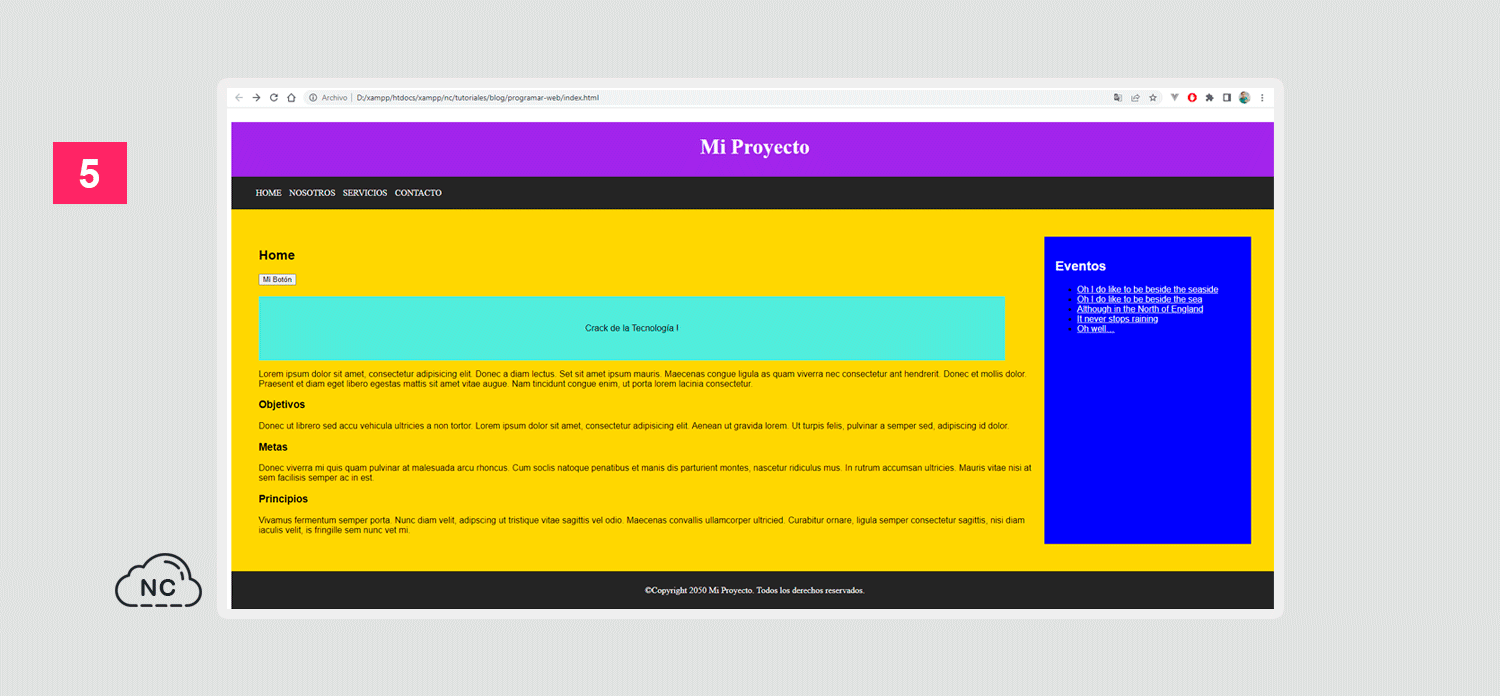
Entonces si abrimos el archo index.html en el navegador se debería de ver el botón con el elemento que contiene el mensaje Crack de la Tecnología !:
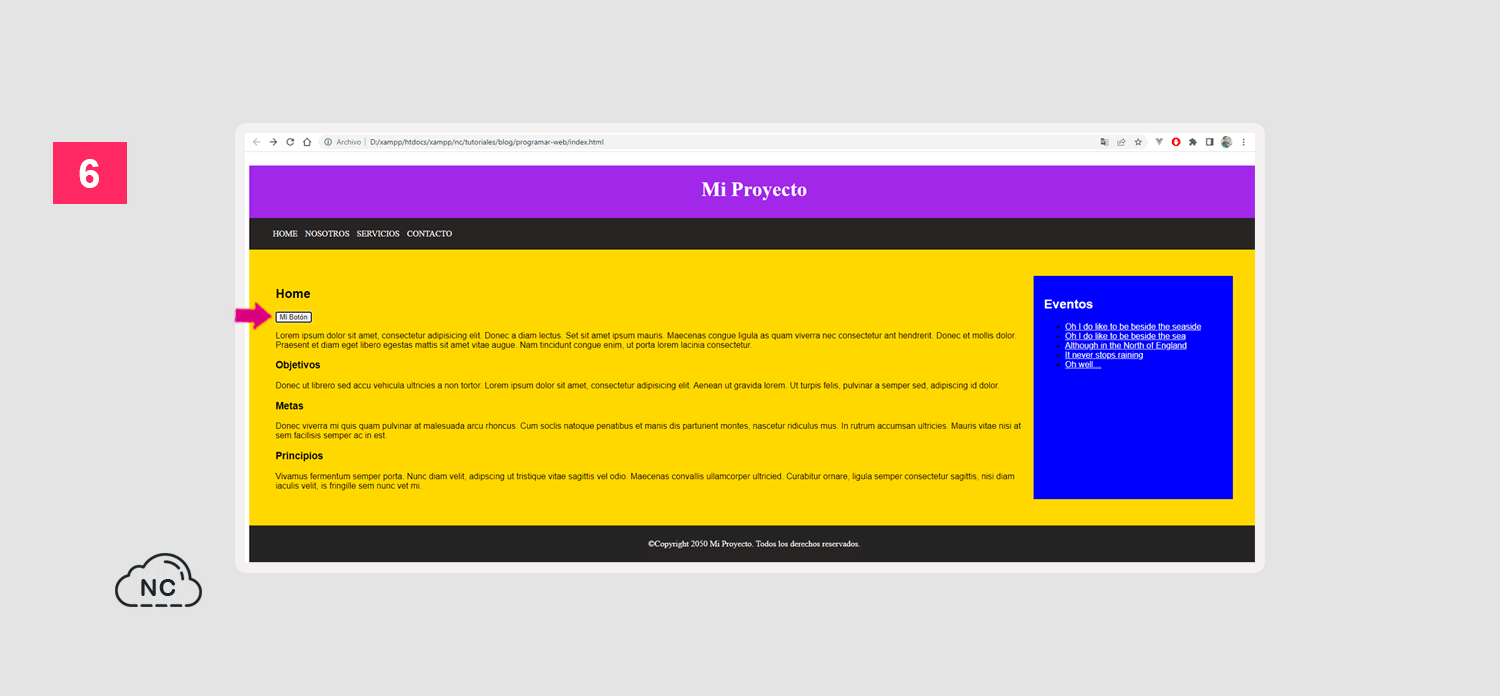
Si presionamos el botón el elemento con el mensaje se oculta:
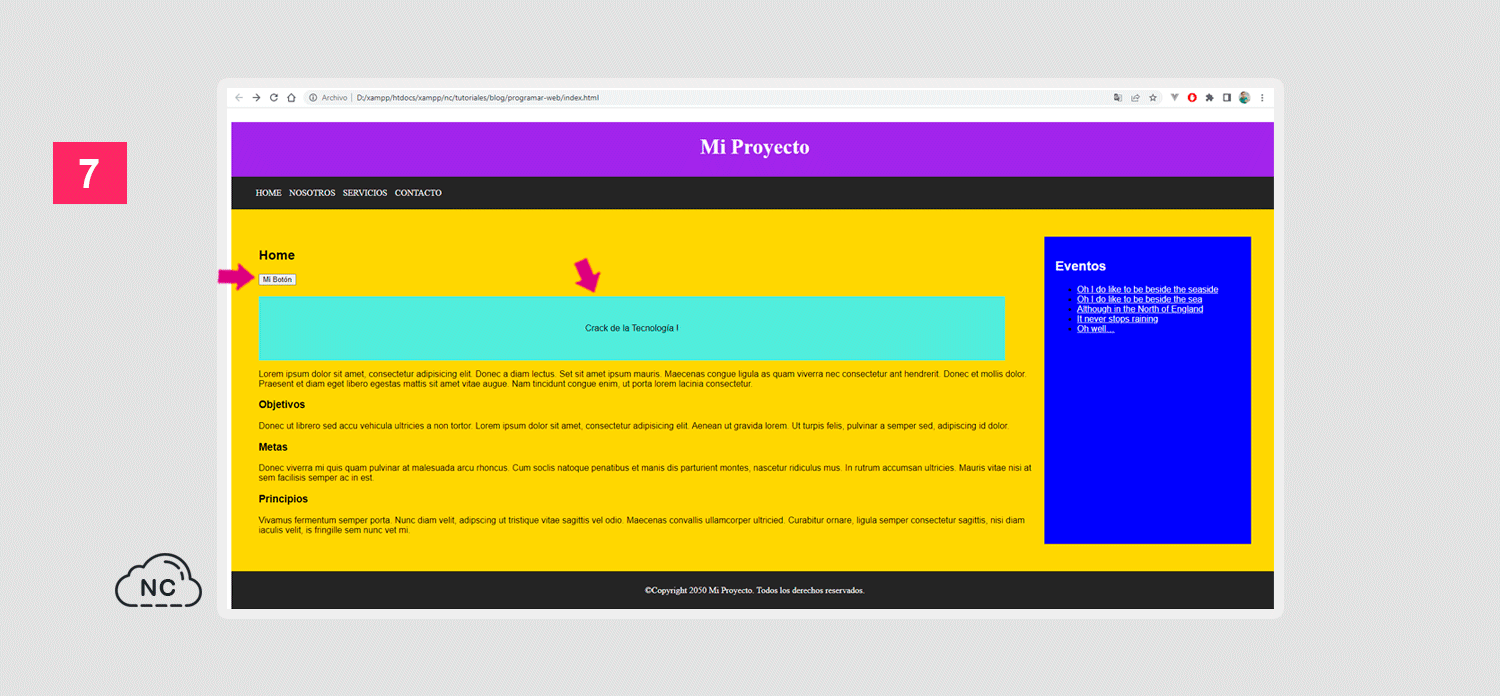
Y si volvemos a presionar el botón, el elemento se vuelve a mostrar:
Todo ello lo hemos echo con código JavaScript, ahora pasemos a la siguiente funcionalidad.
Mostrar el año actual en el pie de página (Footer) de la página web.
Esta funcionalidad es más sencilla que la anterior, solo mostraremos el año actual con JavaScript. Abrimos el archivo index.html y en la sección de abajo en el footer, reemplazamos el año 2050:
|
1 2 3 4 5 |
<footer> <p>©Copyright 2050 Mi Proyecto. Todos los derechos reservados.</p> </footer> |
Por el siguiente código JavaScript:
|
1 2 3 4 5 |
<footer> <p>©Copyright <script>document.write(new Date().getFullYear())</script> Mi Proyecto. Todos los derechos reservados.</p> </footer> |
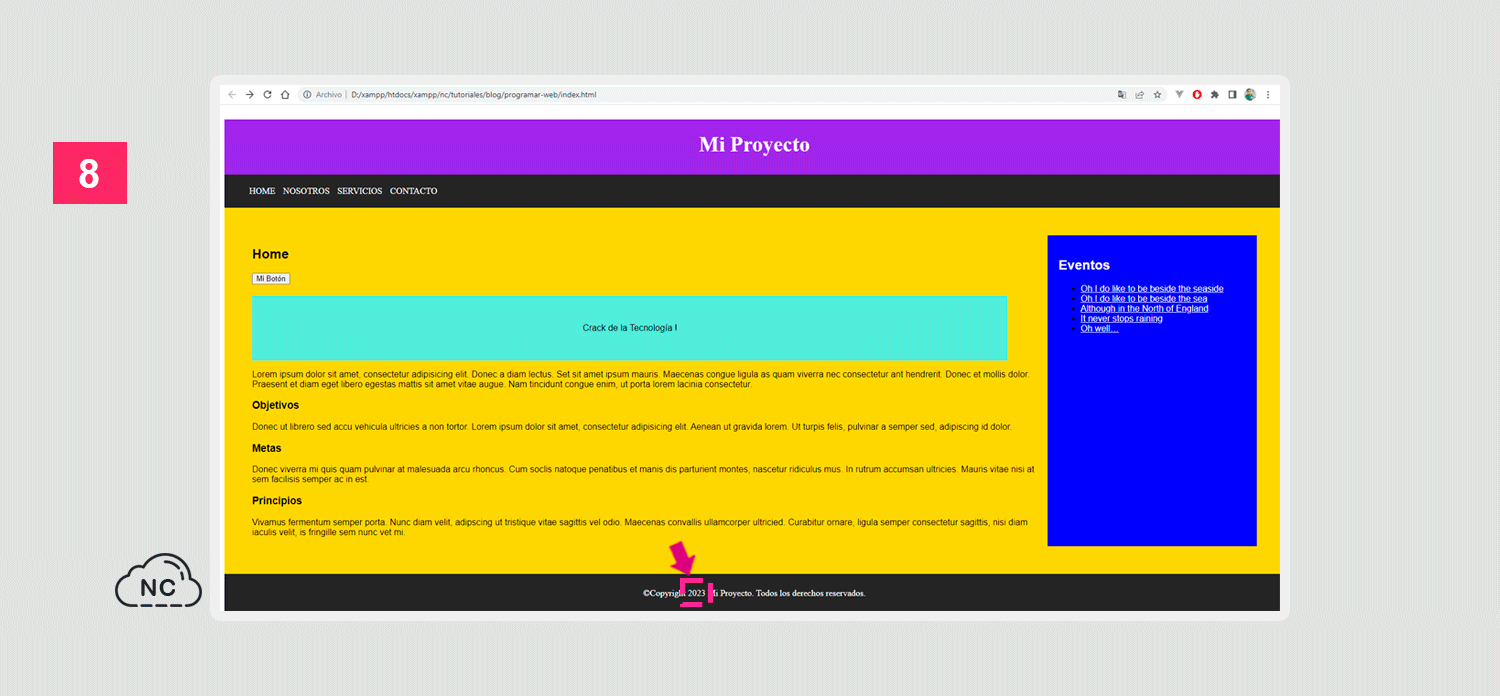
Entonces si abrimos el archivo index.html en el navegador, podemos ver el año actual en el Footer o Pie de Página (Este artículo fue creado en el año 2023, pero cada año cambiará automáticamente la fecha con JavaScript):
Como puedes ver podemos usar código JavaScript en un archivo aparte como en el archivo app.js o dentro del mismo código HTML como lo hicimos para mostrar el año actual.
Hemos creado 2 funcionalidades con JavaScript y podemos crear funcionalidades más increibles, eso ya es entrar en un JavaScript más avanzado, asi que primero te recomiendo llevar un curso de JavaScript a fondo, ya que hay mucho por aprender de JavaScript y en un solo artículo no podriamos hablar a detalle de esta tecnología para darle dinamismo a una web.
Por suerte en el canal de Youtube de Nube Colectiva tenemos el Curso JavaScript desde 0 completamente Gratis, en donde aprenderás en detalle a usar funciones, variables, apis, alertas, geolocalización, etc., en JavaScript que te permitirán crear funcionalidades y diferentes características dinámicas en una Página Web:
Si de verdad quieres aprender a usar JavaScript para mejorar el aspecto de una web y lograr crear diseños increibles, lleva el Curso Gratis de CSS de Nube Colectiva, recuerda que todo sacrificio en la vida y que mejor aún en tu aprendizaje, te traerá recompensas.
Bien hasta aqui creamos el código JavaScript para agregar un par de funcionalidades a la página web, vamos poco a poco, no te inpacientes, sigue aprendiendo.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última publicaremos nuestra pagina web en un servidor de pago.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 19-04-2023
- 26-04-2023
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)