Como Programar una Página Web – Parte 3
 6 minuto(s)
6 minuto(s)En esta página:
Vamos poco a poco, recuerda que una ves que termines de seguir todo el tutorial, debes practicar mucho, la mejor manera de aprender es esa. Como se dice, la práctica hace al maestro. En la parte anterior llamada Como Programar una Página Web – Parte 2, comenzamos los primeros pasos del proceso de creación de nuestra página web con puro código. Creamos la estructura esencial de la web, pero quedo pendiente mejorar el aspecto de ella y eso lo veremos en este tercera parte. Continuemos con el tutorial Como Programar una Página Web, vamos con ello.
Partes
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Formatos de Colores que Soporta HTML 5
- Como Usar Imágenes de Respaldo HTML En Caso de Error
- Notificaciones Desktop con HTML5
- Hacer nuestro contenido Editable con HTML5
- Cual Es La Diferencia Entre los Atributos “async” y “defer” en HTML
- 5 Atributos Globales de HTML5 que nos pueden ser Útiles
- Manipular una Lista Ordenada con el Atributo Type en HTML
- Que es el Atributo Aria-* en HTML, como funciona y otros detalles
- Como habilitar el Dibujado con el mouse sobre un canvas HTML 5 (Desktop)
- Como Crear Notaciones Matemáticas en HTML 5
- Puedes leer más en la categoría HTML 5
Asimismo, te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Programar una Página Web – Parte 3.
Parte importante de una página web es su aspecto, probablemente has visto sitios web muy vistosos y agradables que te han gustado mucho. En el diseño web se suele usar código CSS y otras herramientas para mejorar el aspecto de una página web.
Pero vayamos primero con CSS que es la base de la mejora del aspecto de una página web. Recuerda que en la Parte 1 de este tutorial hablamos sobre CSS.
Mejorando el Aspecto de la Página Web
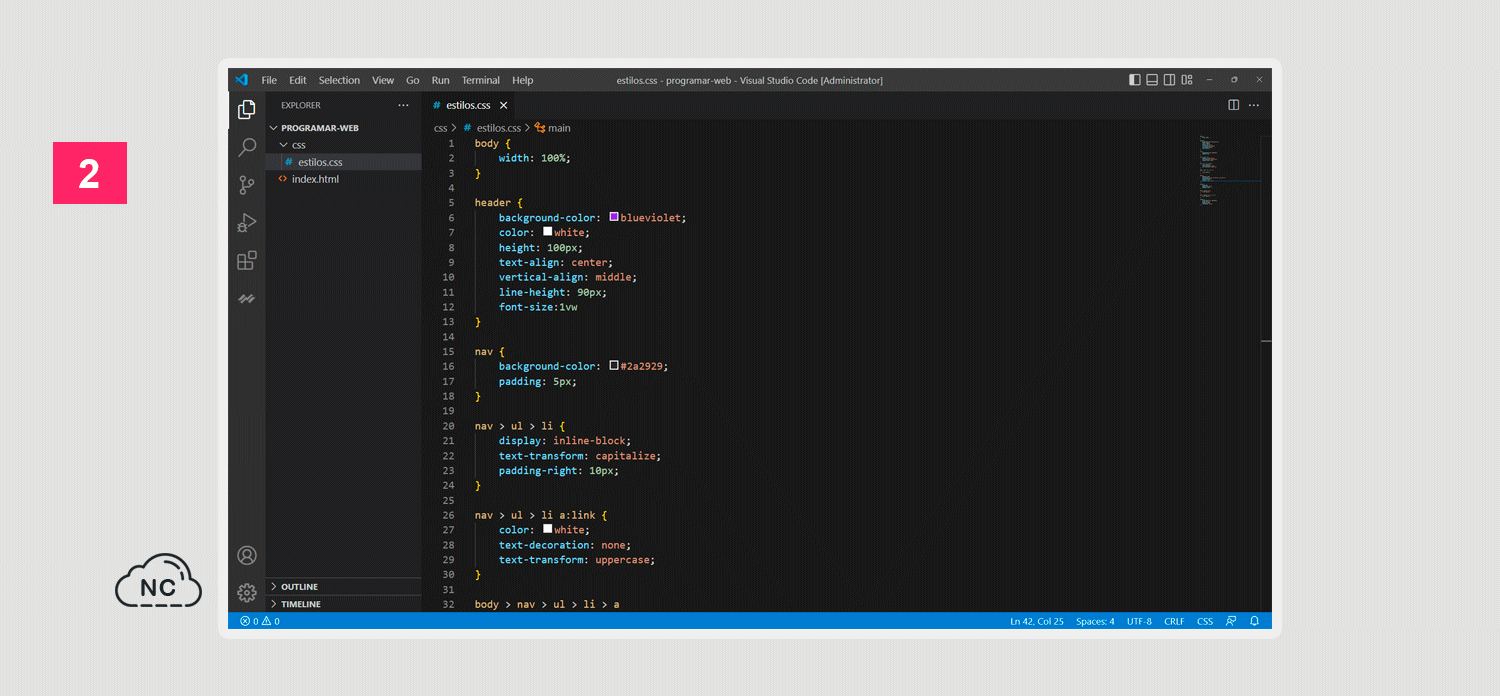
Abre tu editor de código y crea un directorio con el nombre css y dentro de el crea un archivo con el nombre estilos.css, la extensión .css significa que es un archivo CSS y agrega el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
body { width: 100%; } header { background-color: blueviolet; color: white; height: 100px; text-align: center; vertical-align: middle; line-height: 90px; font-size:1vw } nav { background-color: #2a2929; padding: 5px; } nav > ul > li { display: inline-block; text-transform: capitalize; padding-right: 10px; } nav > ul > li a:link { color: white; text-decoration: none; text-transform: uppercase; } body > nav > ul > li > a { color: white; } main { padding: 50px; font-family: Arial, Helvetica, sans-serif; background:gold; display: flex; flex-direction: row; } aside { width:30%; background: blue; padding: 20px; } main > aside > h2 { color: white; } main > aside > ul > li > a { color: white; } footer { background-color: #2a2929; color: white; padding: 10px; text-align: center; } |
El archivo estilos.css en el editor de código se veria asi:
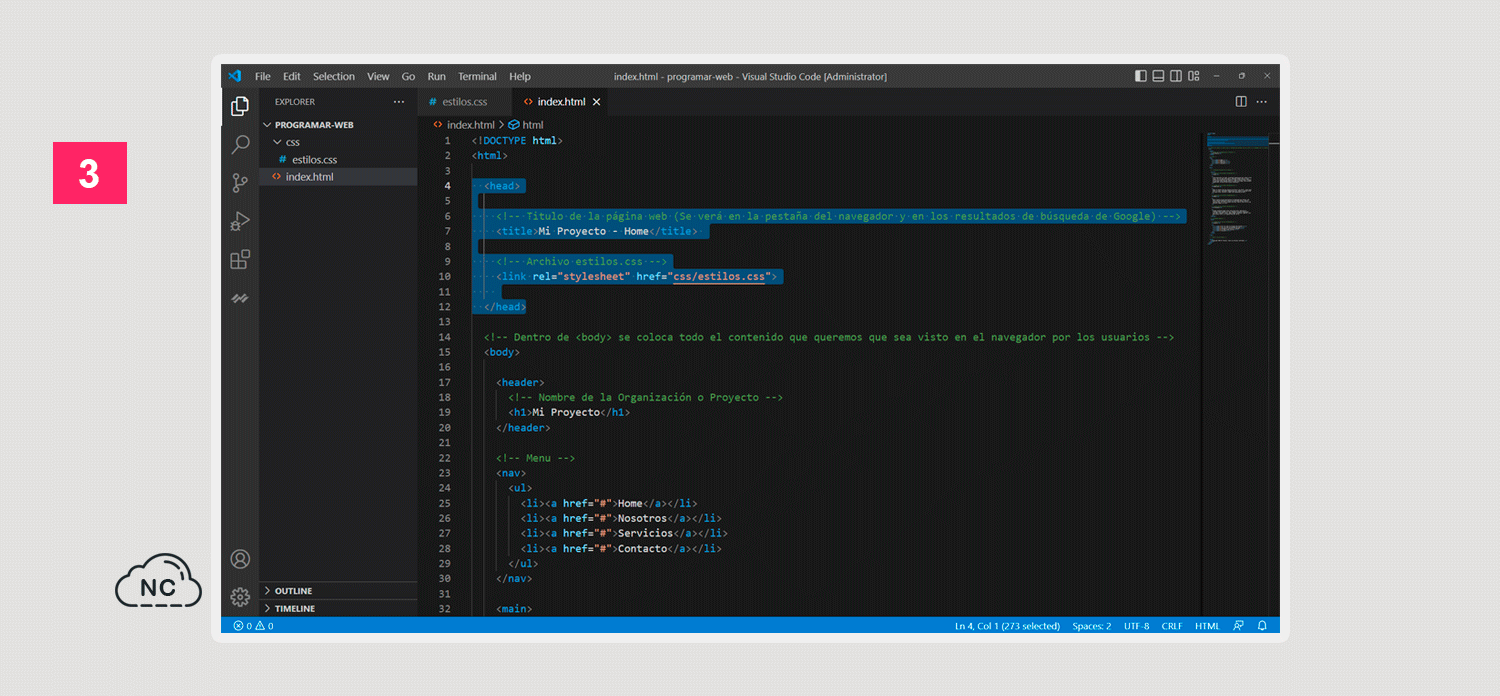
Asimismo en tu editor de código abre el archivo index.html que creamos en la Parte 2 de este tutorial, llamamos al archivo estilos.css entre las etiquetas <head></head>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
<!DOCTYPE html> <html> <head> <!-- Titulo de la página web (Se verá en la pestaña del navegador y en los resultados de búsqueda de Google) --> <title>Mi Proyecto - Home</title> <!-- Archivo estilos.css --> <link rel="stylesheet" href="css/estilos.css"> </head> <!-- Dentro de <body> se coloca todo el contenido que queremos que sea visto en el navegador por los usuarios --> <body> <header> <!-- Nombre de la Organización o Proyecto --> <h1>Mi Proyecto</h1> </header> <!-- Menu --> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Nosotros</a></li> <li><a href="#">Servicios</a></li> <li><a href="#">Contacto</a></li> </ul> </nav> <main> <!-- Contenido Principal de la Página --> <section> <!-- Titulo de una entrada (Encabezado h2) --> <h2>Home</h2> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Objetivos</h3> <p> Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Metas</h3> <p> Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est. </p> <!-- Titulo de una entrada (Encabezado h3) --> <h3>Principios</h3> <p> Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi. </p> </section> <!-- Contenido Lateral --> <aside> <!-- Titulo de la sección (Encabezado h2) --> <h2>Eventos</h2> <ul> <li><a href="#">Oh I do like to be beside the seaside</a></li> <li><a href="#">Oh I do like to be beside the sea</a></li> <li><a href="#">Although in the North of England</a></li> <li><a href="#">It never stops raining</a></li> <li><a href="#">Oh well…</a></li> </ul> </aside> </main> <!-- Footer o Pie de Página --> <footer> <p>©Copyright 2050 Mi Proyecto. Todos los derechos reservados.</p> </footer> </body> </html> |
En el código anterior fijate que estoy llamando al archivo estilos.css debajo de <title>Mi Proyecto – Home</title> (este es el título de la página). En nuestro editor de código se debería de ver asi (he seleccionado el código para que lo puedas apreciar):
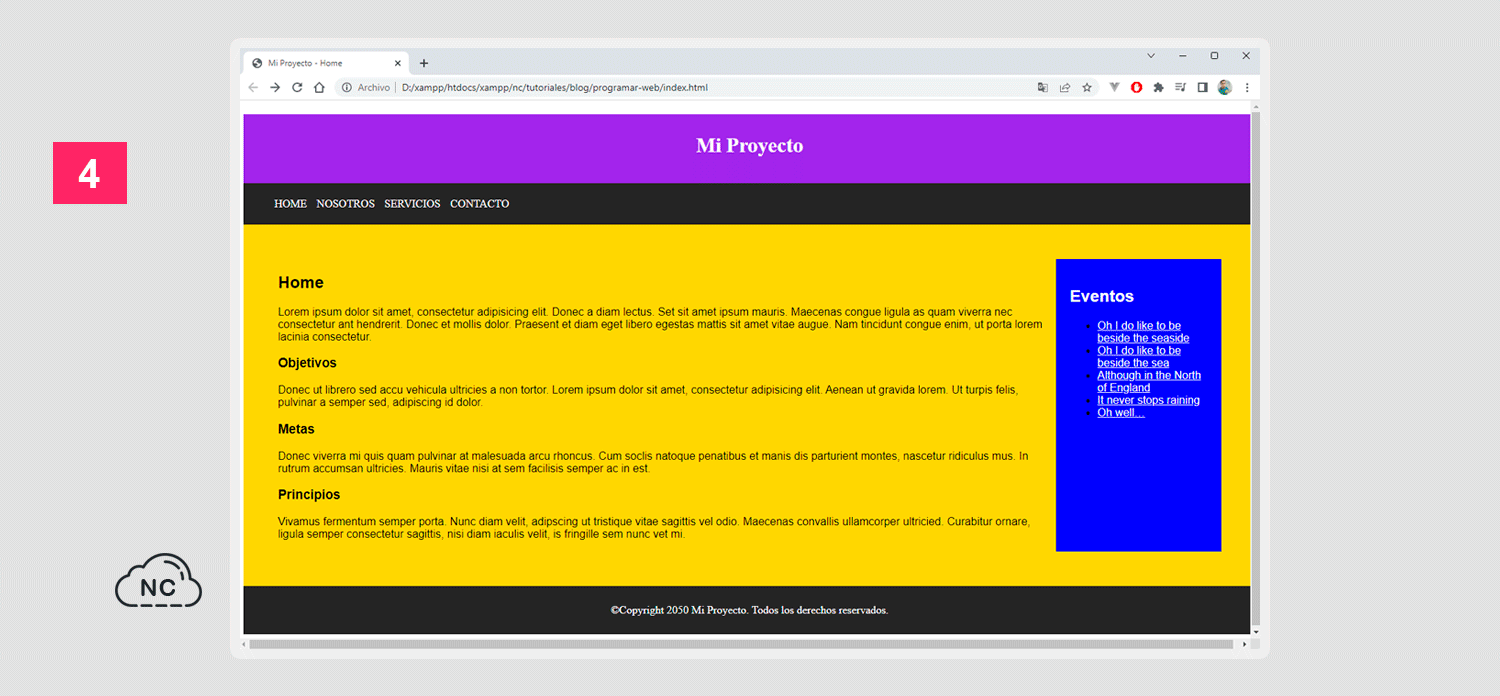
Entonces si abrimos nuestro archivo index.html en el navegador podemos ver que el aspecto de la página web ha cambiado:
Hemos cambiado el aspecto con CSS y podemos darle un aspecto más increible, eso ya es entrar en un CSS más avanzado, asi que primero te recomiendo llevar un curso de CSS a fondo, ya que hay mucho por aprender de CSS y en un solo artículo no podriamos hablar a detalle de esta tecnología para mejorar el aspecto de una web.
Por suerte en el canal de Youtube de Nube Colectiva tenemos el Curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página Web:
Si de verdad quieres aprender a usar CSS para mejorar el aspecto de una web y lograr crear diseños increibles, lleva el Curso Gratis de CSS de Nube Colectiva, recuerda que todo sacrificio en la vida y que mejor aún en tu aprendizaje, te traerá recompensas.
Bien hasta aqui creamos el código CSS para mejorar el aspecto de la página web, vamos poco a poco, no te inpacientes, sigue aprendiendo.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte usaremos JavaScript para crear algunas funcionalidades en la página web.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales
- 18-04-2023
- 29-01-2024
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)