Como Mostrar Una Imagen En React Native
 2 minuto(s)
2 minuto(s)El framework React Native nos permite crear geniales aplicaciones móviles híbridas.
Digo híbridas porque las aplicaciones son creadas usando JavaScript y otras tecnologías web.
En este tutorial, te enseñaré a Como Mostrar Una Imagen En React Native, vamos con ello.

Lo primero que debes hacer es importar el componente Image de React Native:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import { Image, // Importamos el componente 'Imagen' SafeAreaView, ScrollView, StatusBar, StyleSheet, Text, useColorScheme, View, } from 'react-native'; |
Luego en el código de la vista Front-End agregamos la imagen dentro un componente View de React Native.
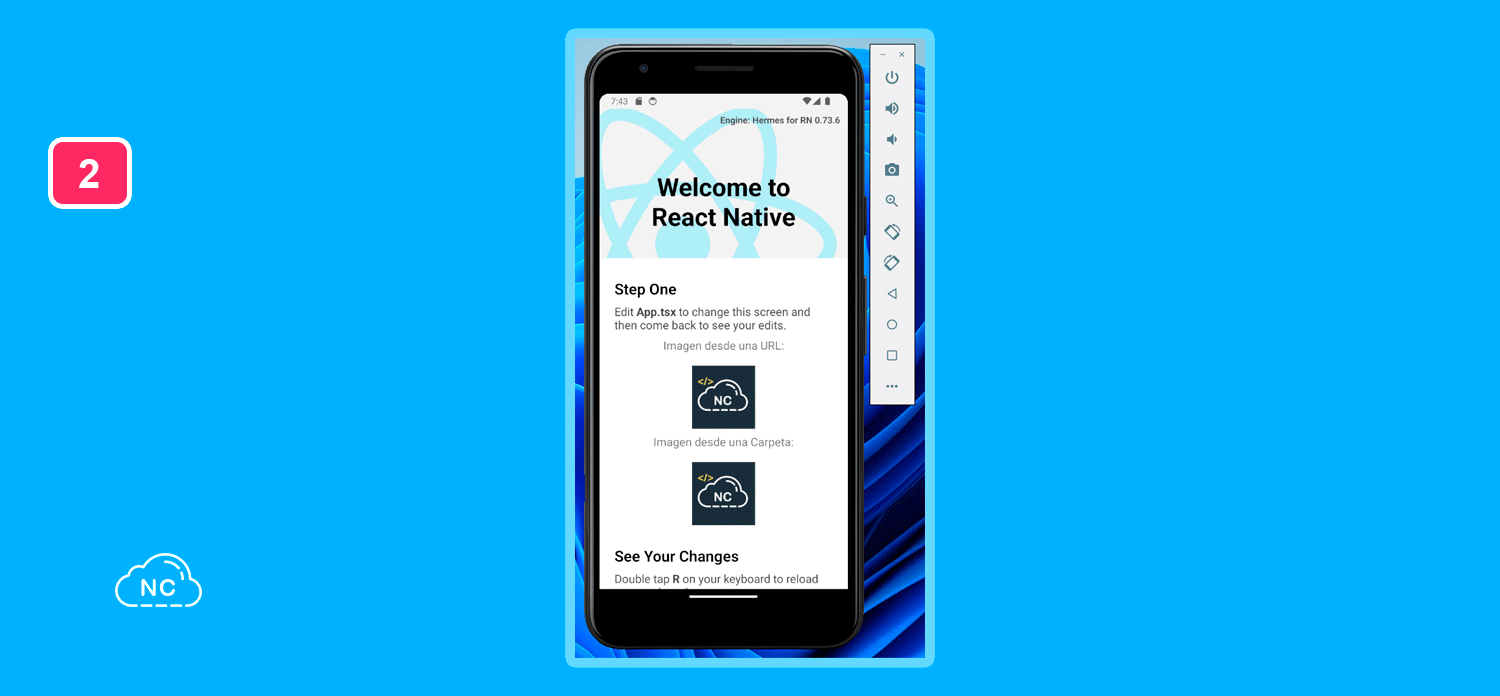
Te mostraré 2 ejemplos, en uno mostramos una imagen desde una URL.
Y otra imagen la mostramos desde una carpeta específica de la computadora:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
// Mostrar una imagen desde una URL <View style={styles.container}> <Image style={styles.logo} source={{ uri: 'https://nubecolectiva.com/img/logo2.jpg', }} /> </View> // Mostrar una imagen desde una carpeta de la PC <View style={styles.container}> <Image style={styles.logo} source={ require('./src/assets/img/logo2.jpg') } /> </View> |
Si ejecuto mi aplicación puedo ver las imágenes sin problemas:

Para la imagen que muestro desde una carpeta en la computadora, creo una carpeta llamada src en el directorio principal del proyecto.
Y dentro de la carpeta src creo un directorio llamado assets.
Dentro del directorio assets creo un directorio llamada img y dentro de el coloco mis imágenes:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
/appholamundo ├── _tests_ ├── /android ├── /ios ├── /node_modules ├── /src ├── /assets ├── /img ├── logo2.jpg // Imagen que uso en este tutorial ├── .buckconfig ├── .eslintrc.js ├── .flowconfig ├── .gitattributes ├── .gitignore ├── .prettierrc.js ├── .watchmanconfig ├── App.js ├── app.json ├── babel.config.js ├── index.js ├── metro.config.js ├── package.json ├── yarn.lock |
Estoy usando los siguientes estilos para el componente View e Image:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
const styles = StyleSheet.create({ logo: { marginTop: 20, width: 100, height: 100, }, container: { flex: 1, justifyContent: 'center', alignItems: 'center', } }); |
Así de fácil puedes Mostrar Una Imagen En React Native.
Conclusión
En este tutorial has aprendido a Como Mostrar Una Imagen En React Native.
Te ayudará de base para mostrar imágenes de forma más avanzada en tus aplicaciones con React Native.
Practica mucho, solo así llegarás a ser un experto en React Native.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React Native
- 27-03-2024
- 31-03-2024
- Crear un Post - Eventos Devs - Foro









 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)