Como Crear una Ventana Modal con Bootstrap 5 (HTML)
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
Bootstrap es un framework CSS que nos permite crear diferentes elementos en nuestra interfaz rápidamente.
Uno de los elementos que nos permite crear es una ventana modal o ventana emergente, el cual nos permite mostrar contenido en una ventana superpuesta, luego de presionar un botón o realizar alguna acción.
En este tutorial te enseñaré a Como Crear una Ventana Modal con Bootstrap 5 (HTML), vamos con ello.

Para hacer un modal con Bootstrap necesitamos ya haber instalado o importado Bootstrap en nuestro proyecto.
Hay muchas maneras y entornos en los que podemos usar Bootstrap.
Para este ejemplo trabajaremos en HTML y en otros tutoriales veremos como hacerlo en React, Angular, Vue u otros entornos.
Sigue los pasos que te indicaré a continuación para que todo salga sin problemas.
Importamos Bootstrap 5 mediante su CDN:
|
1 2 3 4 5 6 7 |
<!-- CSS de Bootstrap 5 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous"> <!-- JS de Bootstrap 5 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script> |
Colocamos un botón para abrir la ventana modal:
|
1 2 3 4 5 6 |
<!-- Botón para abrir la ventana Modal de Bootstrap --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal"> Mostrar Modal </button> |
Ahora necesitamos crear el código de la ventana modal que se abrirá al presiona el botón anterior.
Yo suelo colocar el código de la ventana modal en la parte de abajo antes de cerrar la etiqueta body es decir antes de </body>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered"> <div class="modal-content"> <div class="modal-header"> <h2 class="modal-title fs-5" id="exampleModalLabel">Título de la ventana Modal</h2> <button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close">X</button> </div> <div class="modal-body"> <p> Conoce 🥇 <a href="https://youtu.be/OHUnoSB8Bv4?si=avl4nbZVyoWzr9fH" target="_blank">LOS 6 MEJORES HOSTING GRATIS PARA WORDPRESS:</a> <br><br> <iframe width="100%" height="315" src="https://www.youtube.com/embed/OHUnoSB8Bv4?si=dssO3k_7fD0Zvh0M" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> </p> <p> Son Gratis 100 % </p> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button> <button type="button" class="btn btn-primary">Guardar</button> </div> </div> </div> </div> </body> </html> |
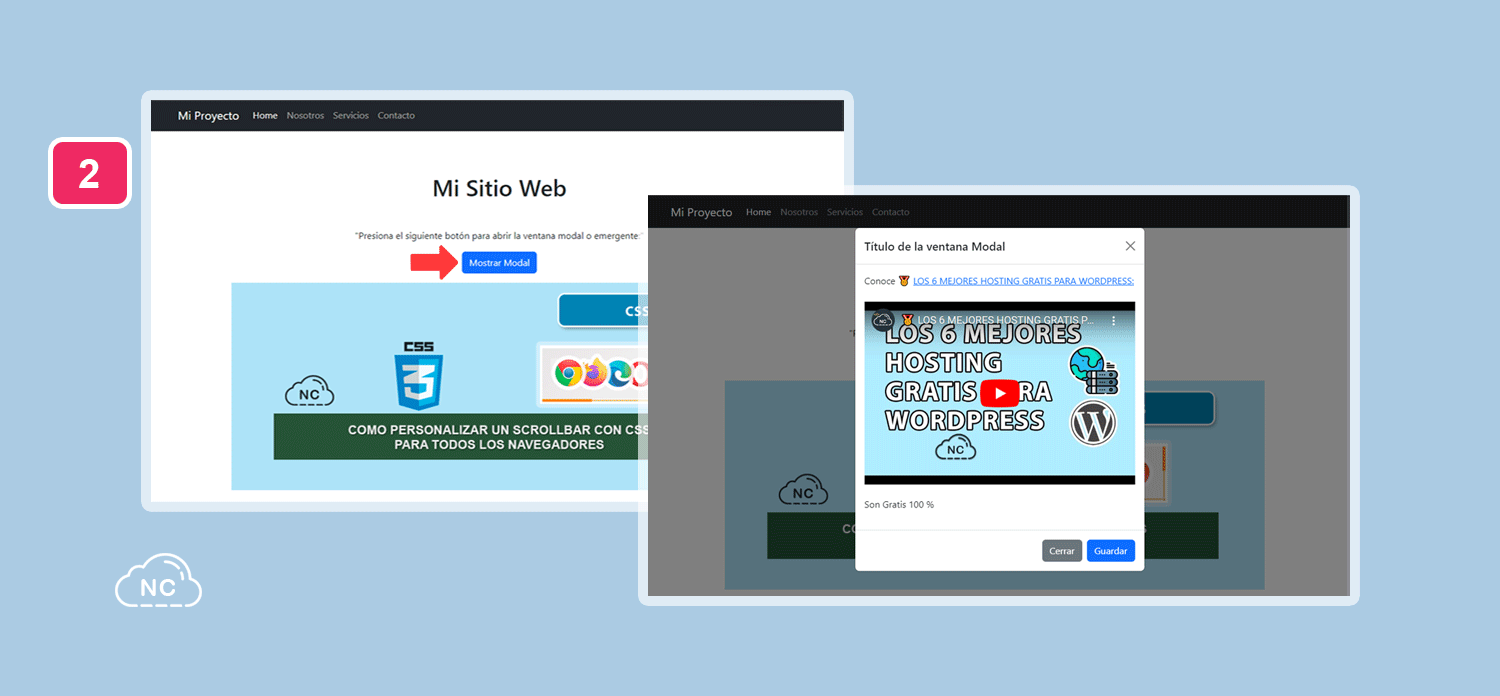
Tu puedes colocar el contenido que desees en tu ventana modal, yo he colocado un video y unos textos.
Entonces si presionamos el botón se nos abre nuestra ventana modal de Bootstrap sin problemas:

Así de fácil puedes crear y abrir una ventana modal o emergente con Bootstrap.
Al inicio de este tutorial he colocado una demo para que veas el proyecto en acción y un enlace a un repositorio de GitHub con el código del proyecto.
Conclusión
En este tutorial has aprendido a Como Crear una Ventana Modal con Bootstrap 5 (HTML).
Si deseas personalizar o darle otras funciones a tu ventana modal, puedes leer la documentación oficial de Bootstrap 5 sobre el componente Modal.
Para dominar la creación de una ventana modal con Bootstrap, solo debes practicar varias veces los pasos mencionados en este tutorial, recuerda que la práctica hace al maestro.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap
- 29-02-2024
- 01-03-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)