Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 3
 8 minuto(s)
8 minuto(s)En esta página:
Demo
Continuamos con el artículo anterior llamado Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 2 en donde creamos el componente Home para la página Principal que contiene los componentes Slider y Servicios, en esta Parte 3 vamos a crear la página Nosotros y Servicios entre otros detalles, vamos con este Post.
Partes
Vamos a crear la siguiente Página Nosotros, para esta página y las demás voy a usar el componente Menu y Footer que he creado en la Parte 1 de este tutorial, es decir estos 2 componentes se repiten en todas las páginas del Sitio Web.
Página Nosotros
Para esta página voy a crear un nuevo directorio llamado nosotros y dentro de este directorio creo un archivo llamado Nosotros.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros // Creo esta Carpeta ├── Nosotros.js // Y adentro de la carpeta nosotros Creo el Archivo 'Nosotros.js' ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo llamado Nosotros.js y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import React from 'react'; import Menu from '../menu/Menu'; import Jumbotron from './jumbotron/Jumbotron'; // Este Componente lo crearé a continuación import Detalles from './detalles/Detalles'; // Este Componente lo crearé a continuación import Footer from '../footer/Footer'; class Nosotros extends React.Component { render() { return( <> <Menu /> <main role="main" className="flex-shrink-0 mt-5"> <Jumbotron /> // Este Componente lo crearé a continuación <Detalles /> // Este Componente lo crearé a continuación </main> <Footer /> </> ) } } export default Nosotros; |
Estoy importando el componente Menú y Footer los cuales he creado en la Parte 1 de este Tutorial, asimismo estoy importando el componente Jumbotron y Footer los cuales crearé a continuación
|
1 2 3 4 5 6 |
import Menu from '../menu/Menu'; import Jumbotron from './jumbotron/Jumbotron'; // Este Componente lo crearé a continuación import Detalles from './detalles/Detalles'; // Este Componente lo crearé a continuación import Footer from '../footer/Footer'; |
Componente Jumbotron
Para mantener un orden crearé un directorio llamado jumbotron y dentro de este creo un archivo llamado Jumbotron.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── /jumbotron // Creo esta Carpeta ├── Jumbotron.js // Y adentro de la carpeta jumbotron Creo el Archivo 'Jumbotron.js' ├── Nosotros.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo que he creado llamado Jumbotron.js y agrego el elemento Jumbotron de Bootstrap 4 en donde muestro un encabezado h1 con un texto y debajo un botón
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import React from 'react'; class Jumbotron extends React.Component { render() { return ( <div className="jumbotron"> <div className="container"> <h1 className="display-3">Nosotros </h1> <p> Somos una comunidad en donde fomentamos el conocimiento colectivo. <br/> Solo de esta manera se formarán profesionales que cambien sus vidas y tengan un mejor futuro. </p> <p><a className="btn btn-primary btn-lg" href="https://nubecolectiva.com" target="_blank" role="button">Visitar Web</a></p> </div> </div> ) } } export default Jumbotron; |
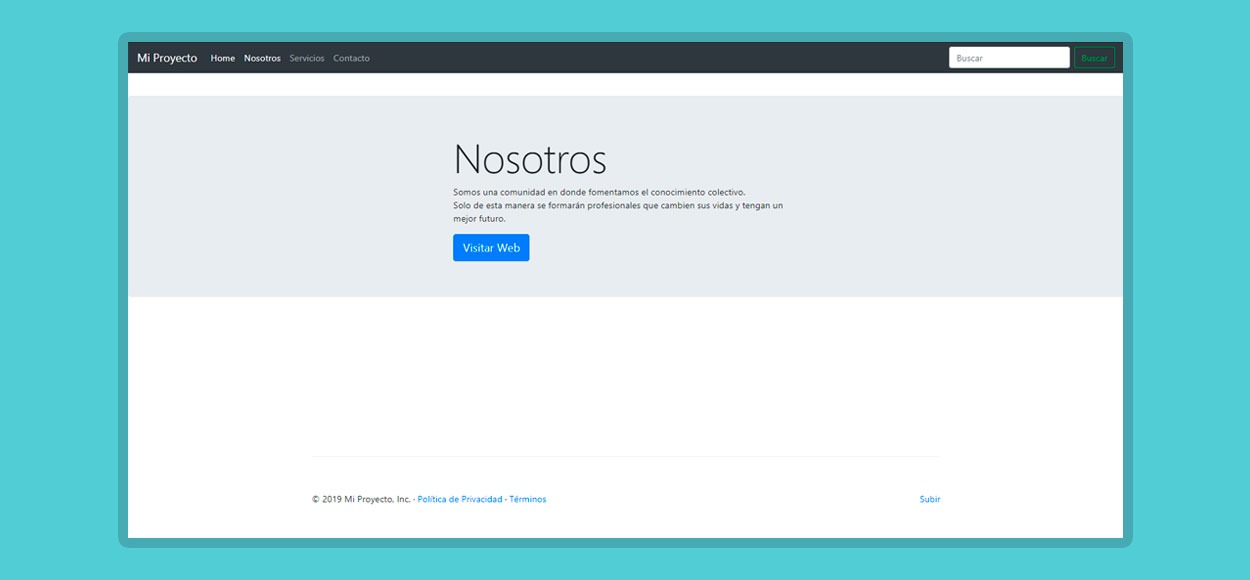
Entonces mi página Nosotros se debe ver así
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Componente Detalles
Debajo de mi componente Jumbotron voy a colocar otro componente llamado Detalles, para esto creo un directorio llamado detalles y dentro de este directorio creo un archivo con el nombre Detalles.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── /detalles // Creo esta Carpeta ├── Detalles.js // Y adentro de la carpeta detalles Creo el Archivo 'Detalles.js' ├── /jumbotron ├── Jumbotron.js ├── Nosotros.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro mi archivo Detalles.js y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import React from 'react'; class Detalles extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-md-4"> <h2>Objetivo</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> <div className="col-md-4"> <h2>Misión</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> <div className="col-md-4"> <h2>Visión</h2> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo.</p> <p><a className="btn btn-secondary" href="#" role="button">Leer más »</a></p> </div> </div> <hr/> </div> ) } } export default Detalles; |
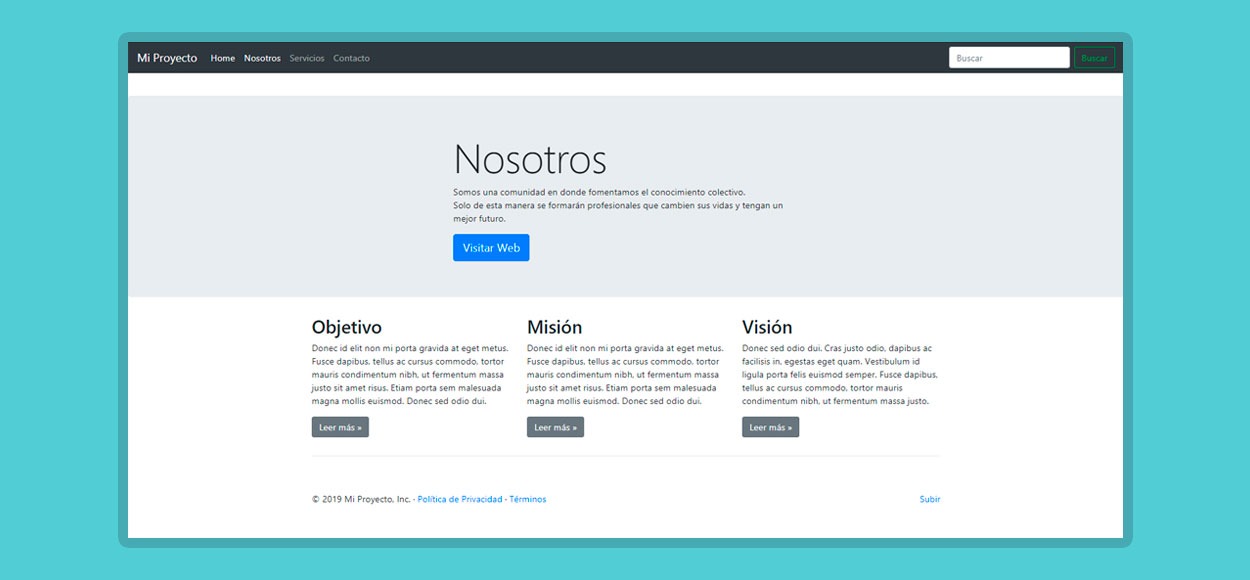
En mi componente Detalles he agregado 3 columnas en donde aparecerán el Objetivo, Misión y Visión.
Entonces ahora mi Página Nosotros se debe de ver de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
Con esto tengo terminada la página Nosotros.
Página Servicios
Ahora voy a crear el contenido de mi página Servicios, para esto creo un directorio llamado servicios y dentro de este creo un archivo llamado Servicios.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── Nosotros.js ├── /servicios // Creo esta Carpeta ├── Servicios.js // Y adentro de la carpeta servicios Creo el Archivo 'Servicios.js' ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro mi archivo Servicios.js y agrego lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 |
import React from 'react'; import Menu from '../menu/Menu'; import Footer from '../footer/Footer'; class Servicios extends React.Component { render() { return( <> <Menu /> <main role="main" className="flex-shrink-0 mt-5"> <section className="text-center"> <div className="container"> <h1 className="jumbotron-heading">Servicios </h1> <p className="lead text-muted"> A continuación los servicios </p> </div> </section> <div className="album py-5 bg-light"> <div className="container"> <div className="row"> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 1"><title>Servicio 1</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 1</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 2"><title>Servicio 2</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 2</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 3"><title>Servicio 3</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 3</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 4"><title>Servicio 4</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 4</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 5"><title>Servicio 5</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 5</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 6"><title>Servicio 6</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 6</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 7"><title>Servicio 7</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 7</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 8"><title>Servicio 8</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 8</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> <div className="col-md-4"> <div className="card mb-4 shadow-sm"> <svg className="bd-placeholder-img card-img-top" width="100%" height="225" xmlns="https://www.w3.org/2000/svg" preserveAspectRatio="xMidYMid slice" focusable="false" role="img" aria-label="Placeholder: Servicio 9"><title>Servicio 9</title><rect width="100%" height="100%" fill="#55595c"/><text x="50%" y="50%" fill="#eceeef" dy=".3em">Servicio 9</text></svg> <div className="card-body"> <p className="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <div className="d-flex justify-content-between align-items-center"> <div className="btn-group"> <button type="button" className="btn btn-sm btn-outline-secondary">Leer</button> </div> </div> </div> </div> </div> </div> </div> </div> </main> <Footer /> </> ) } } export default Servicios; |
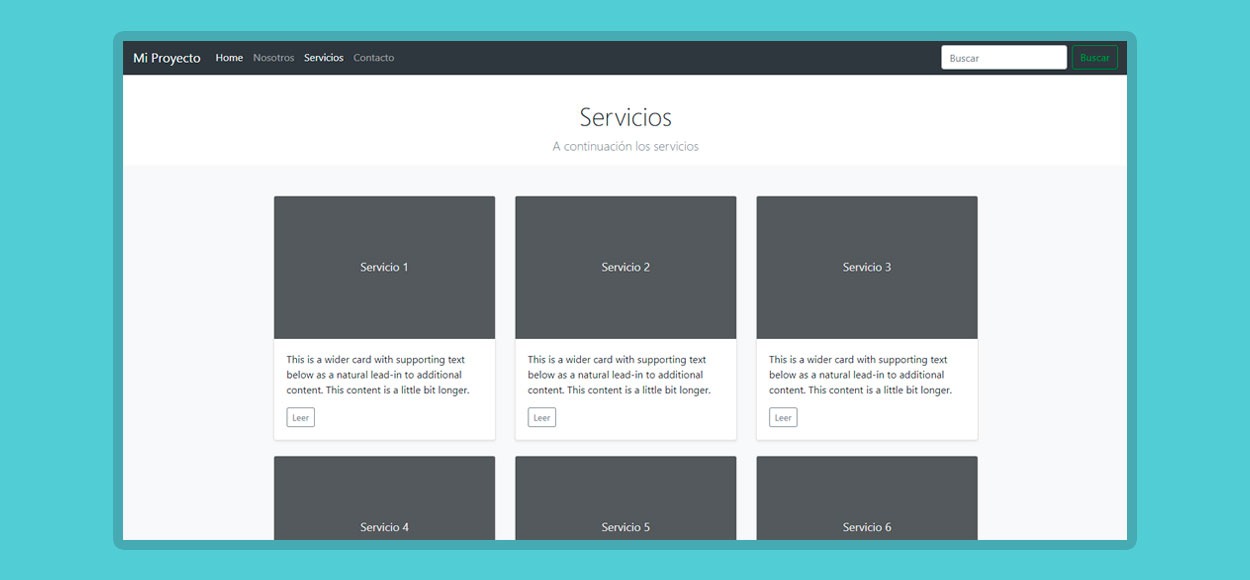
He agregado un un encabezado h1 con una descripción y debajo varios elementos de tipo Card de Bootstrap 4 en donde muestro los servicios.
La página Servicios entonces se ve de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré al final.
En la imagen puedes ver que el Footer esta más abajo, solo que la página Servicios es bien amplia y el Footer no encajo en la captura de Pantalla.
Bien con esto ya tengo lista las Páginas Nosotros y Servicios.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- Los Pasos y opciones mencionadas en este capitulo del tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como React y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap React JS Tutoriales
- 03-11-2019
- 26-11-2019
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































