Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 4 (Final)
 6 minuto(s)
6 minuto(s)Demo Github
Continuamos con el artículo anterior llamado Como crear una Página Web con React 16.9 y Bootstrap 4 – Parte 3 en donde creamos las páginas Nosotros y Servicios y a cada una de estas páginas les creamos sus respectivos Componentes, en esta 4 ta Parte y última vamos a crear la Página Contacto, asimismo configuraremos las rutas de la Página Web, vamos con el Post.
Partes
Primero comenzaré con la creación de la Página Contacto y luego configuraré las rutas de las Páginas del sitio Web.
Página Contacto
Para la página Contacto creo un nuevo directorio llamado contacto y adentro de ella creo un archivo llamado Contacto.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /contacto // Creo esta Carpeta ├── Contacto.js // Y adentro de la carpeta contacto Creo el Archivo 'Contacto.js' ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── Nosotros.js ├── /servicios ├── Servicios.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Contacto.js y agrego lo siguiente, puedes ver que llamo a 2 componentes, uno es Formulario y el otro es Mapa, estos componentes los creare más abajo
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import React from 'react'; import Menu from '../menu/Menu'; import Formulario from './formulario/Formulario'; <span>// Este Componente lo crearé a continuación </span> import Mapa from './mapa/Mapa'; <span>// Este Componente lo crearé a continuación </span> import Footer from '../footer/Footer'; class Contacto extends React.Component { render() { return( <> <Menu /> <main role="main" className="flex-shrink-0 mt-5"> <div className="container"> <h1 className="mb-5">Contacto</h1> <div className="row"> <div className="col-md-6"> <Formulario /> <span>// Este Componente lo crearé a continuación </span> </div> <div className="col-md-6"> <Mapa /> <span>// Este Componente lo crearé a continuación </span> </div> </div> </div> </main> <Footer /> </> ) } } export default Contacto; |
Bien ahora vamos a crear los Componentes de la página Contacto
Componente Formulario
Siempre es bueno mantener un orden, para este componente creo un directorio llamado formulario y dentro de este directorio creo un archivo llamado Formulario.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /contacto ├── /formulario // Creo esta Carpeta ├── Formulario.js // Y adentro de la carpeta formulario Creo el Archivo 'Formulario.js' ├── Contacto.js ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── Nosotros.js ├── /servicios ├── Servicios.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Formulario.js y agrego lo siguiente, creo un formulario HTML con elementos de formularios de Bootstrap 4, agrego 4 campos a mi formulario, estos son Nombres y Apellidos, Email, Asunto, Mensaje y un botón para Enviar el formulario
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import React from 'react'; import '../../../App.css'; class Formulario extends React.Component { render() { return ( <form className="mb-5"> <div className="form-group"> <label htmlFor="nya" className="negrita">Nombres y Apellidos</label> <input type="text" className="form-control" id="nya" required /> </div> <div className="form-group"> <label htmlFor="email" className="negrita">Email</label> <input type="email" className="form-control" id="email" required /> </div> <div className="form-group"> <label htmlFor="asunto" className="negrita">Asunto</label> <input type="text" className="form-control" id="asunto" required /> </div> <div className="form-group"> <label htmlFor="mensaje" className="negrita">Mensaje</label> <textarea className="form-control" id="mensaje" required></textarea> </div> <button type="submit" className="btn btn-primary">Enviar</button> </form> ) } } export default Formulario; |
Si cargo mi página Contacto se debería de ver de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré mas abajo.
Con esto tenemos creado el formulario para la página Contacto
Componente Mapa
Para este componente insertaré un mapa simple de Google, creo un directorio llamado mapa y dentro de ella creo un archivo llamado Mapa.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /contacto ├── /formulario ├── Formulario.js ├── /mapa // Creo esta Carpeta ├── Mapa.js // Y adentro de la carpeta mapa Creo el Archivo 'Mapa.js' ├── Contacto.js ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── Nosotros.js ├── /servicios ├── Servicios.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo Mapa.js y agrego lo siguiente, lo que hago es colocar un iframe con un mapa simple de Google
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import React from 'react'; class Mapa extends React.Component { render() { return ( <div className="embed-responsive embed-responsive-4by3"> <iframe className="embed-responsive-item" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d249744.03228368837!2d-77.12786525611014!3d-12.026267587650159!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105c5f619ee3ec7%3A0x14206cb9cc452e4a!2sLima!5e0!3m2!1ses-419!2spe!4v1574809607076!5m2!1ses-419!2spe"></iframe> </div> ) } } export default Mapa; |
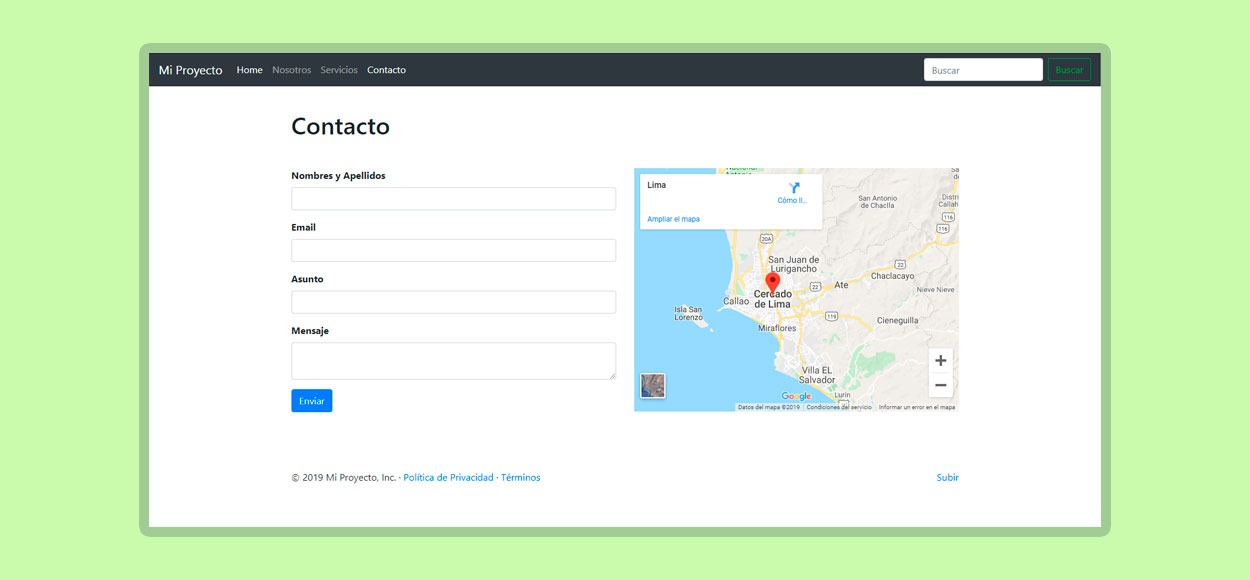
Si vuelvo a cargar mi página Contacto debería verse de la siguiente manera
Nota: Si estas siguiendo este tutorial paso a paso, tú aun no puedes ver el Sitio Web en tu Navegador, ya que aún falta configurar el archivo index.js en donde importaré todos los componentes y las rutas del Sitio Web. Este archivo lo configuraré mas abajo.
Con esto entonces tengo un Formulario y un Mapa en mi página Contacto, ahora pasaré a crear las rutas para las páginas del Sitio Web.
Rutas
Tengo 4 páginas en el Sitio Web, estas son Home, Nosotros, Servicios y Contacto, para navegar de manera reactiva por estas páginas en mi sitio Web voy a usar un par de liberas que son react-dom y react-router-dom
Voy a mi Consola de comandos e instalo primero react-dom ejecutando el siguiente comando
|
1 2 3 4 5 6 7 |
npm install react-dom --save ... ... (Proceso de Instalación) ... |
Luego instalo react-router-dom ejecutando el siguiente comando
|
1 2 3 4 5 6 7 |
npm install react-router-dom --save ... ... (Proceso de Instalación) ... |
Ahora para poder usar estas librerías que acabo de instalar las llamaré en el archivo index.js que se encuentra en src > index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── /componentes ├── /contacto ├── Contacto.js ├── /footer ├── Footer.js ├── /home ├── Home.js ├── /menu ├── Menu.js ├── /nosotros ├── Nosotros.js ├── /servicios ├── Servicios.js ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js // Abro este Archivo ├── logo.svg ├── serviceWorker.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo index.js y llamo a las 2 librerías que acabo de instalar
|
1 2 3 4 |
import ReactDOM from 'react-dom'; import { HashRouter as Router, Route, Switch } from 'react-router-dom'; |
En el mismo archivo index.js llamo a los componentes del sitio Web con las páginas Home, Nosotros, Servicios y Contacto
|
1 2 3 4 5 6 |
import Home from './componentes/home/Home'; import Nosotros from './componentes/nosotros/Nosotros'; import Servicios from './componentes/servicios/Servicios'; import Contacto from './componentes/contacto/Contacto'; |
Por último configuro las rutas de la Página Web
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
ReactDOM.render( <Router> <div> <Switch> {/* Páginas */} <Route exact path='/' component={Home} /> <Route path='/nosotros' component={Nosotros} /> <Route path='/servicios' component={Servicios} /> <Route path='/contacto' component={Contacto} /> </Switch> </div> </Router>, document.getElementById('root') ); |
A continuación todo el código completo del archivo index.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
import React from 'react'; import ReactDOM from 'react-dom'; // Librería react-dom import { HashRouter as Router, Route, Switch } from 'react-router-dom'; // Librería react-router-dom import './index.css'; import * as serviceWorker from './serviceWorker'; import '../node_modules/bootstrap/dist/css/bootstrap.min.css'; import '../node_modules/bootstrap/dist/js/bootstrap.min.js'; // Páginas del Sitio Web import Home from './componentes/home/Home'; import Nosotros from './componentes/nosotros/Nosotros'; import Servicios from './componentes/servicios/Servicios'; import Contacto from './componentes/contacto/Contacto'; // Configuración de la rutas del Sitio Web ReactDOM.render( <Router> <div> <Switch> {/* Páginas */} <Route exact path='/' component={Home} /> <Route path='/nosotros' component={Nosotros} /> <Route path='/servicios' component={Servicios} /> <Route path='/contacto' component={Contacto} /> </Switch> </div> </Router>, document.getElementById('root') ); // If you want your app to work offline and load faster, you can change // unregister() to register() below. Note this comes with some pitfalls. // Learn more about service workers: https://bit.ly/CRA-PWA serviceWorker.unregister(); |
Configuradas las rutas, se puede navegar por las páginas del Sitio Web de manera reactiva.
Exportar el Sitio Web
Una vez que terminamos el Sitio Web, necesitamos exportar el HTML para publicarlo en nuestro servidor, para exportar mi proyecto primero debemos especificar la ruta que tendrá mi proyecto en el servidor con el dato y valor “homepage”:”ruta”
|
1 2 3 |
"homepage": "https://nubecolectiva.com/proyecto/pagina_web_react_bootstrap4/", // Especifico la ruta del proyecto en el Servidor |
Esta ruta la especifico en el archivo package.json
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
// Archivo package.json { "name": "paginaweb", "version": "0.1.0", "private": true, "homepage": "https://nubecolectiva.com/proyecto/pagina_web_react_bootstrap4/", // Especifico la ruta del proyecto en el Servidor "dependencies": { "bootstrap": "^4.3.1", "jquery": "^3.4.1", "popper.js": "^1.15.0", "react": "^16.9.0", "react-dom": "^16.9.0", "react-router": "^5.1.2", "react-router-dom": "^5.1.2", "react-scripts": "3.1.1" }, "scripts": { "start": "react-scripts start", "build": "react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject" }, "eslintConfig": { "extends": "react-app" }, "browserslist": { "production": [ ">0.2%", "not dead", "not op_mini all" ], "development": [ "last 1 chrome version", "last 1 firefox version", "last 1 safari version" ] } } |
Luego voy a mi consola de comandos y ejecuto el siguiente comando
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
npm run build > paginaweb@0.1.0 build D:\xampp\htdocs\xampp\nc\tutoriales\paginaweb > react-scripts build Creating an optimized production build... Compiled with warnings. ... ... ( Continua la Exportación ) ... |
Una vez que termina el proceso de exportación del proyecto, se me ha creado un directorio llamado build en donde se encuentran lo archivos que debo subir a mi Servidor y publicarlo
|
1 2 3 4 5 6 7 8 9 10 11 |
/paginaweb ├── /build // Este directorio contiene los archivos que debes subir a tu Servidor ├── /node_modules ├── /public ├── /src ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Con esto tenemos nuestro proyecto Web terminado.
Conclusión
Mediante este tutorial puedes tener una idea de como crear una página Web, teniendo esta idea puedes crear proyectos Webs más complejos.
Nota (s)
- Los Pasos y opciones mencionadas en este capitulo del tutorial pueden cambiar, esto no depende de nosotros, si no de las empresas que dan soporte a estas herramientas como React y Bootstrap, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap React JS Tutoriales
- 26-11-2019
- 26-11-2019
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























