Como Crear una Página Web con Material Design – Parte 1
 6 minuto(s)
6 minuto(s)En esta página:
Demo
Los diseñadores de páginas Webs o desarrolladores Front-end, cuentan con diferentes herramientas y utilidades para crear interfaces de usuario rápidamente, una de estas herramientas es Material Design, el cual es un Framework muy usado para crear interfaces de aplicaciones móviles Android, pero también podemos crear interfaces para sitios web y en este Post vamos a crear una página web paso a paso con Material Design.
Partes
Antes de continuar, te invito a leer los siguientes artículos:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
Si ya lo conoces o eres usuario avanzado de Material Design, puedes continuar, no hay problema.
Asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
Bien ahora continuemos con el Post: Como Crear una Página Web con Material Design – Parte 1.
Hasta la fecha de este Post, podemos hacer uso de 2 versiones de Material Design, una es la versión normal o standar y la otra es la versión Lite, yo usaré la versión Lite, es decir Material Design Lite la cual me brinda una documentación muy organizada.
Desplegando Material Design
Me dirijo a la página Material Design Lite y crearé una versión personalizada de Material Design con los colores Indigo y Blue (Tu puedes crearte una versión con los colores que desees o simplemente descargar Material Design, el cual trae un tema por defecto), luego hago clic en el botón que se encuentra en el centro de la paleta de colores para descargar mi tema personalizado.
Para este tutorial diseñaré 4 páginas, las cuales son Inicio, Nosotros, Servicios y Contacto, entonces necesito crear 4 archivos, los cuales serán index.html, nosotros.html, servicios.html y contacto.html
En los 4 archivos HTML debo de instanciar los archivos de mi tema personalizado que descargue desde Material Design Lite, primero instancio el archivo CSS material.min.css, lo coloco antes de la etiqueta de cierre </head>
|
1 2 3 4 5 6 7 8 |
<!-- CSS Material Design --> <link rel="stylesheet" href="css/material.min.css"> </head> <body> |
Luego instancio el archivo JavaScript material.min.js antes de la etiqueta de cierre </body>
|
1 2 3 4 5 6 7 8 |
<!-- JS Material Design --> <script src="js/material.min.js"></script> </body> </html> |
Recuerda que debemos instanciar Material Design en todos los archivos HTML en donde deseamos usar Material Design.
Creando la Página Web con Material Design
Tal como mencione más arriba crearé las páginas Inicio, Nosotros, Servicios y Contacto, así que seguiré ese orden. Asimismo por sentido común usaré el mismo header y footer en todas las páginas de mi sitio web.
Los estilos CSS personalizados para todas las páginas los crearé en un archivo nuevo llamado estilos.css, este archivo lo guardo en una carpeta llamada css para mantener el orden, lo coloco antes de la etiqueta de cierre </head>
El archivo estilos.css lo puedes encontrar en el repositorio GitHub de este proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- CSS Material Design --> <link rel="stylesheet" href="css/material.min.css"> <!-- Mis estilos CSS personalizados --> <link rel="stylesheet" href="css/estilos.css"> </head> <body> |
Ahora pasaré a crear las páginas HTML, comenzaré con la página de Inicio.
Página Inicio
En esta página voy a diseñar una cabecera o encabezado (header) en donde puede ir el logo o el nombre de la organización, un menú de navegación, un banner, 3 secciones debajo del banner, un formulario de suscripción al boletín (newsletter) y el footer (pie de página), todo ello lo colocaré en mi archivo index.html.
Header
Como en toda página comenzamos con el header, entonces agrego el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!-- Header --> <header class="mdl-layout__header mdl-layout__header--scroll mdl-color--primary"> <div class="mdl-layout--large-screen-only mdl-layout__header-row"> </div> <div class="mdl-layout--large-screen-only mdl-layout__header-row"> <h3>Mi Proyecto</h3> </div> <div class="mdl-layout--large-screen-only mdl-layout__header-row"> </div> <div class="mdl-layout__tab-bar mdl-js-ripple-effect mdl-color--primary-dark"> <a href="#overview" class="mdl-layout__tab is-active">Home</a> <a href="#features" class="mdl-layout__tab">Nosotros</a> <a href="#features" class="mdl-layout__tab">Servicios</a> <a href="#features" class="mdl-layout__tab">Contacto</a> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored mdl-shadow--4dp mdl-color--accent" id="add"> <i class="material-icons" role="presentation">add</i> <span class="visuallyhidden">Add</span> </button> </div> </header> |
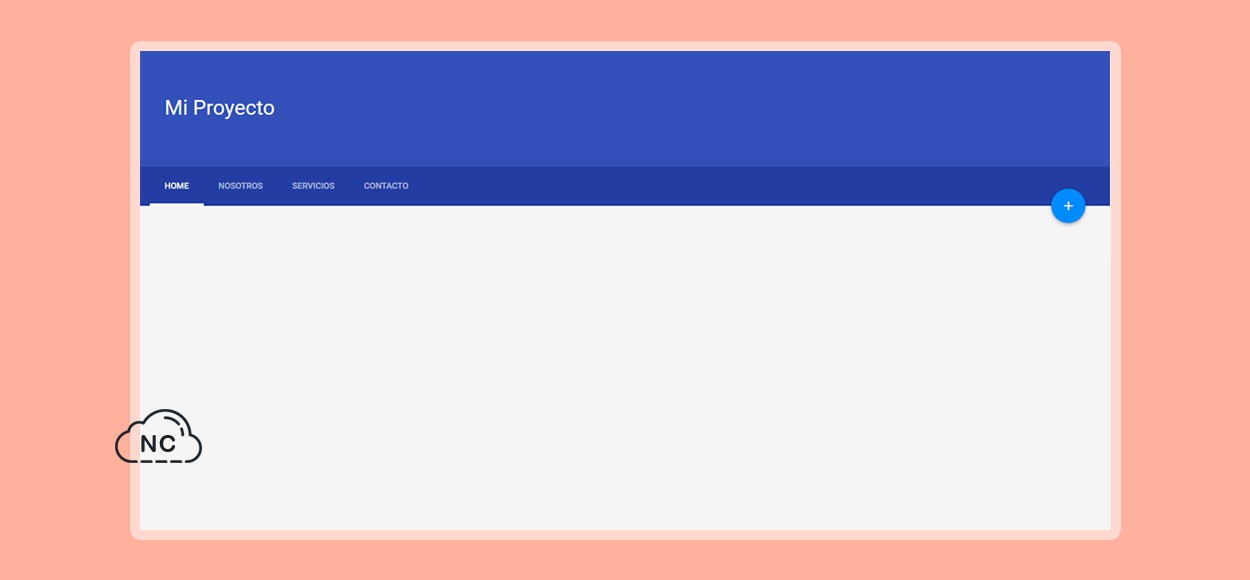
Si abro mi archivo index.html en el navegador, se debería ver así:
Banner
Mi banner del home va tener una imagen, un texto de introducción al Post y un botón para continuar leyendo el Post.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- Banner Home --> <section class="mdl-banner mdl-grid mdl-grid--no-spacing mdl-shadow--2dp"> <div class="mdl-card mdl-cell mdl-cell--12-col"> <div class="mdl-bannerhome"> <img class="mdl-bannerimg" src="https://blog.nubecolectiva.com/wp-content/uploads/2020/05/img_destacada_blog_devs-8-930x360.png"> </div> <div class="mdl-bannerhometxt"> <h4>Como Crear una Página Web con Material Design – Parte 1</h4> Los diseñadores de páginas Webs o desarrolladores Front-end, cuentan con diferentes herramientas y utilidades para crear interfaces de usuario rápidamente, una de estas herramientas es Material Design, el cual es un Framework muy usado para crear interfaces... </div> <div class="mdl-card__actions mdl-btnleermas"> <a href="https://blog.nubecolectiva.com/como-crear-una-pagina-web-con-material-design-parte-1/" class="mdl-button" target="_blank">Leer Mas + </a> </div> </div> </section> |
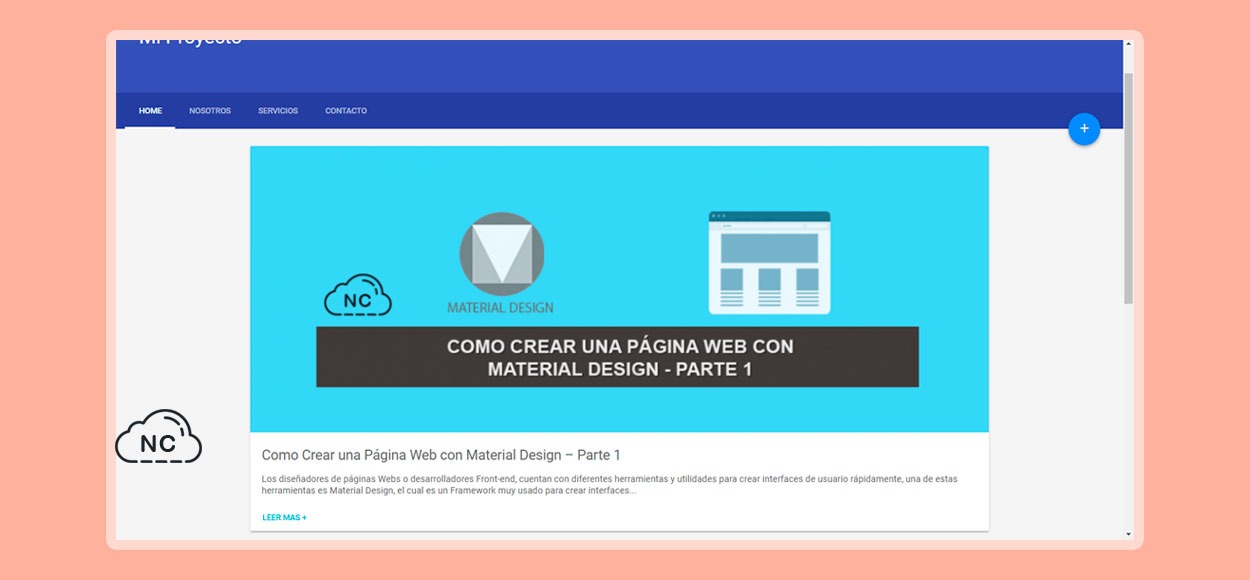
Si voy a mi navegador y vuelvo a abrir el archivo index.html debería de verse el header y debajo de este el banner:
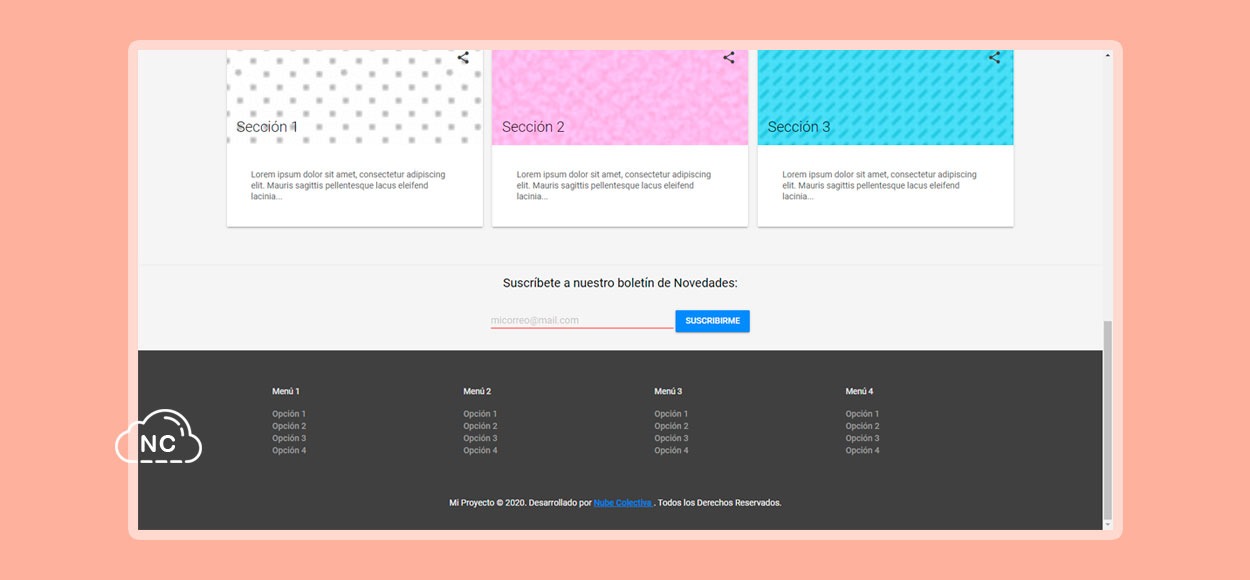
Secciones
Ahora añadiré 3 secciones debajo del banner.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<!-- Secciones debajo del Banner Home --> <section class="mdl-seccioneshome mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid"> <!-- Sección 1 --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-home1 mdl-card mdl-shadow--2dp"> <div class="mdl-card__title"> <h2 class="mdl-card__title-text">Sección 1</h2> </div> <div class="mdl-card__supporting-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sagittis pellentesque lacus eleifend lacinia... </div> <div class="mdl-card__menu"> <button class="mdl-button mdl-button--icon mdl-js-button mdl-js-ripple-effect"> <i class="material-icons">share</i> </button> </div> </div> </div> <!-- Sección 2 --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-home2 mdl-card mdl-shadow--2dp"> <div class="mdl-card__title"> <h2 class="mdl-card__title-text">Sección 2</h2> </div> <div class="mdl-card__supporting-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sagittis pellentesque lacus eleifend lacinia... </div> <div class="mdl-card__menu"> <button class="mdl-button mdl-button--icon mdl-js-button mdl-js-ripple-effect"> <i class="material-icons">share</i> </button> </div> </div> </div> <!-- Sección 3 --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-home3 mdl-card mdl-shadow--2dp"> <div class="mdl-card__title"> <h2 class="mdl-card__title-text">Sección 3</h2> </div> <div class="mdl-card__supporting-text"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sagittis pellentesque lacus eleifend lacinia... </div> <div class="mdl-card__menu"> <button class="mdl-button mdl-button--icon mdl-js-button mdl-js-ripple-effect"> <i class="material-icons">share</i> </button> </div> </div> </div> </div> </section> |
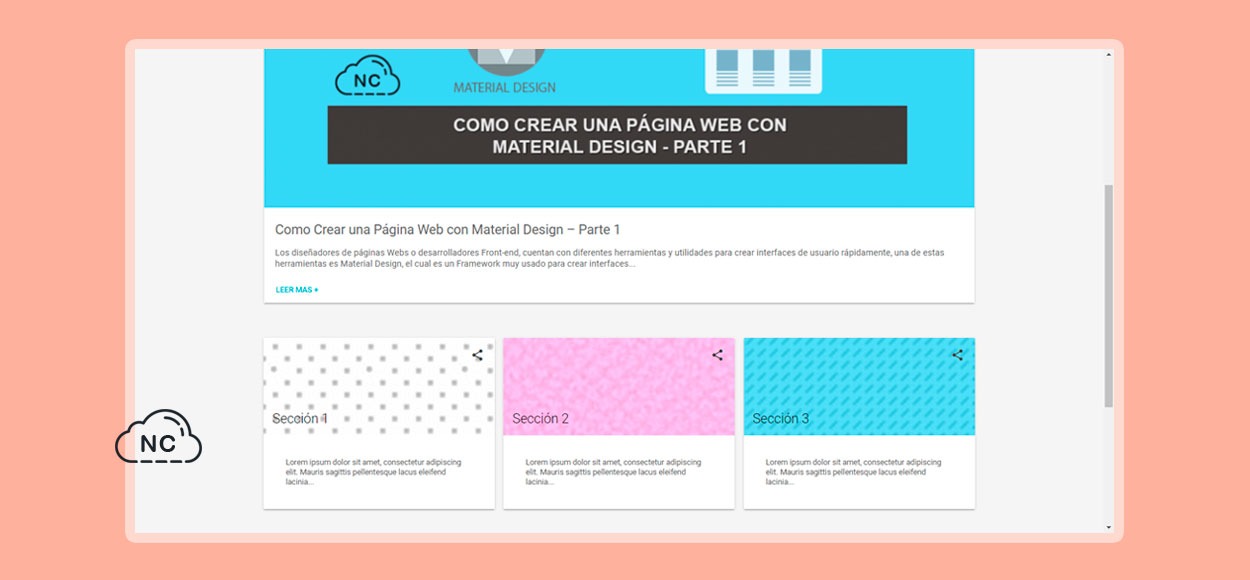
Entonces si voy a mi navegador y vuelvo a abrir el archivo index.html debería de verse las 3 secciones debajo del banner:
Boletín (Newsletter)
Aquí agregaré un formulario con un campo de texto y un botón.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!-- Boletín (Newsletter) --> <section class="mdl-seccioneshome mdl-grid mdl-grid--no-spacing mdl-shadow--2dp"> <div class="mdl-grid"> <div class="mdl-cell mdl-cell--12-col"> <form action="#"> <p class="mld-txt-boletin">Suscríbete a nuestro boletín de Novedades:</p> <div class="mdl-textfield mdl-js-textfield mdl-contenedor-input-boletin"> <input class="mdl-textfield__input" type="email" id="email" required> <label class="mdl-textfield__label" for="sample1">micorreo@mail.com</label> </div> <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Suscribirme </button> </form> </div> </div> </section> |
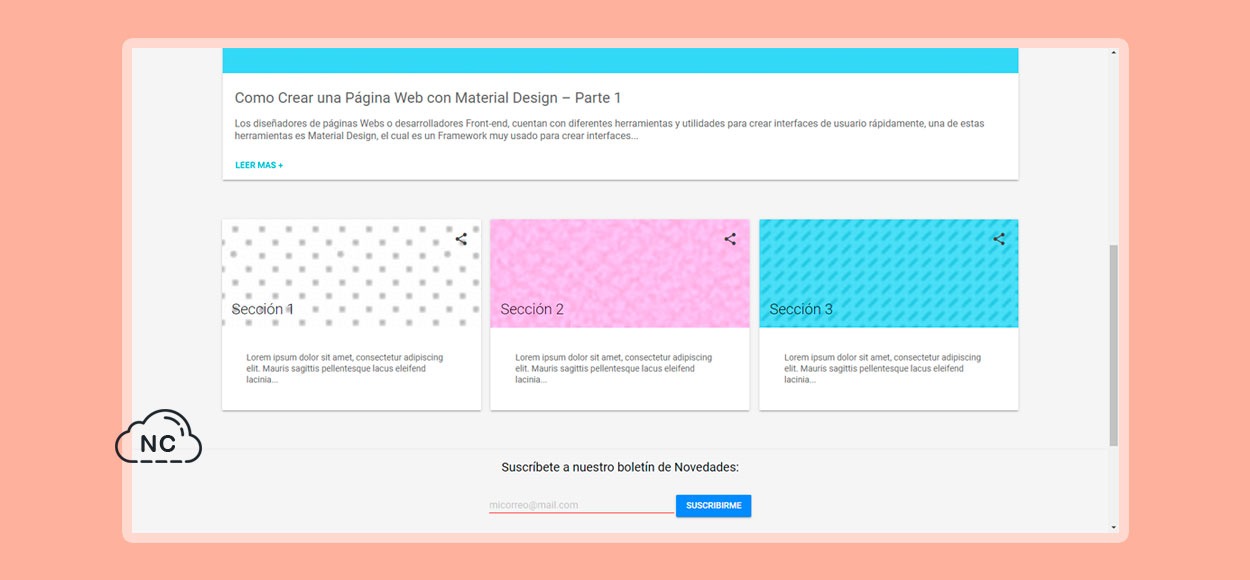
Vuelvo a abrir en mi navegador el archivo index.html debería de verse debajo de las 3 secciones el formulario del boletín (newsletter)
A cada sección le he colocado una imagen de fondo, esto es para darle vida al diseño.
Footer
Y por último agregaré el footer, a este le colocaré 4 columnas con sus opciones correspondientes.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<!-- Footer --> <footer class="mdl-mega-footer"> <div class="mdl-mega-footer--middle-section mdl-contenedor-footer"> <div class="mdl-mega-footer--drop-down-section"> <input class="mdl-mega-footer--heading-checkbox" type="checkbox" checked> <h1 class="mdl-mega-footer--heading">Menú 1</h1> <ul class="mdl-mega-footer--link-list"> <li><a href="#">Opción 1</a></li> <li><a href="#">Opción 2</a></li> <li><a href="#">Opción 3</a></li> <li><a href="#">Opción 4</a></li> </ul> </div> <div class="mdl-mega-footer--drop-down-section"> <input class="mdl-mega-footer--heading-checkbox" type="checkbox" checked> <h1 class="mdl-mega-footer--heading">Menú 2</h1> <ul class="mdl-mega-footer--link-list"> <li><a href="#">Opción 1</a></li> <li><a href="#">Opción 2</a></li> <li><a href="#">Opción 3</a></li> <li><a href="#">Opción 4</a></li> </ul> </div> <div class="mdl-mega-footer--drop-down-section"> <input class="mdl-mega-footer--heading-checkbox" type="checkbox" checked> <h1 class="mdl-mega-footer--heading">Menú 3</h1> <ul class="mdl-mega-footer--link-list"> <li><a href="#">Opción 1</a></li> <li><a href="#">Opción 2</a></li> <li><a href="#">Opción 3</a></li> <li><a href="#">Opción 4</a></li> </ul> </div> <div class="mdl-mega-footer--drop-down-section"> <input class="mdl-mega-footer--heading-checkbox" type="checkbox" checked> <h1 class="mdl-mega-footer--heading">Menú 4</h1> <ul class="mdl-mega-footer--link-list"> <li><a href="#">Opción 1</a></li> <li><a href="#">Opción 2</a></li> <li><a href="#">Opción 3</a></li> <li><a href="#">Opción 4</a></li> </ul> </div> </div> <div class="mdl-mega-footer--bottom-section"> <div class="mdl-logo"> <p class="mdl-copyright"> Mi Proyecto © <script>document.write(new Date().getFullYear())</script>. Desarrollado por <a href="http://nubecolectiva.com/" target="_blank"> Nube Colectiva </a>. Todos los Derechos Reservados. </p> </div> </div> </footer> |
Nuevamente vuelvo a cargar el archivo index.html en el navegador y debo ver el footer debajo del boletín (newsletter)
Bien hasta aquí terminamos con todos los elementos de la Página Home.
Material Design nos permite usar sus elementos y combinarlos con nuestros propios estilos CSS, yo para mantener el estándar he colocado al inicio de los nombres de clases la abreviatura mdl que significa material design.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capítulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este tutorial crearé la página Nosotros.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design Tutoriales
- 13-05-2020
- 29-07-2020
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)