Como Crear una Página Web con Material Design – Parte 3
 6 minuto(s)
6 minuto(s)Demo
En este Post continuaremos con la parte anterior llamada Como Crear una Página Web con Material Design – Parte 2 en donde creamos los Breadcrumbs de Navegación que usaré también en las demás páginas, asimismo creamos el contenido para la página Nosotros, en este Parte 3 crearemos el contenido para la página Servicios, vamos con este Post.
Partes

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
Asimismo te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Material Design – Parte 3.
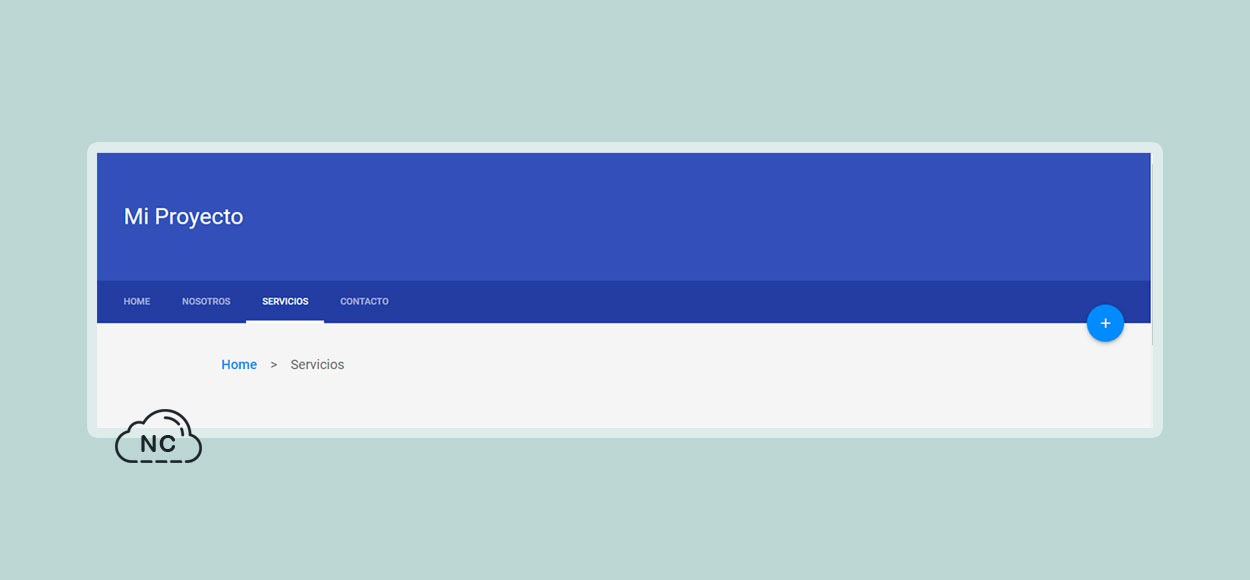
En la Parte 2 habíamos creado un Breacdrumb o Miga de pan que sirve de guía al usuario para que sepa en que lugar de la página se encuentra, este Breadcrumb también lo usaré en la página Servicios que crearé en este Post.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Breadcrumb --> <section class="mdl-banner mdl-grid mdl-grid--no-spacing"> <nav aria-label="breadcrumb" class="breadcrumb"> <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="index.html">Home</a></li> > <li class="breadcrumb-item active">Servicios</li> </ul> </nav> </section> |
Usaré los mismos estilos CSS, ya que es el mismo diseño y solo cambio el texto a Servicios.
Ahora pasemos a crear el contenido de la página Servicios.
Página Servicios
Debemos recordar que el Header y el Footer que creamos en la Parte 1 de este tutorial, se usan para todas las páginas, lo único que cambia ese el contenido del medio de cada página.
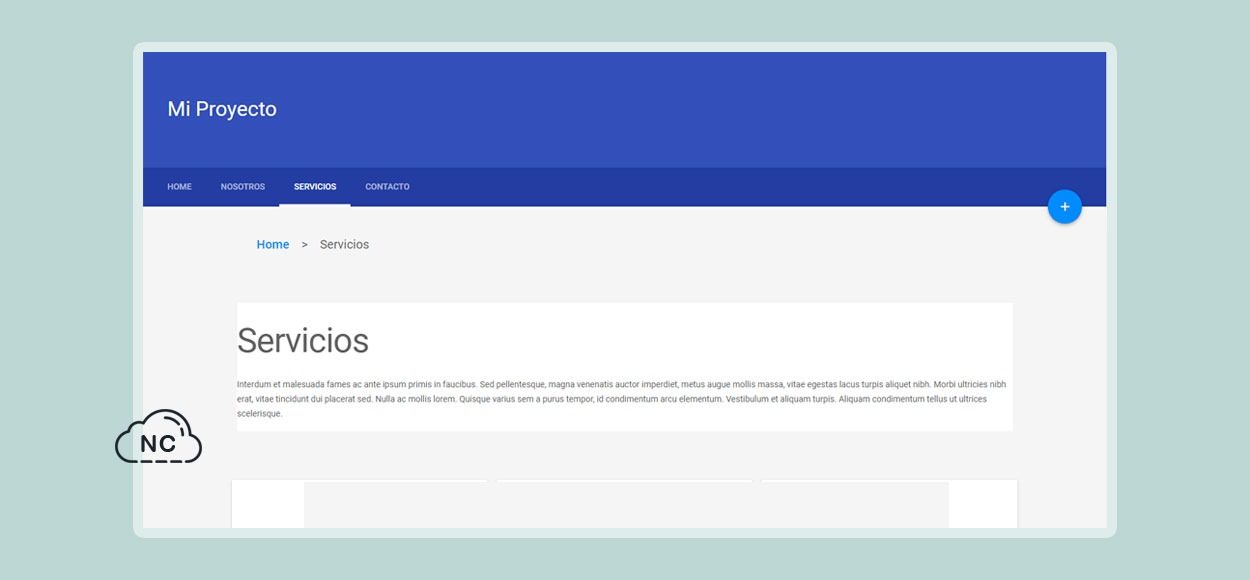
Los primero que agregaré será un texto de introducción a los servicios con los que cuenta un determinada página o empresa, coloco el Texto Servicios en un encabezado h1 y en un elemento p el párrafo con el texto de introducción.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!-- Contenido Servicios --> <section class="mdl-servicios mdl-grid"> <div class="mdl-card mdl-cell mdl-cell--12-col"> <div class="mdl-serviciostxt"> <h1>Servicios </h1> <p> Interdum et malesuada fames ac ante ipsum primis in faucibus. Sed pellentesque, magna venenatis auctor imperdiet, metus augue mollis massa, vitae egestas lacus turpis aliquet nibh. Morbi ultricies nibh erat, vitae tincidunt dui placerat sed. Nulla ac mollis lorem. Quisque varius sem a purus tempor, id condimentum arcu elementum. Vestibulum et aliquam turpis. Aliquam condimentum tellus ut ultrices scelerisque. </p> </div> </div> </section> |
Entonces si abro la página en el navegador, debo de ver el los cambios realizados en el diseño de la página Servicios.
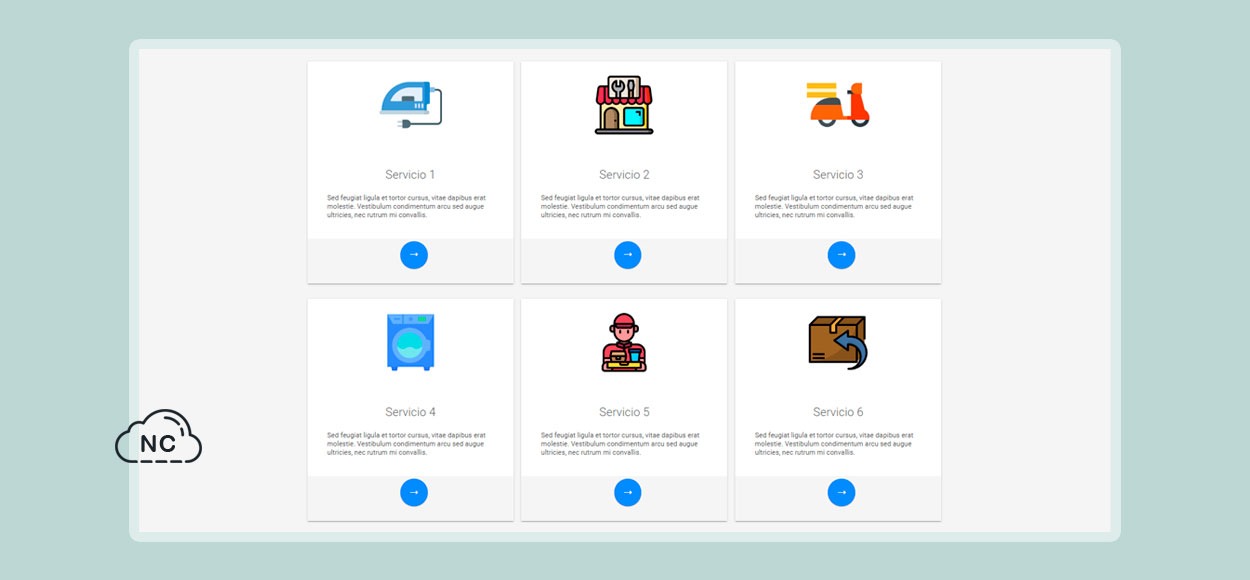
Paso seguido, añadiré 2 filas de servicios, cada fila tendrá 3 servicios, yo quería montar 4 servicios, es decir 4 columnas, pero no quiero dejar de usar las clases nativas del Grid de Material Design, pero creo que si modificamos el código podemos lograr las 4 columnas, repito yo solo usaré 3 columnas para mantener el uso de clases nativas del Grid de Material Design.
La primera fila tendrá los servicios Servicio 1, Servicio 2 y Servicio 1, tu les puedes poner los nombres de servicios que desees a los servicios.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
<!-- Cards Servicios --> <section class="mdl-seccionesservicios mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid"> <!-- Servicio 1 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios1 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 1</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 2 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios2 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 2</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 3 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios3 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 3</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> </div> </section> |
Si voy a navegador y actualizo la página Servicios, debo de ver la primera fila con 3 servicios.
La Segunda fila de servicios tendrá los servicios Servicio 3, Servicio 4 y Servicio 5 y si las agrego, pues acumulo 2 filas de servicios en mi código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
<!-- Cards Servicios --> <section class="mdl-seccionesservicios mdl-grid mdl-grid--no-spacing"> <!-- Primera Fila de Servicios --> <div class="mdl-grid"> <!-- Servicio 1 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios1 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 1</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 2 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios2 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 2</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 3 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios3 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 3</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> </div> <!-- Segunda Fila de Servicios --> <div class="mdl-grid"> <!-- Servicio 4 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios4 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 4</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 5 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios5 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 5</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> <!-- Servicio 6 --> <div class="mdl-cell mdl-cell--4-col mdl-shadow--2dp"> <div class="mdl-seccion-servicios6 mdl-card"> <div class="mdl-card__seccion_servicios"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_mision_servicios">Servicio 6</h3> Sed feugiat ligula et tortor cursus, vitae dapibus erat molestie. Vestibulum condimentum arcu sed augue ultricies, nec rutrum mi convallis. </div> </div> <button class="mdl-button mdl-js-button mdl-button--fab mdl-js-ripple-effect mdl-button--colored blmservicio"> <i class="material-icons">arrow_right_alt</i> </button> </div> </div> </section> |
Luego voy al navegador, actualizo la página Servicios y debo de ver las 2 filas con los 6 servicios: Servicio 1, Servicio 2, Servicio 3, Servicio 4, Servicio 5 y Servicio 6.
Puedes ver que a cada servicio le he colocado un icono con una flecha apuntado hacia la derecha, tu puedes cambiar ese icono, solo busca en la galería de iconos de Material Design el que más te agrade o encaje con tu diseño.
Recuerda que los estilos CSS los colocaré en el repositorio GitHub con el resto de código de esta página web, estos estilos son mis estilos personalizados y son aparte de los estilos de Material Design.
Tal como mencione al inicio de la creación de la página Servicios, en la Parte 1 de este tutorial ya realice la creación del header, menú de navegación, footer o pie de página y una sección para suscribirse al boletín (newsletter), estos 4 elementos los uso en las demás páginas, entonces solo nos enfocaremos en crear el contenido interior de cada página.
Material Design nos permite usar sus elementos y combinarlos con nuestros propios estilos CSS, yo para mantener el estándar he colocado al inicio de los nombres de clases la abreviatura mdl que significa material design.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capítulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte y última de este tutorial crearé la página Contacto.
- Los estilos CSS los colocaré en el repositorio GitHub, para no hacer muy amplio el tutorial y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design Tutoriales
- 07-07-2020
- 29-07-2020
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)