Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 5 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 4, creamos el contenido para la página Servicios, le agregamos un texto de introducción, una sección en donde mostramos todos los servicios, cada servicio tiene una imagen, un nombre y un texto de descripción y en esta Parte 5 y última vamos a crear la última página del proyecto, es decir la página Contacto, vamos con ello.
Partes
Antes de continuar te invito a leer los siguiente artículos:
- Que es Go y otros Detalles
- Buenas Prácticas para Crear Interfaces Limpias en Go
- Características que hacen Agradable al Lenguaje de Programación Go
- Como usar el Lenguaje de Programación Go + Primera aplicación Hola Mundo
- Tipos de Variables en el Lenguaje de Programación Go
- Puedes leer más Posts en la categoría Go
Asimismo te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 5 (Final).
Contacto
A la página de Contacto le colocaré un texto que diga Contacto y también voy a colocarle un formulario de contacto, datos de contacto (dirección, correo, etc.), sus Redes Sociales y por último un mapa que muestra la ubicación de la empresa.
Para la página Contacto creo un nuevo archivo llamado contacto.html dentro del directorio public
|
1 2 3 4 5 6 7 8 9 10 |
/pagina-web-go-1-15 ├── /public ├── contacto.html // Creo y Abro este archivo ├── index.html ├── nosotros.html ├── servicios.html ├── configuracion.go ├── configuracion.exe |
Paso seguido abro el archivo contacto.html y dentro de el crearé el contenido para la página Contacto.
Formulario de Contacto
Este formulario va tener 4 campos esenciales, estos son Nombres y Apellidos, Email, Asunto y Mensaje. Lo colocaré al lado izquierdo del inicio de la página Contacto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<div class="row"> <!-- Formulario --> <div class="col-md-6"> <h6>Rellene el siguiente formulario para contactarse con nosotros: </h6> <form action="" class="mb-5"> <div class="form-group"> <label for="nya">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" aria-describedby="nyaHelp" required> <small id="nyaHelp" class="form-text text-muted">Ejemplo: Carlos Torres</small> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" class="form-control" id="email" aria-describedby="emailHelp" required> <small id="emailHelp" class="form-text text-muted">Ejemplo: crojas@mail.com</small> </div> <div class="form-group"> <label for="asunto">Asunto</label> <input type="text" class="form-control" id="asunto" aria-describedby="asuntoHelp" required> <small id="asuntoHelp" class="form-text text-muted">Ejemplo: Adquirir Servicios</small> </div> <div class="form-group"> <label for="mensaje">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> </div> |
Si voy al navegador debería ver los cambios realizados en la página Contacto:
Ahora pasaré a crear los datos de contacto (dirección, correo, etc.), con sus Redes Sociales, estos elementos irán al lado derecho de la página.
Datos de Contacto y Redes Sociales
Si ves el código, puedes ver que he creado 2 columnas, en la columan de la izquierda he colocado el formulario y ahora en la columna de la derecha voy a colocar ciertos datos de contacto y debajo de ellos las redes sociales.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
<div class="row"> <!-- Formulario --> <div class="col-md-6"> <h6>Rellene el siguiente formulario para contactarse con nosotros: </h6> <form action="" class="mb-5"> <div class="form-group"> <label for="nya">Nombres y Apellidos</label> <input type="text" class="form-control" id="nya" aria-describedby="nyaHelp" required> <small id="nyaHelp" class="form-text text-muted">Ejemplo: Carlos Torres</small> </div> <div class="form-group"> <label for="email">Email</label> <input type="email" class="form-control" id="email" aria-describedby="emailHelp" required> <small id="emailHelp" class="form-text text-muted">Ejemplo: crojas@mail.com</small> </div> <div class="form-group"> <label for="asunto">Asunto</label> <input type="text" class="form-control" id="asunto" aria-describedby="asuntoHelp" required> <small id="asuntoHelp" class="form-text text-muted">Ejemplo: Adquirir Servicios</small> </div> <div class="form-group"> <label for="mensaje">Mensaje</label> <textarea class="form-control" id="mensaje" rows="3" required></textarea> </div> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> <!-- Datos de Contacto y Redes Sociales --> <div class="col-md-6"> <h6>Datos de Contacto: </h6> <p> <i class="bi bi-geo-alt"></i> Av. Lunitas # 1546 - Lima, Perú. </p> <p> <i class="bi bi-envelope"></i> contacto@miproyecto.com </p> <p> <i class="bi bi-telephone"></i> +51 777-7777 </p> <p> <i class="bi bi-phone"></i> 999 999 999 </p> <h6 class="mt-5">Redes Sociales: </h6> <a href="#" title="Facebook"> <i class="bi bi-facebook" style="font-size: 2rem;"></i> </a> <a href="#" title="Twitter"> <i class="bi bi-twitter" style="font-size: 2rem;"></i> </a> <a href="#" title="YouTube"> <i class="bi bi-youtube" style="font-size: 2rem;"></i> </a> <a href="#" title="Instagram"> <i class="bi bi-instagram" style="font-size: 2rem;"></i> </a> </div> </div> |
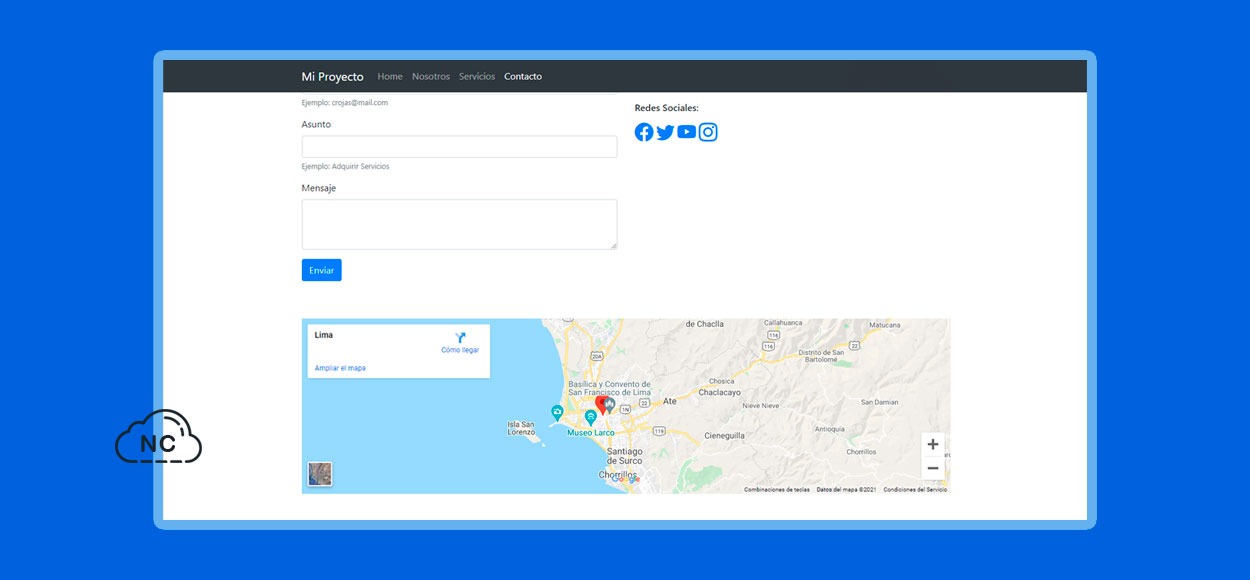
Igualmente, si voy al navegador, puedo ver que se muestran los datos de contacto y las redes sociales en la parte derecha de la página Contacto:
Ahora pasaré a crear el mapa de ubicación de la empresa.
Mapa (Ubicación)
Por último voy a colocar un Mapa de Google Maps que debería mostrar la ubicación de la empresa u organización, yo le he puesto una dirección general, ya que esta empresa no existe y solo la he creado para este tutorial.
|
1 2 3 4 5 6 7 8 |
<!-- Mapa --> <div class="row mb-5 mt-3"> <div class="col-md-12"> <iframe class="embed-responsive-item" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d249744.03228368837!2d-77.12786525611016!3d-12.026267587650159!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105c5f619ee3ec7%3A0x14206cb9cc452e4a!2sLima!5e0!3m2!1ses-419!2spe!4v1637377881162!5m2!1ses-419!2spe" style="border:0; height:300px; width:100%;" loading="lazy" allowfullscreen></iframe> </div> </div> |
Ahora voy al navegador, puedo ver que se agrego correctamente el mapa a la página Contacto:
Los datos que he usado para la página Contacto, son datos de mentira, solo para este tutorial.
Hasta aquí llegamos con este tutorial que consta de 5 Partes y decidi hacerlo en varias partes para explicar por pasos y con detalles, como crear este proyecto y que tengas un correcto aprendizaje.
Al inicio de esta última parte he colocado una Demo y un enlace a un repositorio en GitHub en donde puedes ver el código completo utilizado en este proyecto.
Conclusión
En este Tutorial hemos aprendido a crear una página web con el Lenguaje de Programación Go y es una base que te servirá para crear proyectos más complejos con este genial Lenguaje de Programación. Recuerda que la mejor manera de dominar una tecnología, es usando en tus proyectos.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales Tutoriales de Go
- 19-11-2021
- 15-02-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)