Como Crear un Proyecto con Flutter – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
En la parte anterior llamada Como Crear un Proyecto con Flutter – Parte 1, realizamos ciertos pasos necesarios para instalar y configurar Flutter en nuestra computadora. Dejamos todo listo para comenzar a crear el proyecto. Es importante recordar que Flutter nos permite crear interfaces de usuario para Desktop, android, iOS, Web y otros entornos que lo soporte. Pero nosotros iremos de a poco, primero crearemos una aplicación de manera general usado Visual Studio Code y ya en otros tutoriales, sea en nuestro Blog o nuestro canal de YouTube, crearemos proyectos con Flutter para otros entornos (Desktop, android, iOS, Web y otros entornos que lo soporten). Bien en esta 2da y última parte continuaremos con el tutorial Como Crear un Proyecto con Flutter, vamos con ello.
Partes
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)
Antes de continuar te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Proyecto con Flutter – Parte 2 (Final).
Creación de Proyecto con Flutter
Abro la consola de comandos y ejecuto el siguiente comando para crear un proyecto con Flutter (yo le pondre de nombre miproyectoflutter, tu le puedes poner el nombre que desees):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
flutter create miproyectoflutter Creating project miproyectoflutter... Running "flutter pub get" in miproyectoflutter... Resolving dependencies in miproyectoflutter... + async 2.10.0 (2.11.0 available) + boolean_selector 2.1.1 + characters 1.2.1 (1.3.0 available) + clock 1.1.1 + collection 1.17.0 (1.17.1 available) + cupertino_icons 1.0.5 + fake_async 1.3.1 + flutter 0.0.0 from sdk flutter + flutter_lints 2.0.1 + flutter_test 0.0.0 from sdk flutter + js 0.6.5 (0.6.7 available) + lints 2.0.1 + matcher 0.12.13 (0.12.15 available) + material_color_utilities 0.2.0 (0.3.0 available) + meta 1.8.0 (1.9.1 available) + path 1.8.2 (1.8.3 available) + sky_engine 0.0.99 from sdk flutter + source_span 1.9.1 (1.10.0 available) + stack_trace 1.11.0 + stream_channel 2.1.1 + string_scanner 1.2.0 + term_glyph 1.2.1 + test_api 0.4.16 (0.5.1 available) + vector_math 2.1.4 Changed 24 dependencies in miproyectoflutter! Wrote 127 files. All done! You can find general documentation for Flutter at: https://docs.flutter.dev/ Detailed API documentation is available at: https://api.flutter.dev/ If you prefer video documentation, consider: https://www.youtube.com/c/flutterdev In order to run your application, type: $ cd miproyectoflutter $ flutter run Your application code is in miproyectoflutter\lib\main.dart. |
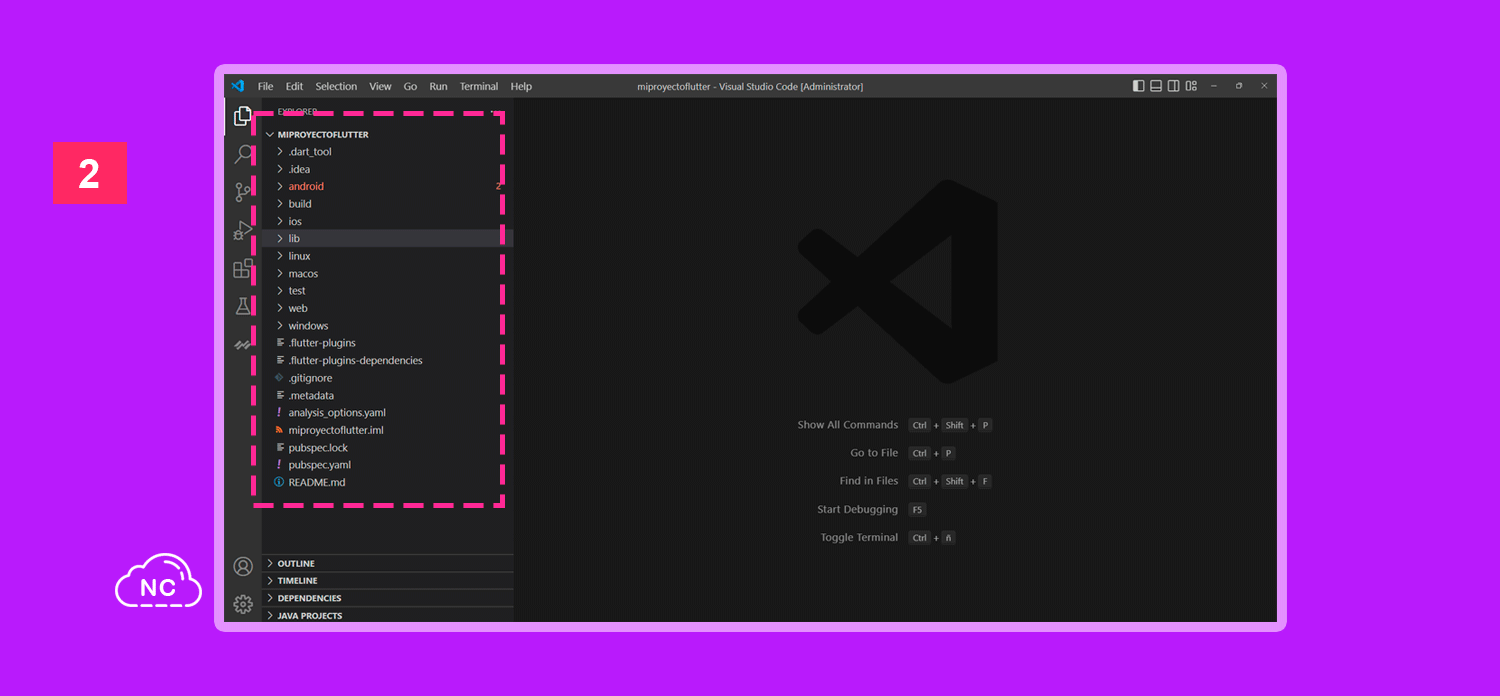
Luego de ejecutar el comando anterior, se me ha creado el proyecto en un directorio, dentro de este directorio se ha creado varios directorios y archivos necesarios para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/miproyectoflutter ├── /.dart_tool ├── /.idea ├── /android ├── /build ├── /ios ├── /lib ├── /linux ├── /macos ├── /test ├── /web ├── /windows ├── .flutter-plugins ├── .flutter-plugins-dependencies ├── .gitignore ├── .metadata ├── analysis_options.yaml ├── miproyectoflutter.iml ├── .pubspec.lock ├── pubspec.yaml ├── README.md |
El proyecto que Flutter nos crea por defecto tiene un botón + que al presionar empieza a contar desde el número 1 hacia adelante.
Para ejecutar el proyecto creado, anteriormente abro todo el directorio del proyecto en Visual Studio Code:
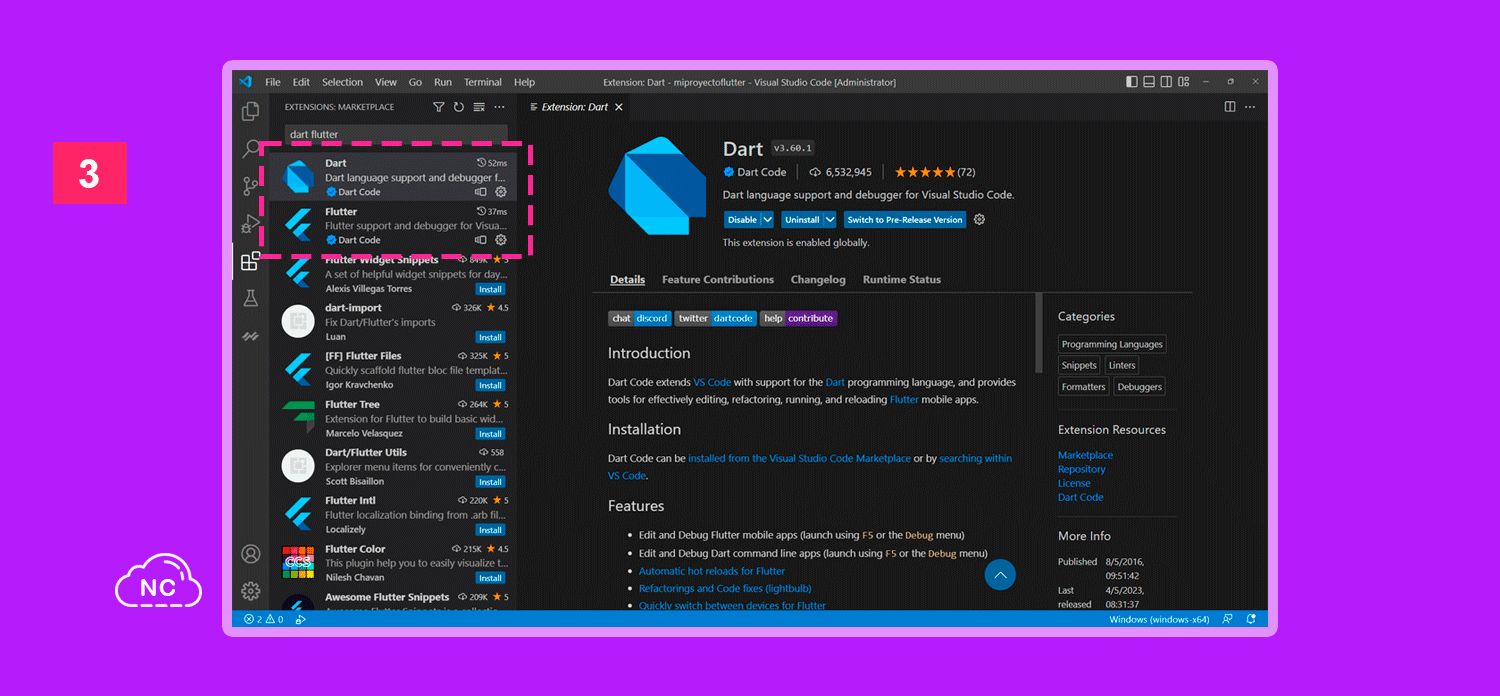
Para hacer las cosas sencillas, vamos a instalar las extensiones Dart y Flutter en Visual Studio Code, estas extensiones nos brindan varios beneficios importantes, como resaltado de sintaxis de código Dart y un emulador para ejecutar nuestros proyectos en Flutter (Instala las extensiones Dart y Flutter, como si instalaras cualquier extensión de la manera habitual):
Ahora, antes de ejecutar el proyecto es importante verificar si tenemos todas las dependencias necesarias para poder ejecutar Flutter. Para verificar ello ejecuto el siguiente comando en la consola de comandos (Recuerda que puedes usar tu consola de comandos preferida, Visual Studio Code también cuenta con una Terminal en donde podemos ejecutar comandos):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
flutter doctor Doctor summary (to see all details, run flutter doctor -v): [√] Android toolchain - develop for Android devices (Android SDK version 33.0.2) [√] Chrome - develop for the web [!] Visual Studio - develop for Windows (Visual Studio Community 2022 17.5.4) X Visual Studio is missing necessary components. Please re-run the Visual Studio installer for the "Desktop development with C++" workload, and include these components: MSVC v142 - VS 2019 C++ x64/x86 build tools - If there are multiple build tool versions available, install the latest C++ CMake tools for Windows Windows 10 SDK [√] Android Studio (version 2022.1) [√] VS Code (version 1.74.2) [√] Connected device (3 available) [√] HTTP Host Availability ! Doctor found issues in 2 categories. |
Luego de ejecutar el comando anterior, me arroja algunas dependencias que necesito instalar. En mi caso lo que hice fue instalar Visual Studio Community y Windows SDK. El instalador de Windows SDK se instala de la manera habitual, no hay nada que mover al menos hasta la fecha de este post.
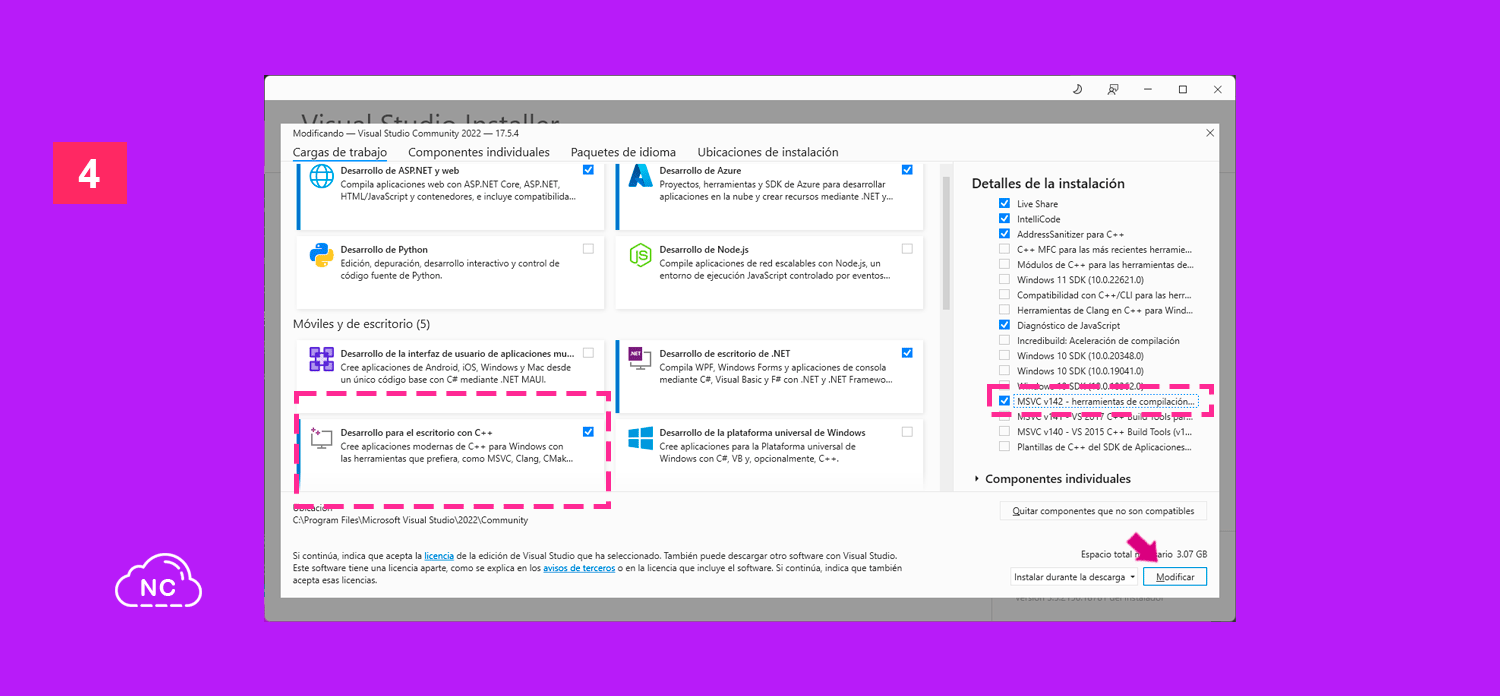
Pero para el caso de Visual Studio Community, cuando durante su instalación nos aparezca las opciones de las herramientas que debemos elegir para instalar, debemos marcar Desarrollo para el escritorio con C++ y al lado derecho debemos marcar MSVC v142 – VS 2019 herramientas de compilación VS 2019 C++ x64/x86 (v14.29), esta ultima esta en la versión 14.29 como puedes ver, pero en el futuro cambiarán el número de version, es algo normal ya que suelen sacar nuevas versiones de sus herramientas.
Luego de marcar las opciones mencionadas presionamos el botón Modificar para iniciar la instalación de Visual Studio Community:
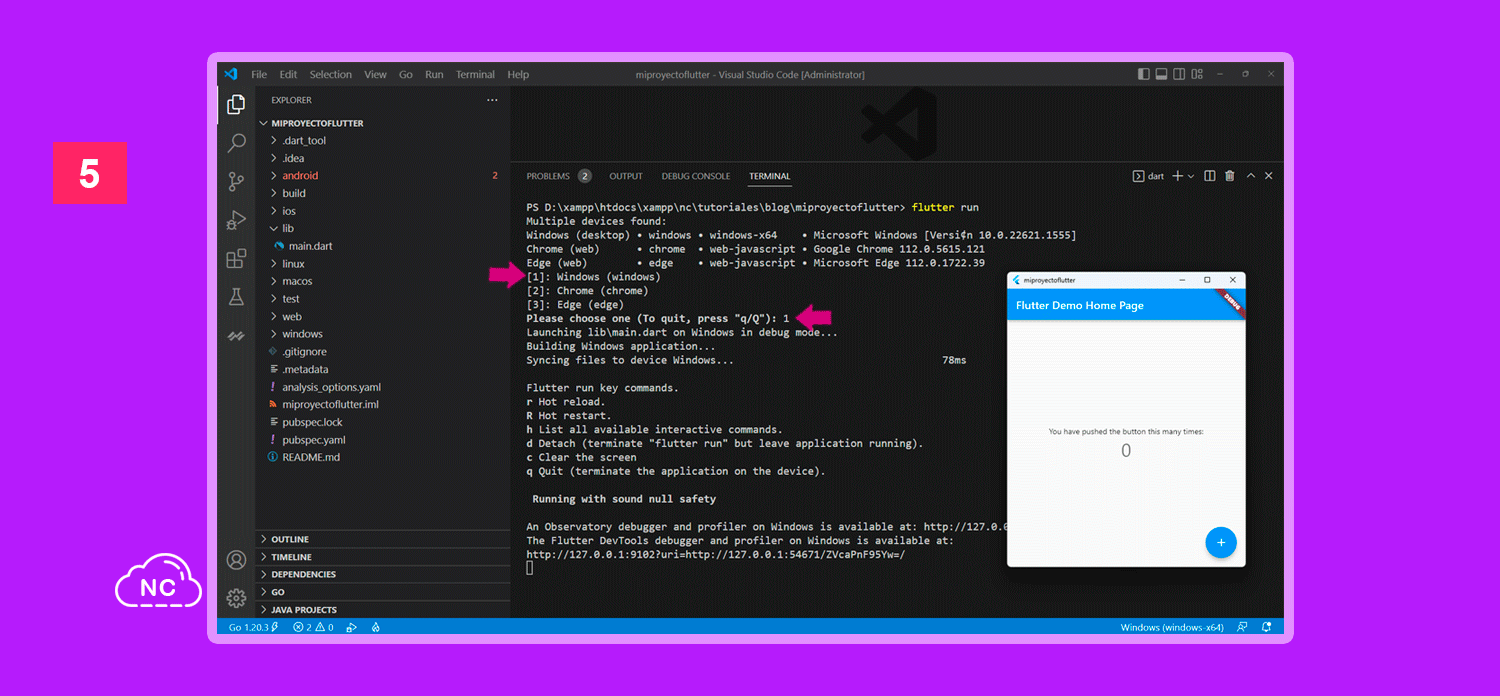
Una ves que termine de instalar Visual Studio Community, vamos a Visual Studio Code y abrimos la Terminal, en windows podemos presionar las teclas CTRL + ñ para abrir la terminal o dirigirnos a View > Terminal y en ella escribimos el comando flutter run para ejecutar la aplicación.
Nos pedira que elijamos una opción, elegimos la opción 1 para emular un proyecto para windows (Desktop):
En la imagen anterior al lado derecho puedes ver que se ha ejecutado el proyecto sin problemas.
Con ello entonces hemos creado nuestro proyecto Flutter.
Conclusión
En este tutorial que consta de 2 partes has aprendido a crear un proyecto con Flutter, saber esto te servirá como base para crear proyectos más complejos con Flutter. No olvides practicar mucho, como dice la frase: “La práctica hace al maestro”.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Flutter
- 14-04-2023
- 11-09-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)