Como Crear Un PDF con “window.print()” de JavaScript
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
Existen varias maneras de crear un PDF en HTML, dar la posibilidad a los usuarios de obtener la copia de un libro, una tesis, fórmulas, gráficos, etc. en formato PDF es una buena idea para fomentar el conocimiento, ese PDF puede pasarse de usuario a usuario y estos creceran más en conocimientos. En este Post te enseñaré a Como Crear Un PDF con “window.print()” de JavaScript, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Función Pura VS Función Impura en JavaScript
- Como Detectar Si El Usuario Cambia de Pestaña En El Navegador Con JavaScript
- Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen)
- 5 Características de JavaScript en Desuso y sus Alternativas
- Como Crear un Reloj Digital (Numérico) con JavaScript
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Exportar e Importar Módulos en JavaScript
- Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo, te invito a escuchar el Podcast: “Porque El Lenguaje De Programación Python Es Tan Popular” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Te recomiendo estudiar el Curso JavaScript desde 0 que es 100 % Gratuito, cuenta con mas de 70 videos a tu disposición:
En el curso de JavaScript conocerás todas las nociones técnicas de este Lenguaje el cual es uno de los más usados en el mundo.
Bien ahora continuemos con el Post: Como Crear Un PDF con “window.print()” de JavaScript.
Existen muchas librerías que nos permiten crear un PDF rápidamente y junto con CSS y HTML, se pueden mejorar el diseño del mismo. En este tutorial crearemos el PDF con puro JavaScript, de esta manera tendremos más control sobre su proceso de creación.
CSS
Haré uso de la regla @media print en donde especificamos los margenes correspondientes para el PDF, asimismo le damos algunos estilos a la clase .texto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
@media print { @page { margin-left: 0.8in; margin-right: 0.8in; margin-top: 0; margin-bottom: 0; } } .texto { text-align: justify; text-justify: inter-word; } |
Ahora pasemos al código JavaScript.
JavaScript
Hacemos uso del método addEvenListener() para definir el botón al cual se hará clic y el contenedor que tiene la información para el PDF. Hacemos uso de window.print() y aplicamos algunos estilos al botón:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
document.addEventListener("DOMContentLoaded", () => { let boton = document.getElementById("crearpdf"); let container = document.getElementById("contenedor"); boton.addEventListener("click", event => { event.preventDefault(); boton.style.display = "none"; window.print(); }, false); container.addEventListener("click", event => { boton.style.display = "initial"; }, false); }, false); |
Pasemos al código HTML.
HTML
En el código HTML hago uso de un div con id contenedor y dentro de el he agregado un botón con id crearpdf que al presionarlo nos crea el PDF. Asimismo he agregado un encabezado h1, una imagen, un párrafo y un enlace para el contenido del PDF. Puedes ver que estoy usando unas clases del framework Bootstrap, el uso de Bootstrap es opcional.
|
1 2 3 4 5 6 7 8 9 10 |
<div class="col-md-12 text-center mt-5 mb-5 text-center" id="contenedor"> <a type="button" class="btn btn-success mb-3" id="crearpdf">Crear PDF</a> <h1 class="text-center">El “Eng Metrics Dashboard” de Uber Para Medir La Productividad De Sus Ingenieros</h1> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2022/10/cimg_destacada_blog_devs-930x360.png" class="img-fluid pb-3"> <p class="texto"> El pasado Jueves 4 de Agosto de 2022, Uber la popular empresa proovedora de servicios de movilidad realizo el evento All-Hands. Este evento fue presentado por su actual CEO Dara Khosrowshahi (Hasta la fecha de este Post, es su actual CEO, pero en el futuro no sabemos quien tendrá el cargo) y presento datos interesantes y sobre como mide Uber la productividad de sus ingenieros o las tareas de ingenieria en la empresa, en este artículo te contaré sobre El “Eng Metrics Dashboard” de Uber Para Medir La Productividad De Sus Ingeniero... </p> Leer más: <a href="https://blog.nubecolectiva.com/el-eng-metrics-dashboard-de-uber-para-medir-la-productividad-de-sus-ingenieros/" target="_blank">https://blog.nubecolectiva.com/el-eng-metrics-dashboard-de-uber-para-medir-la-productividad-de-sus-ingenieros/</a> </div> |
Si tienes dudas sobre Bootstrap, te recomiendo leer el Post: Que es Bootstrap, Historia y tu Primer Hola Mundo:
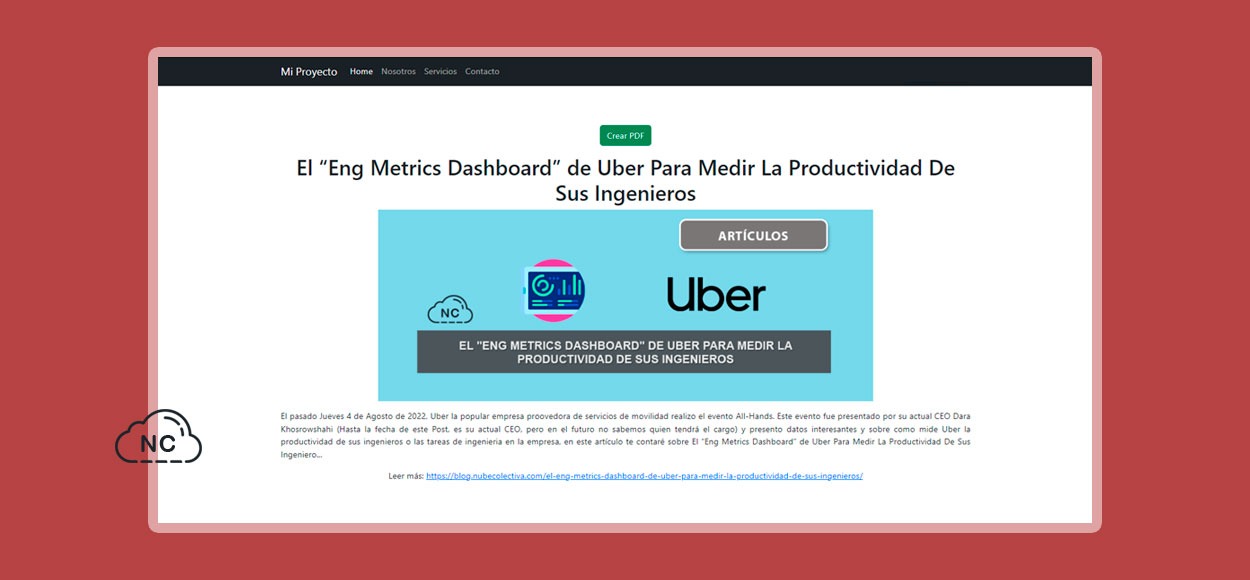
Entonces la vista HTML se vería de la siguiente manera en el navegador:
En la imagen anterior puedes ver que hay un botón verde que dice Crear PDF, si lo presionamos nos carga la vista de impresión en donde obtenemos el PDF, al lado derecho el usuario puede optar por elegir en Destino, el formato PDF para guardarlo:
Al inicio de este Post, he colocado una Demo para que veas el proyecto en acción y también he colocado un enlace a un repositorio en GitHub con el código fuente del proyecto.
Conclusión
Hemos creado una funcionalidad básica para generar PDF, teniendo esta base puedes crear cosas más personalizadas.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript
- 13-04-2025
- 04-05-2025
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)