Cómo Crear Un Micro Frontend con React y Vite
 10 minuto(s)
10 minuto(s)En esta página:
Github
Crear un Micro Frontend con React es fácil.
Solo debes seguir ciertos pasos que te compartiré a continuación.
En este tutorial te enseñaré a Cómo Crear Un Micro Frontend con React y Vite, vamos con ello.

Creación del Proyecto de Micro Frontends
Nuestra arquitectura Micro Frontend estará compuesta de 3 proyectos:
- Imagen: Este proyecto mostrará una imagen.
- Main: Este es el proyecto principal, el cual cargará los proyectos Imagen y Web.
- Web: Este proyecto mostrará una url.
Vamos a crear estos proyectos paso a paso a continuación.
Usaremos la librería React y la popular herramienta Vite JS.
Antes que todo debemos crear un directorio principal para los Micro Frontend.
Yo lo crearé manualmente y le daré el nombre react-microfrontend
La idea es que todo el proyecto quede así:
|
1 2 3 4 5 6 |
/react-microfrontend ├── imagen // Micro frontend 1 ├── main // Micro frontend principal (contenedor) ├── web // Micro frontend 2 |
Ahora pasemos a crear el primer Micro Frontend.
Creación del Micro Frontend Imagen
Ejecutamos el siguiente comando para crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
# Comando para crear el proyecto npm create vite@latest imagen > npx > create-vite imagen # Elegimos React ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla Vue > React Preact Lit Svelte Solid Qwik Angular Others √ Select a framework: » React # Elegimos la variante ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript TypeScript + SWC JavaScript > JavaScript + SWC Remix ↗ √ Select a variant: » JavaScript + SWC # El proyecto ha sido creado Scaffolding project in D:\contenidos\nc\tutoriales\blog\react-microfrontend\imagen... Done. Now run: cd imagen npm install npm run dev |
Luego que el proyecto ha sido creado.
Ingresamos al directorio del proyecto e instalamos las dependencias necesarias:
|
1 2 3 4 5 6 7 8 9 10 |
# Ingresamos al directorio del proyecto cd imagen # Instalamos las dependencias npm install # Verificar que el proyecto se creo correctamente (Iniciar servidor de Vite) npm run dev |
Al final puedes ver que ejecutamos el comando npm run dev.
Este comando nos ayuda a verificar que el proyecto se haya creado correctamente.
Puedes ejecutarlo de manera opcional.
Ya que no necesitaremos ejecutar este comando para el proyecto.
Creamos un archivo o componente con el nombre Imagen.jsx y agregamos una sencilla imagen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
// Importar aquí tus elementos deseados import logoNC from './assets/logo.jpg' function App() { return ( <> <div> <img src={logoNC} alt="Logo de Nube Colectiva" width={200} height={200} /> </div> </> ) } export default App |
El componente Imagen se debería de ver así en la vista front:

Sirviendo el Micro Frontend Imagen
Para que este proyecto este disponible para el contenedor principal.
Debemos realizar algunas configuraciones.
Instalamos el paquete NPM llamado originjs/vite-plugin-federation ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
npm install @originjs/vite-plugin-federation --save-dev added 4 packages, and audited 215 packages in 2s 97 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Paso seguido abrimos el archivo vite.config.js
Dentro de él importamos el paquete vite-plugin-federation que instalamos anteriormente.
Luego servimos el componente Imagen.
Por último hacemos una configuración para la compilación del proyecto a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react-swc' // Importamos el paquete vite-plugin-federation import federation from "@originjs/vite-plugin-federation"; // https://vite.dev/config/ export default defineConfig({ plugins: [ react(), federation({ // Servimos el componente 'Imagen' name: "imagen", filename: "remoteEntry.js", exposes: { "./Imagen": "./src/Imagen.jsx", }, shared: ["react"], }), ], build: { // Configuramos la compilación de producción modulePreload: false, target: "esnext", minify: false, cssCodeSplit: false, }, }); |
Ahora pasemos a compilar el proyecto e iniciar el servidor del proyecto en producción.
Compilación del proyecto
Ejecutamos el siguiente comando para compilar el proyecto a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
npm run build > imagen@0.0.0 build > vite build vite v5.4.10 building for production... transforming... ✓ 39 modules transformed. rendering chunks... computing gzip size... dist/index.html 0.46 kB │ gzip: 0.30 kB dist/assets/react-CHdo91hT.svg 4.13 kB │ gzip: 2.05 kB dist/assets/logo-g7GzXmKl.jpg 78.58 kB dist/assets/style-BEX1ocfc.css 1.77 kB │ gzip: 0.80 kB dist/assets/__federation_expose_Imagen-BubtbvIM.js 0.43 kB │ gzip: 0.27 kB dist/assets/jsx-runtime-Clt0tiYj.js 1.21 kB │ gzip: 0.65 kB dist/assets/remoteEntry.js 2.29 kB │ gzip: 0.94 kB dist/assets/__federation_shared_react-BBw5xz0u.js 7.81 kB │ gzip: 2.90 kB dist/assets/__federation_fn_import-CHwkZAXD.js 13.85 kB │ gzip: 3.08 kB dist/assets/index-D1f4uo4v.js 139.22 kB │ gzip: 44.70 kB ✓ built in 703ms |
Ahora dejemos el servidor de desarrollo del proyecto ejecutándose.
Iniciar el servidor de producción
Por último debemos de dejar el servidor de producción del proyecto activo.
De esta manera podremos acceder a él, desde el contenedor principal Main.
Ejecutamos el siguiente comando para iniciarlo:
|
1 2 3 4 5 6 7 8 9 |
npm run preview > imagen@0.0.0 preview > vite preview ➜ Local: http://localhost:4173/ ➜ Network: use --host to expose |
No muevas nada, déjalo así encendido.
Ahora pasemos a crear el Micro Frontend o proyecto Web.
Creación del Micro Frontend Web
Ejecutamos el siguiente comando para crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
# Comando para crear el proyecto npm create vite@latest web > npx > create-vite web # Elegimos React ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla Vue > React Preact Lit Svelte Solid Qwik Angular Others √ Select a framework: » React # Elegimos la variante ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript TypeScript + SWC JavaScript > JavaScript + SWC Remix ↗ √ Select a variant: » JavaScript + SWC # El proyecto ha sido creado Scaffolding project in D:\contenidos\nc\tutoriales\blog\react-microfrontend\web... Done. Now run: cd web npm install npm run dev |
Luego que el proyecto ha sido creado.
Ingresamos al directorio del proyecto e instalamos las dependencias necesarias:
|
1 2 3 4 5 6 7 8 9 10 |
# Ingresamos al directorio del proyecto cd web # Instalamos las dependencias npm install # Verificar que el proyecto se creo correctamente (Iniciar servidor de Vite) npm run dev |
Al final puedes ver que ejecutamos el comando npm run dev.
Este comando nos ayuda a verificar que el proyecto se haya creado correctamente.
Puedes ejecutarlo de manera opcional.
Ya que no necesitaremos ejecutar este comando para el proyecto.
Creamos un archivo o componente con el nombre Web.jsx y agregamos una sencilla url:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
// Importar aquí tus elementos deseados // import logoNC from './assets/logo.jpg' function Web() { return ( <> <div> <strong>Web:</strong> nubecolectiva.com </div> </> ) } export default Web; |
El componente Web se debería de ver así en la vista front:

Sirviendo el Micro Frontend Web
Para que este proyecto este disponible para el contenedor principal.
También debemos realizar algunas configuraciones.
Instalamos el paquete NPM llamado originjs/vite-plugin-federation ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
npm install @originjs/vite-plugin-federation --save-dev added 4 packages, and audited 215 packages in 2s 97 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Paso seguido abrimos el archivo vite.config.js
Dentro de él importamos el paquete vite-plugin-federation que instalamos anteriormente.
Luego servimos el componente Web.
Por último hacemos una configuración para la compilación del proyecto a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react-swc' // Importamos el paquete vite-plugin-federation import federation from "@originjs/vite-plugin-federation"; // https://vite.dev/config/ export default defineConfig({ plugins: [ react(), federation({ // Servimos el componente 'Web' name: "web", filename: "remoteEntry.js", exposes: { "./Web": "./src/Web.jsx", }, shared: ["react"], }), ], build: { // Configuramos la compilación de producción modulePreload: false, target: "esnext", minify: false, cssCodeSplit: false, }, }); |
Ahora pasemos a compilar el proyecto e iniciar el servidor del proyecto en producción.
Compilación del proyecto
Ejecutamos el siguiente comando para compilar el proyecto a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
npm run build > web@0.0.0 build > vite build vite v5.4.10 building for production... transforming... ✓ 38 modules transformed. rendering chunks... computing gzip size... dist/index.html 0.46 kB │ gzip: 0.30 kB dist/assets/react-CHdo91hT.svg 4.13 kB │ gzip: 2.05 kB dist/assets/style-BEX1ocfc.css 1.77 kB │ gzip: 0.80 kB dist/assets/__federation_expose_Web-kEjvn-_y.js 0.37 kB │ gzip: 0.23 kB dist/assets/jsx-runtime-Clt0tiYj.js 1.21 kB │ gzip: 0.65 kB dist/assets/remoteEntry.js 2.28 kB │ gzip: 0.94 kB dist/assets/__federation_shared_react-BBw5xz0u.js 7.81 kB │ gzip: 2.90 kB dist/assets/__federation_fn_import-CHwkZAXD.js 13.85 kB │ gzip: 3.08 kB dist/assets/index-D1f4uo4v.js 139.22 kB │ gzip: 44.70 kB ✓ built in 652ms |
Ahora dejemos el servidor de desarrollo del proyecto ejecutándose.
Iniciar el servidor de producción
Por último debemos de dejar el servidor de producción del proyecto activo.
De esta manera podremos acceder a él, desde el contenedor principal Main.
Ejecutamos el siguiente comando para iniciarlo:
|
1 2 3 4 5 6 7 8 9 |
npm run preview > imagen@0.0.0 preview > vite preview ➜ Local: http://localhost:4174/ ➜ Network: use --host to expose |
No muevas nada, déjalo así encendido.
Si te fijas bien el servidor de producción de Imagen es http://localhost:4173/
Y el de Web es http://localhost:4174/
Estas URLs locales las asigna el mismo Vite JS.
Hasta aquí hemos creado los 2 Micro Frontends o proyectos que serán cargados en la vista principal Main.
Creación del Micro Frontend Main (Contenedor)
Ahora vamos a crear el proyecto principal en donde llamaremos a todos nuestros Micro Frontends.
Es decir a Imagen y Web, pero puedes llamar a otros más si deseas.
Ejecutamos el siguiente comando para crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
# Comando para crear el proyecto npm create vite@latest main > npx > create-vite web # Elegimos React ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla Vue > React Preact Lit Svelte Solid Qwik Angular Others √ Select a framework: » React # Elegimos la variante ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript TypeScript + SWC JavaScript > JavaScript + SWC Remix ↗ √ Select a variant: » JavaScript + SWC # El proyecto ha sido creado Scaffolding project in D:\contenidos\nc\tutoriales\blog\react-microfrontend\main... Done. Now run: cdmain npm install npm run dev |
Luego que el proyecto ha sido creado.
Ingresamos al directorio del proyecto e instalamos las dependencias necesarias:
|
1 2 3 4 5 6 7 8 9 10 |
# Ingresamos al directorio del proyecto cd main # Instalamos las dependencias npm install # Verificar que el proyecto se creo correctamente (Iniciar servidor de Vite) npm run dev |
Al final puedes ver que ejecutamos el comando npm run dev.
Este comando nos ayuda a verificar que el proyecto se haya creado correctamente.
Puedes ejecutarlo de manera opcional.
Ya que no necesitaremos ejecutar este comando para el proyecto.
Importando todos los Micro Frontends
Para poder acceder a los demás proyectos o Micro Frontends, es decir a Imagen y Web.
Vamos a realizar algunas configuraciones.
Instalamos el paquete NPM llamado originjs/vite-plugin-federation ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
npm install @originjs/vite-plugin-federation --save-dev added 4 packages, and audited 215 packages in 2s 97 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Paso seguido abrimos el archivo vite.config.js
Dentro de él importamos el paquete vite-plugin-federation que instalamos anteriormente.
Luego llamamos a los componentes o Micro Frontends Imagen y Web.
Por último hacemos una configuración para la compilación del proyecto a producción:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
import { defineConfig } from 'vite' import react from '@vitejs/plugin-react-swc' // Importamos el paquete vite-plugin-federation import federation from "@originjs/vite-plugin-federation"; // https://vite.dev/config/ export default defineConfig({ plugins: [ react(), federation({ // Importamos los Micro Frontends 'Imagen' y 'Web' name: "main", remotes: { imagen: "http://localhost:4173/assets/remoteEntry.js", web: "http://localhost:4174/assets/remoteEntry.js", }, shared: ["react"], }), ], build: { // Configuramos la compilación de producción modulePreload: false, target: "esnext", minify: false, cssCodeSplit: false, }, }); |
Ahora vamos a ensamblar todos los Micro Frontends en la vista front.
Integración de los Micro Frontends en el Front-end
Abrimos el archivo App.jsx e importamos los componentes Imagen y Web.
Y los usamos en la vista front:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
import { useState } from 'react' import reactLogo from './assets/react.svg' import viteLogo from '/vite.svg' import './App.css' // Importamos los componentes Imagen y Web import Imagen from 'imagen/Imagen' import Web from 'web/Web' function App() { const [count, setCount] = useState(0) return ( <> <div> <a href="https://vite.dev" target="_blank"> <img src={viteLogo} className="logo" alt="Vite logo" /> </a> <a href="https://react.dev" target="_blank"> <img src={reactLogo} className="logo react" alt="React logo" /> </a> </div> <h1>Vite + React</h1> <div className="card"> <button onClick={() => setCount((count) => count + 1)}> count is {count} </button> <p> Edit <code>src/App.jsx</code> and save to test HMR </p> </div> <p className="read-the-docs"> Click on the Vite and React logos to learn more </p> // Componentes Imagen y Web <Imagen /> <Web /> </> ) } export default App |
Por último iniciamos el servidor de desarrollo de Vite para el proyecto o contenedor principal Main.
Para iniciar el servidor ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
npm run dev > main@0.0.0 dev > vite VITE v5.4.10 ready in 224 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose |
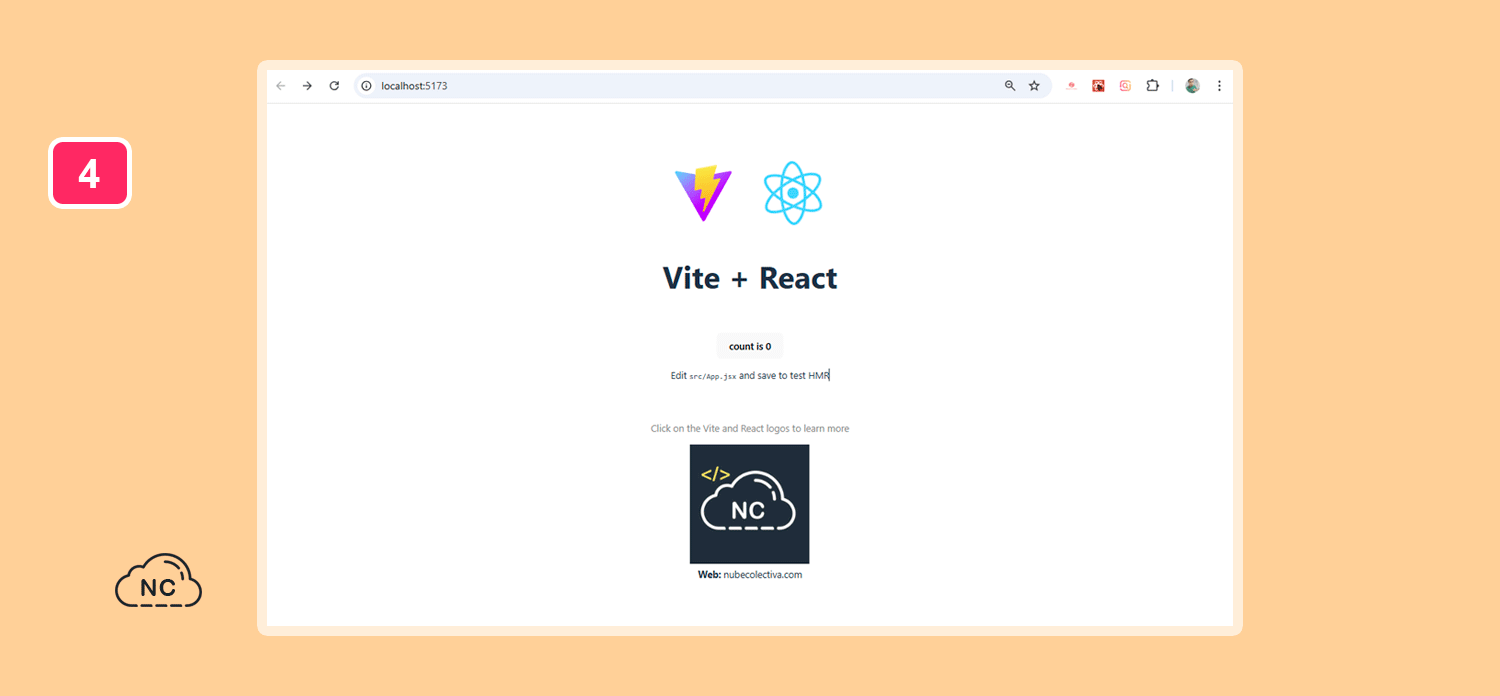
Si abrimos la ruta local http://localhost:5173/ en el navegador, podemos ver que el proyecto carga con los demás Micro Frontends.
Pero la imagen del Micro Frontend Imagen no carga correctamente.
Solución al Problema al Cargar la imagen del Micro Frontend imagen
Estuve investigando varias horas, una manera de corregir este problema siguiendo las buenas prácticas pero no la encontré.
Seguí investigando y encontré una forma alternativa o truco para corregir esto.
Cuando compilamos el proyecto Imagen usando el comando npm run build
Se nos genera un directorio llamado dist con varios archivos compilados.
Dentro del directorio dist encontré un archivo llamado __federation_expose_Imagen-0obkyj40.js
Lo abrí y tenia este contenido:
|
1 2 3 4 5 6 7 8 9 10 11 |
import { j as jsxRuntimeExports } from './jsx-runtime-Clt0tiYj.js'; const logoNC = "/assets/logo-g7GzXmKl.jpg"; function Imagen() { return /* @__PURE__ */ jsxRuntimeExports.jsx(jsxRuntimeExports.Fragment, { children: /* @__PURE__ */ jsxRuntimeExports.jsx("div", { children: /* @__PURE__ */ jsxRuntimeExports.jsx("img", { src: logoNC, alt: "Logo de Nube Colectiva", width: 200, height: 200 }) }) }); } export { Imagen as default }; |
Lo que hice fue colocar la ruta completa del servidor de producción del proyecto Imagen:
Es decir ahora quedaría así:
|
1 2 3 4 5 6 7 8 9 10 11 |
import { j as jsxRuntimeExports } from './jsx-runtime-Clt0tiYj.js'; const logoNC = "http://localhost:4173/assets/logo-g7GzXmKl.jpg"; function Imagen() { return /* @__PURE__ */ jsxRuntimeExports.jsx(jsxRuntimeExports.Fragment, { children: /* @__PURE__ */ jsxRuntimeExports.jsx("div", { children: /* @__PURE__ */ jsxRuntimeExports.jsx("img", { src: logoNC, alt: "Logo de Nube Colectiva", width: 200, height: 200 }) }) }); } export { Imagen as default }; |
Si tienes varias imágenes, solo colócales la ruta completa de tu servidor de producción.
Resultado Final
Entonces actualizamos el navegador que esta cargando la ruta local http://localhost:5173/ de nuestro servidor.
Y podemos ver nuestro proyecto funcionando correctamente.
Nos muestra el Micro Frontend Imagen y Web dentro del proyecto o contenedor principal Main.
Este proyecto tiene una arquitectura Micro Frontend creada con React y Vite:

Si deseas agregar más Micro Frontends, solo sigue los mismos pasos indicados
Así de fácil puedes crear un Micro Frontend con React y Vite.
Conclusión
En este tutorial has aprendido a Cómo Crear Un Micro Frontend con React y Vite.
Te servirá de guía para que puedas crear tu propio Micro Frontend.
Recuerda practicar mucho, solo así serás un mejor desarrollador de Micro Frontends.
Nota (s)
- En la siguiente parte y última ensamblaremos toda nuestra arquitectura Micro Frontend.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 23-10-2024
- 25-10-2024
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)