Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 5 (Final)
 3 minuto(s)
3 minuto(s)Demo Github
En la Parte anterior de este tutorial llamada Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 4 creamos las vistas HTML con Bootstrap 4 y en esta nueva y última Parte, continuaremos con las configuraciones finales para poner en marcha nuestro sistema CRUD con las funcionalidades respectivas, vamos con este Post.
Partes
Antes de continuar con este Post, te recomiendo escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Como crear un CRUD con Ruby on Rails 6 y Bootstrap 4 – Parte 5 (Final).
En la Parte 4 de este tutorial desarrollamos las vistas Crear y Actualizar, ambas vistas insertan y actualizan una imagen, vamos a ver detalles importantes a continuación.
Directorio de Imágenes
Para mantener un orden las imágenes del sistema CRUD las almaceno en public > assets > img
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/app ├── /app ├── /bin ├── /config ├── /db ├── /lib ├── /log ├── /public ├── /assets ├── /img // Archivos de imágenes ├── mm.png ├── pm.jpg ├── tc.jpg ├── /storage ├── /test ├── /tmp ├── /vendor ├── .gitignore ├── .ruby-version ├── config.ru ├── Gemfile ├── Gemfile.lock ├── package.json ├── Rakefile ├── Gemfile.lock ├── README.md |
Cada ves que se crea un nuevo registro, las imágenes van para el directorio img, esta ruta la especifique en el controlador, en los métodos, crear, actualizar y eliminar.
Protección CSRF
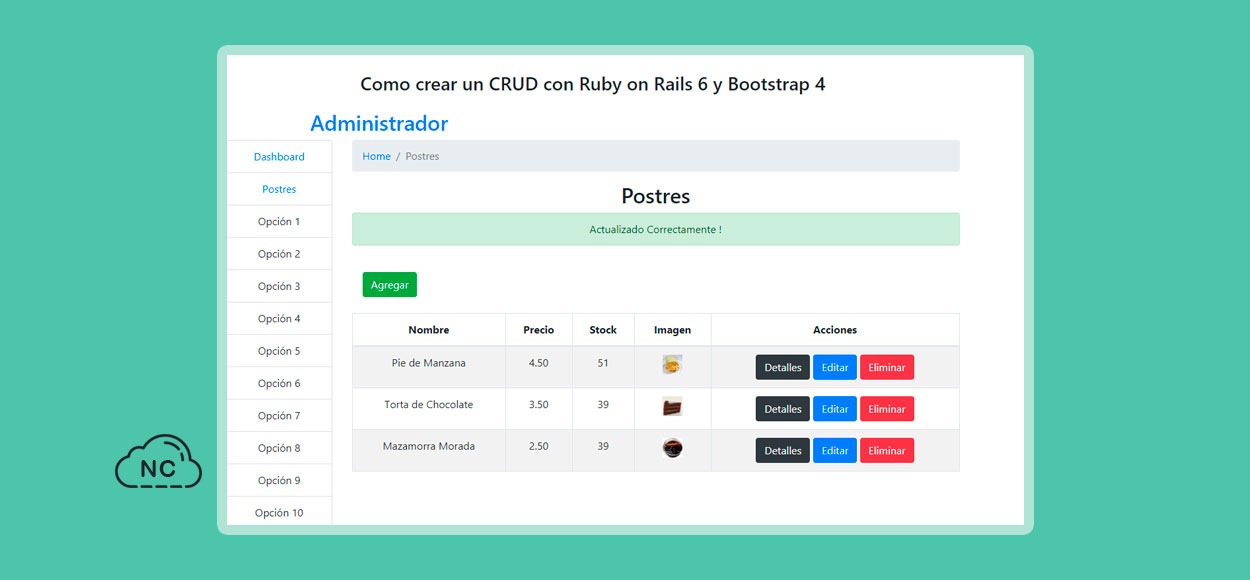
En las vistas con su formulario respectivo para Crear, Actualizar y Eliminar (Vista Principal), les he agregado protección CSRF, esto le da seguridad a las tareas respectivas y permite mostrar los mensajes Flash como el mensaje luego de actualizar un registro: Actualizado Correctamente !
|
1 2 3 4 5 6 7 8 9 10 |
<form method="POST" action="/postres/insertar" accept-charset="UTF-8" role="form" id="crearpostre" name="crearpostre" enctype="multipart/form-data"> <!-- Protección CSRF --> <%= token_tag nil %> ... ... (Continua el formulario) ... |
Mensajes Flash
Por último mencionar que arriba de la tabla de la vista principal en donde se listan todos los registros de la base de datos, he colocado el siguiente código:
|
1 2 3 4 5 6 7 8 |
<!-- Mensajes --> <% if flash[:notice] %> <div class="alert alert-success" role="alert" id="notice" class="notice"> <%= flash[:notice] %> </div> <% end %> |
Este código muestra los mensajes Flash como el mensaje luego de actualizar un registro: Actualizado Correctamente !
Eso es todo, terminamos de crear nuestro sistema CRUD, al inicio de esta última parte del tutorial, he colocado una Demo para que veas el sistema CRUD en acción, asimismo he colocado el código fuente en GitHub.
Nota (s)
- Los Pasos y opciones mencionadas en esta parte del tutorial pueden cambiar, esto no depende de nosotros, si no de los Desarrolladores que dan soporte a Ruby on Rails, que suelen cambiar sus opciones de despliegue y configuración en futuras versiones.
- En el siguiente capitulo continuaré con la creación del código del Controlador Postres y otros detalles.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Ruby on Rails Tutoriales
- 11-04-2020
- 12-04-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)