Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 3
 6 minuto(s)
6 minuto(s)Demo
Vamos a continuar en este Post, con la anterior parte llamada Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 2 en donde creamos los modelos Bicicletas e Imgbicicletas, ambos necesarios para poder trabajar con las tablas bicicletas e img_bicicletas de la base de datos productos, también creamos el Controlador BicicletasController en donde llevamos acabo todos los procesos del sistema CRUD con la galería de imágenes, en esta Parte 3 continuaremos con otros aspectos de la aplicación web.
Partes
Antes de continuar con este Post te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
Spotify:
Sound Cloud:
Bien ahora continuemos con el Post: Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 3.
Para que el sistema CRUD con Galería de imágenes ejecute determinadas tareas, necesita de ciertas rutas importantes y las vamos a crear a continuación.
Rutas
Para definir las rutas de mi Sistema CRUD voy a utilizar el archivo web.php, dentro de este archivo agrego las siguientes rutas (Antes de cada ruta he colocado un comentario, indicando para que sirve dicha ruta):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
// Rutas CRUD /* Crear */ Route::get('admin/bicicletas/crear', 'BicicletasController@crear')->name('admin/bicicletas/crear'); Route::put('admin/bicicletas/store', 'BicicletasController@store')->name('admin/bicicletas/store'); /* Leer */ Route::get('admin/bicicletas', 'BicicletasController@index')->name('admin/bicicletas'); /* Actualizar */ Route::get('admin/bicicletas/actualizar/{id}', 'BicicletasController@actualizar')->name('admin/bicicletas/actualizar'); Route::put('admin/bicicletas/update/{id}', 'BicicletasController@update')->name('admin/bicicletas/update'); /* Eliminar */ Route::put('admin/bicicletas/eliminar/{id}', 'BicicletasController@eliminar')->name('admin/bicicletas/eliminar'); /* Eliminar imagen de un registro */ Route::get('admin/bicicletas/eliminarimagen/{id}{bid}', 'BicicletasController@eliminarimagen')->name('admin/bicicletas/eliminarimagen'); /* Vista para los detalles de un registro */ Route::get('admin/bicicletas/detallesproducto/{id}', ['as' => 'admin/bicicletas/detallesproducto', 'uses' => 'BicicletasController@detallesproducto']); |
La mayoría de rutas del sistema CRUD apuntan al controlador BicicletasController y luego al método correspondiente.
Vistas
Vamos a crear las vistas para el usuario final, las creare en el orden Crear, Leer, Actualizar y Eliminar. Creo 4 archivos HTML Blade en resources > views > admin > bicicletas.
Dentro de la carpeta bicicletas creo los archivos crear.blade.php, actualizar.blade.php, detallesproducto.blade.php e index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
/miproyecto ├── /app ├── /bootstrap ├── /config ├── /database ├── /node_modules ├── /public ├── /resources ├── /js ├── /lang ├── /sass ├── /views ├── /admin ├── /bicicletas // Archivos HTML Blade ├── actualizar.blade.php ├── crear.blade.php ├── detallesproducto.blade.php ├── index.blade.php ├── /dashboard ├── /jugos ├── /alerts ├── /auth ├── /layouts ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Con esto ya tenemos los archivos HTML en donde empezaré a crear las vistas con Bootstrap 4.
Crear (Vista)
Abro el archivo crear.blade.php y agrego un formulario para crear un nuevo registro, estoy llamando al formulario que se encuentra dentro del archivo prt.blade.php el cual veremos mas adelante.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<div class="panel-body"> {{ $message=Session::get('message') }} @include('alerts.request') <section class="example mt-4"> <form method="POST" action="{{ route('admin/bicicletas/store') }}" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> @include('admin.bicicletas.frm.prt') </form> </section> </div> |
El formulario de la vista Crear envía un solicitud a la ruta route(‘admin/bicicletas/store’) y procede con la inserción del nuevo registro en la base de datos.
Esta vista se debería de ver de la siguiente manera:
Leer (Vista)
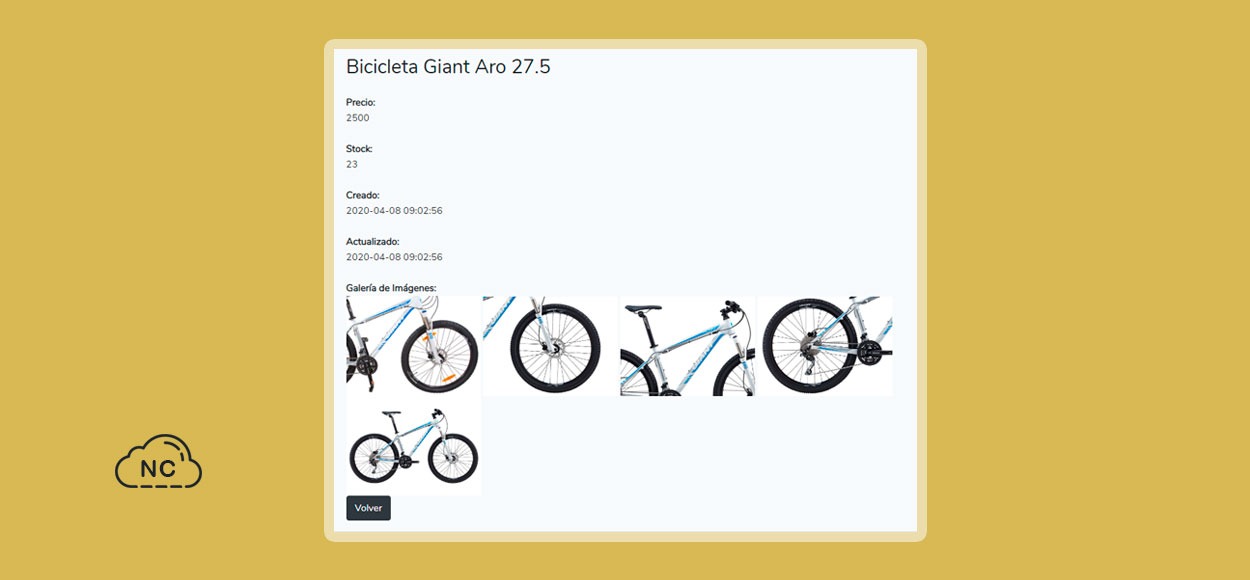
Esta vista servirá para ver los detalles de un producto, abro el archivo detallesproducto.blade.php y agrego los campos o datos que quiero mostrar de un determinado producto
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<div class="content-box-large"> <div class="panel-heading"> <div class="panel-title"> <h2>{{ $bicicletas->nombre }}</h2></div> </div> <div class="panel-body"> <section class="example mt-4"> <strong>Precio:</strong> <br> {{ $bicicletas->precio }} <br> <br> <strong>Stock:</strong> <br> {{ $bicicletas->stock }} <br> <br> <strong>Creado:</strong> <br> {{ $bicicletas->created_at }} <br> <br> <strong>Actualizado:</strong> <br> {{ $bicicletas->updated_at }} <br> <br> <strong>Galería de Imágenes:</strong> <br> <!-- Mostramos todas las imágenes pertenecientes a a este registro --> @foreach($imagenes as $img) <a data-fancybox="gallery" href="../../../uploads/{{ $img->nombre }}"> <img src="../../../uploads/{{ $img->nombre }}" width="200" class="img-fluid"> </a> @endforeach <br><br> <a href="{{ route('admin/bicicletas') }}" class="btn btn-dark">Volver</a> </section> </div> </div> |
En la parte de abajo hago un @foreach para obtener todas las imágenes pertenecientes al registro o producto correspondiente.
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Mostramos todas las imágenes pertenecientes a a este registro --> @foreach($imagenes as $img) <a data-fancybox="gallery" href="../../../uploads/{{ $img->nombre }}"> <img src="../../../uploads/{{ $img->nombre }}" width="200" class="img-fluid"> </a> @endforeach |
La vista Leer para ver los detalles de un registro o producto, se debe ver de la siguiente manera.
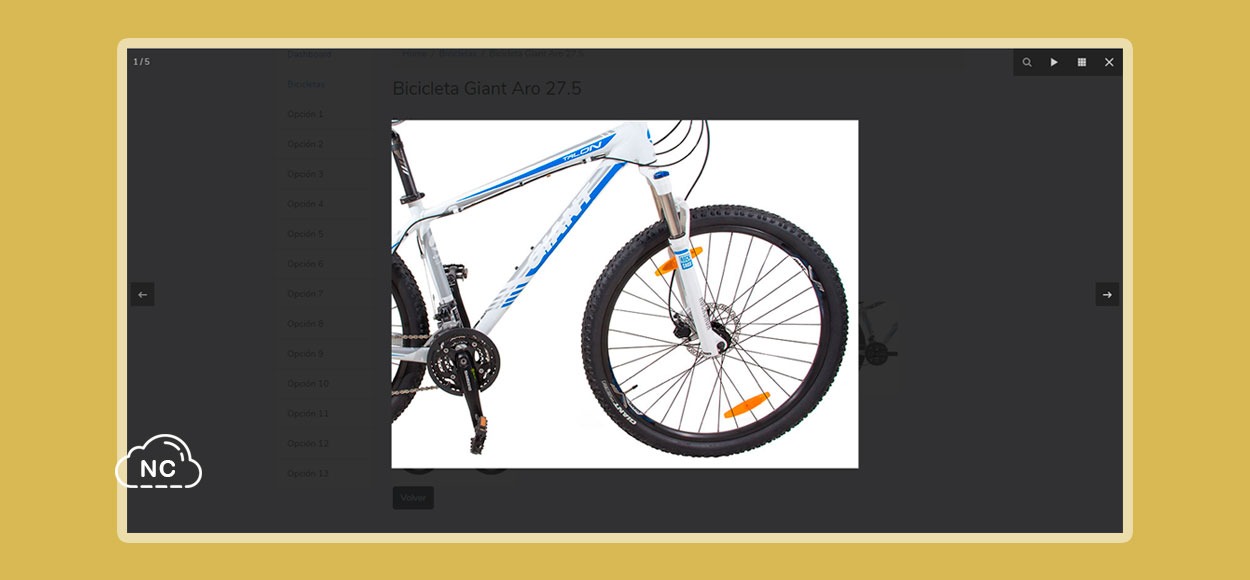
En esta vista Leer he implementado una galería de imágenes con Fancybox, solo instancio los archivos correspondientes:
|
1 2 3 4 5 |
<script src="../../../js/jquery.min.js"></script> <link rel="stylesheet" href="../../../css/jquery.fancybox.min.css" /> <script src="../../../js/jquery.fancybox.min.js"></script> |
A las imágenes le he colocado <a data-fancybox=”gallery” href=”../../../uploads/{{ $img->nombre }}”>, entonces si hago clic por ejemplo en la primera imagen de la bicicleta, se ampliará como una galería de imágenes.
Actualizar (Vista)
Para esta vista abriré el archivo actualizar.blade.php y agrego un formulario para crear editar los registros de la base de datos, estoy llamando al formulario que se encuentra dentro del archivo prt.blade.php el cual veremos mas adelante.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div class="panel-body"> <section class="example mt-4"> <form method="POST" action="{{ route('admin/bicicletas/update',$bicicletas->id) }}" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> @include('admin.bicicletas.frm.prt') </form> </section> </div> |
El formulario de actualización envia una solicitud a la ruta route(‘admin/bicicletas/update’,$bicicletas->id), pasamos el id del registro que el controlador BicicletasController.php debe actualizar y proceder con la actualización de los campos correspondientes.
La vista del formulario para editar los registros se debe ver de la siguiente manera.
En la parte inferior de la imagen puedes ver que hay varias imágenes de una bicicleta, estas corresponden a una bicicleta, y cada imagen tiene un botón para eliminar cada imagen individualmente, esta lógica lo veremos en el archivo prt.blade.php mas adelante.
Eliminar (Vista)
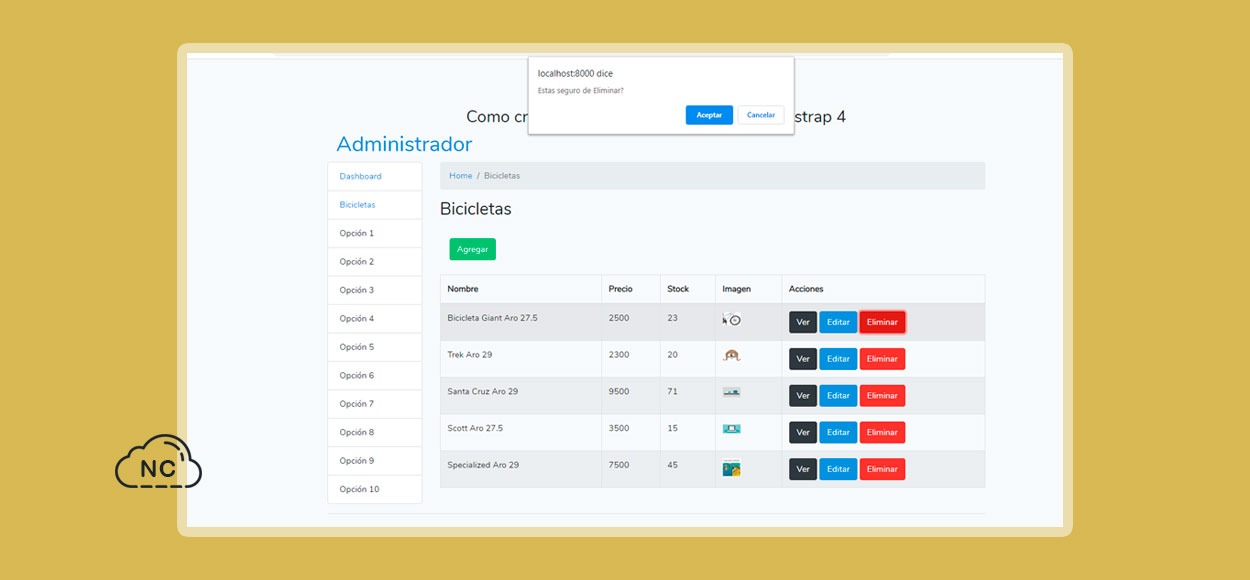
Para esta vista no usaremos un formulario o página en específica, en la Vista Principal que veremos a continuación he colocado un botón Eliminar que envía una solicitud a la ruta route(‘admin/bicicletas/eliminar’,$bic->id), pero antes que envíe una solicitud a esa ruta, le preguntamos al usuario si desea eliminar dicho registro.
Para preguntarle al usuario si desea eliminar dicho registro, cuando el usuario hace clic en el botón eliminar, llama a la función JavaScript confirmarEliminar()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript"> function confirmarEliminar() { var x = confirm("Estas seguro de Eliminar?"); if (x) return true; else return false; } </script> |
Muestra el mensaje Esta seguro de Eliminar ? si el usuario le da Aceptar, el sistema procede a eliminar el registro y si le da Cancelar, no pasa nada.
Vista Principal
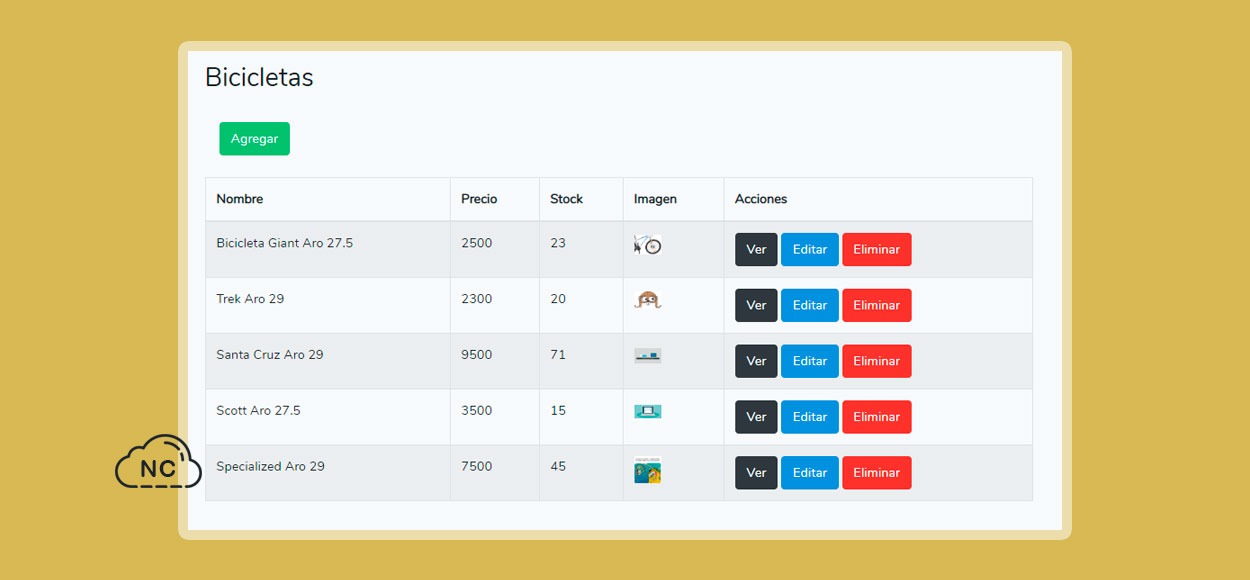
Por último voy a crear una vista principal, abro el archivo index.blade.php y agrego una tabla HTML de Bootstrap 4 en donde listaré todos los registros disponibles en la tabla bicicletas de la base de datos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<div class="panel-body"> @if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif <a href="{{ route('admin/bicicletas/crear') }}" class="btn btn-success mt-4 ml-3"> Agregar </a> <section class="example mt-4"> <div class="table-responsive"> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>Nombre</th> <th>Precio</th> <th>Stock</th> <th>Imagen</th> <th>Acciones</th> </tr> </thead> <tbody> @foreach($bicicletas as $bic) <tr> <td class="v-align-middle">{{$bic->nombre}}</td> <td class="v-align-middle">{{$bic->precio}}</td> <td class="v-align-middle">{{$bic->stock}}</td> <td class="v-align-middle"> <img src="../uploads/{{$bic->imagenesbicicletas()->first()->nombre}}" width="30" class="img-responsive"> </td> <td class="v-align-middle"> <form action="{{ route('admin/bicicletas/eliminar',$bic->id) }}" method="POST" class="form-horizontal" role="form" onsubmit="return confirmarEliminar()"> <input type="hidden" name="_method" value="PUT"> <input type="hidden" name="_token" value="{{ csrf_token() }}"> <button onclick="location.href='{{ url('admin/bicicletas/detallesproducto', [$bic->id]) }}'" href="" type="button" class="btn btn-dark">Ver</button> <a href="{{ route('admin/bicicletas/actualizar',$bic->id) }}" class="btn btn-primary">Editar</a> <button type="submit" class="btn btn-danger">Eliminar</button> </form> </td> </tr> @endforeach </tbody> </table> </div> </section> </div> |
Al lado derecho de la tabla he agregado una columna llamada Acciones en donde muestro 3 botones: Ver, Editar y Eliminar, cada uno realiza su determinada tarea para el registro correspondiente. En la parte superior de la tabla he agregado un botón Agregar que nos envía a la vista Crear en donde tenemos un formulario para crear un nuevo registro en la base de datos.
La Vista Principal se debe de ver de la siguiente manera.
En resumen en esta Parte 3, hemos creado las rutas del sistema CRUD y las Vistas HTML con Bootstrap 4 que permitirán insertar los datos mediante un formulario.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este Tutorial veremos al detalle el archivo prt.blade.php
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel Tutoriales
- 07-04-2020
- 14-05-2020
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)