Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 4
 5 minuto(s)
5 minuto(s)Demo
Vamos a continuar con la Parte anterior llamada Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 3 en donde creamos las rutas y las vista de nuestro sistema CRUD indispensables para su correcto funcionamiento, en esta Parte 4 crearemos el formulario que usan las vistas crear y editar llamado prt.blade.php y otros detalles importantes.
Partes
Antes de continuar, te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación.”
Sound Cloud:
Spotify:
Bien ahora continuemos con el Post: Como crear un CRUD con Galería de Imágenes en Laravel 6.2 y Bootstrap 4 – Parte 4.
Formulario para Crear y Actualizar un registro
En la Parte 3 de este tutorial en donde creamos las vistas para Crear y Actualizar un registro llamamos al archivo prt.blade.php que contiene un formulario HTML creado con Bootstrap 4, este formulario lo uso tanto para crear y actualizar un registro y lo llamo haciendo uso de @include, por ejemplo para la vista crear.blade.php lo llamo de la siguiente manera:
|
1 2 3 4 |
// Formulario @include('admin.bicicletas.frm.prt') |
El archivo prt.blade.php que contiene el formulario HTML lo he creado en resources > views > admin > bicicletas > frm > prt.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
/miproyecto ├── /app ├── /bootstrap ├── /config ├── /database ├── /node_modules ├── /public ├── /resources ├── /js ├── /lang ├── /sass ├── /views ├── /admin ├── /bicicletas ├── /frm ├── prt.blade.php // Este archivo ├── actualizar.blade.php ├── crear.blade.php ├── detallesproducto.blade.php ├── index.blade.php ├── /dashboard ├── /jugos ├── /alerts ├── /auth ├── /layouts ├── /routes ├── /storage ├── /tests ├── /vendor ├── .editorconfig ├── .env ├── .env.example ├── .styleci.yml ├── artisan ├── composer.json ├── composer.lock ├── package.json ├── phpunit.xml ├── server.php ├── webpack.mix.js |
Abro el archivo prt.blade.php, en este archivo voy hacer uso de sentencias if – else para determinar si voy a crear un nuevo registro o si voy a actualizar un registro de la base de datos.
Lo primero que hago es verificar con @if si se esta recibiendo el id de un registro para actualizarlo y relleno cada campo o caja de texto con el dato respectivo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
@if ( !empty ( $bicicletas->id) ) <div class="form-group"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Jugo de Fresa" required="required" name="nombre" type="text" id="nombre" value="{{ $bicicletas->nombre }}"> </div> </div> <div class="form-group"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="4.50" required="required" name="precio" type="text" id="precio" value="{{ $bicicletas->precio }}"> </div> </div> <div class="form-group"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="40" required="required" name="stock" type="text" id="stock" value="{{ $bicicletas->stock }}"> </div> </div> <div class="form-group"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img[]" type="file" id="img" multiple="multiple"> <br> <br> @if ( !empty ( $bicicletas->imagenes) ) <span>Imagen(es) Actual(es): </span> <br> <!-- Mensaje: Imagen Eliminada Satisfactoriamente ! --> @if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif <!-- Mostramos todas las imágenes pertenecientesa a este registro --> @foreach($imagenes as $img) <img src="../../../uploads/{{ $img->nombre }}" width="200" class="img-fluid"> <!-- Botón para Eliminar la Imagen individualmente --> <a href="{{ route('admin/bicicletas/eliminarimagen', [$img->id, $bicicletas->id]) }}" class="btn btn-danger btn-sm" onclick="return confirmarEliminar();">Eliminar</a> @endforeach @else Aún no se ha cargado una imagen para este producto @endif </div> </div> @else <! -- Acá mostramos el formulario en blanco para crear un nuevo registro --> |
Puedes ver que cerca del final del formulario hago un @foreach para listar las imágenes correspondientes al registro con su botón para eliminar la imagen de manera independiente:
|
1 2 3 4 5 6 7 8 9 10 11 |
<!-- Mostramos todas las imágenes pertenecientesa a este registro --> @foreach($imagenes as $img) <img src="../../../uploads/{{ $img->nombre }}" width="200" class="img-fluid"> <!-- Botón para Eliminar la Imagen individualmente --> <a href="{{ route('admin/bicicletas/eliminarimagen', [$img->id, $bicicletas->id]) }}" class="btn btn-danger btn-sm" onclick="return confirmarEliminar();">Eliminar</a> @endforeach |
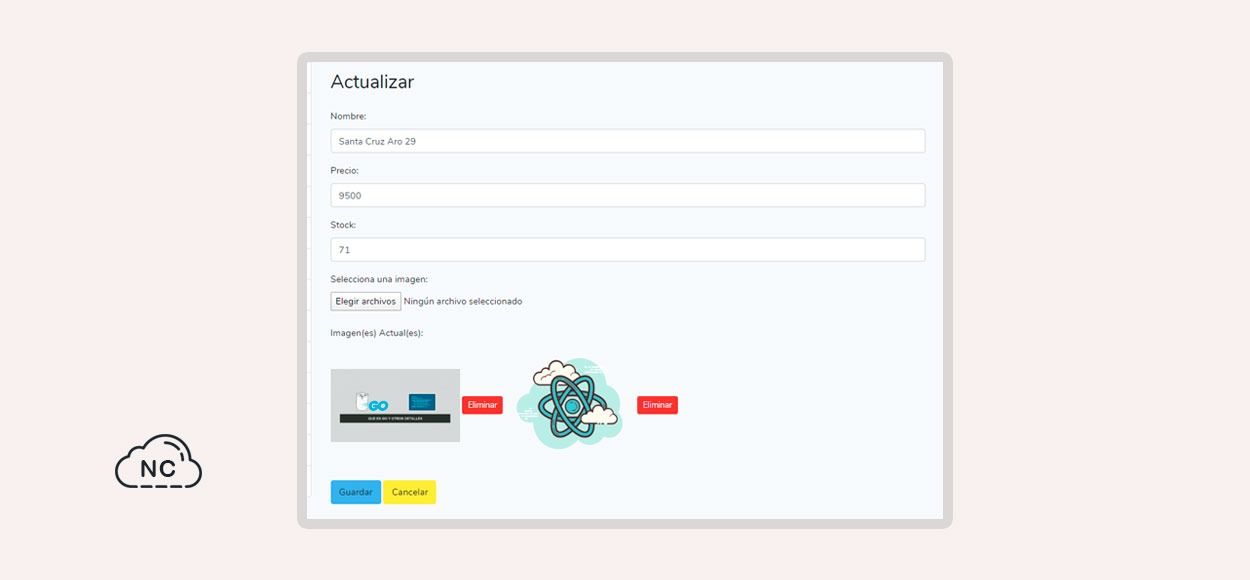
Por ejemplo si abro el registro con nombre Santa Cruz Aro 29 se llenan los campos del formulario con los datos respectivos y en la vista del navegador se ve de la siguiente manera
Y si no hay un id, pues con @else muestro un formulario HTML en blanco para insertar un nuevo registro en la base de datos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
@else <div class="form-group"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Bicicleta Giant" required="required" name="nombre" type="text" id="nombre"> </div> </div> <div class="form-group"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="2500.00" required="required" name="precio" type="text" id="precio"> </div> </div> <div class="form-group"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="35" required="required" name="stock" type="text" id="stock"> </div> </div> <div class="form-group"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img[]" type="file" id="img" multiple="multiple"> </div> </div> @endif <button type="submit" class="btn btn-info">Guardar</button> <a href="{{ route('admin/bicicletas') }}" class="btn btn-warning">Cancelar</a> |
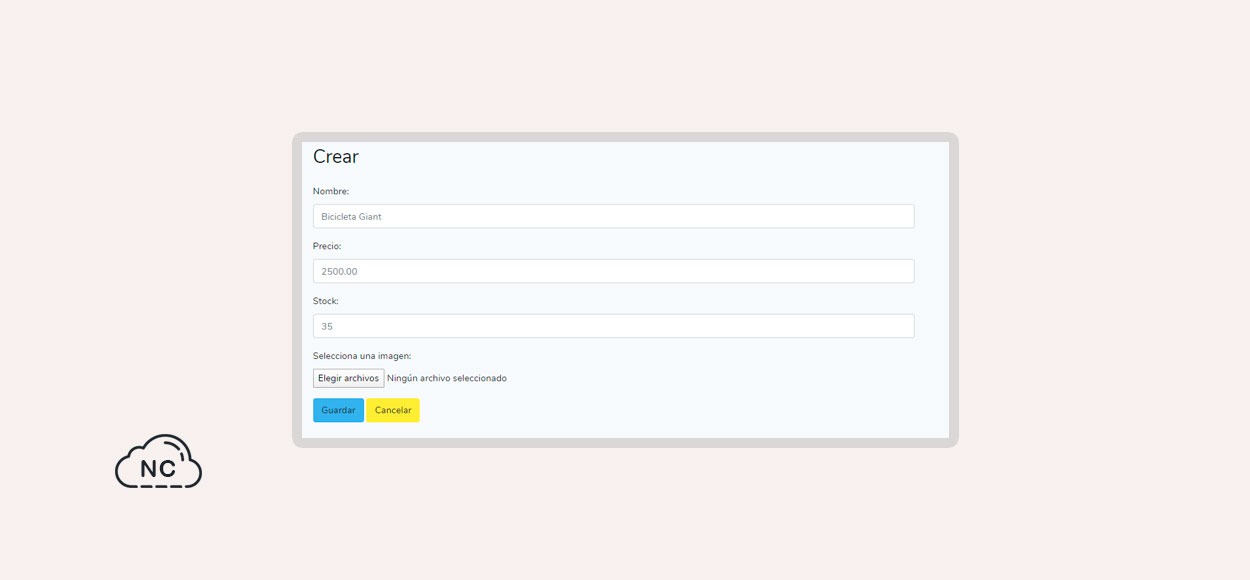
La vista en el navegador mostrará un formulario con los campos en blanco, para poder ingresar un nuevo registro a la base de datos:
Nota: En la siguiente imagen los textos de color gris dentro de las cajas de texto, son textos que he colocado en el atributo placeholder, los cuales son textos de ejemplo como ayuda al usuario.
A continuación todo el código completo de las sentencias if – else con sus respectivos formularios.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
@if ( !empty ( $bicicletas->id) ) <div class="form-group"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Jugo de Fresa" required="required" name="nombre" type="text" id="nombre" value="{{ $bicicletas->nombre }}"> </div> </div> <div class="form-group"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="4.50" required="required" name="precio" type="text" id="precio" value="{{ $bicicletas->precio }}"> </div> </div> <div class="form-group"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="40" required="required" name="stock" type="text" id="stock" value="{{ $bicicletas->stock }}"> </div> </div> <div class="form-group"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img[]" type="file" id="img" multiple="multiple"> <br> <br> @if ( !empty ( $bicicletas->imagenes) ) <span>Imagen(es) Actual(es): </span> <br> <!-- Mensaje: Imagen Eliminada Satisfactoriamente ! --> @if(Session::has('message')) <div class="alert alert-primary" role="alert"> {{ Session::get('message') }} </div> @endif <!-- Mostramos todas las imágenes pertenecientesa a este registro --> @foreach($imagenes as $img) <img src="../../../uploads/{{ $img->nombre }}" width="200" class="img-fluid"> <!-- Botón para Eliminar la Imagen individualmente --> <a href="{{ route('admin/bicicletas/eliminarimagen', [$img->id, $bicicletas->id]) }}" class="btn btn-danger btn-sm" onclick="return confirmarEliminar();">Eliminar</a> @endforeach @else Aún no se ha cargado una imagen para este producto @endif </div> </div> @else <div class="form-group"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Bicicleta Giant" required="required" name="nombre" type="text" id="nombre"> </div> </div> <div class="form-group"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="2500.00" required="required" name="precio" type="text" id="precio"> </div> </div> <div class="form-group"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="35" required="required" name="stock" type="text" id="stock"> </div> </div> <div class="form-group"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img[]" type="file" id="img" multiple="multiple"> </div> </div> @endif <button type="submit" class="btn btn-info">Guardar</button> <a href="{{ route('admin/bicicletas') }}" class="btn btn-warning">Cancelar</a> |
Como puedes ver el formulario trabaja de manera dinámica en las vistas Crear y Actualizar del sistema CRUD con galería de imágenes.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte y última de este Tutorial haré las últimas configuraciones y veremos otros detalles importantes del sistema CRUD.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Laravel Tutoriales
- 17-04-2020
- 14-05-2020
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)