Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1
 4 minuto(s)
4 minuto(s)En esta página:
Demo
En ocasiones necesitamos crear pestaña o tabs en nuestro proyecto creado con Angular. Estas pestañas permite distribuir el contenido de manera más profesional generando una buena experiencia en los usuarios. Personalmente me ha sido útil cuando tengo una vista con mucho contenido y quiero que el usuario encuentre toda la información en una sola pestaña sin necesidad que tenga que bajar más para encontra lo que necesita. En este Post te enseñare a Como Crear Pestañas (Tabs) con Angular y Material Design, vamos con ello.
Partes 1
- Parte 1
- Parte 2 (Final – Código Fuente GitHub)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más Destacadas Que Trae Angular 15 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 14 – Parte 1
- Las Novedades más Destacadas Que Trae Angular 13
- Las Novedades más Destacadas que trae Angular 12
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1
- 5 Extensiones de Visual Studio Code recomendables para Desarrolladores de Angular
- Puedes leer más en la categoría Angular
Asimismo, te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear Pestañas (Tabs) con Angular y Material Design – Parte 1.
Creación de Nuevo Proyecto
En mi consola de comandos ejecuto el siguiente comando para crear un nuevo proyecto, luego ingreso al directorio del proyecto y arranco el servidor:
|
1 2 3 4 5 6 7 8 9 10 |
# Creamos un nuevo proyecto en Angular ng new miapp # Ingresamos al directorio del proyecto cd miapp # Iniciamos el servidor ng serve |
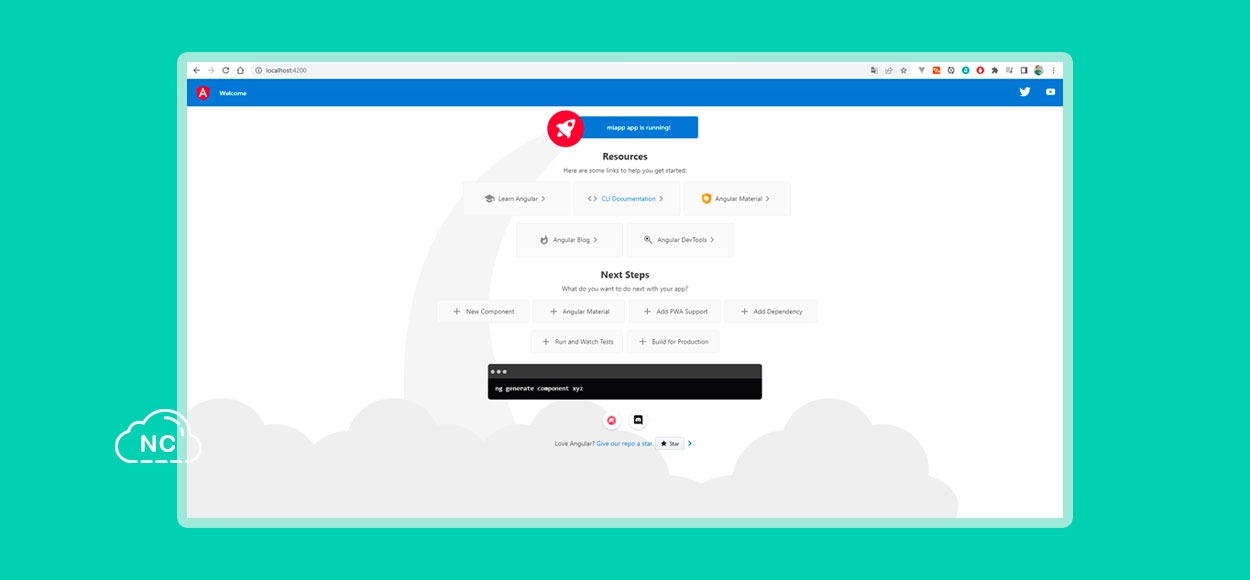
Abro la ruta http://localhost:4200/ en el navegador y confirmo que el proyecto se ha creado correctamente:
Angular me ha creado la siguiente estructura de directorios y archivos para mi proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/miapp ├── /.angular ├── /.vscode ├── /node_modules ├── /src ├── .editorconfig ├── .gitigonore ├── angular ├── package ├── package-lock ├── README ├── tsconfig.app ├── tsconfig ├── tsconfig.spec |
Instalación de Angular Material
Para usar Material Design, usaré el paquete @angular/material, lo instalo ejecutando el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 |
npm i @angular/material --save added 55 packages, removed 1 package, and audited 948 packages in 23s 86 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Listo más adelante le daremos un buen uso.
Ahora pasemos a trabajar en los principales archivos del componente principal AppComponent:
Componente Principal AppComponent
Abro el archivo app.component.html y borro su contenido y agrego el siguiente contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<mat-tab-group selectedIndex="0" (selectedTabChange)="changeTab($event)"> <mat-tab> <ng-template mat-tab-label> <span>Tab 1</span> </ng-template> <app-tab1></app-tab1> </mat-tab> <mat-tab> <ng-template mat-tab-label> <span>Tab 2</span> </ng-template> <app-tab2></app-tab2> </mat-tab> <mat-tab> <ng-template mat-tab-label> <span>Tab 3</span> </ng-template> <app-tab3></app-tab3> </mat-tab> </mat-tab-group> |
Ahora abro el archivo app.module.ts y agrego el siguiente contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
import { NgModule } from '@angular/core'; import { BrowserModule } from '@angular/platform-browser'; import { BrowserAnimationsModule, NoopAnimationsModule } from '@angular/platform-browser/animations'; import { FormsModule } from '@angular/forms'; import { Routes, RouterModule } from '@angular/router'; import { AppComponent } from './app.component'; import 'hammerjs'; import { MatTabsModule } from '@angular/material/tabs'; import { Tab1Component } from './tab1/tab1.component'; import { Tab2Component } from './tab2/tab2.component'; import { Tab3Component } from './tab3/tab3.component'; const routes: Routes = [ { path: '', redirectTo: 'tab1', pathMatch: 'full' }, { path: 'tab1', component: Tab1Component }, { path: 'tab2', component: Tab2Component }, { path: 'tab3', component: Tab3Component } ]; @NgModule({ imports: [ BrowserModule, BrowserAnimationsModule, NoopAnimationsModule, FormsModule, MatTabsModule, RouterModule.forRoot(routes) ], declarations: [ AppComponent, Tab1Component, Tab2Component, Tab3Component ], bootstrap: [AppComponent] }) export class AppModule { } |
También abro el archivo app.component.ts y agrego el siguiente contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import { Component } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { title = 'miapp'; tabIndex = 0 ; changeTab(event: { index: number; }){ console.log(event.index) this.tabIndex = event.index; } } |
Eso es todo, he editado los archivos app.component.html, app.module.ts y app.component.ts
Hasta aquí llegamos con esta primera parte del tutorial en donde hemos creado un proyecto nuevo con Angular, hemos instalado Angular Material y otras tareas más.
Ten Paciencia, lo que quiero es que conozcas bien estas librerías y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte y última, terminaremos de crear nuestro proyecto.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular
- 07-01-2023
- 12-02-2023
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)