Como crear el Efecto modo Oscuro – Claro en un Sitio Web con CSS 3 y JavaScript
 3 minuto(s)
3 minuto(s)En esta página:
Demo Github
En muchos sitios webs algunos usuarios han visto el efecto modo Oscuro – Claro, en donde un usuario presiona un botón para cambiar el fondo de color y el color de la fuente del Sitio Web, crear este efecto es posible con CSS 3 y JavaScript, en este Post te enseñaré como hacerlo de manera sencilla.
Antes de continuar con este Post te invito a tomar el curso CSS 3 desde 0 completamente Gratis, en donde aprenderás en detalle a usar las propiedades, módulos, etc. de CSS 3 que te permitirán darle un mejor diseño y diferentes características visuales a una Página HTML 5:
Bien continuemos con el Post: Como crear el Efecto modo Oscuro – Claro con CSS 3 JavaScript.
Una de las ventajas para algunos usuarios es que al tener el modo oscuro activado pueden hacer una mejor lectura del texto y el contenido de un Sitio Web, el fondo oscuro hace descansar la vista de los usuarios, algo similar al código que los Desarrolladores escriben y leen en un editor de código en modo oscuro.
Hacer ese efecto no es tan complicado como muchos creen, pero si tiene muchos elementos puede que se complique un poco, pero para todo hay solución.
Lo primero que haré es agregar un botón, que al hacerle clic llamará a la función JavaScript cambiarModo()
|
1 2 3 |
<button type="button" class="btn btn-dark" onclick="cambiarModo()">Oscuro / Claro</button> |
Ahora el codigo JavaScript, creo una variable llamada cuerpoweb y dentro de ella llamo a todo el body o cuerpo del sitio web. Asimismo a la variable cuerpoweb le paso la propiedad classList y el método toggle() para llamar a la clase CSS que contiene las propiedades que cambian el color de fondo y el color del texto del Sitio Web:
|
1 2 3 4 5 6 |
function cambiarModo() { var cuerpoweb = document.body; cuerpoweb.classList.toggle("oscuro"); } |
El código con la función JavaScript lo coloco antes de la etiqueta de cierre </body>
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> function cambiarModo() { var cuerpoweb = document.body; cuerpoweb.classList.toggle("oscuro"); } </script> </body> </html> |
Por último en mi hoja de estilos agrego las propiedades CSS background-color y color con los colores oscuros para el modo oscuro:
|
1 2 3 4 5 6 |
.oscuro{ background-color: #1f1f1f; color: #f1eded; } |
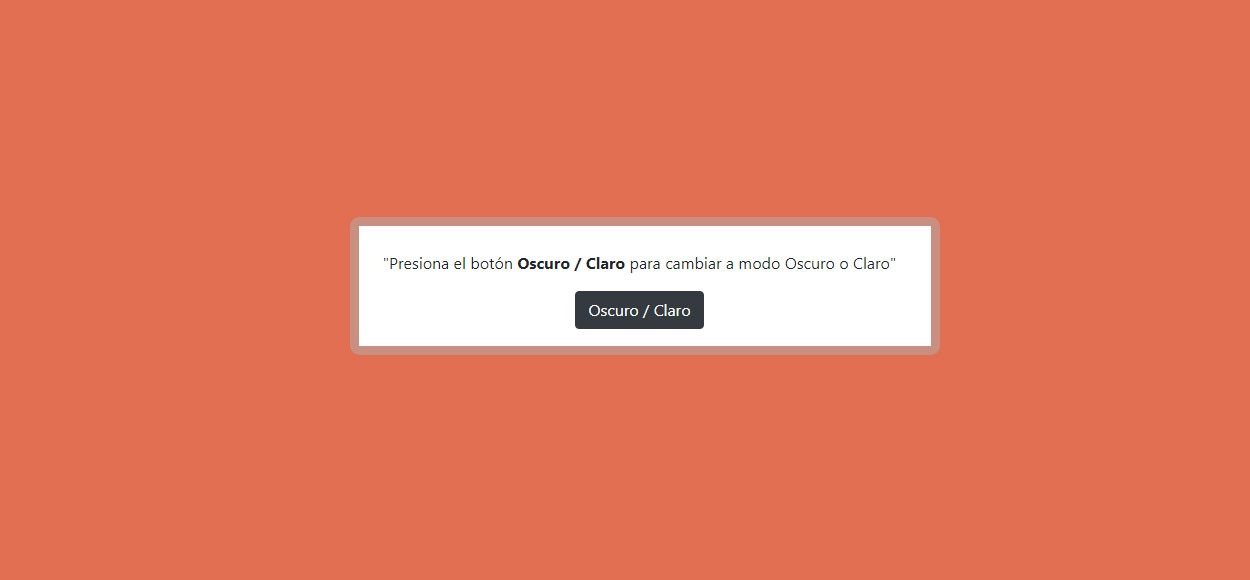
En la página web debe aparecer un botón que al presionarlo, cambia de modo Claro a Oscuro y viceversa
Al inicio de este Post hay una Demo en donde puedes ver el efecto Modo Oscuro – Claro en acción.
Si deseas hacer que el modo seleccionado (Oscuro o Claro) se mantenga siempre en las demás páginas de un sitio web, te recomiendo leer el tutorial “Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)”:
Conclusión
Con JavaScript y CSS podemos crear increíbles cosas y en este Post puedes ver que con tan solo unas cuantas líneas de código le hemos añadido dinamismo a un Sitio Web.
Nota(s)
- Algunos de los métodos y pasos mencionados en este Post, puede ser modificados, continuar o ser eliminados, esto no depende de mi si no de los Desarrolladores que dan soporte a JavaScript y CSS.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenido.
- CSS JavaScript Tutoriales
- 20-02-2020
- 28-07-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































