Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 2 (Final)
 4 minuto(s)
4 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 1, creamos un nuevo proyecto con Angular 10 y notamos que al crear este nuevo proyecto, Angular nos pide en consola configurar ciertos detalles antes de iniciar la creación del proyecto, como el uso de Angular routing y un formato de hoja de estilos, estamos en Angular 10 y como pudiste ver algunas cosas han cambiado, asimismo creamos la vista del contenido que la aplicación convertirá a imagen presionando un botón, también creamos el código Angular del componente y en esta segunda y última parte terminaremos de crear esta aplicación, vamos con ello.
Partes
- Parte 1
- Parte 2 (Código Fuente GitHub)
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Las Novedades más destacadas que trae Angular 10
- Como usar el Componente Google Maps de Angular 9
- Creando una Aplicación Web similar a SoundCloud con Ruby on Rails 6 y Angular 10 – Parte 1
- Como usar el Componente YouTube de Angular 9
- 5 Herramientas para el trabajo con Angular en este 2020
- Puedes leer más en la categoría Angular
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Convertir el contenido de un Div a Imagen en Angular 10 – Parte 2 (Final).
Terminando la Parte 1 de este tutorial creamos el código Angular del componente, pero no compartí el código completo del archivo app.component.ts y ahora te lo comparto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import { Component } from '@angular/core'; import html2canvas from "html2canvas"; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css'] }) export class AppComponent { titulo = 'Como Convertir el contenido de un Div a Imagen en Angular 10'; imgcreada = false; imagenCreada; constructor() { } crearImagen() { html2canvas(document.querySelector("#contenido")).then(canvas => { this.imagenCreada = canvas.toDataURL(); }); this.imgcreada = true; } } |
Bien ahora volvamos a la vista HTML, en la primera parte de este tutorial, creamos el contenido que la aplicación convertirá a imagen y un botón para hacer esta tarea, ahora vamos a crear la vista para el contenido que ya ha sido convertido a imagen, le agregaré una botón para descargar la imagen creada, entonces abrimos el archivo app.component.html que se encuentra en angular-convertir-div-imagen > src > app > app.component.html y agregamos el siguiente código HTML.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<ng-container *ngIf="imgcreada === true;"> <div align="center"> <!-- Imagen Creada --> <h4>Imagen Creada:</h4> <img src={{imagenCreada}}> <!-- Botón para descargar la imagen creada --> <a type="button" class="btn btn-success mt-3" href="{{imagenCreada}}" download> Descargar </a> </div> </ng-container> |
En el código HTML anterior, lo que hago es verificar si el valor de la variable imgcreada es true, si es así, pues muestro la imagen creada con un botón para descargar la imagen y por defecto que no se muestre nada aún.
Al botón para descargar la imagen le he agregado el atributo HTML donwload que me permite descargar la imagen como archivo.
A los botones le agregaré las clases de Bootstrap mx-auto d-block para centrarlos.
Ahora si juntamos todo el código HTML de la Parte 1 y lo juntamos con el de esta Parte 2, pues el código completo sería el siguiente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
<!-- Contenido a convertir en imagen --> <div id="contenido"> <div class="row text-center"> <div class="col-md-12"> <p class="lead">En <a href="https://nubecolectiva.com/" target="_blank"> Nube Colectiva </a> hablamos sobre:</p> </div> </div> <div class="row text-center"> <div class="col-md-3"> <h3>Frontend</h3> <a href="https://blog.nubecolectiva.com/category/frontend/" target="_blank"> <img class="img-fluid" src="assets/img/frontend.png"> </a> </div> <div class="col-md-3"> <h3>Backend</h3> <a href="https://blog.nubecolectiva.com/category/backend/" target="_blank"> <img class="img-fluid" src="assets/img/backend.png"> </a> </div> <div class="col-md-3"> <h3>Android</h3> <a href="https://blog.nubecolectiva.com/category/android/" target="_blank"> <img class="img-fluid" src="assets/img/android.png"> </a> </div> <div class="col-md-3"> <h3>Otros</h3> <a href="https://blog.nubecolectiva.com/category/articulos/" target="_blank"> <img class="img-fluid" src="assets/img/otros.png"> </a> </div> </div> </div> <button type="button" class="btn btn-primary mt-3 mb-5 mx-auto d-block" (click)="crearImagen()">Crear Imagen</button> <!-- Imagen Creada --> <ng-container *ngIf="imgcreada === true;"> <div align="center"> <!-- Imagen Creada --> <h4>Imagen Creada:</h4> <img src={{imagenCreada}}> </div> <!-- Botón para descargar la imagen creada --> <div class="row"> <a type="button" class="btn btn-success mt-3 mx-auto d-block" href="{{imagenCreada}}" download> Descargar </a> </div> </ng-container> |
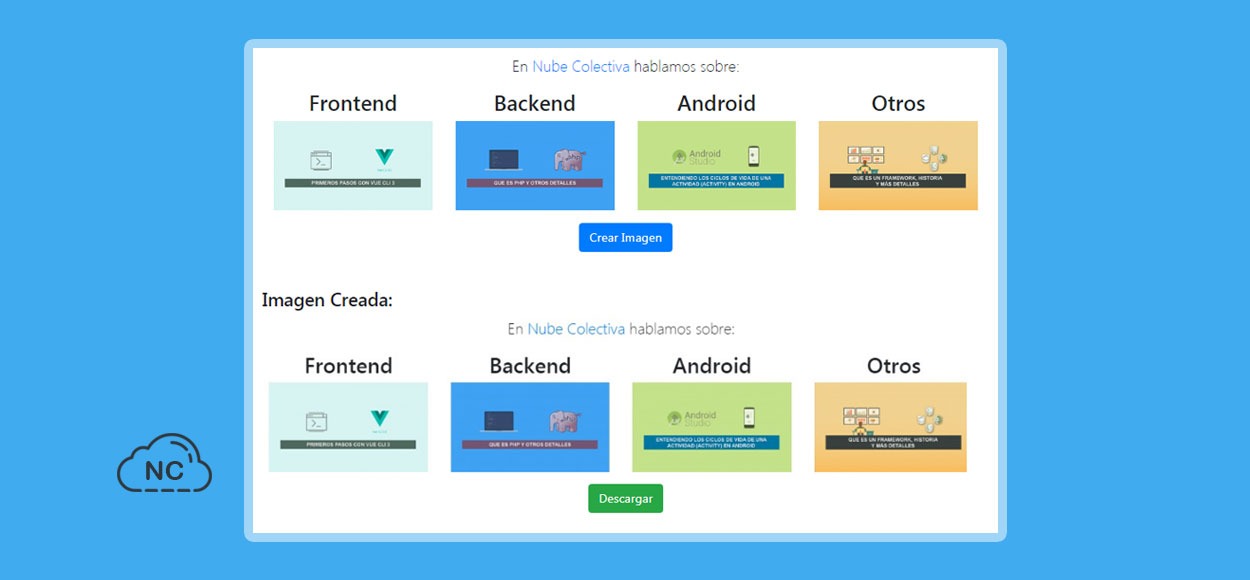
Entonces la vista HTML completa se ve de la siguiente manera.
Para la vista he usado clases de Bootstrap 4 para darle un mejor aspecto.
Si tienes problemas con la creación de la imagen, te recomiendo leer las opciones que tiene el paquete html2canvas en el siguiente enlace.
Bien eso es todo, puedes ver una demo que esta al inicio de cada parte del tutorial y en esta última parte he colocado el código alojado en un repositorio de GitHub.
Conclusión
Hemos aprendido lo genial que es Angular y lo que podemos crear con el, como una aplicación que convierta el contenido de una capa o div en una imagen.
Nota (s)
- El código expuesto en este tutorial, puede quedar obsoleto, continuar o cambiar, esto no depende de mi, si no de los desarrolladores que dan soporte a Angular.
- Los enlaces expuestos en este tutorial, puede quedar obsoletos, continuar o cambiar, esto no depende de mi, si no de las organizaciones que le dan soporte a sus URLs.
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Angular Tutoriales
- 26-07-2020
- 28-07-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)