Como activar el Navigator Editor en Android Studio 3.3
 3 minuto(s)
3 minuto(s)En esta página:
La versión de Android Studio 3.3 trae en su entorno una utilidad muy interesante para desarrollar tus proyectos, esta herramienta se llama Navigator Editor que se combina con extensiones de Android Jetpack y otras características que permite llevar a cabo un trabajo dinámico, rápido, ágil, entre otras características, en este articulo vamos a enseñarte como activar el Navigator Editor de Android Studio 3.3
Para activar el Navigator Editor en tu Android Studio 3.3, debes de seguir los siguientes pasos
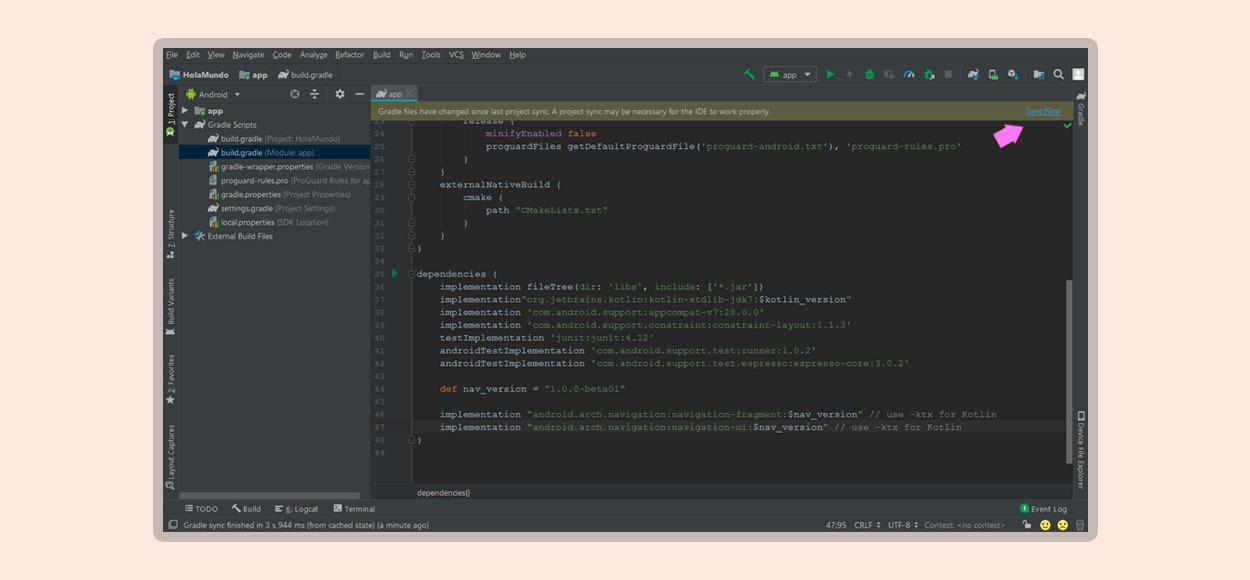
Abre el archivo build.gradle (Module:app) y agrega las siguientes dependencias
|
1 2 3 4 5 6 7 8 |
dependencies { def nav_version = "1.0.0-beta01" implementation "android.arch.navigation:navigation-fragment:$nav_version" // use -ktx for Kotlin implementation "android.arch.navigation:navigation-ui:$nav_version" // use -ktx for Kotlin } |
Luego de agregar las dependencias, sincroniza Gladle presionando Sync Now
Ahora debes de crear un archivo de recursos de Android, para esto haz clic en el menú New > Android Resource File
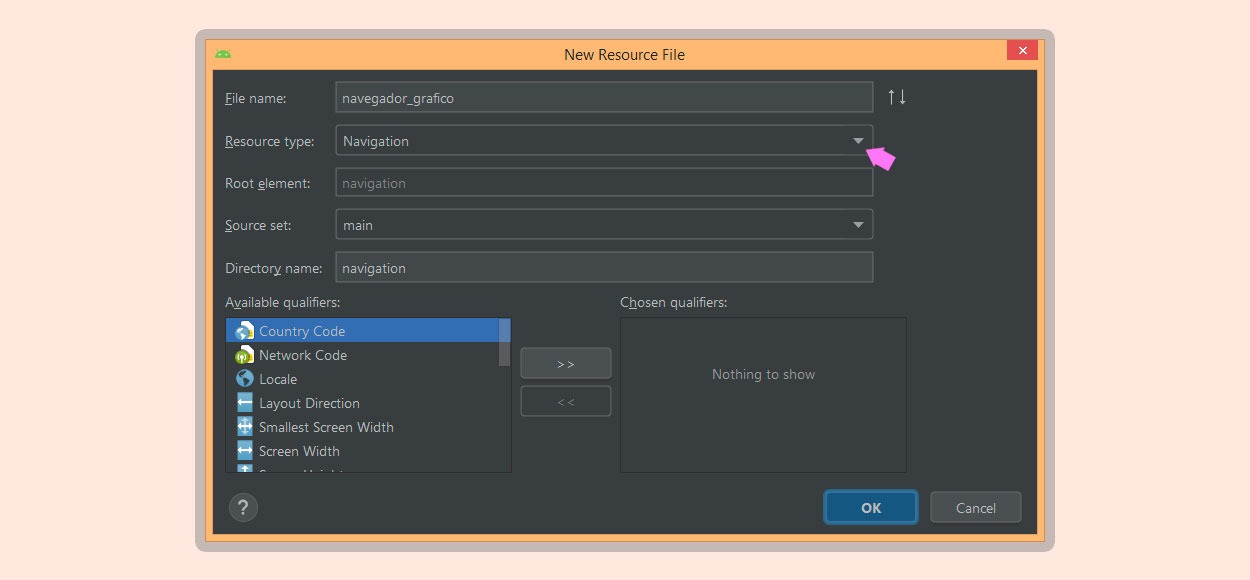
En la ventana de diálogo para crear el nuevo Archivo de recursos de Android colocaremos un nombre que desees, por ejemplo le ponemos de nombre navegador_grafico, luego en la lista de la opción Resource type o Tipo de recurso Seleccionamos Navigation y le damos clic en el botón OK
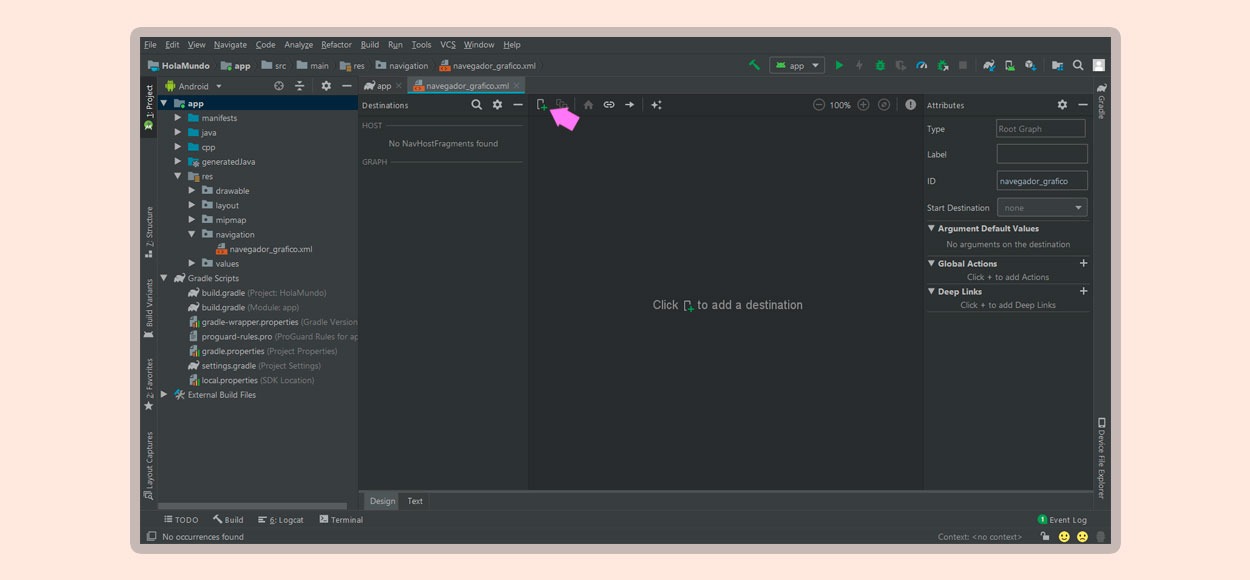
Dentro de la carpeta de recursos res Se nos ha creado una carpeta llamada navigation y dentro de esta carpeta se ha creado un archivo llamado navegador_grafico.xml dentro de este archivo XML vamos a desplegar nuestros gráficos de edición
Ahora vamos a iniciar el Navigator Editor, para esto sencillamente haz clic en la pestaña Design que se encuentra en la parte de abajo del archivo navegador_grafico.xml y tenemos el Navigator Editor listo para ser usado
Vamos a crear un par de Gráficos y los enlazaremos para mostrar que ya esta listo para ser utilizado el Navigator Editor en nuestro Android Studio 3.3
Para esto haz clic en el icono New Destination
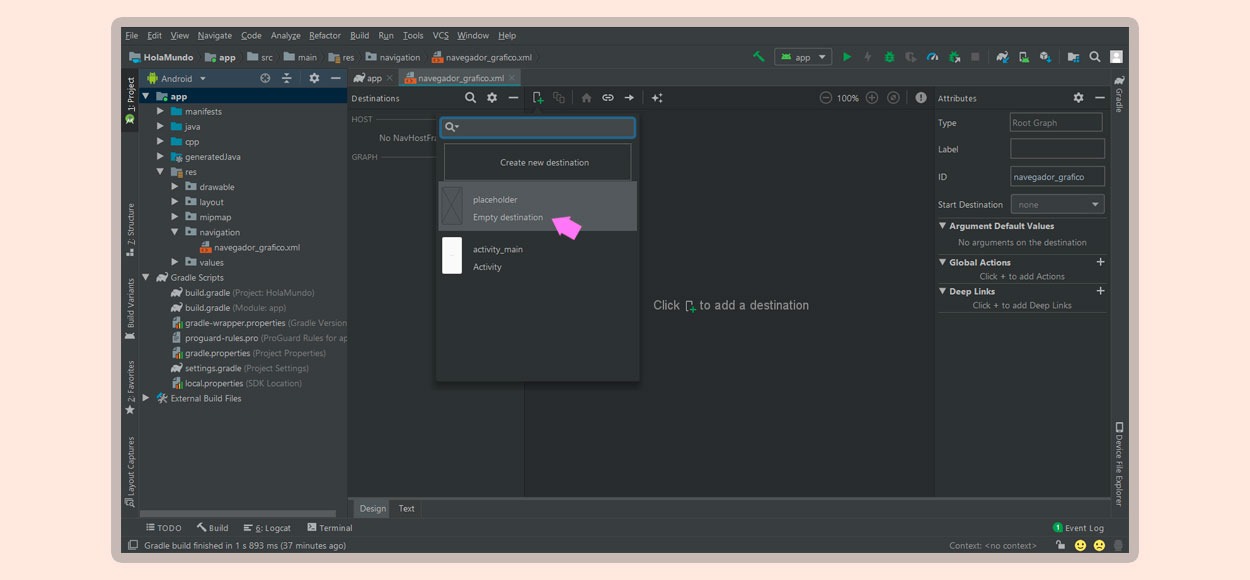
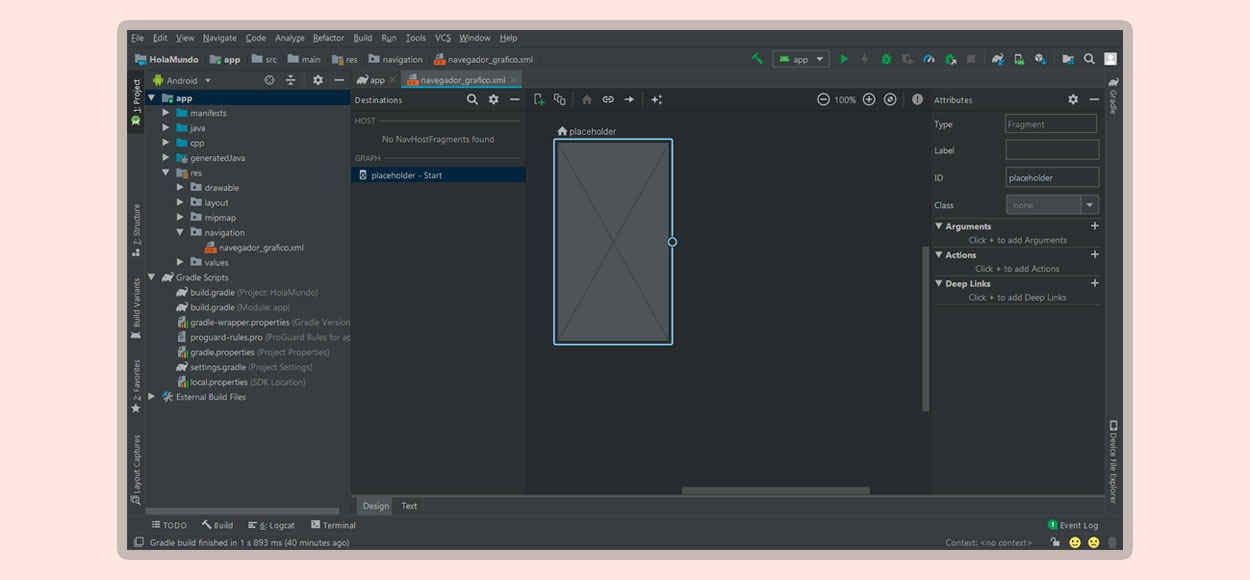
Se desplegará una lista, selecciona la opción placeholder Empty destination
En nuestro espacio de trabajo se nos creará nuestro Primer Gráfico placeholder
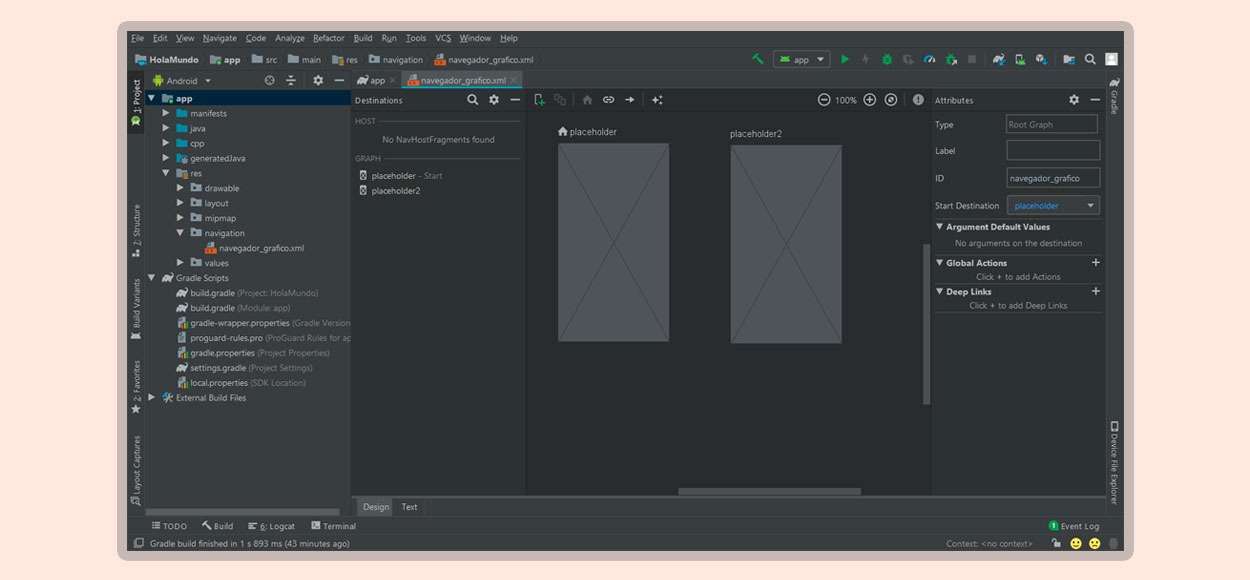
Ahora creamos otro placeholder, así tendremos 2 placeholder en nuestro espacio de trabajo
Vamos a unir los 2 placeholders, para esto coloca el puntero del mouse encima de un placeholder, nos aparecerá un circulo o nodo que usaremos para enlazar o unir con el otro placeholder
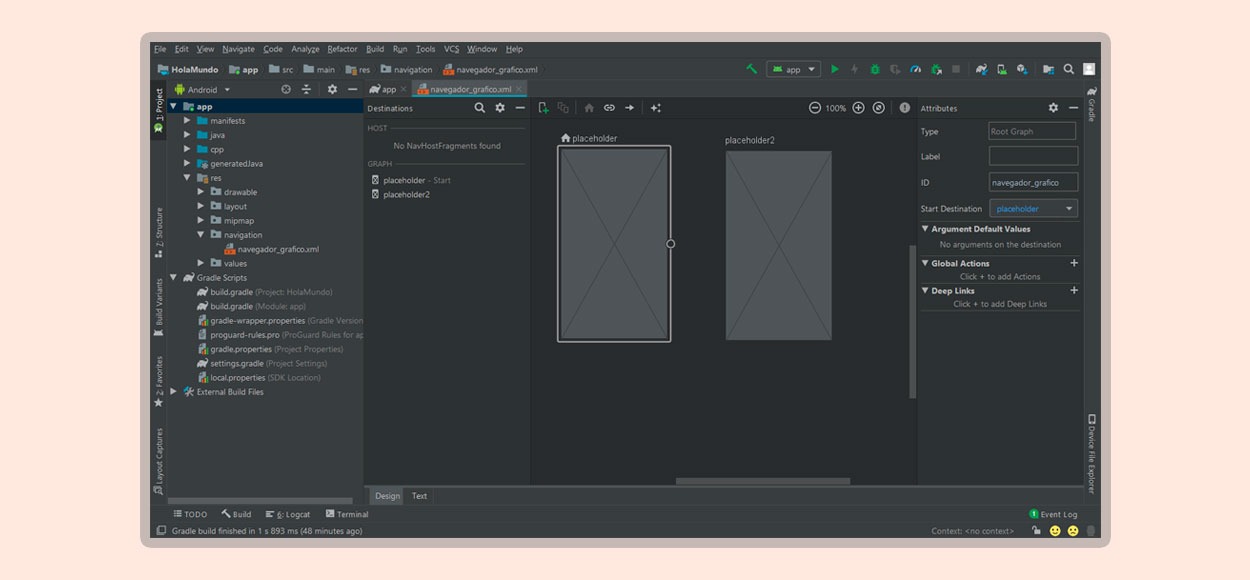
Haz clic sobre el nodo o circulo y arrastralo hacia encima del otro placeholder, suelta el botón del mouse encima del otro placeholder para unir los placeholders
Tendremos nuestros 2 placeholders enlazados
Notas
- En este tutorial queremos explicarte como activar el Navigator Editor de Android Studio 3.3 y en otros artículos te vamos a mostrar funciones más avanzadas con esta herramienta.
- Los pasos mencionados pueden variar en futuras versiones de Android Studio, esto no depende de nosotros, si no de los ingenieros que dan soporte a Android Studio
- Este tutorial ha sido realizado con Android Studio 3.3
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Android
- 11-02-2019
- 11-02-2019
- Crear un Post - Eventos Devs - Foro
























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)