Como Actualizar Un Proyecto En Firebase Hosting
 5 minuto(s)
5 minuto(s)En esta página:
En el tutorial Como Publicar una Página Web en Firebase Hosting – Parte 1, aprendimos a publicar nuestro primer proyecto en Firebase Hosting.
Pero en ocasiones necesitamos actualizar el proyecto por alguna razón en particular.
En este tutorial te enseñaré a Como Actualizar Un Proyecto En Firebase Hosting, vamos con ello.

Primero debemos instalar las Firebase CLI Tools ejecutando el siguiente comando en nuestra consola de comandos:
|
1 2 3 4 5 6 7 8 |
npm install -g firebase-tools added 672 packages in 51s 65 packages are looking for funding run `npm fund` for details |
Si ya la tienes instalada, puedes saltarte ese paso.
Ahora iniciamos sesión con nuestra cuenta de gmail en la cual tenemos creado el proyecto en Firebase Hosting.
Ejecutamos el siguiente comando y cuando nos pregunte escribimos “y” (sin las comillas dobles) y presionamos ENTER:
|
1 2 3 4 5 6 7 8 |
firebase login i Firebase optionally collects CLI and Emulator Suite usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you. ? Allow Firebase to collect CLI and Emulator Suite usage and error reporting information? (Y/n) y |
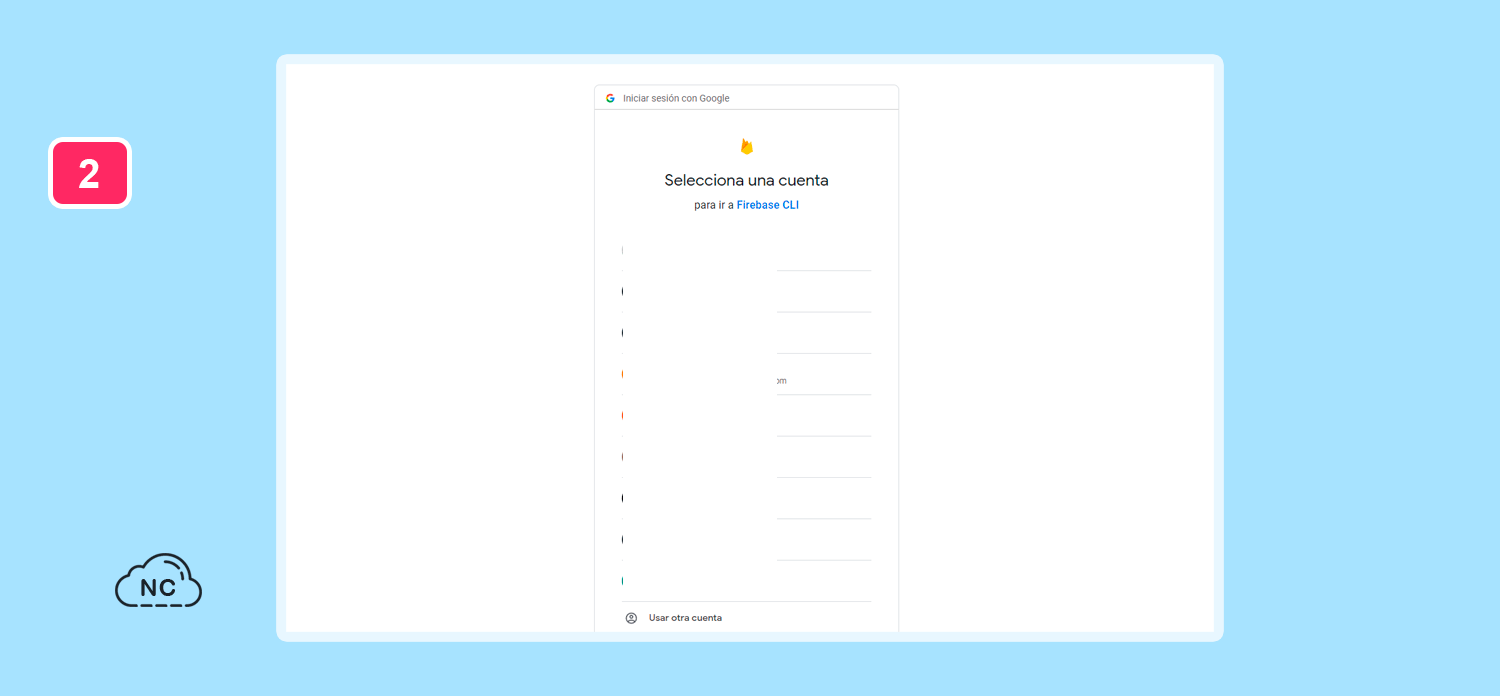
Se nos abrirá una ventana en el navegador, elegimos la cuenta de gmail en la cual tenemos creado el proyecto en Firebase Hosting:

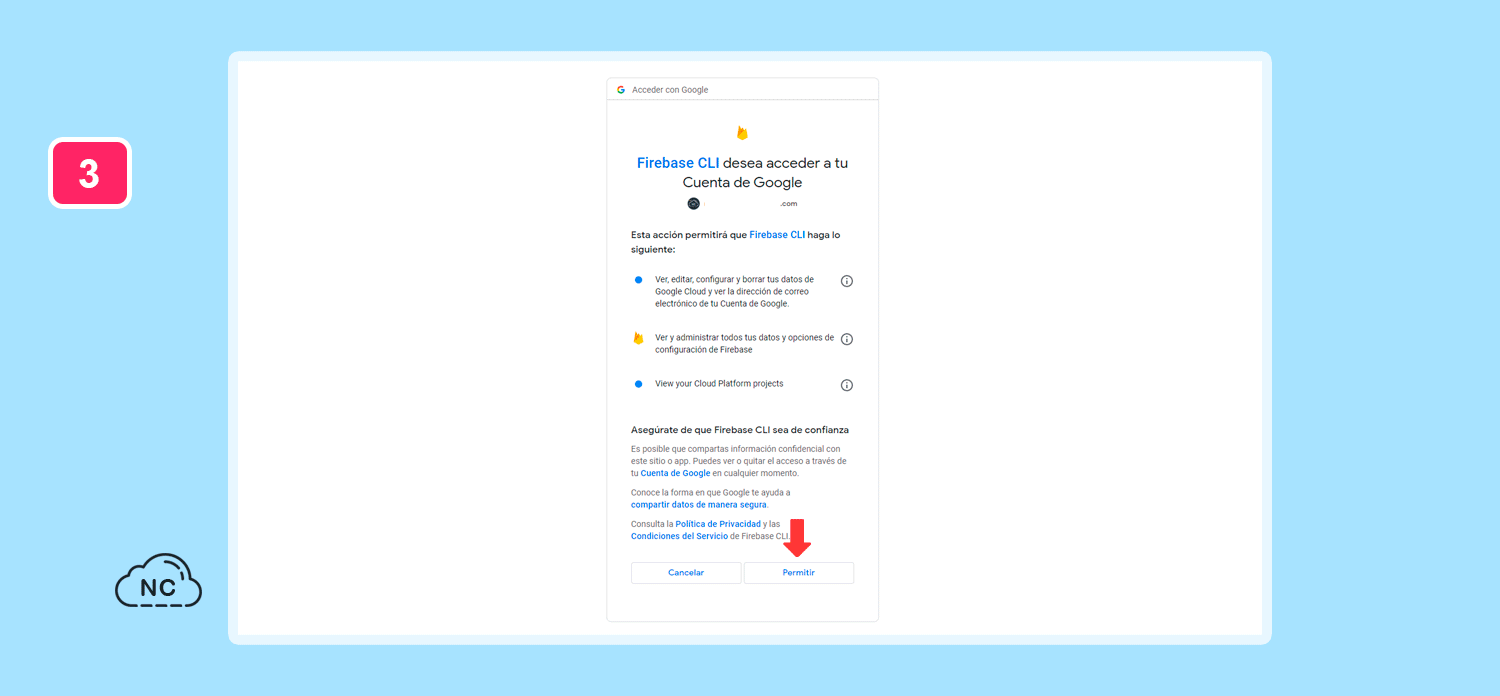
En la siguiente ventana presionamos el botón Permite para darle acceso a Firebase a nuestra cuenta de Google:

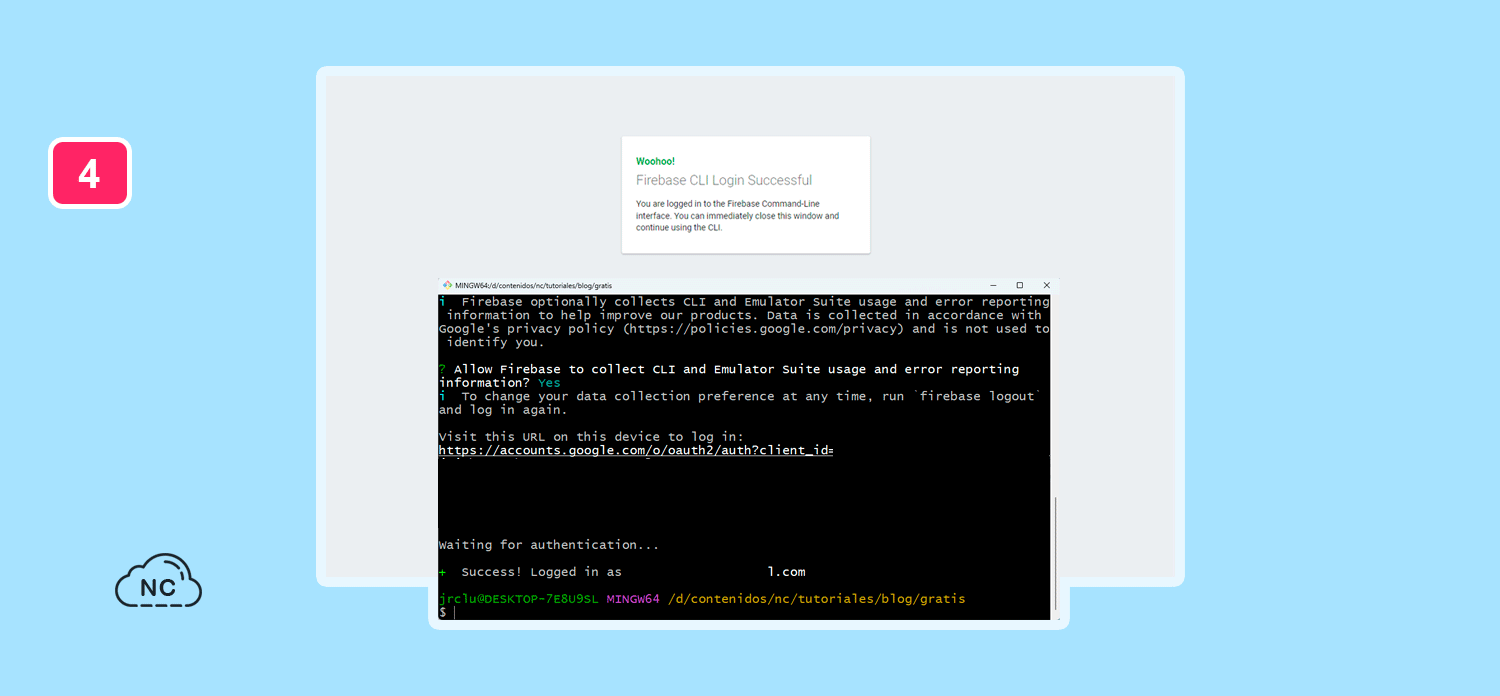
Tanto en la ventana del navegador, como en la consola de comandos, nos dirá que hemos iniciado sesión con éxito:

Ahora vamos a inicializar Firebase, ejecutamos el siguiente comando y cuando nos pregunte escribimos “y” (sin las comillas dobles) y presionamos ENTER:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
firebase init ######## #### ######## ######## ######## ### ###### ######## ## ## ## ## ## ## ## ## ## ## ## ###### ## ######## ###### ######## ######### ###### ###### ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ######## ######## ## ## ###### ######## You're about to initialize a Firebase project in this directory: D:\contenidos\nc\tutoriales\blog\gratis ? Are you ready to proceed? (Y/n) y |
En la lista elegimos Firebase Hosting y presionamos la barspace o barra espaciadora del teclado para marcar la opción y presionamos ENTER para continuar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) and (optionally) provision default instance ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Functions: Configure a Cloud Functions directory and its files >(*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Hosting: Set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage (Move up and down to reveal more choices) |
Elegimos la opción Use an existing project para usar nuestro proyecto existente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
=== Project Setup First, let's associate this project directory with a Firebase project. You can create multiple project aliases by running firebase use --add, but for now we'll just set up a default project. ? Please select an option: (Use arrow keys) > Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project |
Seleccionamos nuestro proyecto existente, el cual queremos actualizar:
|
1 2 3 4 5 6 7 |
? Select a default Firebase project for this directory: integrar-firebase-y-angular (Integrar Firebase y Angular) > mi-proyecto-9d4ac (Mi Proyecto) restaurante-rmhaow (Restaurante) valiant-bonbon-254317 (Google Maps) |
Por cuestiones de orden, Firebase Hosting nos menciona que podemos hacer uso de un directorio llamado public para subir los cambios de la página web, no muevo nada, solo presiono ENTER para continuar.
También me pregunta si quiero reescribir todas las urls para que apunten al archivo index.html, le digo que yes (si) y presiono ENTER para continuar.
Por último me pregunta si quiero subir cambios a un repositorio de GitHub, escribo n y presiono ENTER.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
=== Hosting Setup Your public directory is the folder (relative to your project directory) that will contain Hosting assets to be uploaded with firebase deploy. If you have a build process for your assets, use your build's output directory. ? What do you want to use as your public directory? ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No + Wrote y/index.html i Writing configuration info to firebase.json... i Writing project information to .firebaserc... i Writing gitignore file to .gitignore... + Firebase initialization complete! |
Firebase nos creó un directorio /public y en el podemos colocar nuestro proyecto para actualizarlo.
Por ejemplo abro el archivo index.html para editarlo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/miproyecto ├── /public ├── /css ├── /js ├── /svg ├── blog.html ├── contacto.html ├── index.html // Abro este archivo ├── nosotros.html ├── noticias.html ├── .firebaserc ├── .gitignore ├── firebase.json |
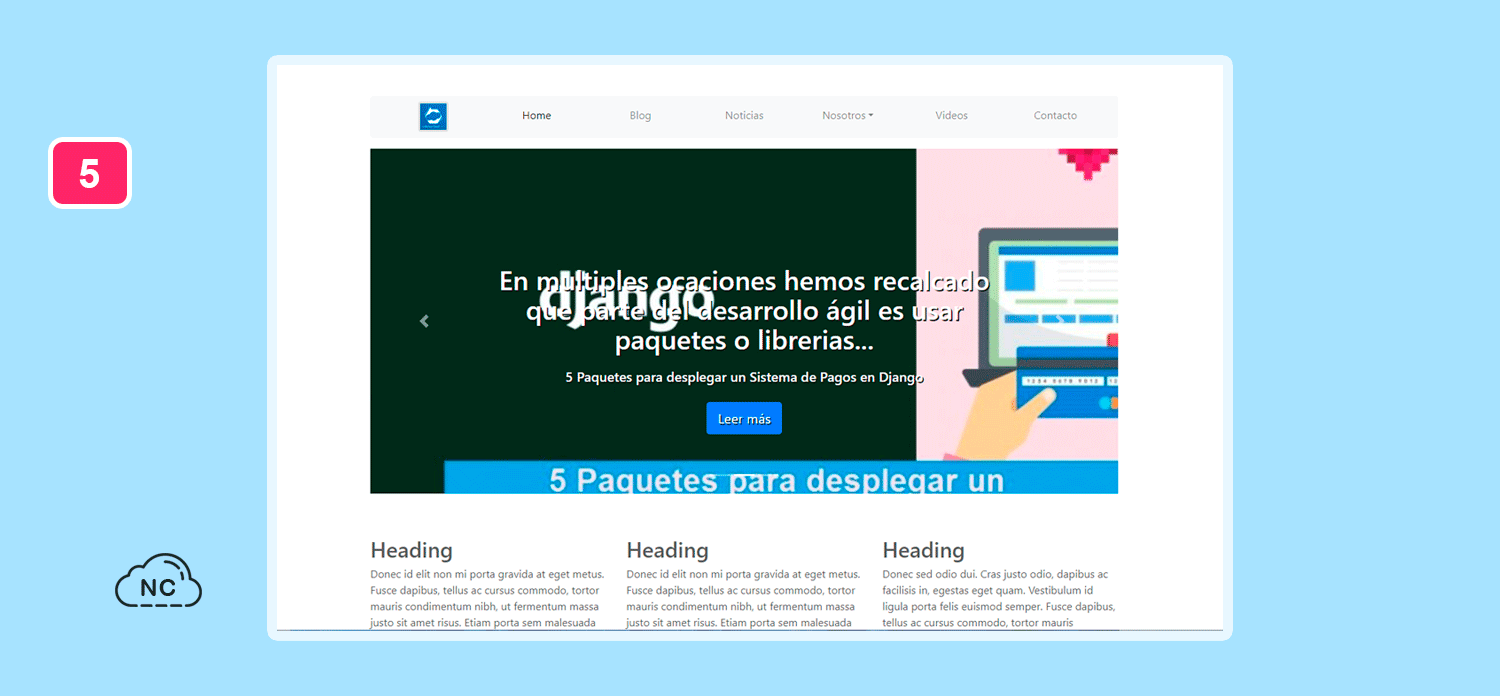
Actualmente el archivo index.html muestra el siguiente contenido en el navegador:

Voy a editar los 3 textos que dicen Heading, Heading, Heading y reemplazarlos por Misión, Visión, Objetivo. Esto lo hago en mi editor de código.
Una ves hecho los cambios, para subirlos debemos colocar todos los archivos en el directorio /public
Firebase detectará todos los cambios que existan en los archivos del directorio /public
Para publicar las actualizaciones ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
firebase deploy === Deploying to 'mi-proyecto-9d4ac'... i deploying hosting i hosting[mi-proyecto-9d4ac]: beginning deploy... i hosting[mi-proyecto-9d4ac]: found 30 files in public + hosting[mi-proyecto-9d4ac]: file upload complete i hosting[mi-proyecto-9d4ac]: finalizing version... + hosting[mi-proyecto-9d4ac]: version finalized i hosting[mi-proyecto-9d4ac]: releasing new version... + hosting[mi-proyecto-9d4ac]: release complete + Deploy complete! Project Console: https://console.firebase.google.com/project/mi-proyecto-9d4ac/overview Hosting URL: https://mi-proyecto-9d4ac.web.app |
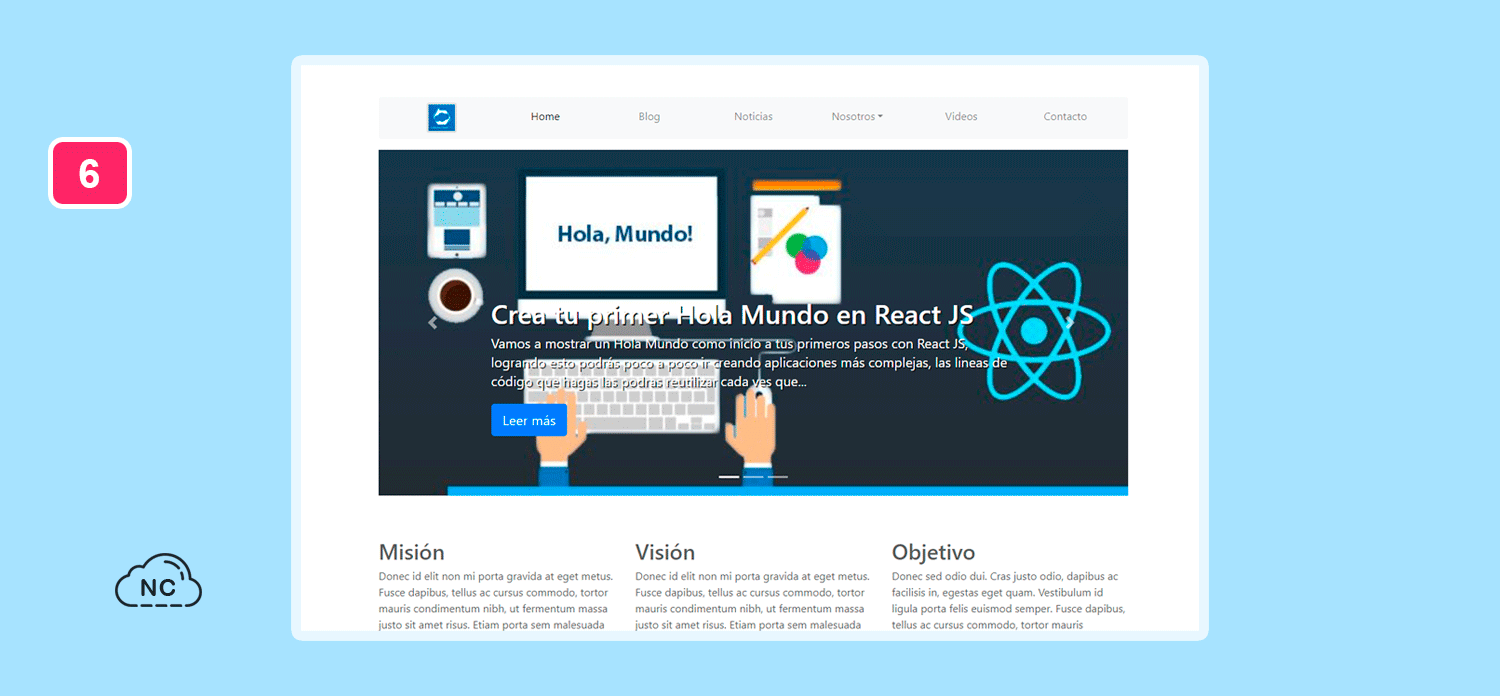
Si vamos al navegador, podemos ver que los cambios se han realizado correctamente:

Con ello tenemos actualizado nuestro proyecto alojado en Firebase Hosting.
Conclusión
En este tutorial has aprendido a Como Actualizar Un Proyecto En Firebase Hosting. Como pudiste ver, es muy sencillo hacerlo y si eres un usuario nuevo, no te preocupes, conforme lo practiques muchas veces, llegarás a dominar el proceso.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Firebase
- 26-11-2023
- 28-11-2023
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)