Como Crear un Micro Frontend con Vue 3 – Parte 4 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Demo Github
Han sido horas de investigación y trabajo duro, pero siempre hago los tutoriales pensando en que le puedo cambiar la vida a una persona que programa o realiza una actividad similar, porque si hemos venido a este mundo, es para ayudar a los demás y esa es una de mi motivación principal, ayudar a que los demás aprendan a programar para que mejoren sus vidas. En las tres primeras partes de este tutorial creamos un formulario, un gráfico de datos y una tabla HTML. Llego el turno de unir estos tres proyectos y conformar la estructura o arquitectura Micro Frontend. Continuemos en esta útima parte del tutorial Como Crear un Micro Frontend con Vue 3, vamos con ello.
Partes

Podcast: “Porque Debes Acostumbrarte A Resolver Los Problemas De Código Por Tu Cuenta” y “4 Errores Que Pueden Arruinar Tu Carrera Como Desarrollador” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Micro Frontend con Vue 3 – Parte 4 (Final).
Como Crear un Micro Frontend con Vue 3
Vamos a ver solo los aspectos técnicos más importantes de este proyecto. Hay muchos aspectos técnicos que ver y me pasaría horas y varias partes más en este tutorial, para explicarlos. Recuerda que arriba he colocado el código del proyecto alojado en un repositorio de GitHub, para que lo descargues y lo estudies e implementes en tus proyectos, en este código podrás ver otras cofiguraciones adicionales que he realizado en el proyecto. Asimismo arriba también hay una Demo para que veas el proyecto en acción.
Integración de las aplicaciones en una sola (Arquitectura Micro Frontend)
Para organizar la estructura Micro Frontend con las 3 aplicaciones he creado una cuarta aplicación con Vite, llamada layout, dentro de ella hay un archivo llamado main.js que se encuentra en microfrontend-vue3 > layout > src > main.js:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/microfrontend-vue3 /layout ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── App.vue ├── main.js // Este archivo ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js /microfrontend-1-formulario /microfrontend-2-analytica /microfrontend-3-tabla |
Dentro del archivo main.js he creado rutas dinámicas para llamar a las aplicaciones Formulario, Tabla y Analytica en la vista principal o Layout:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import { createApp} from "vue"; import { createPinia } from 'pinia' import Layout from "./Layout.vue"; import Formulario from "home/Formulario"; import Tabla from "microfrontend-3-tabla/Tabla"; import Analytica from "microfrontend-2-analytica/Analytica"; const app = createApp(Layout); app.component("formulario", Formulario); app.component("tabla", Tabla); app.component("analytica", Analytica); app.use(createPinia()); app.mount("#root"); |
También hay un archivo llamado vite.config.ts que se encuentra en microfrontend-vue3 > layout > vite.config.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/microfrontend-vue3 /layout ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js // Este archivo /microfrontend-1-formulario /microfrontend-2-analytica /microfrontend-3-tabla |
En el archivo vite.config.ts ensamblo las 3 aplicaciones Vue: Formulario, Tabla y Analytica dentro de la opcion que dice federation. La primera ruta se llama home, ponerle este nombre es obligatorio, esta ruta home ensambla a la aplicación Formulario, debajo está la ruta microfrontend-2-analytica que ensambla a la aplicación Analytica y por último está la ruta microfrontend-3-tabla que ensambla a la aplicación Tabla, puedes agregar más aplicaciones si deseas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
import {defineConfig} from 'vite' import vue from '@vitejs/plugin-vue' import federation from '@originjs/vite-plugin-federation' // https://vitejs.dev/config/ export default defineConfig({ server: { // host: "192.168.56.1", // port: 5100 }, cacheDir: 'node_modules/.cacheDir', plugins: [ vue(), federation({ name: 'layout', filename: 'remoteEntry.js', remotes: { // Abstractamente 'home' apunta a la vista del // formulario ubicado en // "microfrontend-1-formulario/src/components/Formulario.vue" home: { external: `Promise.resolve('http://localhost:5001/assets/remoteEntry.js')`, externalType: "promise" }, 'microfrontend-2-analytica': { external:`new Promise(resolve=>resolve('http://localhost:5002/assets/remoteEntry.js'))`, externalType:"promise" }, 'microfrontend-3-tabla': 'http://localhost:5003/assets/remoteEntry.js' }, shared: { vue:{ // This is an invalid configuration, because the generate attribute is not supported on the host side }, pinia:{ } } }) ], build: { target: 'esnext', minify: false, cssCodeSplit: true, rollupOptions: { output: { minifyInternalExports: false } } } }) |
Las 3 aplicaciones Vue: Formulario, Tabla y Analytica, tienen un archivo vite.config.ts en donde también le he agregado la configuración federation, por ejemplo si abrimos el archivo vite.config.ts del Formulario que se encuentra en microfrontend-vue3 > microfrontend-1-formulario > vite.config.ts:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/microfrontend-vue3 /layout /microfrontend-1-formulario ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js // Este archivo /microfrontend-2-analytica /microfrontend-3-tabla |
Podemos encontrar en el siguiente código la opción federation en donde definimos el nombre y la ruta de la aplicación:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import federation from '@originjs/vite-plugin-federation' import topLevelAwait from 'vite-plugin-top-level-await' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), federation({ name: 'microfrontend-1-formulario', filename: 'remoteEntry.js', exposes: { './Formulario': './src/components/Formulario.vue' }, shared: { vue:{ generate:false }, pinia:{ generate:false }, // This is to test if the custom library can be SHARED, there is no real point // myStore:{ // packagePath:'./src/store.js' // } } }), topLevelAwait({ // The export name of top-level await promise for each chunk module promiseExportName: "__tla", // The function to generate import names of top-level await promise in each chunk module promiseImportName: i => `__tla_${i}` }) ], build: { assetsInlineLimit: 40960, minify: true, cssCodeSplit: false, sourcemap:true, rollupOptions: { output: { minifyInternalExports: false } } } }) |
La idea es que cuando compilamos el proyecto, el sistema detecta la configuración en el archivo vite.config.ts de cada aplicación y las ensambla.
También estoy usando el paquete pnpm que me permite ejecutar las 3 aplicaciones al mismo tiempo, sin necesidad de iniciarlas una por una.
Por ejemplo si quieremos iniciar la aplicación Formulario, tendria que ingresar al directorio de la aplicación microfrontend-1-formulario y adentro ejecutar el comando npm run dev para poder iniciarla.
Entonces si ejecuto el siguiente comando, compilo las aplicaciones y lanzo el servidor del proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
pnpm build && pnpm serve ... ... (Tarea de compilación) ... layout serve$ vite preview --port 5000 --strictPort microfrontend-1-formulario serve$ vite preview --port 5001 --strictPort microfrontend-3-tabla serve$ vite preview --port 5003 --strictPort microfrontend-2-analytica serve$ vite preview --port 5002 --strictPort layout serve: ➜ Local: http://localhost:5000/ layout serve: ➜ Network: use --host to expose microfrontend-1-formulario serve: ➜ Local: http://localhost:5001/ microfrontend-1-formulario serve: ➜ Network: use --host to expose microfrontend-2-analytica serve: ➜ Local: http://localhost:5002/ microfrontend-2-analytica serve: ➜ Network: use --host to expose microfrontend-3-tabla serve: ➜ Local: http://localhost:5003/ microfrontend-3-tabla serve: ➜ Network: use --host to expose |
Luego de ejecutar el comando anterior, me dice que se ha iniciado todas las aplicaciones, cada uno dentro de una ruta independiente, para la aplicación Formulario usa la ruta http://localhost:5001/, para la aplicación Analytica usa la ruta http://localhost:5002/, para la aplicación Tabla usa la ruta http://localhost:5003/ y para la vista principal que contiene la estructura Micro Frontend utiliza la ruta http://localhost:5000/.
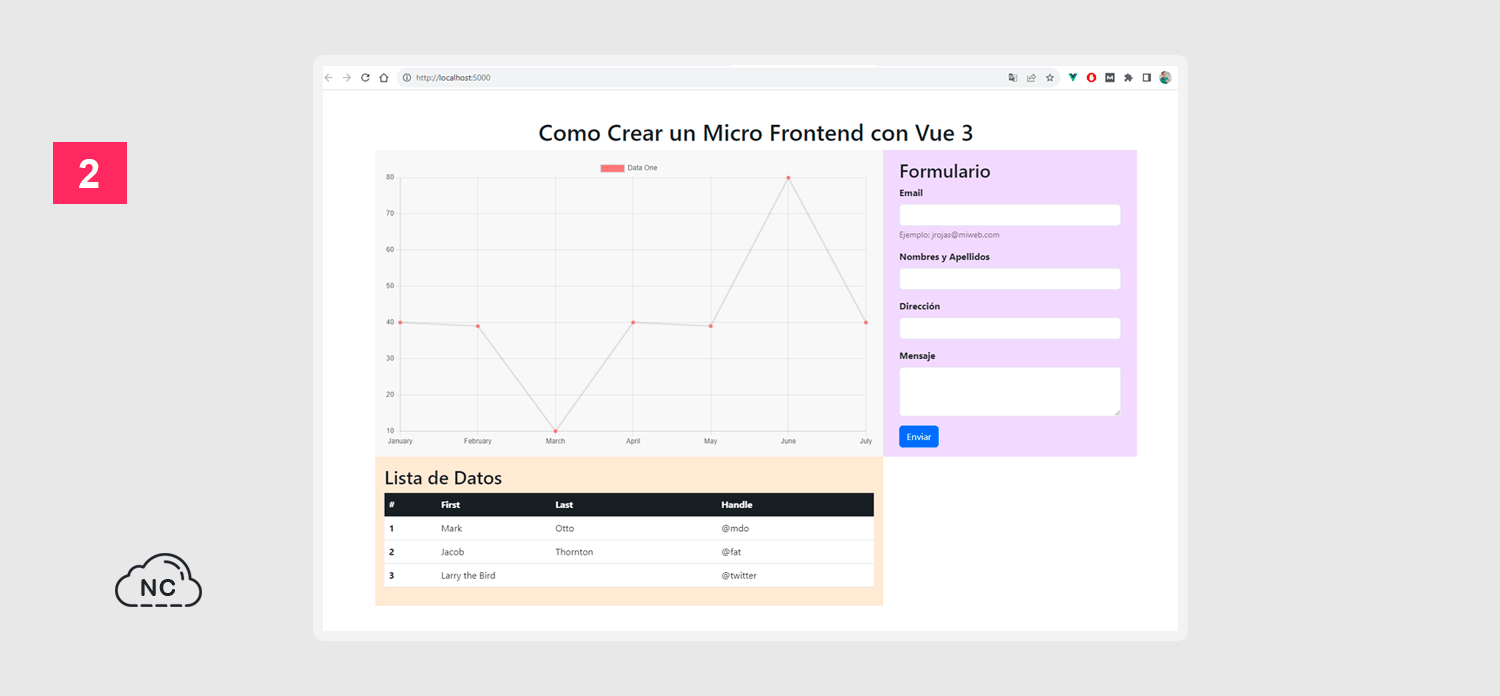
Entonces abrimos la ruta principal http://localhost:5000/ en el navegador y podemos ver nuestro proyecto Vue 3 que contiene 3 aplicaciones independientes, conformando asi una arquitectura micro Frontend:

Cada aplicación esta aislada, si modificas una de ellas, las demás no se verán afectadas.
Conclusión
En este tutorial que consta de 4 partes, has aprendido a Como Crear un Micro Frontend con Vue 3, aprender a crear uno, te servirá como base para crear aplicaciones bajo la arquitectura Micro Frontend, más complejas. También se pueden usar otros frameworks o librerías y combinarlas, por ejemplo podrias crear una arquitectura Micro Frontend con Angular, React y Vue, pero ese es otro tema.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 30-08-2023
- 12-01-2024
- Crear un Post - Eventos Devs - Foro










 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)