Como Crear un Micro Frontend con Vue 3 – Parte 2
 5 minuto(s)
5 minuto(s)En esta página:
Demo
Cada micro frontend que tendrá el proyecto es como un mundo aparte, es decir crearemos una aplicación de Vue 3 para cada uno de ellos, de esta manera estarán aislados de manera independiente y si el desarrollador modifica uno de ellos, no se afectarán los demás micro frontends, esto puede ser útil si de seguridad se trata, se evita tocar los otros elementos de la vista principal. En esta segnda parte continuaremos con el tutorial Como Crear un Micro Frontend con Vue 3, vamos con ello.
Partes

Podcast: “Porque Algunos Desarrolladores no Terminan El Proyecto de Un Cliente” (En Spotify, Sound Cloud y Apple Podcasts)” y “ChatGPT ¿ Dejará sin empleo a los Desarrolladores ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear un Micro Frontend con Vue 3 – Parte 2.
Creación del Segundo Micro Frontend (Gráfico de Analytica)
Dentro del mismo directorio en donde creamos el proyecto para el primer micro frontend, es decir el formulario, abrimos la consola de comandos y ejecutamos el siguiente comando para crear este segundo proyecto en Vue, me pide que le ponga un nombre, le pondre de nombre microfrontend-2-analytica y presiono ENTER para continuar:
|
1 2 3 4 5 |
npm create vite@latest √ Project name: ... microfrontend-2-analytica |
Elegiré Vue como framework:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
npm create vite@latest √ Project name: ... microfrontend-2-analytica ? Select a framework: » - Use arrow-keys. Return to submit. Vanilla > Vue React Preact Lit Svelte Solid Qwik Others |
Paso seguido selecciono la variante JavaScript, puedes usar TypeScript si deseas, no hay problema:
|
1 2 3 4 5 6 7 8 9 10 |
npm create vite@latest √ Project name: ... microfrontend-2-analytica √ Select a framework: » Vue ? Select a variant: » - Use arrow-keys. Return to submit. TypeScript > JavaScript Customize with create-vue ↗ Nuxt ↗ |
Se nos ha creado nuestro proyecto correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
npm create vite@latest √ Project name: ... microfrontend-2-analytica √ Select a framework: » Vue √ Select a variant: » JavaScript Scaffolding project in D:contenidosnctutorialesbloggratismicrofrontend-vue3microfrontend-2-analytica... Done. Now run: cd microfrontend-2-analytica npm install npm run dev |
Con la consola de comandos abierta, ingresamos al directorio del proyecto que se nos ha creado y adentro instalamos las dependencias necesarias que Vite añade automáticamente al crear el proyecto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
# Ingresamos al directorio del proyecto cd microfrontend-2-analytica # Instalamos las dependencias npm install added 25 packages, and audited 26 packages in 25s 3 packages are looking for funding run `npm fund` for details found 0 vulnerabilities |
Hasta aquí, se nos ha creado un conjunto de directorios y archivos indispensables para que el proyecto funcione correctamente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/microfrontend-vue3 /microfrontend-1-formulario /microfrontend-2-analytica ├── /node_modules ├── /public ├── /src ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Ahora verificamos que el proyecto se ha creado correctamente, ejecutando el servidor local de Vite:
|
1 2 3 4 5 6 7 8 9 10 |
# Iniciamos el servidor de desarrollo local de Vite npm run dev VITE v4.4.9 ready in 384 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help |
Abrimos el navegador y escribimos la ruta http://localhost:5173/, podemos ver que nuestro proyecto se ha creado sin problemas:

El contenido de la imagen anterior lo reemplazaremos con una gráfica de Analytica.
Instalación de vue-chartjs
vue-chartjs es un paquete nos permite mostrar rápidamente un gráfico de chart.js con información fake o de mentira, para instalarlo ejecutamos el siguiente comando:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
yarn add vue-chartjs chart.js yarn add v1.22.19 warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json. [1/4] Resolving packages... [2/4] Fetching packages... warning chart.js@4.4.0: The engine "pnpm" appears to be invalid. [3/4] Linking dependencies... warning " > bootstrap@5.3.1" has unmet peer dependency "@popperjs/core@^2.11.8". [4/4] Building fresh packages... success Saved lockfile. success Saved 3 new dependencies. info Direct dependencies ├─ chart.js@4.4.0 └─ vue-chartjs@5.2.0 info All dependencies ├─ @kurkle/color@0.3.2 ├─ chart.js@4.4.0 └─ vue-chartjs@5.2.0 Done in 2.95s. |
Ahora pasemos a crear el gráfico.
Creación del Gráfico de Analytica
En el directorio components hay un archivo llamado HelloWorld.vue, exactamente en microfrontend-vue3 > microfrontend-2-analytica > src > components > HelloWorld.vue. Le cambio el nombre a Analytica.vue:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
/microfrontend-vue3 /microfrontend-1-formulario /microfrontend-2-analytica ├── /node_modules ├── /public ├── /src ├── /assets ├── /components ├── HelloWorld.vue // Le cambio el nombre a este archivo y lo abro ├── App.vue ├── main.js ├── style.css ├── .gitignore ├── index.html ├── package-lock.json ├── package.json ├── README.md ├── vite.config.js |
Ahora reemplazo todo el contenido que habia en el archivo Analytica.vue con el siguiente código que permite mostrar un Gráfico de Líneas:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<template> <Line :data="data" :options="options" /> </template> <script lang="ts"> import { Chart as ChartJS, CategoryScale, LinearScale, PointElement, LineElement, Title, Tooltip, Legend } from 'chart.js' import { Line } from 'vue-chartjs' import * as chartConfig from './chartConfig.js' ChartJS.register( CategoryScale, LinearScale, PointElement, LineElement, Title, Tooltip, Legend ) export default { name: 'App', components: { Line }, data() { return chartConfig } } </script> |
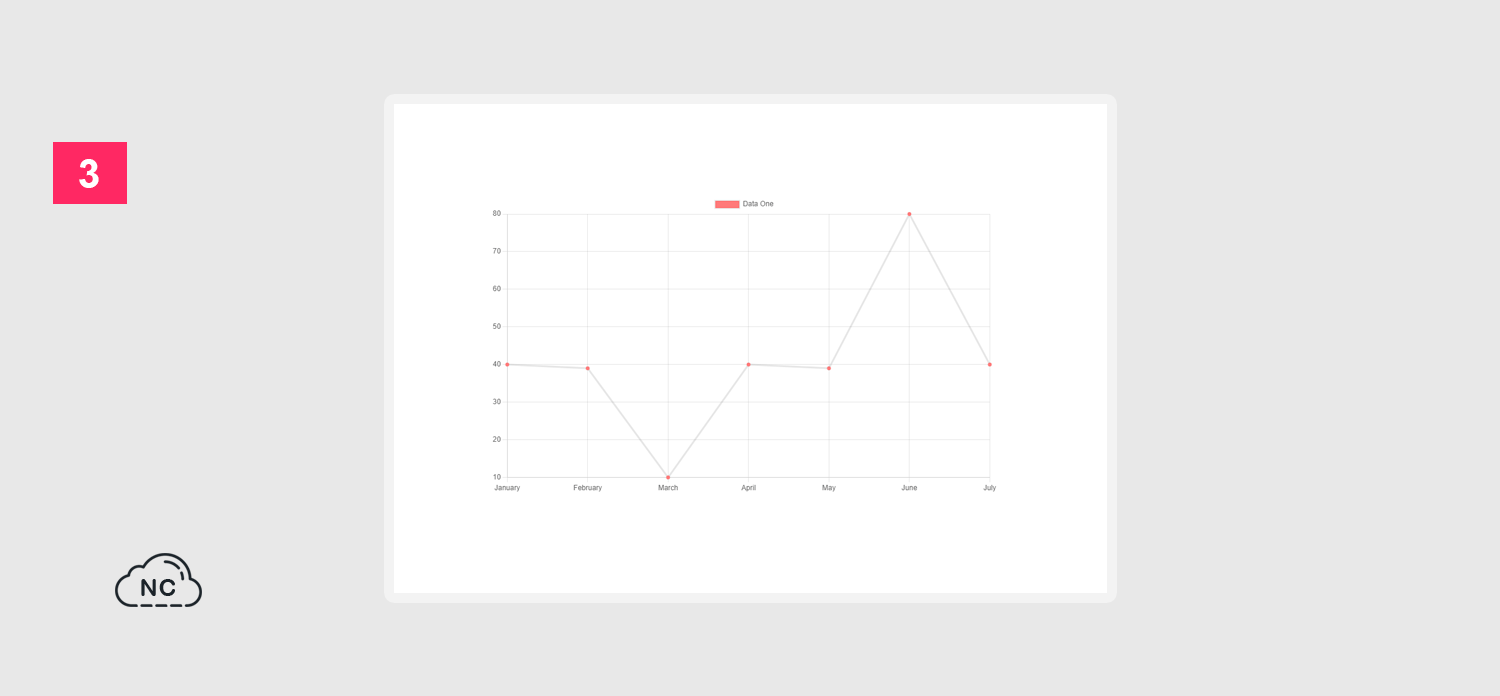
Voy al navegador y puedo ver el Gráfico de Analytica sin problemas:

Bien, con esto hemos creado nuestro segundo Micro Frontend en Vue 3.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte crearemos el tercer Micro Frontend que muestra una tabla con determinados datos.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Micro Frontend
- 28-08-2023
- 04-12-2023
- Crear un Post - Eventos Devs - Foro







 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)