Novedades en las Dev Tools 112 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Acualizaciones en la Grabadora (Recorder)
- Elements: Actualizaciones de estilos
- Marcado de Puntos de Registro y Puntos de Interrupción Condicionales en la Consola
- Ignorar Scripts Irrelevantes Durante la Depuración
- Comenzó la Obsolescencia de JavaScript Profiler
- Emular Contraste Reducido
- Lighthouse 10
- Una Advertencia de la Consola Para Eliminar el Controlador de Recuperación del Service Worker No Operativo
- Otros Cambios Destacados
- Nota(s)
Podemos apreciar que las nuevas características que viene agregando el equipo que da soporte a las Chrome DevToos, se dan gracias a las sugerencias de la comunidad de desarrolladores que usan mucho esta herramientas. Cada desarrollador es libre de optar por ayudar a mejorar a las DevTools o puede usarlas solamente para trabajar con sus proyectos. En esta nueva versión la segunda de este año 2023 se han agregado nuevas funciones. En este post te compartiré las Novedades en las Dev Tools 111 de Google Chrome, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 111 de Google Chrome
- Novedades en las Dev Tools 110 de Google Chrome
- Novedades en las Dev Tools 109 de Google Chrome
- Novedades en las Dev Tools 108 de Google Chrome
- Novedades en las Dev Tools 107 de Google Chrome
- Novedades en las Dev Tools 106 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Porque Debes Acostumbrarte A Resolver Los Problemas De Código Por Tu Cuenta” y “La Inteligencia Artificial (IA) y el Machine Learning (ML) Siempre Trabajan de la Mano” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 112 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Acualizaciones en la Grabadora (Recorder)
En DevTols 112 se agregaron las siguientes actualizaciones en el panel Recorder:
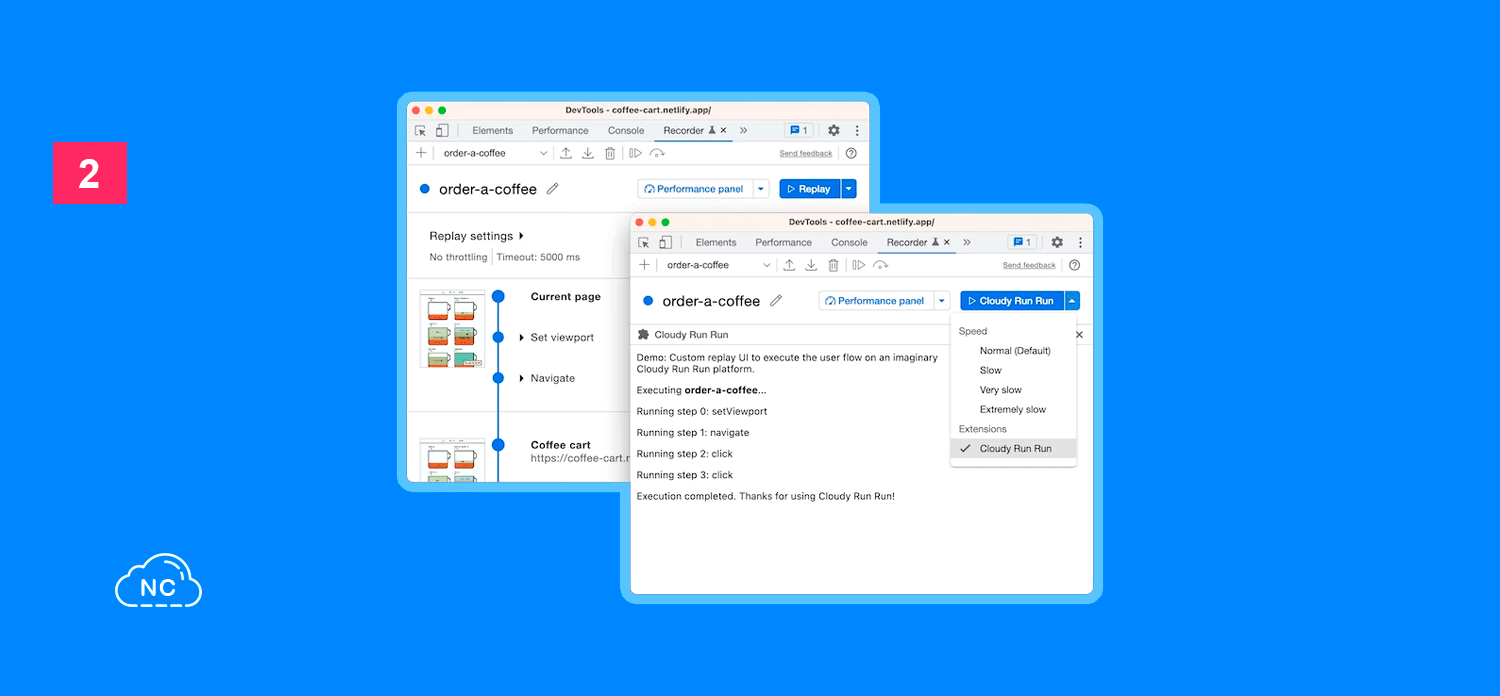
Compatibilidad con extensiones de reproducción
La Recorder (Grabadora) presenta soporte para opciones de reproducción personalizadas que puede integrar en DevTools con una extensión.
Prueba esta extensión de ejemplo. Selecciona la nueva opción de reproducción personalizada para abrir la interfaz de usuario de reproducción personalizada:
Para personalizar la Recorder según tus necesidades e integrarla con tus herramientas, considera desarrollar tu propia extensión: explora la API chrome.devtools.recorder y vea más ejemplos de extensiones.
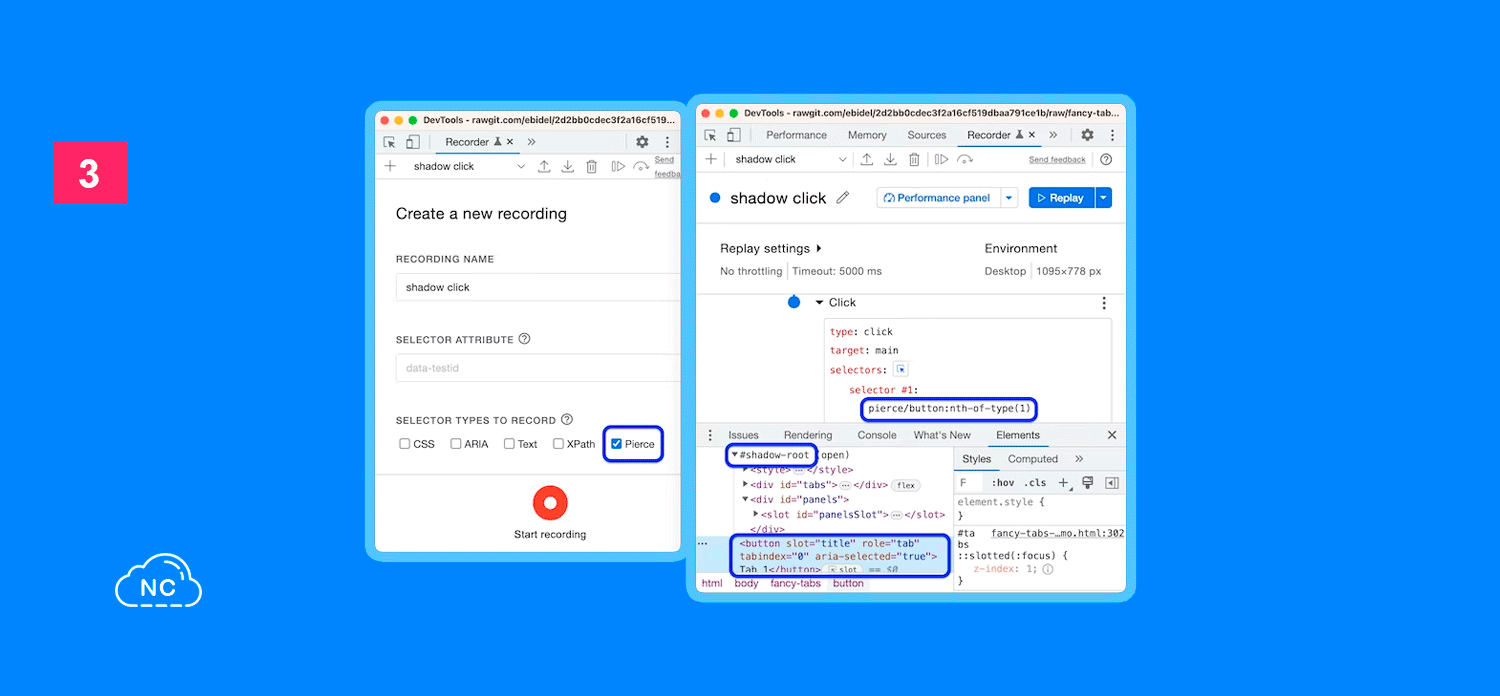
Grabar con selectores de perforación
Además de los selectores personalizados, CSS, ARIA, texto y XPath, ahora puedes grabar usando selectores de perforación. Estos selectores se comportan como los de CSS, pero también pueden atravesar las raíces ocultas.
Inicia una nueva grabación en una página con shadow DOM y marca el checkbox Pierce en Tipos de selector para grabar. Registra tu interacción con los elementos en el shadow DOM e inspecciona el paso correspondiente:
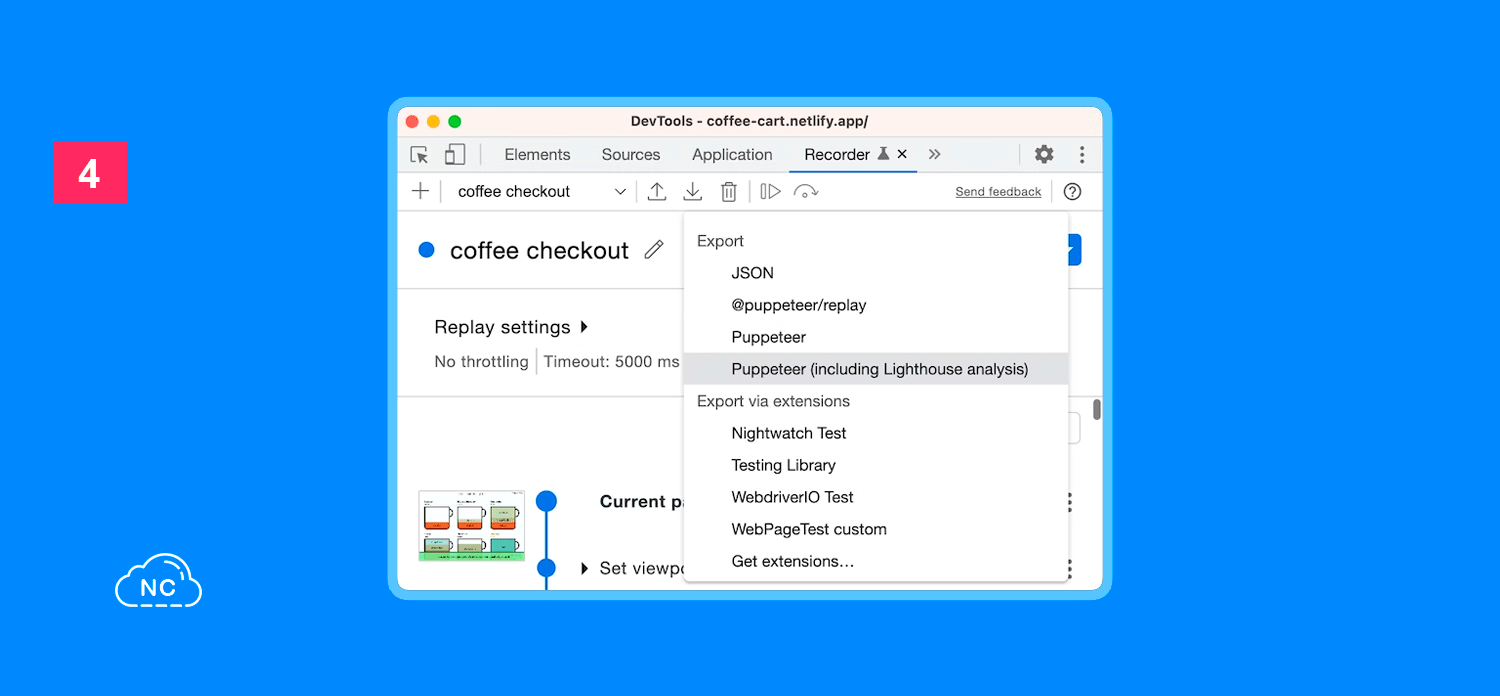
Exportar como script de Puppeteer con análisis de Lighthouse
La Recorder presenta una nueva opción de exportación: Puppeteer (including Lighthouse analysis). Con Puppeteer, puedes automatizar y controlar Chrome. Con Lighthouse, puedes capturar y mejorar el rendimiento de su sitio web.
Abre tu grabación, haz clic en Export, selecciona la nueva opción y guarda el archivo .js
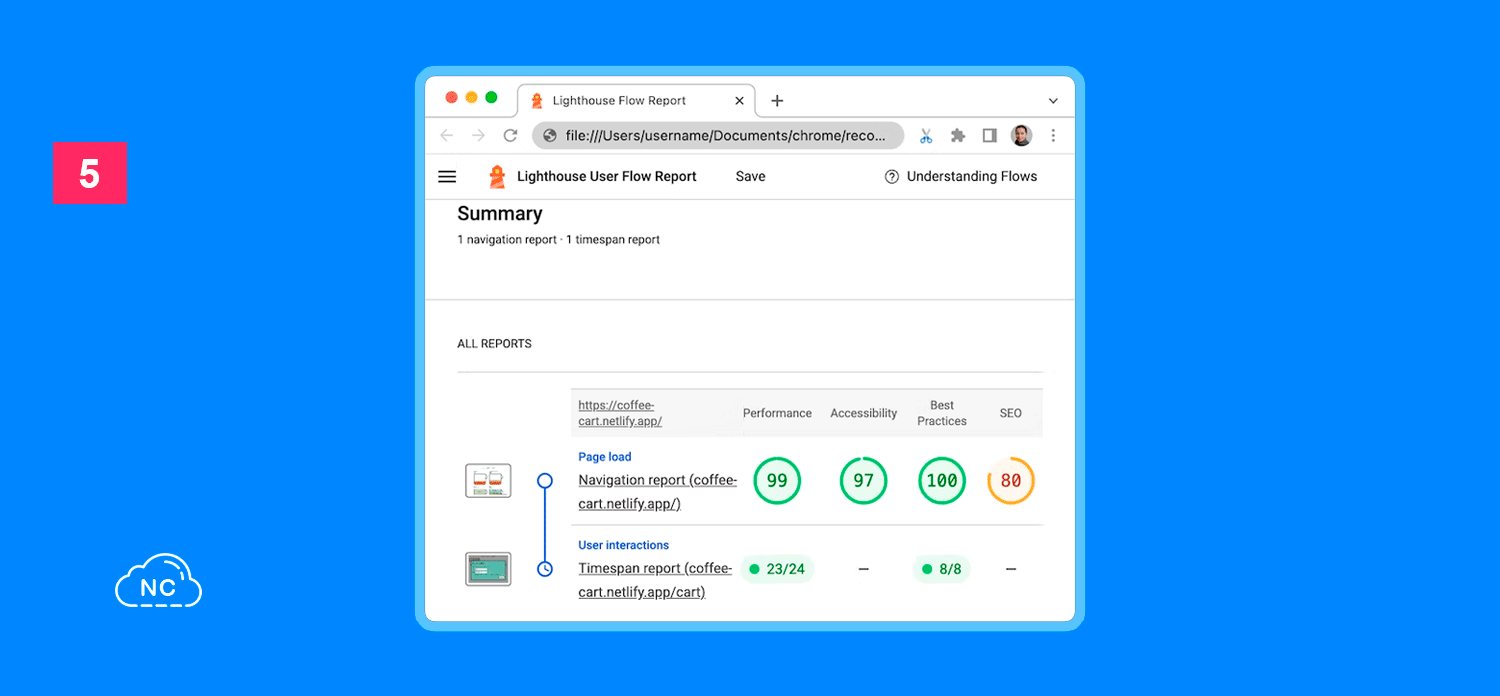
Ejecute el script Puppeteer para obtener un informe de Lighthouse en un archivo flow.report.html.
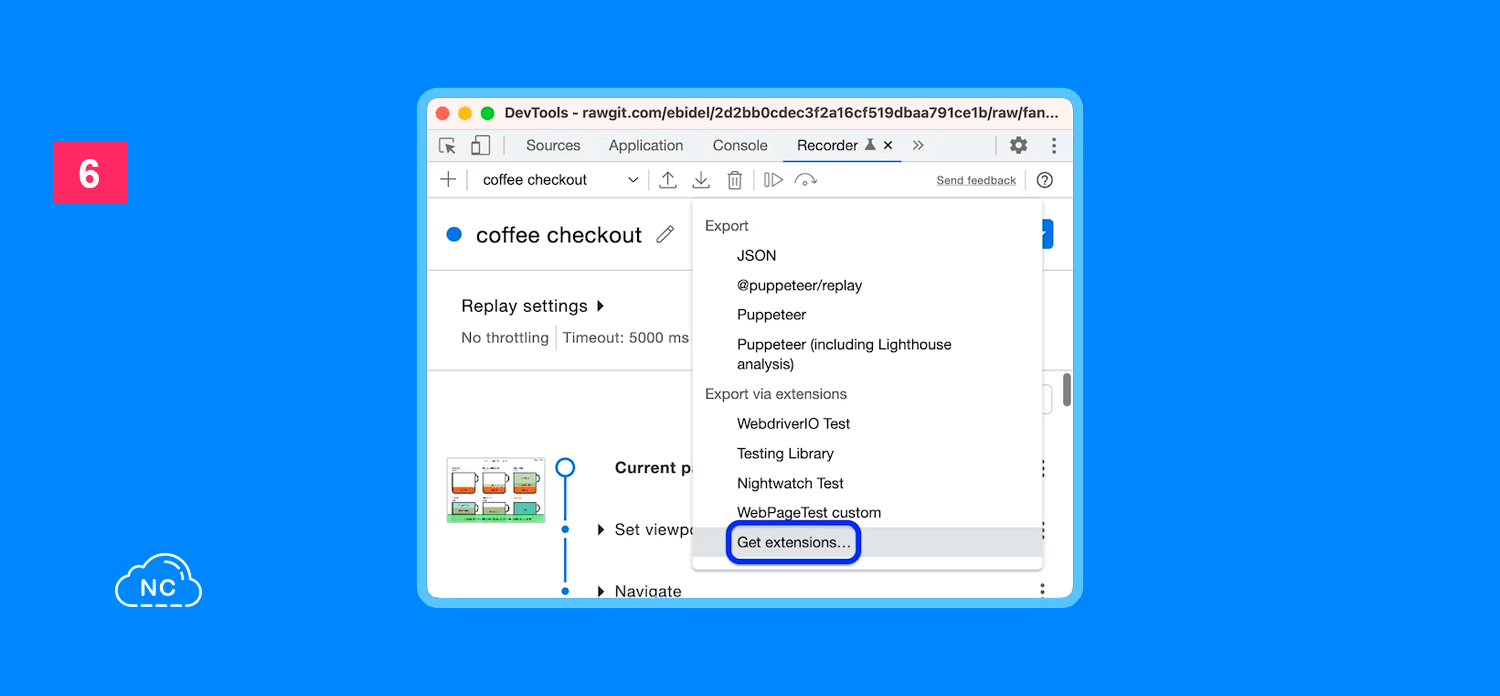
Obtener extensiones
Explora opciones para personalizar tu experiencia con la grabadora, por ejemplo, con opciones de exportación personalizadas. Obten extensiones para la Recorder haciendo clic en Exportar. Export > Get extensions en una grabación:
Siéntete libre de agregar tu propia extensión a la lista de extensiones de grabadora.
Elements: Actualizaciones de estilos
En el panel Styles se agregaron las siguientes actualizaciones:
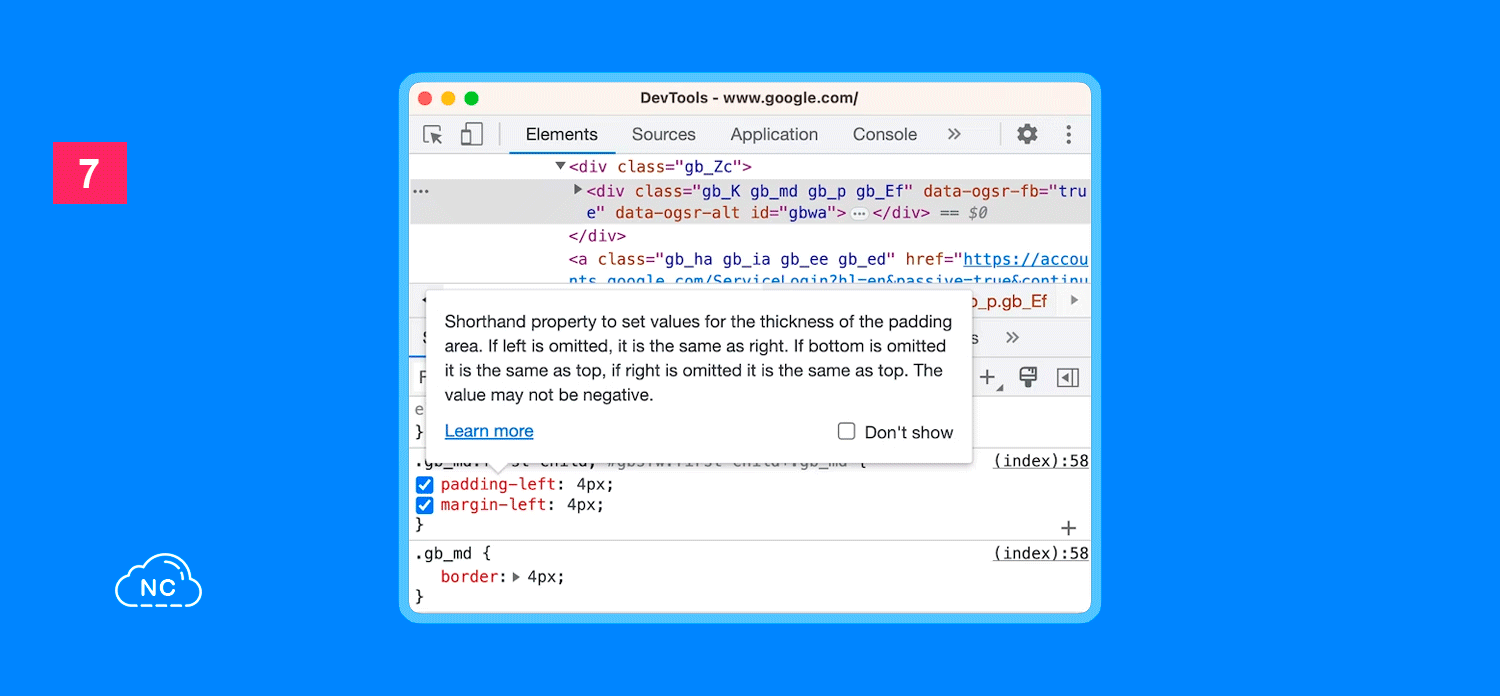
Doumentación CSS
¿Cuántas veces al día busca documentación sobre propiedades CSS? El panel Elements > Styles ahora te muestra una breve descripción cuando te desplazas sobre una propiedad.
La información sobre herramientas también tiene un vínculo Learn more que te lleva a una Referencia CSS de MDN (Microsoft Developer Network) sobre esta propiedad.
Si conoces bien CSS, es posible que la información sobre herramientas te resulte molesta. Para desactivar esta funcionalidad, marca el checkbox Don’t show.
Para volver a activarla, ve a Settings > Preferences > Elements > Show CSS documentation tooltip.
Soporte de anidamiento de CSS
El panel Elements > Styles ahora reconoce la sintaxis de CSS Nesting y aplica estilos anidados a los elementos correctos.
Esas son las novedades en el panel Styles.
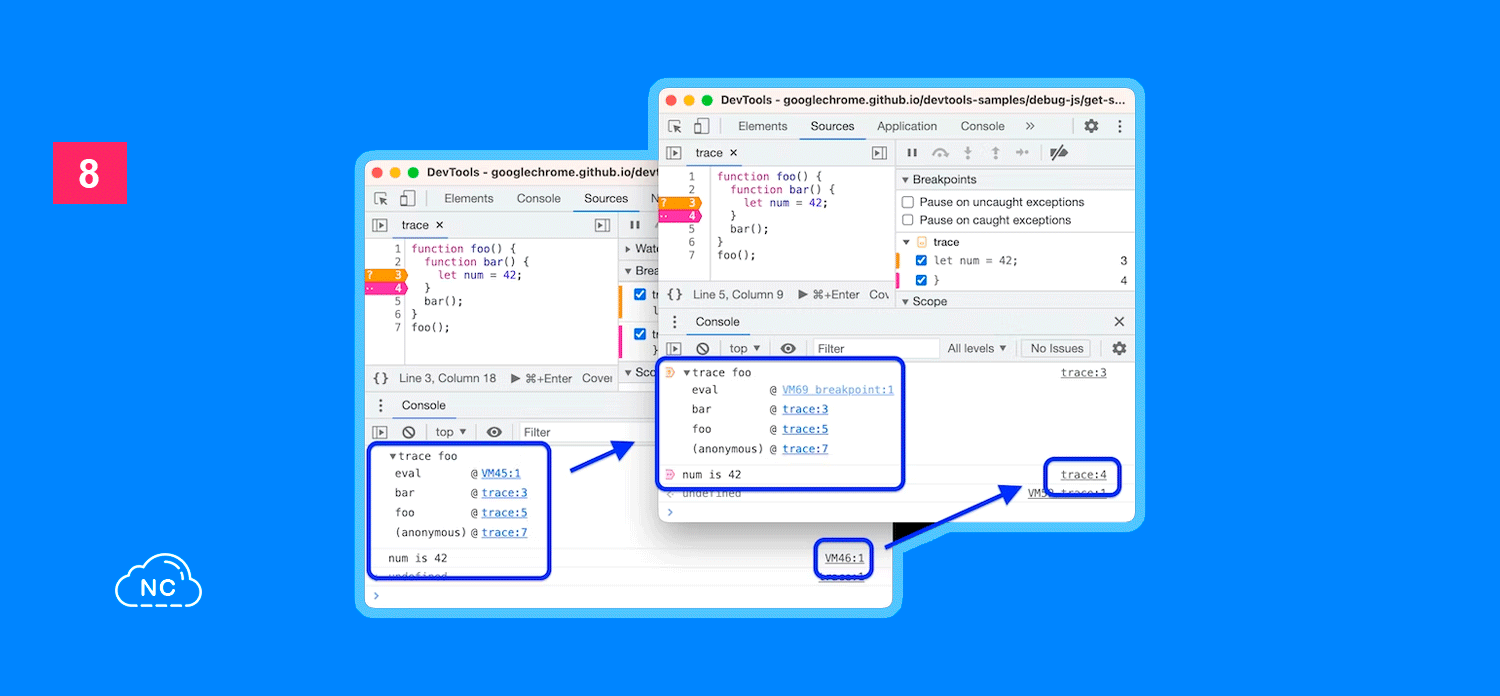
Marcado de Puntos de Registro y Puntos de Interrupción Condicionales en la Consola
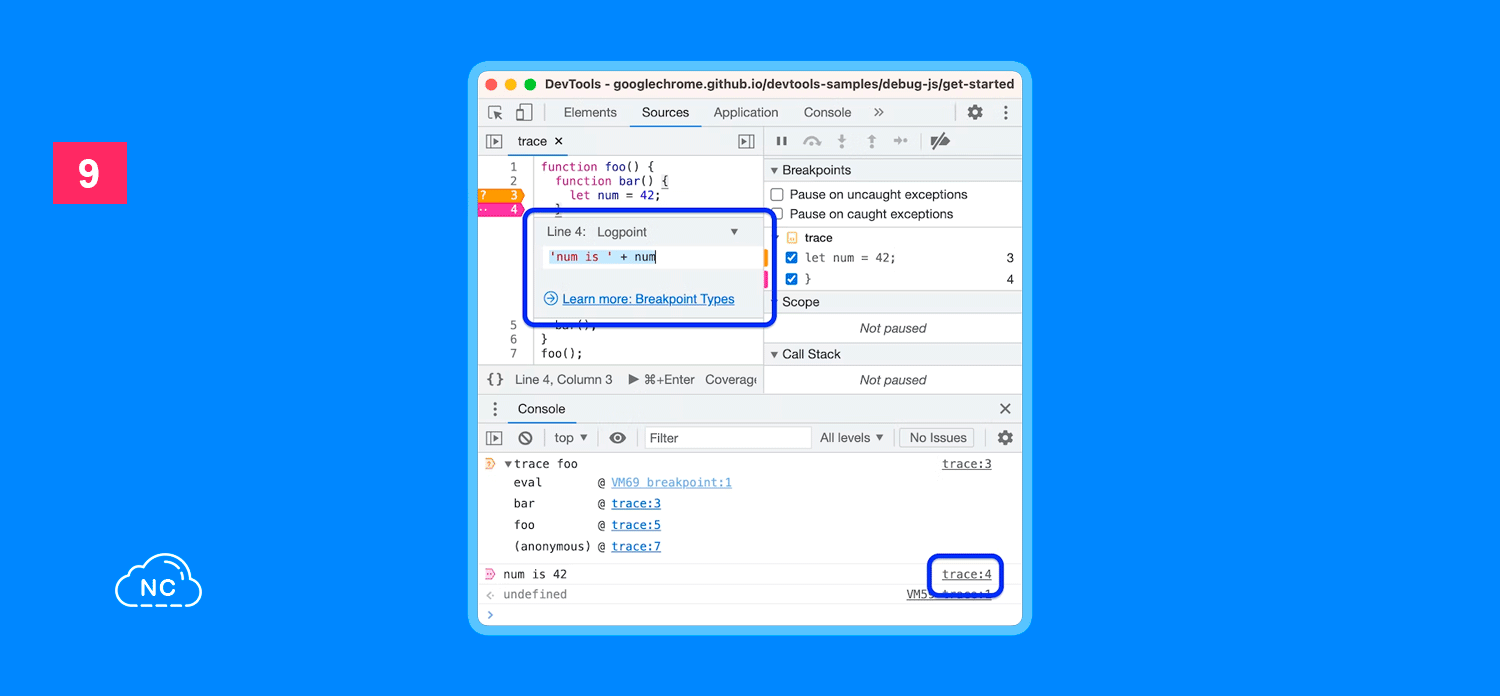
Mejorando aún más la experiencia de usuario mejorada del punto de interrupción, la Console ahora marca los mensajes activados por los puntos de interrupción:
- Llamadas console.* en puntos de interrupción condicionales con un signo de interrogación naranja ?
- Mensajes de punto de registro con dos puntos rosas ..
La Console ahora te brinda enlaces de anclaje adecuados a los puntos de interrupción en los archivos de origen en lugar de los scripts VM<number> que Chrome crea para ejecutar cualquier pieza de Javascript en V8.
Haz clic en el enlace junto al mensaje de punto de interrupción para ir directamente al editor de punto de interrupción:
Ignorar Scripts Irrelevantes Durante la Depuración
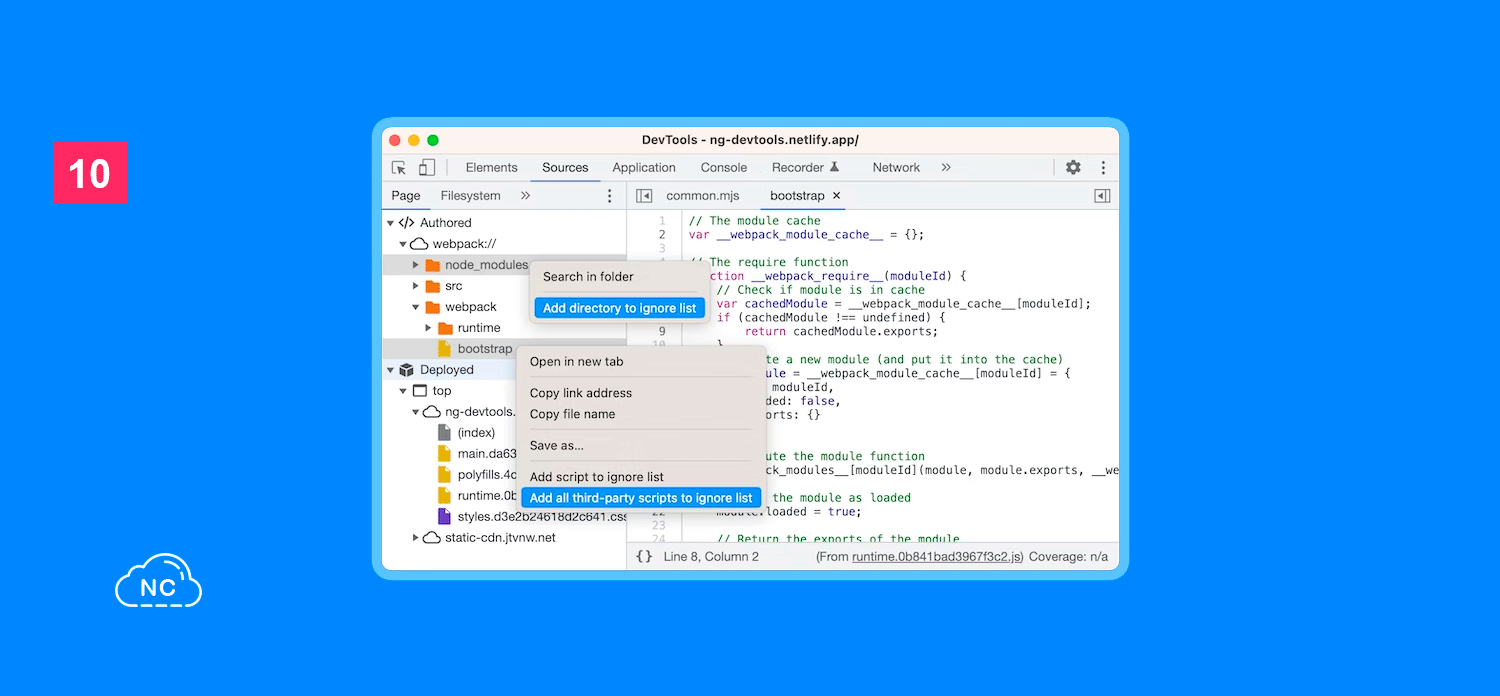
Para ayudarte a concentrarte en las partes más importantes de tu código, ahora puedes agregar secuencias de comandos irrelevantes a la Lista de ignorados directamente desde el árbol de archivos en el panel Sources > Page.
Haz clic derecho en cualquier script o carpeta y selecciona una de las opciones relacionadas con ignorar. Es posible que veas opciones para agregar o eliminar el script o la carpeta de la lista. El depurador ignora los scripts agregados a la lista y los omite en la pila de llamadas:
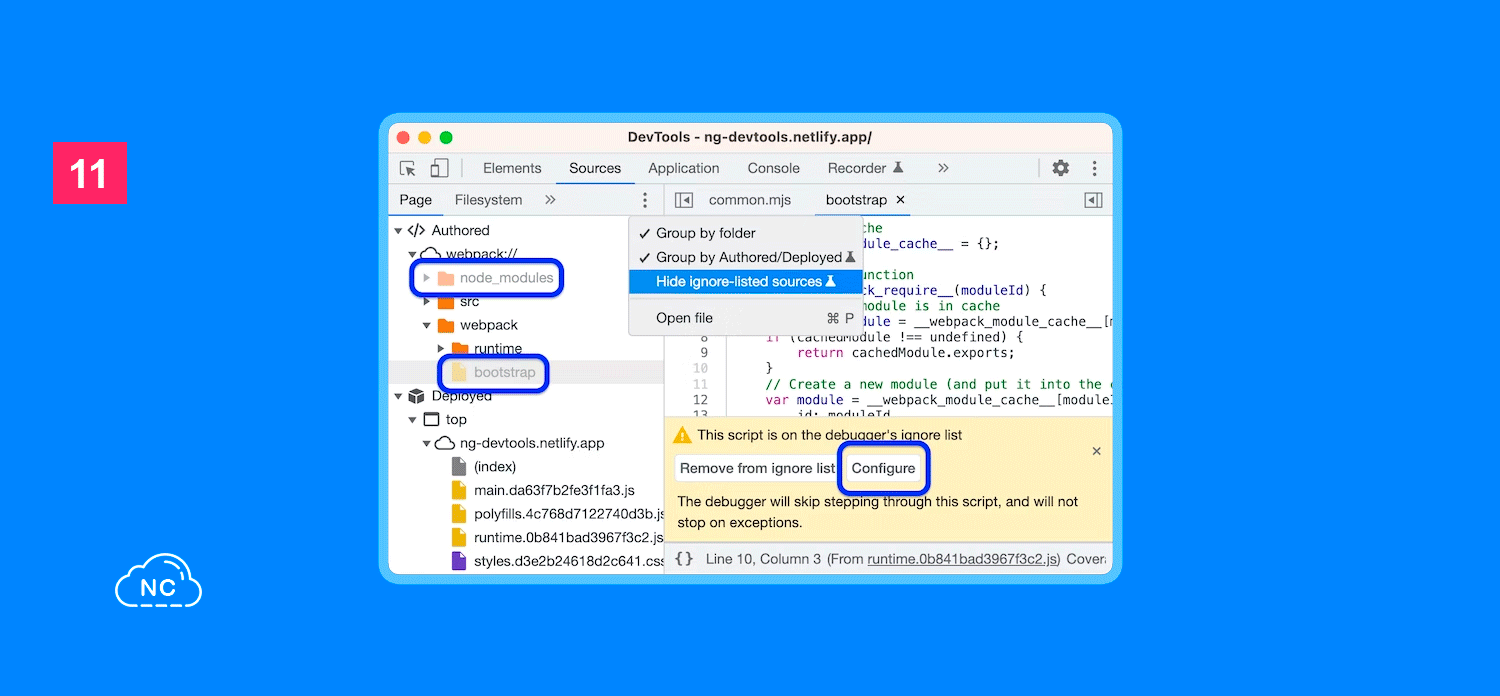
Todos los scripts y carpetas que se ignoran aparecen atenuados en el árbol de archivos:
Si seleccionas un script ignorado, el botón Configure te lleva a Settings > Ignore List . También puedes ocultar fuentes ignoradas del árbol de archivos con Menú de tres puntos > Hide ignore-listed sources.
Comenzó la Obsolescencia de JavaScript Profiler
Ya en Chrome 58, el equipo de DevTools planeó dejar obsoleto JavaScript Profiler y hacer que los desarrolladores de Node.js y Deno usaran el panel de rendimiento para perfilar el rendimiento de la CPU de JavaScript.
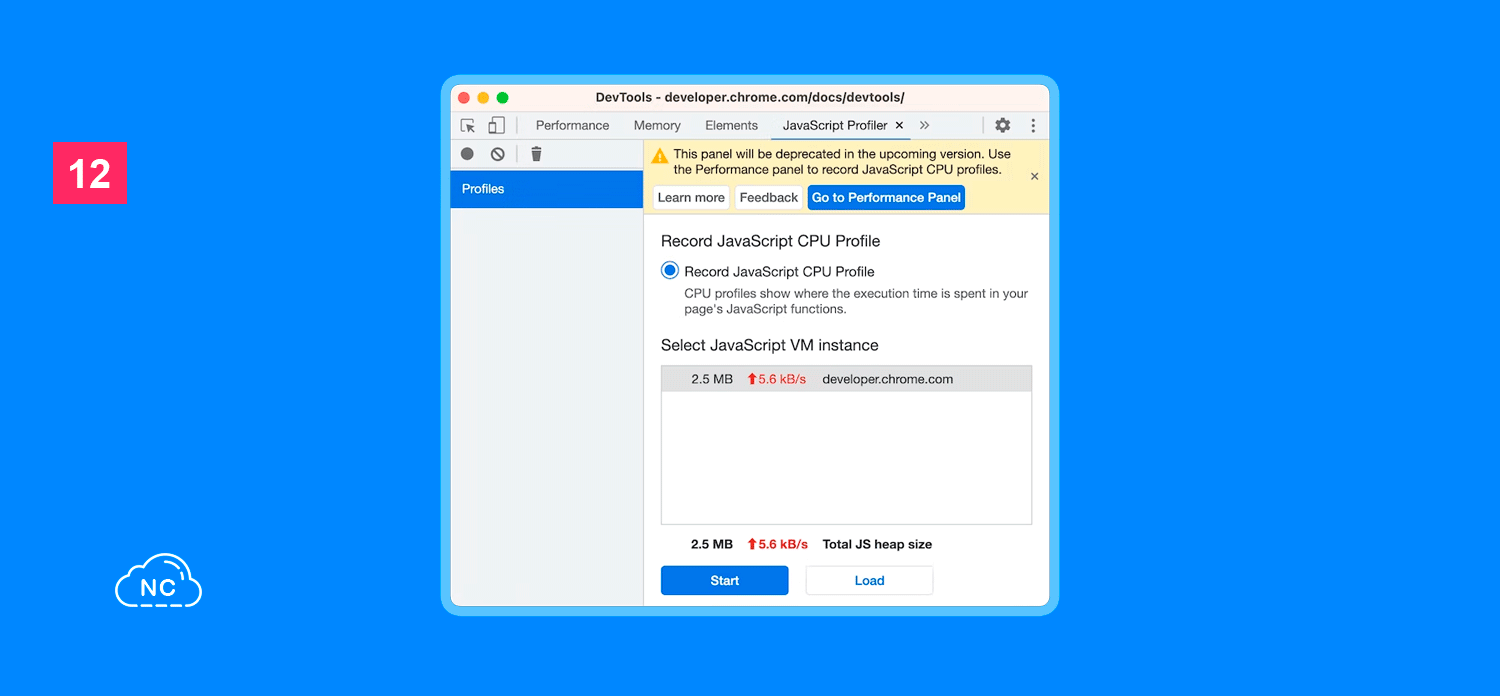
DevTools 112 inicia la desactivación de cuatro fases de JavaScript Profiler. El panel de JavaScript Profiler ahora muestra el banner de advertencia correspondiente:
En lugar del Profile, utiliza el panel Performance para perfilar la CPU.
Puedes obtener más información y proporcionar comentarios en el RFC correspondiente y en crbug.com/1354548
Emular Contraste Reducido
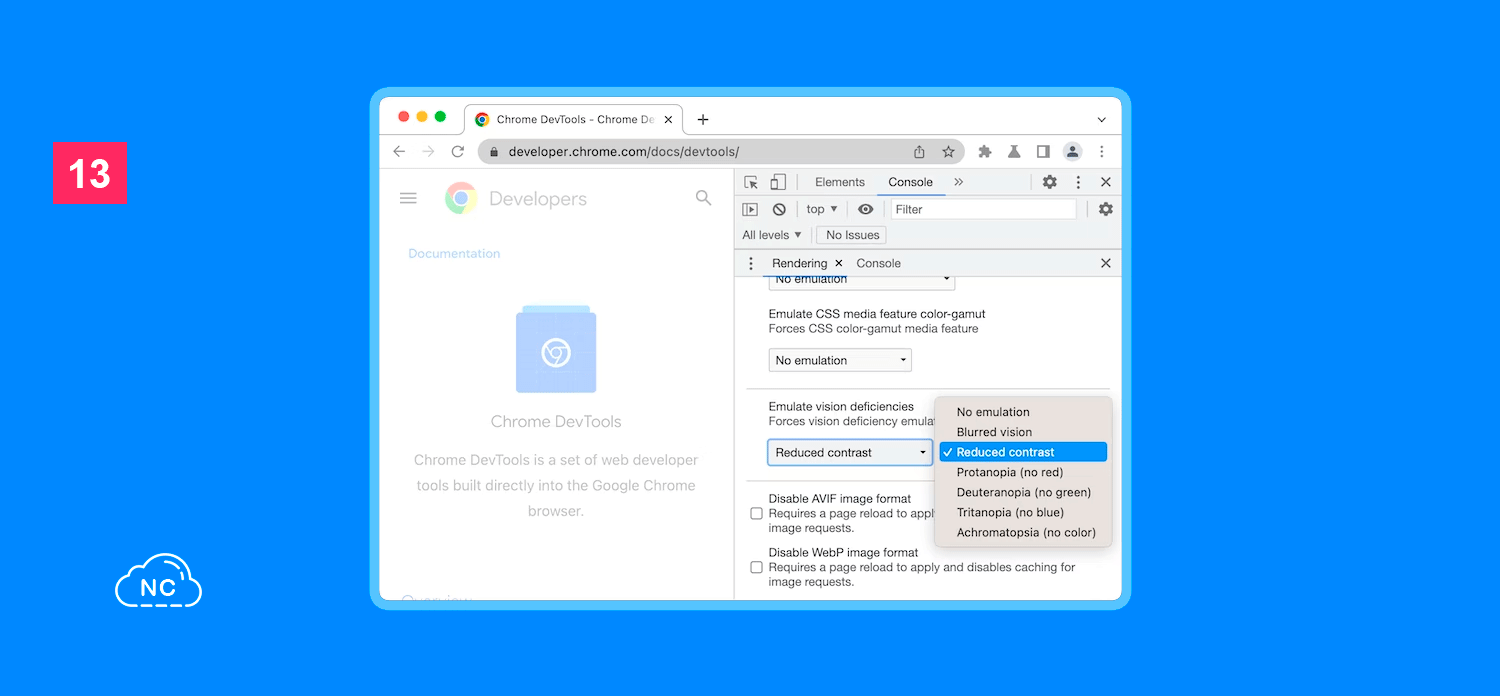
La pestaña Rendering agrega una nueva opción a la lista de deficiencias de Emular visión: Reduced contrast. Con esta opción, puedes descubrir cómo se ve tu sitio web para las personas con sensibilidad de contraste reducida:
Ten en cuenta que las opciones de la lista se han actualizado para indicarle qué insensibilidad al color representan las opciones.
Con DevTools, puede encontrar y solucionar todos los problemas de contraste a la vez. Para obtener más información, consulta Haga que su sitio web sea más legible.
Lighthouse 10
El panel Lighthouse ahora ejecuta Lighthouse 10.0.1. Para obtener más detalles, consulta Novedades de Lighthouse 10.0.1
Para conocer los conceptos básicos del uso del panel Lighthouse en DevTools, consulta Lighthouse: optimizar la velocidad del sitio web.
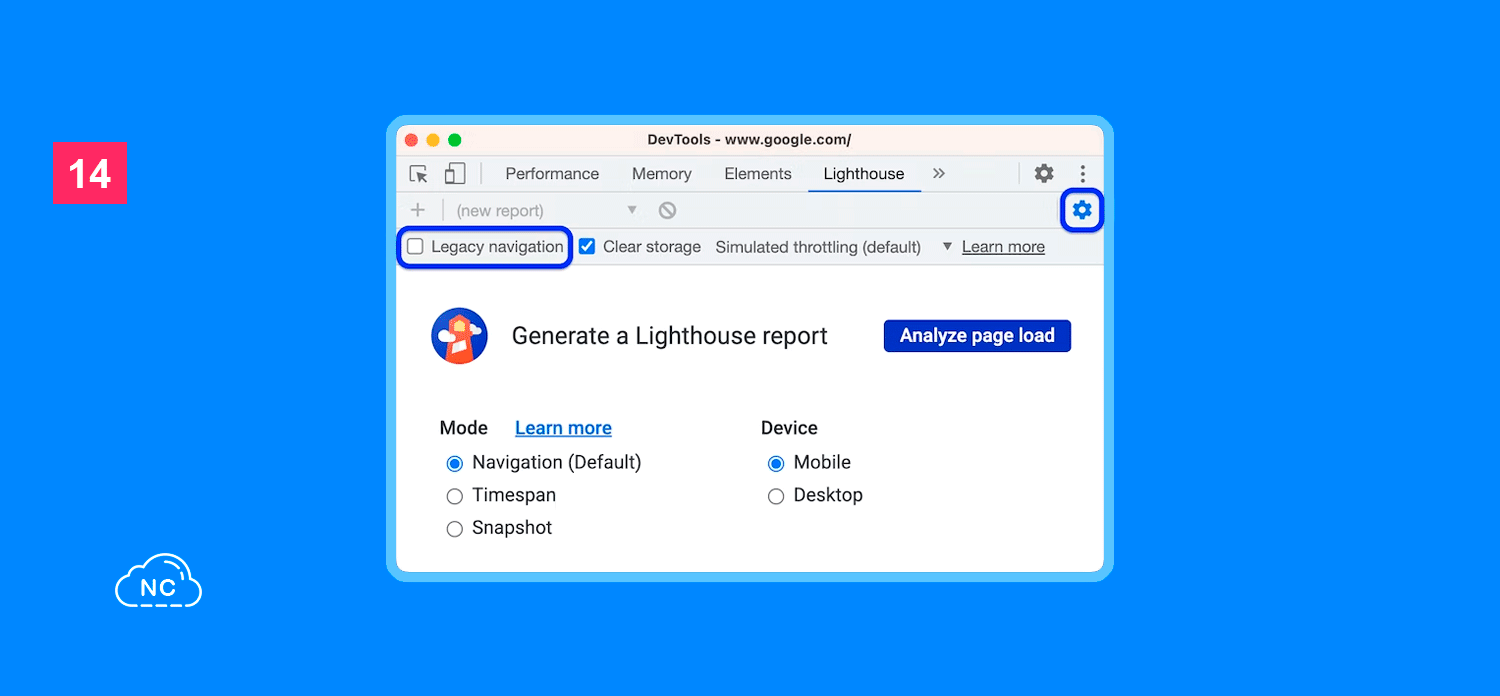
La opción Lighthouse > Legacy navigation ahora está deshabilitada de forma predeterminada. Esta opción utiliza la configuración heredada de Lighthouse en el modo de navegación:
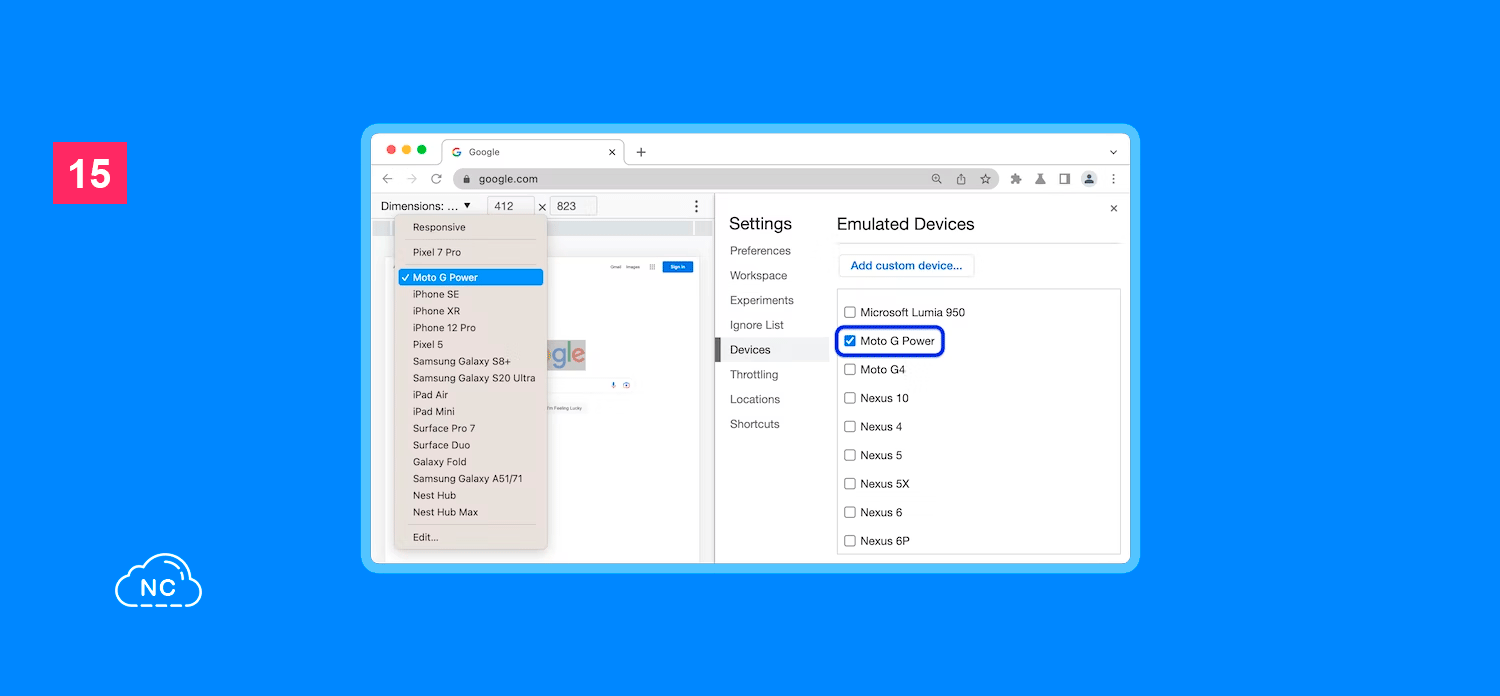
Lighthouse 10 ahora usa Moto G Power como el dispositivo de emulación predeterminado. DevTools agregó este dispositivo a Settings > Devices:
Una Advertencia de la Consola Para Eliminar el Controlador de Recuperación del Service Worker No Operativo
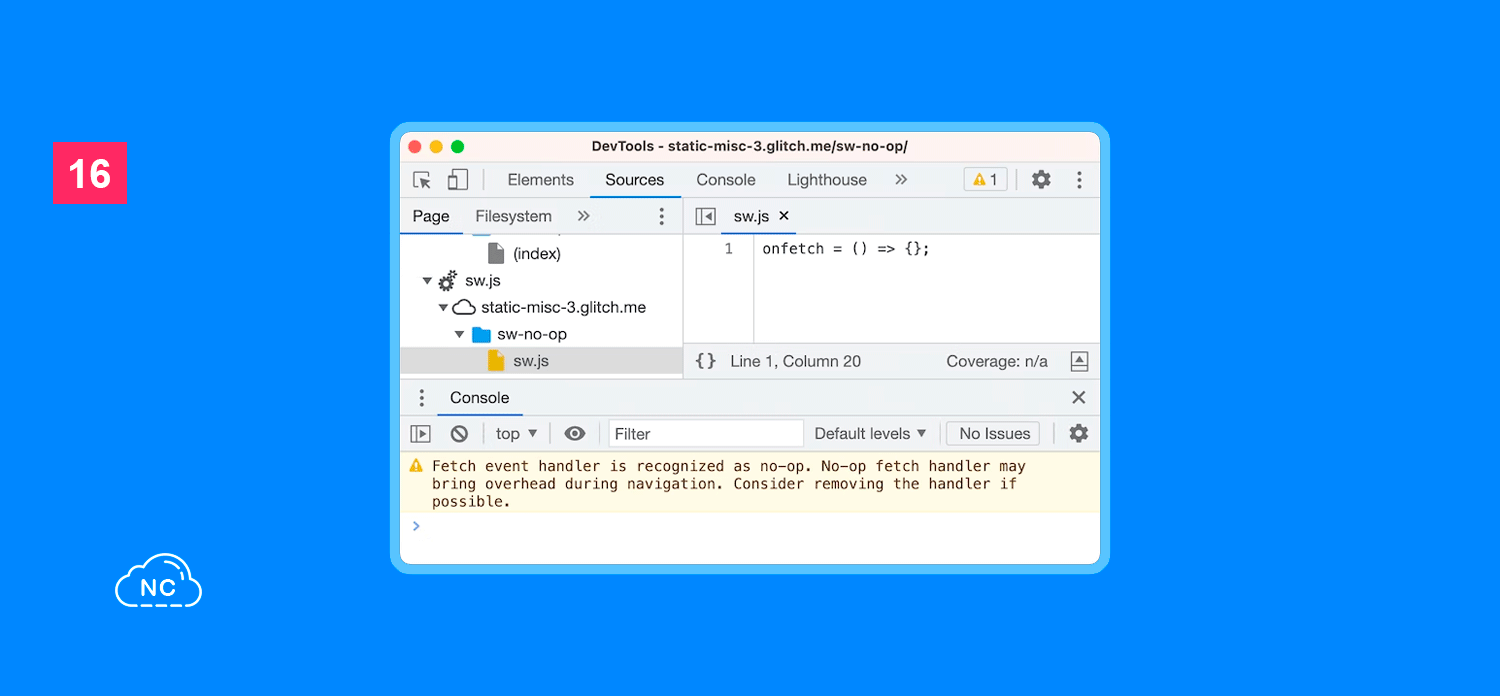
DevTools 112 omite los controladores de obtención de trabajadores de servicio sin operación (sin operación) porque pueden ralentizar la navegación pero no sirven para nada. Dichos controladores ya no son necesarios para que tu sitio web califique como una aplicación web progresiva.
La Console ahora muestra una advertencia si encuentra un controlador de recuperación no operativo en tu sitio web. Considera eliminarlo:
Otros Cambios Destacados
A continuación algunas correciones notables de esta versión:
- El panel Sources > Breakpoints ahora muestra rutas de archivo diferenciadas junto a nombres de archivo ambiguos (1403924).
- La sección Main en el gráfico de llamas del panel Performance ahora se designa CpuProfiler::StartProfiling como Profiler Overhead(1358602).
- DevTools mejoró el autocompletado:
- DevTools agregó un punto de interrupción del detector de eventos para permitirle hacer una pausa cuando abre una ventana de imagen en imagen del documento (1315352).
- DevTools configuró una solución alternativa que muestra correctamente los artefactos del paquete web de Vue2 como JavaScript (1416562).
- Una configuración de consola tiene un mejor nombre: expande automáticamente los mensajes de console.trace(). (1139616).
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 112, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 04-04-2023
- 11-04-2023
- Crear un Post - Eventos Devs - Foro























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)