Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 5 (Final)
 6 minuto(s)
6 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 4, creamos las rutas backend para que el sistema crud pueda gestionar los datos en el servidor y la base de datos. También creamos las vistas frontend, estas vitas son para el usuario final. Asimismo creamos la vista princiapal con Bootstrap 5, esta vista tiene una tabla HTML creada con Bootstrap 5 y en ella se listan todos los productos y al lado derecho unos botones para realiar las tareas CRUD correspondientes. En esta última parte continuamos con el tutorial, vamos con ello.
Partes

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es y Como instalar Node JS
- Como Crear tu Primera Aplicación Hola Mundo con Node JS 10
- 5 Principales Frameworks para Node JS
- Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0) – Parte 1
- Gestión de Perdida o Fuga de Memoria en Node JS – Parte 1
- Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 1
- Como Programar Tareas en Node JS
- Las 5 Mejores Herramientas Para Monitorear Servidores Node JS
- Puedes leer más en la categoría Node JS
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Como Crear una Página Web con Bootstrap 5 – Parte 1
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “Invierte Tu Dinero En Lo Que Te Haga Crecer” y “¿ Qué Es NoCode Development ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 5 (Final).
Crear (Create)
Esta vista esencialmente muestra un formulario en donde el usuario puede ingresar un nuevo registro otro producto. Abro el archivo index.ejs que se encuentra en crud-nodejs19-bootstrap5 > views > index.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/crud-nodejs19-bootstrap5 ├── /config ├── /controllers ├── /models ├── /node_modules ├── /routes ├── /views. ├── actualizar.ejs ├── crear.ejs ├── index.ejs // Abro este Archivo ├── leer.ejs ├── app.js // ├── package.json ├── package-lock.json |
Dentro del archivo index.ejs agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<form method="POST" action="http://localhost:3000/api/v1/productos" role="form" enctype="multipart/form-data"> <input type="hidden" name="_method" value="POST"> <div class="mb-3"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Zapatos Marrones de Cuero" required="required" name="nombre" type="text" id="nombre"> </div> </div> <div class="mb-3"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="4.50" required="required" name="precio" type="text" id="precio"> </div> </div> <div class="mb-3"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="40" required="required" name="stock" type="text" id="stock"> </div> </div> <div class="mb-3"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img" type="file" id="img" required> </div> </div> <button type="submit" class="btn btn-info">Guardar</button> <a href="/" class="btn btn-warning">Cancelar</a> </form> |
En el código anterior, en la parte final he colocado un botón para guardar los cambios y otro Cancelar que permite volver a la vista principal.
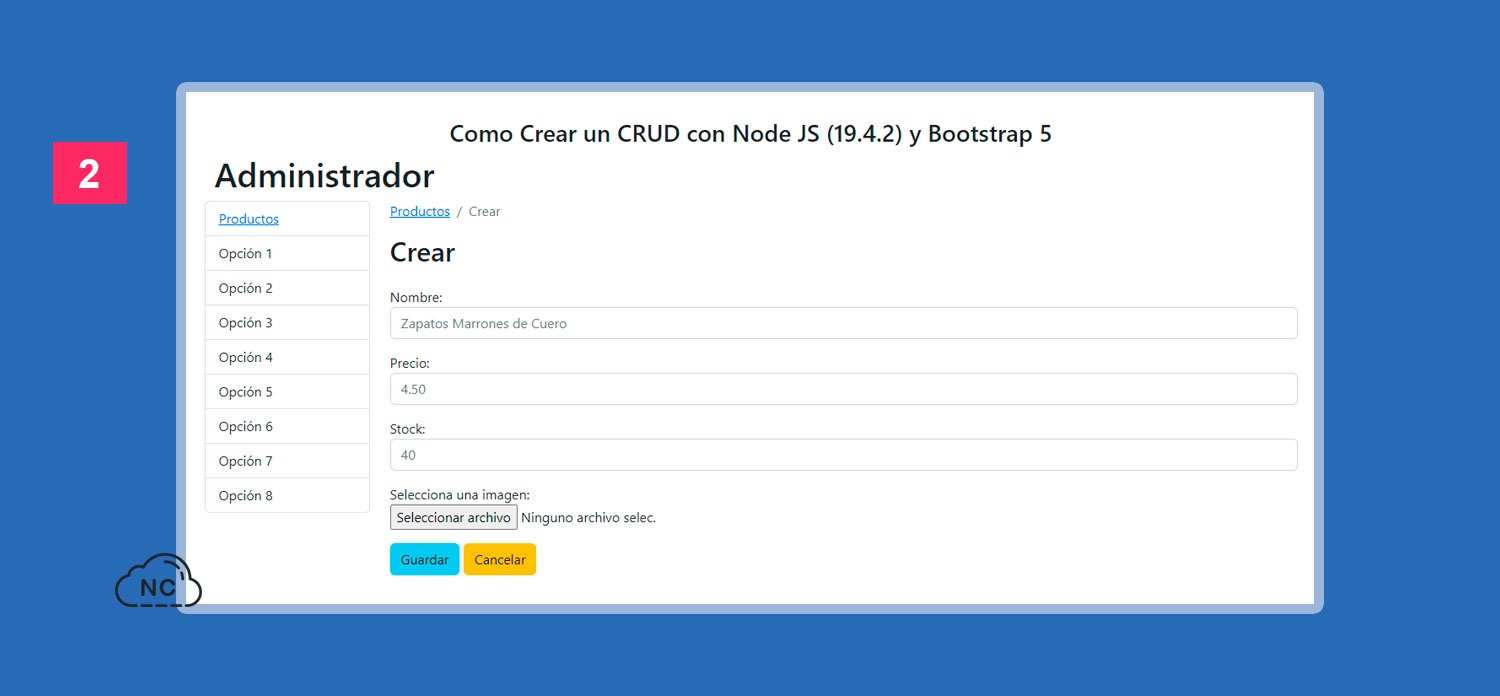
Si voy a la ruta http://localhost:3000/crear, puedo ver el formulario para crear un nuevo producto o registro:
Ahora pasemos a la ruta para leer un registro.
Leer (Read)
En esta vista mostramos todos los datos de un solo producto, es como una vista detalles. Abro el archivo leer.ejs que se encuentra en crud-nodejs19-bootstrap5 > views > leer.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/crud-nodejs19-bootstrap5 ├── /config ├── /controllers ├── /models ├── /node_modules ├── /routes ├── /views. ├── actualizar.ejs ├── crear.ejs ├── index.ejs ├── leer.ejs // Abro este Archivo ├── app.js ├── package.json ├── package-lock.json |
Dentro del archivo leer.ejs agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<section class="example mt-4"> <h5>Nombre: </h5> <p id="nombre"></p> <h5>Precio: </h5> <p id="precio"></p> <h5>Stock: </h5> <p id="stock"></p> <h5>Imagen: </h5> <div class="row"> <div class="col-md-3"> <img id="img" class="img-fluid"> </div> </div> </section> <a href="/" class="btn btn-warning mt-3">Volver</a> |
En el código anterior, en la parte final he colocado un botón que permite volver a la vista principal.
Para llamar a los datos y mostrarlos uno por uno, uso JavaScript, antes de la etiqueta de cierre </body> agrego el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<script type="text/javascript"> var url = new URL(window.location.href); const id = url.searchParams.get("id"); fetch("http://localhost:3000/api/v1/productos/" + id).then(response => { if (response.ok) { return response.json(); } }).then(data => { if (data) { console.log(data); const ar = data; ar.forEach((elem) => { console.log(elem.precio) document.getElementById("nombre").innerHTML = elem.nombre; document.getElementById("precio").innerHTML = elem.precio; document.getElementById("stock").innerHTML = elem.stock; document.getElementById("img").src = "http://localhost:3000/uploads/" + elem.img; }); }; }).catch(err => console.error(err)); </script> </body> |
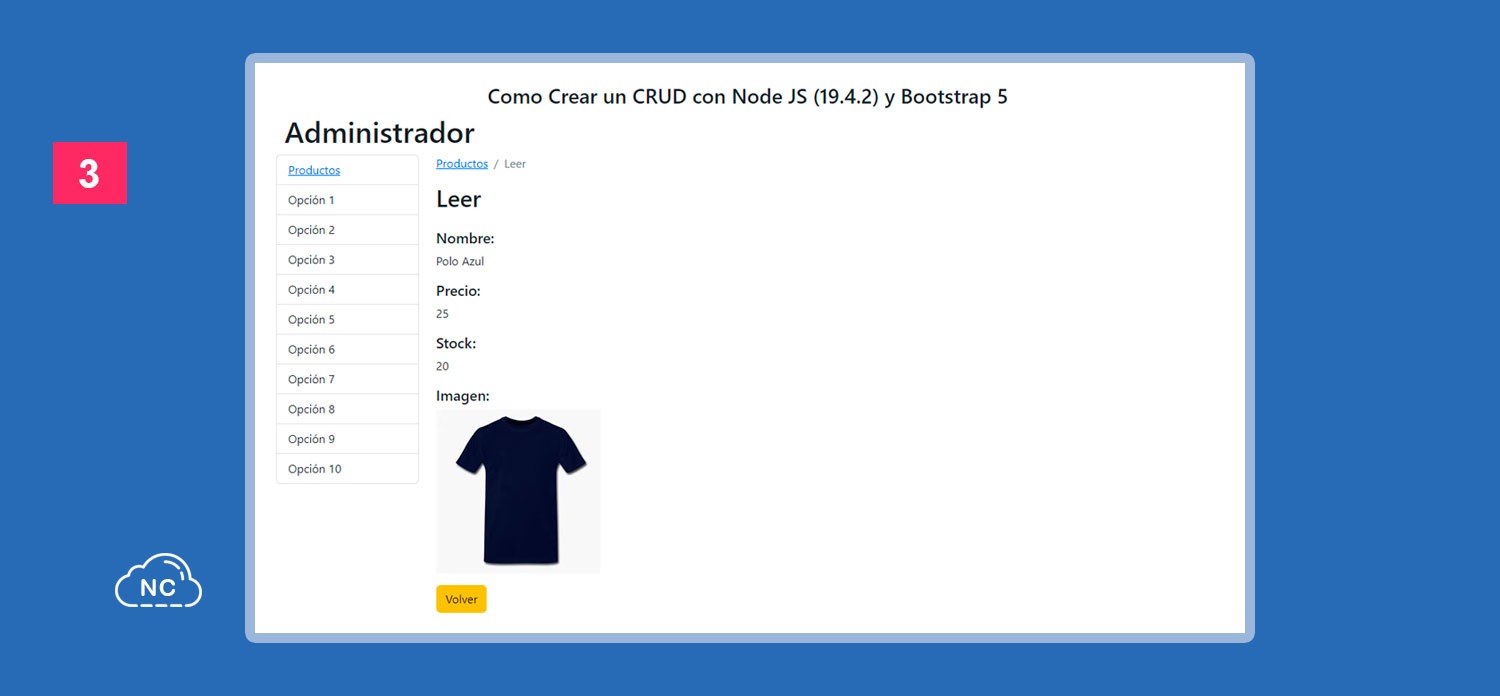
Si voy a la ruta http://localhost:3000/leer?id=2 (paso el id de un producto en la url), puedo ver todos los datos de un producto o registro:
Ahora pasemos a la ruta para actualizar un registro.
Actualizar (Update)
En esta vista mostramos todos los datos de un solo producto en un formulario, en donde podemos editar uno o varios de sus campos. Abro el archivo actualizar.ejs que se encuentra en crud-nodejs19-bootstrap5 > views > actualizar.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/crud-nodejs19-bootstrap5 ├── /config ├── /controllers ├── /models ├── /node_modules ├── /routes ├── /views. ├── actualizar.ejs // Abro este Archivo ├── crear.ejs ├── index.ejs ├── leer.ejs ├── app.js ├── package.json ├── package-lock.json |
Dentro del archivo actualizar.ejs agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<form id="actualizar" method="POST" role="form" enctype="multipart/form-data"> <input type="hidden" name="id" id="id"> <div class="mb-3"> <label for="nombre" class="negrita">Nombre:</label> <div> <input class="form-control" placeholder="Zapatos Marrones de Cuero" required="required" name="nombre" type="text" id="nombre"> </div> </div> <div class="mb-3"> <label for="precio" class="negrita">Precio:</label> <div> <input class="form-control" placeholder="4.50" required="required" name="precio" type="text" id="precio"> </div> </div> <div class="mb-3"> <label for="stock" class="negrita">Stock:</label> <div> <input class="form-control" placeholder="40" required="required" name="stock" type="text" id="stock"> </div> </div> <div class="mb-3"> <label for="img" class="negrita">Selecciona una imagen:</label> <div> <input name="img" type="file" id="img"> </div> </div> <div class="mb-3 col-md-3"> <label for="img" class="negrita">Imagen Actual:</label> <div> <img id="imgactual" class="img-fluid"> </div> </div> <button type="submit" class="btn btn-info">Guardar</button> <a href="/" class="btn btn-warning">Cancelar</a> </form> |
En el código anterior, en la parte final he colocado un botón para guardar los nuevos valores y otro Cancelar que permite volver a la vista principal.
Para llamar a los datos y colocarlos dentro del formulario uso JavaScript, antes de la etiqueta de cierre </body> agrego el siguiente código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<script type="text/javascript"> var url = new URL(window.location.href); const id = url.searchParams.get("id"); fetch("http://localhost:3000/api/v1/productos/" + id).then(response => { if (response.ok) { return response.json(); } }).then(data => { if (data) { console.log(data); const ar = data; ar.forEach((elem) => { console.log(elem.precio) document.getElementById("id").setAttribute('value', elem.id); document.getElementById('actualizar').action = "http://localhost:3000/api/v1/productos/" + elem.id; document.getElementById("nombre").setAttribute('value', elem.nombre); document.getElementById("precio").setAttribute('value', elem.precio); document.getElementById("stock").setAttribute('value', elem.stock); document.getElementById("imgactual").src = "http://localhost:3000/uploads/" + elem.img; }); }; }).catch(err => console.error(err)); </script> </body> |
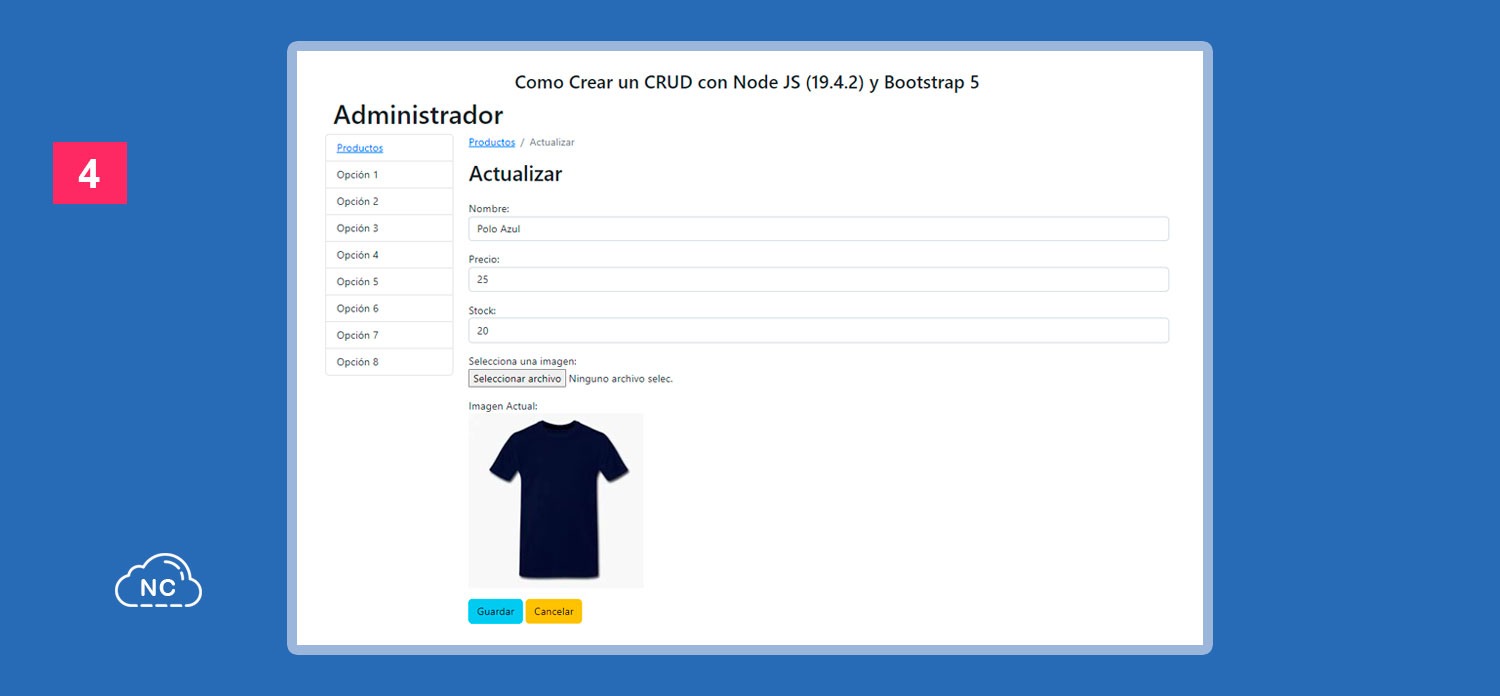
Si voy a la ruta http://localhost:3000/actualizar?id=2, (paso el id de un producto en la url), puedo ver el formulario para actualizar un producto o registro:
Ahora pasemos a la vista para eliminar un registro.
Eliminar (Delete)
Para esta vista no necesitaré un HTML aparte, la tarea eliminar la realizaré en la misma vista principal. Abro del archivo index.ejs que se encuentra en crud-nodejs19-bootstrap5 > views > index.ejs
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
/crud-nodejs19-bootstrap5 ├── /config ├── /controllers ├── /models ├── /node_modules ├── /routes ├── /views. ├── actualizar.ejs ├── crear.ejs ├── index.ejs // Abro este Archivo ├── leer.ejs ├── app.js ├── package.json ├── package-lock.json |
Dentro del archivo index.ejs agrego lo siguiente:
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Código Para eliminar un producto --> <script type="text/javascript"> function confirmarEliminar() { var x = confirm("Estas seguro de Eliminar?"); if (x) return true; else return false; } </script> |
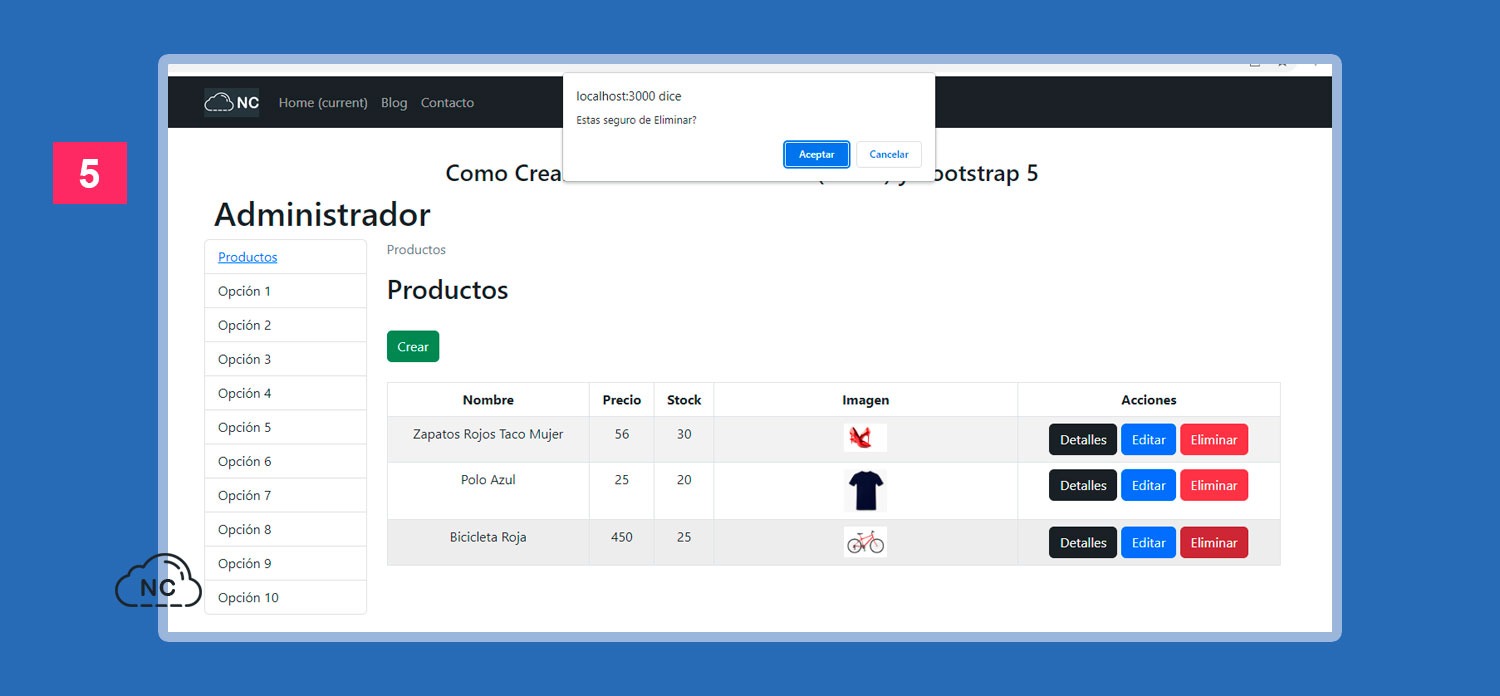
Entonces cuando el usuario presione el botón eliminar, le mostaremos una mensaje preguntándole Estas seguro de Eliminar ?, si el usuario presiona Cancelar, no pasará nada, pero si presiona Aceptar, el producto se eliminará de la base de datos:
Con ello tenemos listas nuestras vistas HTML del sistema CRUD.
Mensajes
Luego que el sistema CRUD realiza una determinada tarea es importante mostrarle un mensaje para confirmarle que la tarea ha sido realizada correctamente. Dentro el archivo index.ejs antes de la tabla para mostrar todos los registros, agrego lo siguiente:
|
1 2 3 4 5 6 7 |
<% if (locals.data != '') { %> <div class="alert alert-primary" role="alert"> <%= locals.data %> </div> <% } %> |
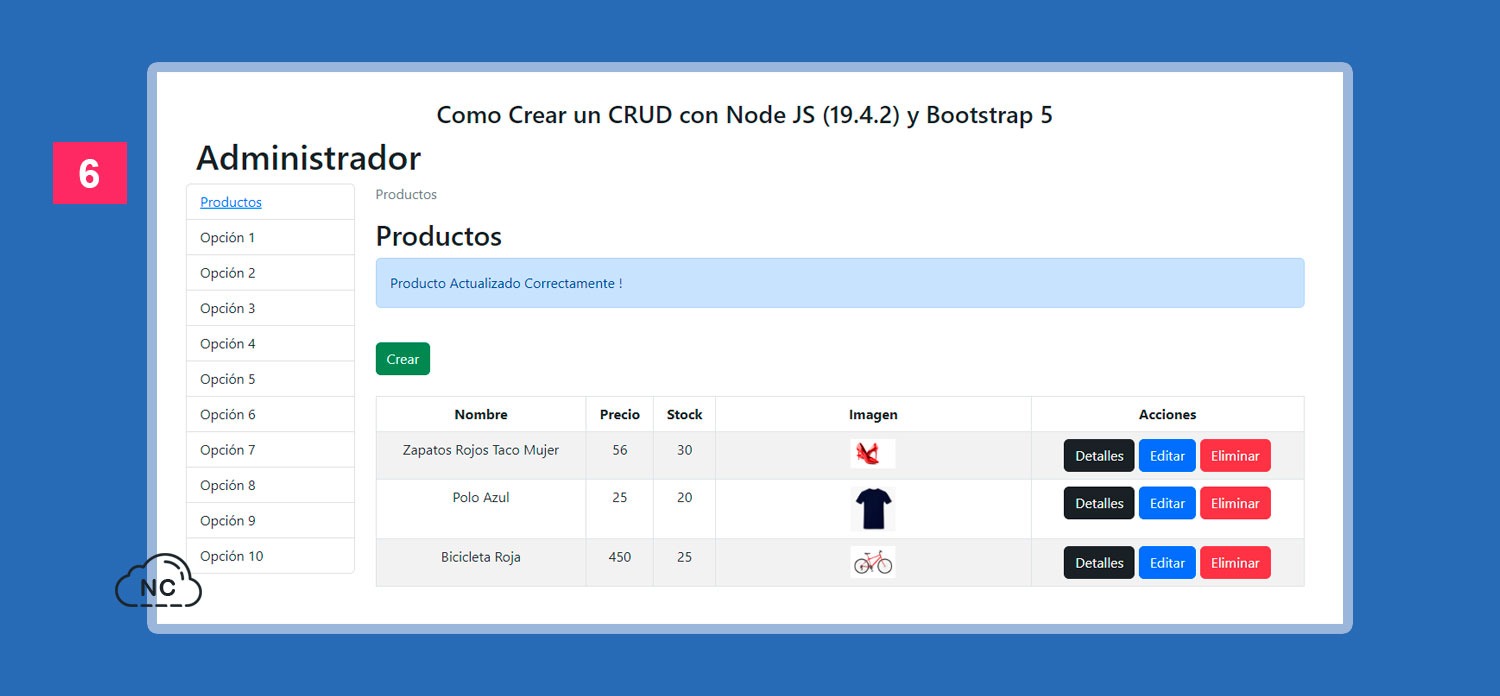
Entonces por ejemplo si el usuario edita un registro, le mostramos el mensaje Producto Actualizado Correctamente ! arriba de la tabla:
Bien, con ello hemos terminado de crear nuestro primer sistema CRUD que realiza las operaciones Crear, Leer, Actualizar y Eliminar.
Conclusión
Saber crear operaciones CRUD es muy importante, es la base para la mayoria de aplicaciones, software, etc. Ya que la mayoría de estas suele realizar operaciones CRUD en casi todas sus tareas o logicas de proceso. Ahora que sabes crear tareas CRUD, puedes aplicar ese conocimiento a otros proyectos.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Node JS Tutoriales
- 21-02-2023
- 28-02-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)