Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 2
 5 minuto(s)
5 minuto(s)En esta página:
Demo
En la parte anterior llamada Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 1, pudimos conocer los primeros pasos para crear este proyecto. Asimismo instalamos las dependencias: Express JS, MySQL, Nodemon y Bootstrap 5. Todas estas dependencias se usan conforme se va creando el sistema CRUD. En esta segunda parte continuamos con el tutorial Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5, vamos con ello.
Partes

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es y Como instalar Node JS
- Como Crear tu Primera Aplicación Hola Mundo con Node JS 10
- 5 Principales Frameworks para Node JS
- Mostrando el Mensaje de “Usuario esta escribiendo…” en un Chat con Node JS 14.5.0 (Socket IO 2.3.0) – Parte 1
- Gestión de Perdida o Fuga de Memoria en Node JS – Parte 1
- Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 1
- Como Programar Tareas en Node JS
- Las 5 Mejores Herramientas Para Monitorear Servidores Node JS
- Puedes leer más en la categoría Node JS
- Que es Bootstrap, Historia y tu Primer Hola Mundo
- Como Crear una Página Web con Bootstrap 5 – Parte 1
- Puedes leer más en la categoría Bootstrap.
Asimismo, te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Como Como Crear un CRUD con Node JS (19.4.2) y Bootstrap 5 – Parte 2.
Base de Datos
Yo estoy usando XAMPP, que es una herramienta que me permite monstar un servidor local, XAMPP trae phpMyAdmin y me permite gestionar mi base de datos MySQL, entonces primero arranco XAMPP y una ves que este iniciado, ingreso a la ruta local http://localhost/phpmyadmin/ y dentro de ella creo mi base de datos.
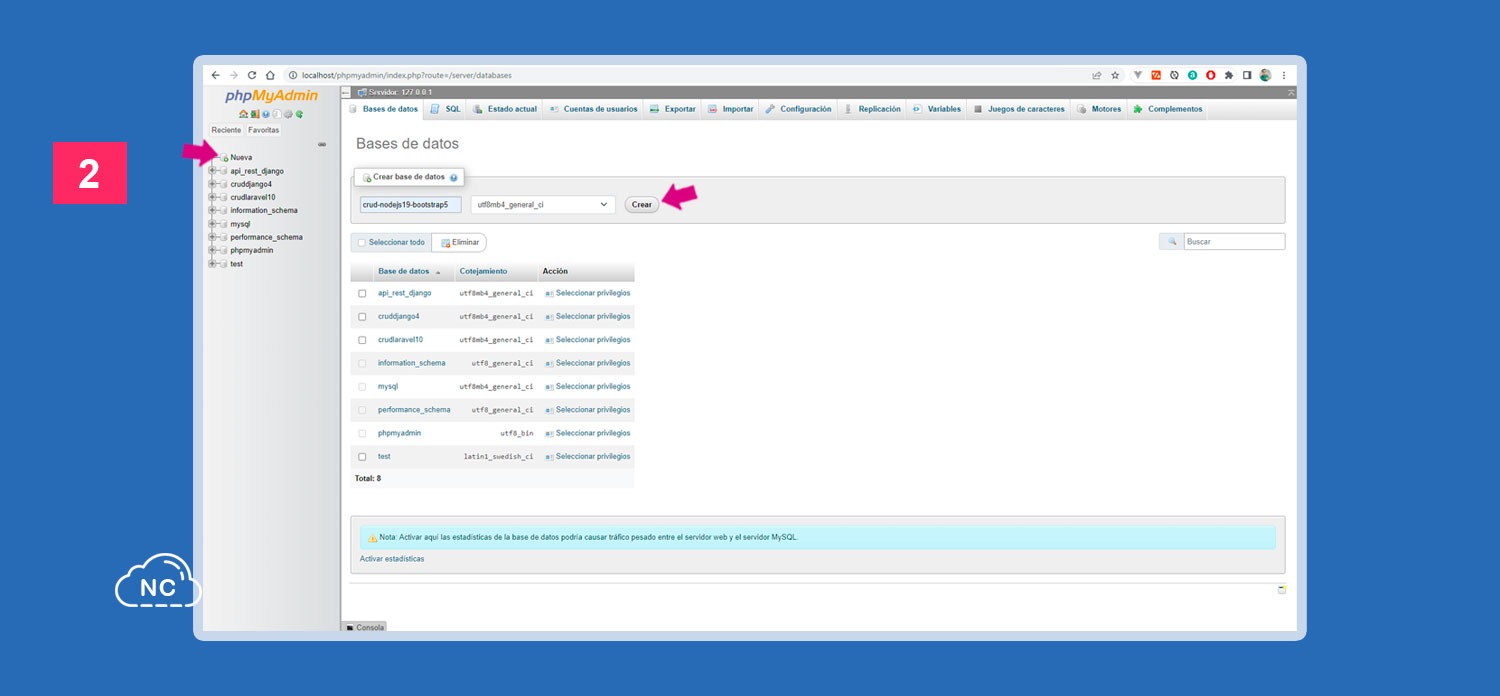
A mi base de datos le pondré de nombre crud-nodejs19-bootstrap5, igual que el nombre del proyecto (Tu le puedes poner el nombre que desees). Dentro de phpMyAdmin presiono el botón que está al lado izquierdo que dice Nueva, luego al lado derecho escribo el nombre de mi base de datos, dejo la collation en utf8mb4_general_ci (Recomendado) y presiono el botón Crear, para crear la base de datos:
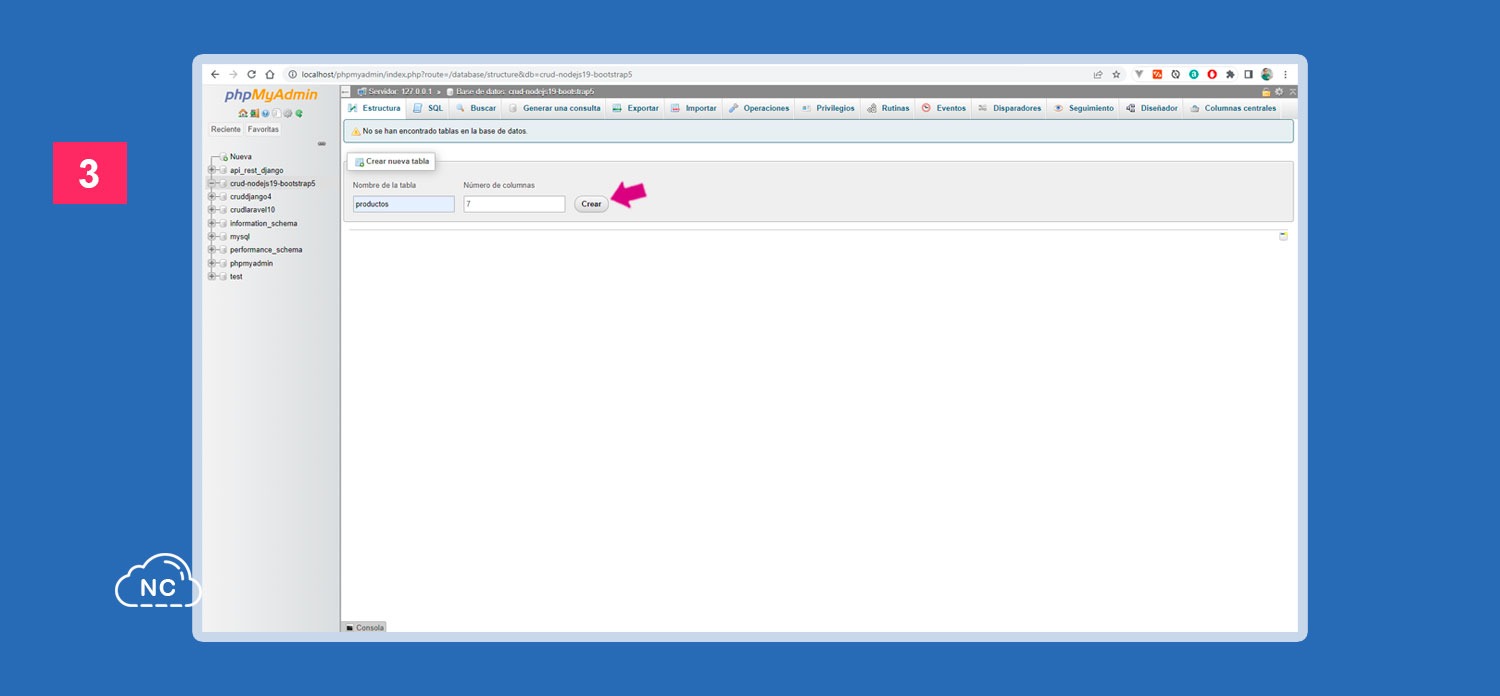
Ahora ingreso a mi base de datos, a mi me redirigió automaticamente a ella. Me aparece para crear mi primera tabla, le dare de nombre productos con 7 columnas. Usaré 7 columnas, ya que voy a necesitar 7 campos, estos son id, nombre, precio, stock, img, created_at y updated_at.
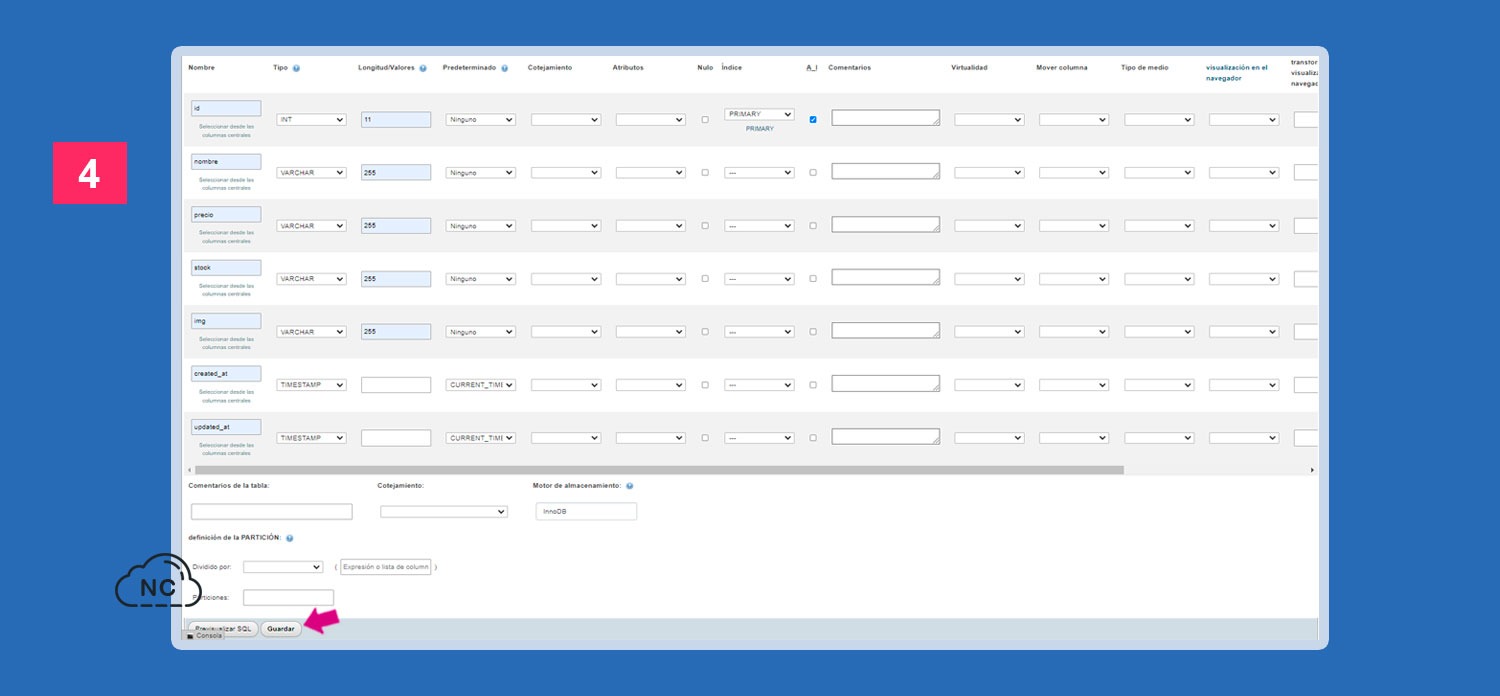
En la siguiente ventana, escribo el nombre de los 6 campos, estos son id, nombre, precio, stock, img, created_at y updated_at.
Al campo id le doy el tipo INT, también le doy una longitud de 11 caracteres, le asigno el atributo AI (Auto Increment) para que el id de cada registro, se cree automáticamente cada ves que se inserte un nuevo registro en la tabla productos.
Para los campos nombre, precio, stock, img le doy el tipo VARCHAR con una longitud de 255 caracteres y a los campos created_at y updated_at le doy el tipo TIMESTAMP, en Predeterminado les pongo CURRENT_TIMESTAMP para que inserte automáticamente la fecha y hora actual en que se realiza la operación de creación de un producto o de actualización de un producto.
Nota: Puedes optar por ponerle NULL al campo updated_at, para este tutorial le dejaré como TIMESTAMP, la fecha y hora de actualización la crearemos manualmente.
Presiono el botón Guardar para crear los campos para la tabla productos:
Nota: La configuración de la tabla es referencial. Tu debes crear los campos con tu propia configuración, cada proyecto requiere seguir ciertas configuraciones y ciertas buenas prácticas. Para mi caso yo usaré las mencionadas, para no complicarme. La idea es enseñarte a como crear el sistema CRUD.
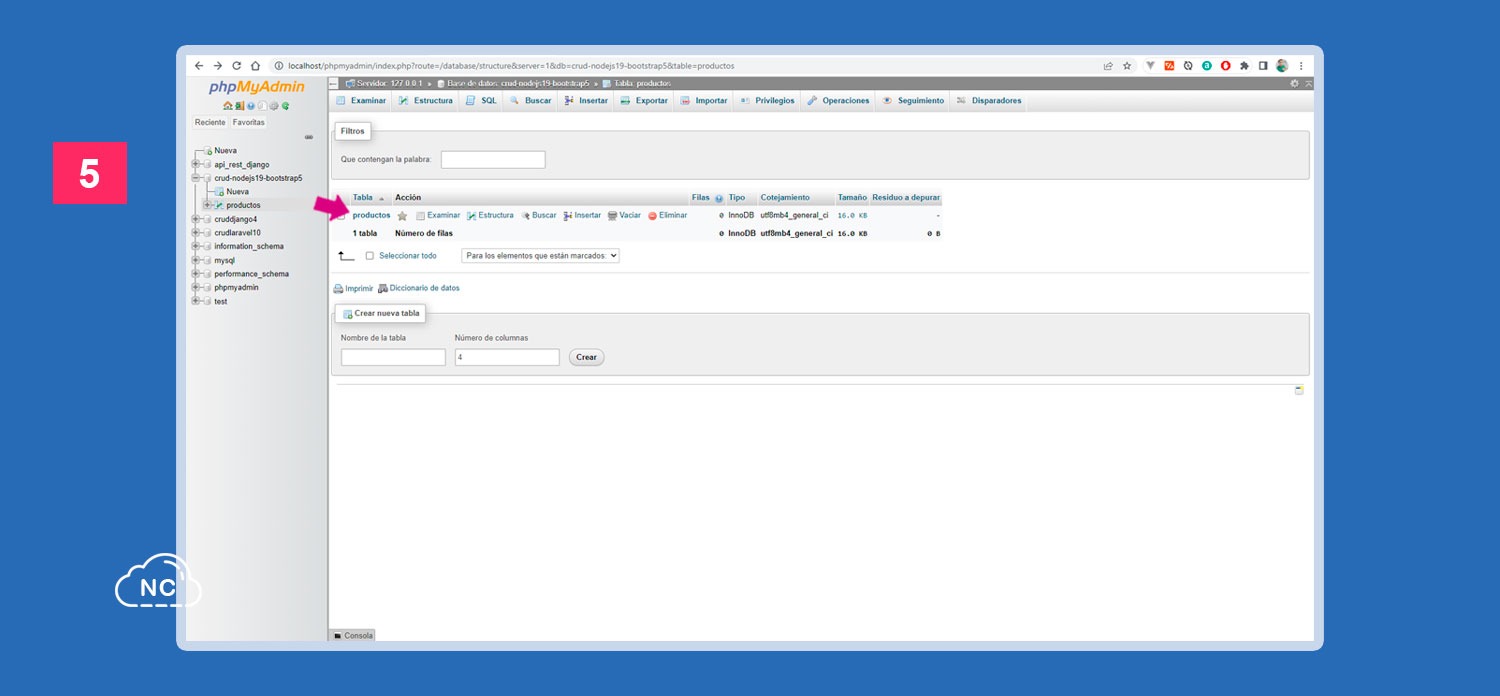
Luego de presionar el botón Guardar, phpMyAdmin me muestra la tabla creada:
Presiona la tabla productos y me abre la tabla vacia en su pestaña Examinar ya que no hemos insertado ningun registro todavia, cuando agregamos nuevos registros, esta pestaña mostrará todos los que se vayan insertando en ella.
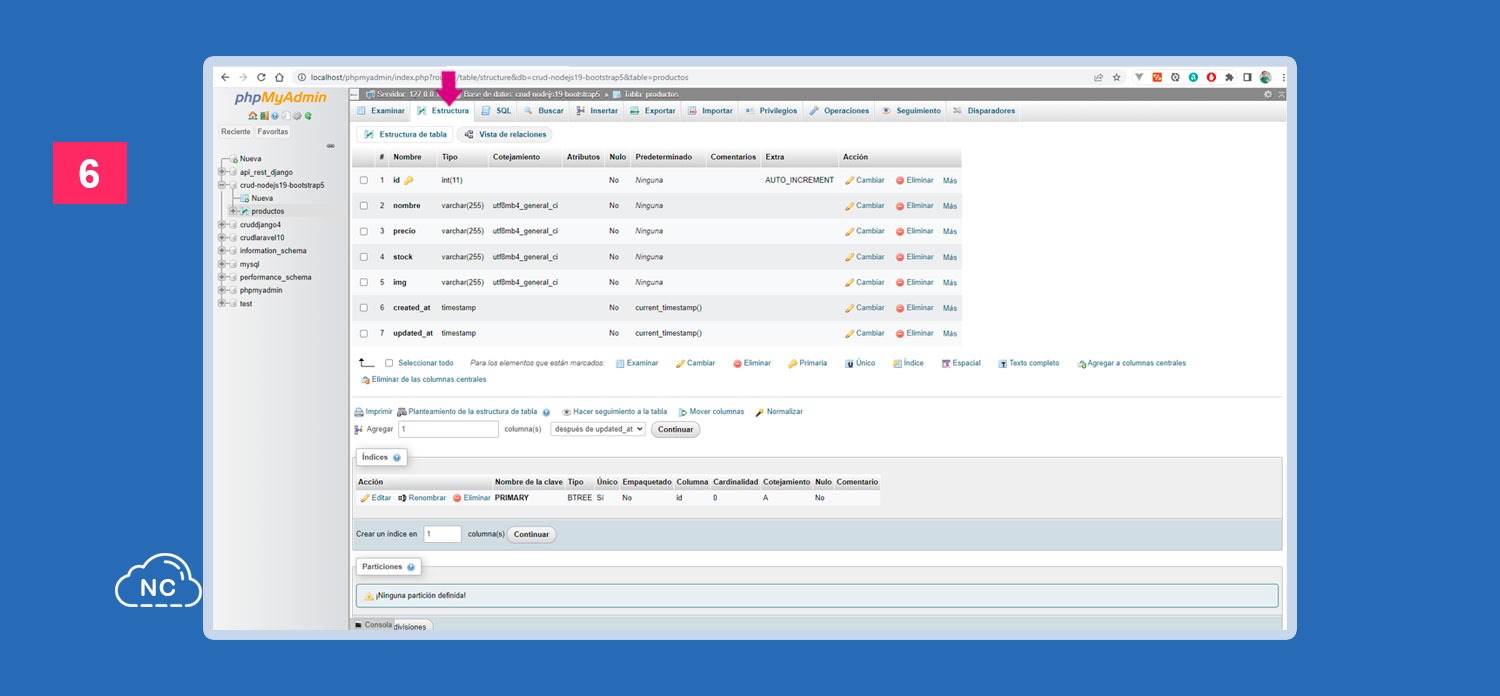
Dentro de ella puedo ir a la pestaña Estructura y puedo ver mejor la estructura de la tabla con todos sus campos asignados anteriormente:
Con esto tenemos creada nuestra base de datos con una tabla para poder realizar las operaciones CRUD (Create, Read, Update y Delete) que en español significan Crear, Leer, Actualizar y Eliminar.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte vamos a configurar la conexión a la base de datos entre Node JS y MySQL, asimismo realizaremos otras tareas más.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Node JS Tutoriales
- 18-02-2023
- 13-04-2023
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)