Novedades en las Dev Tools 104 de Google Chrome
 7 minuto(s)
7 minuto(s)En esta página:
- Reiniciar Frame Durante La Depuración
- Opciones de Reproducción Lenta En el Panel Recorder
- Crear Una Extensión Para el Panel Recorder
- Agrupar Archivos Por Autoría/Implementación En El Panel Sources
- Nueva Pista de Tiempos de Usuario En El Panel Performance insights
- Revelar La Ranura Asignada de Un Elemento
- Simula La Concurrencia de Hardware Para Grabaciones de Rendimiento
- Vista Previa del Valor Sin Color Al Autocompletar Variables CSS
- Identifica Los Frames de Bloqueo En el Panel de caché Back/forward
- Sugerencias de Autocompletado Mejoradas Para Objetos de JavaScript
- Mejoras En Los Mapas de Origen
- Otros Cambios Destacados
- Nota(s)
El día 13 de Julo de 2022 el equipo que da soporte a las Chrome DevTools lanzo la versión 104, la cual trae varias novedades interesantes como la posibilidad de poder reiniciar un frame durante la depuración, poder crear una extensión para el panel de grabación, poder obtener una vista previa de un valor sin color al autocompletar variables CSS, mejoras en los mapas de origen, sugerencias de autocompletado mejoradas para objetos de JavaScript, entre otras. Bien conozcamos todas las novedades que trae esta nueva versión a continuación.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Novedades en las Dev Tools 103 de Google Chrome
- Novedades en las Dev Tools 102 de Google Chrome
- Novedades en las Dev Tools 101 de Google Chrome
- Novedades en las Dev Tools 100 de Google Chrome
- Novedades en las Dev Tools 99 de Google Chrome
- Novedades en las Dev Tools 98 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y ““¿ Qué Es NoCode Development ?” (Anchor Podcast)”:
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 104 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Reiniciar Frame Durante La Depuración
En esta versión vuelve la función Restart frame (Reiniciar marco), la cual puede volver a ejecutar el código anterior cuando esté en pausa en algún lugar de una función. Anteriormente, esta función habia quedado obsoleta y se eliminó en Chrome DevTools 92 debido a problemas de estabilidad.
En esta página de ejemplo, el depurador se detuvo inicialmente en el punto de interrupción (línea 343) cerca del final de la función toggleColorScheme. Para reiniciar la depuración desde el inicio de la función toggleColorScheme, expande la sección Call stack en el panel Debugger, presiona el botón derecho del mouse sobre toggleColorScheme y selecciona la opción Restart frame.
Opciones de Reproducción Lenta En el Panel Recorder
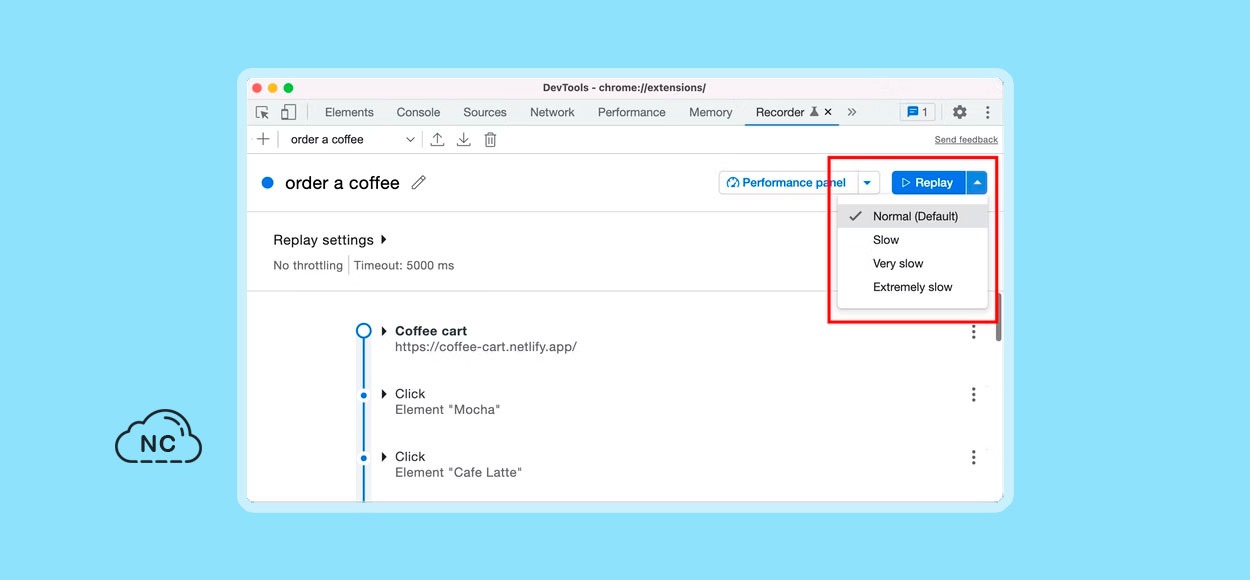
Ahora puedes reproducir flujos de usuario a una velocidad más lenta: lenta, muy lenta y extremadamente lenta. Estas opciones te permiten observar mejor la repetición de cada paso en la pantalla.
Para usar esta funcionalidad, abre el panel Recorder e inicia una nueva grabación. Una vez finalizada la grabación, haz clic en el botón desplegable Replay. Seleccionar una velocidad para iniciar una repetición.
Crear Una Extensión Para el Panel Recorder
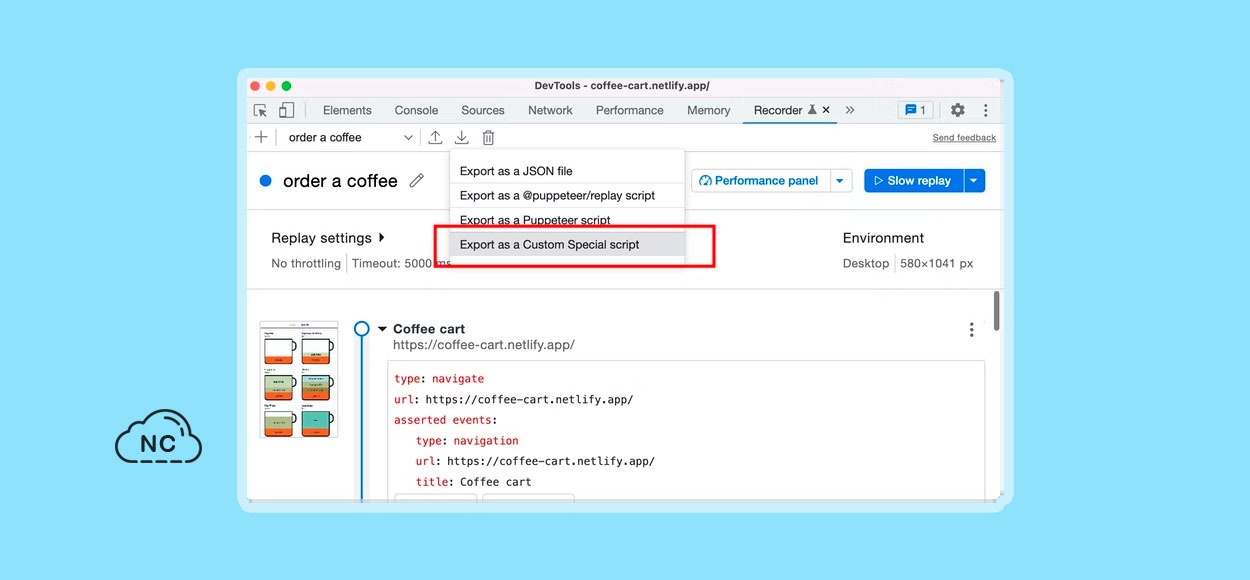
En Chrome DevTools 104 ahora puedes crear o instalar una extensión de Chrome para exportar secuencias de comandos de reproducción en tu formato favorito. Consulta la documentación de la Recorder extension API para obtener más información sobre cómo crear una.
Para instalar una extensión de demostración, sigue estos pasos descritos en la documentación.
Agrupar Archivos Por Autoría/Implementación En El Panel Sources
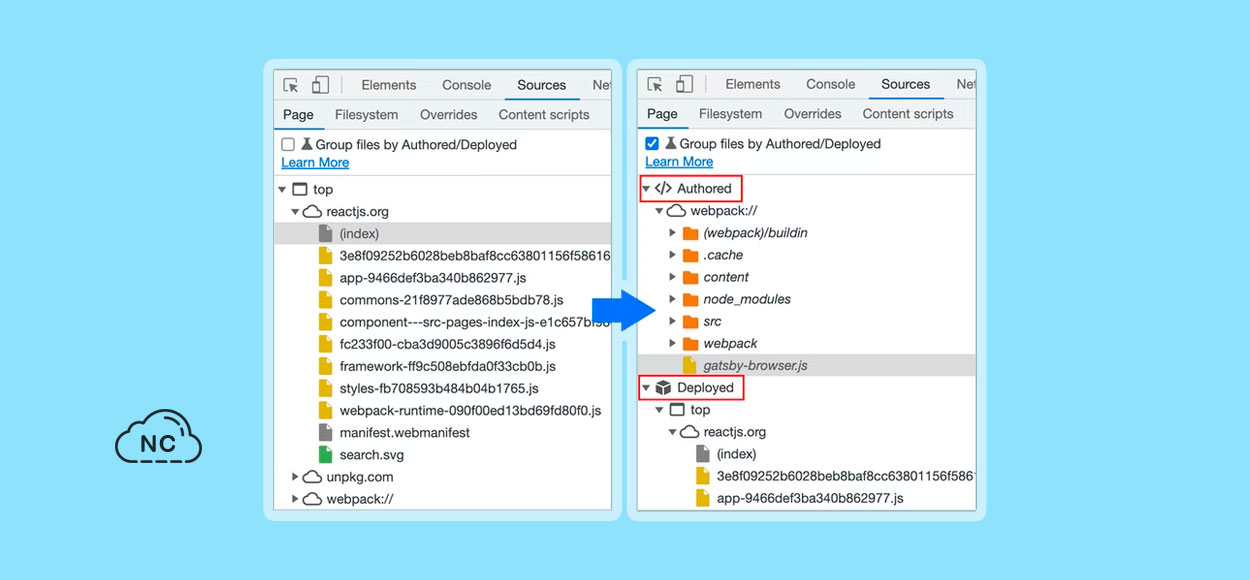
Habilita la nueva opción Group files by Authored/Deployed para organizar tus archivos en el panel Sources. Al desarrollar aplicaciones web con frameworks como React, Angular, Vue, etc, puede resultar difícil navegar por los archivos de origen debido a los archivos minimizados generados por las herramientas de compilación como Webpack, Vite, etc.
Por medio de esta opción, puedes agrupar archivos en 2 categorías para una búsqueda de archivos más rápida:
Authored (Autor): Similar a los archivos fuente ques en tu IDE. DevTools genera estos archivos en función de los mapas de origen (proporcionados por sus herramientas de compilación.)
Deployed (Desplegado): Los archivos reales que lee el navegador. Por lo general, estos archivos se minimizan.
Puedes probarlo tu mismo usando la página web de React.
Nueva Pista de Tiempos de Usuario En El Panel Performance insights
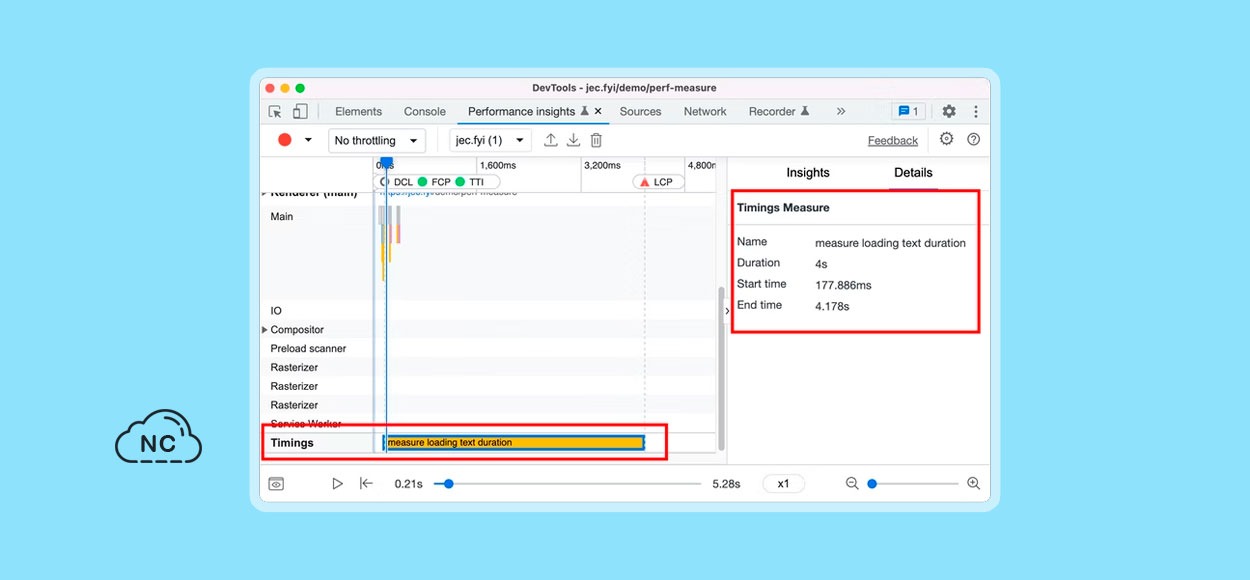
Visualiza las marcas performance.measure() en tu grabación con la nueva pista User Timings en el panel Performance insights. Por ejemplo, esta página web utiliza el método performance.measure() para calcular el tiempo transcurrido de carga de texto.
Cuando empieza a medir la carga de la página, la pista de User Timings se muestra en la grabación. Haz clic en el elemento de tiempos para ver tus detalles en el panel lateral.
Revelar La Ranura Asignada de Un Elemento
Los elementos ranurados en el panel Elements tienen una nueva badge (insignia) slot. Al depurar problemas de diseño, usa esta característica para identificar el elemento que afecta el diseño del nodo más rápido.
Esta página de ejemplo contiene tarjetas con algunas ranuras con nombre. Inspecciona la ranura person-occupation de una tarjeta, haz clic en la insignia slot junto a ella para revelar su ranura asignada.
Aprende a usar elementos para crear una plantilla flexible que luego se pueda usar para completar el DOM oculto de un componente web.
Simula La Concurrencia de Hardware Para Grabaciones de Rendimiento
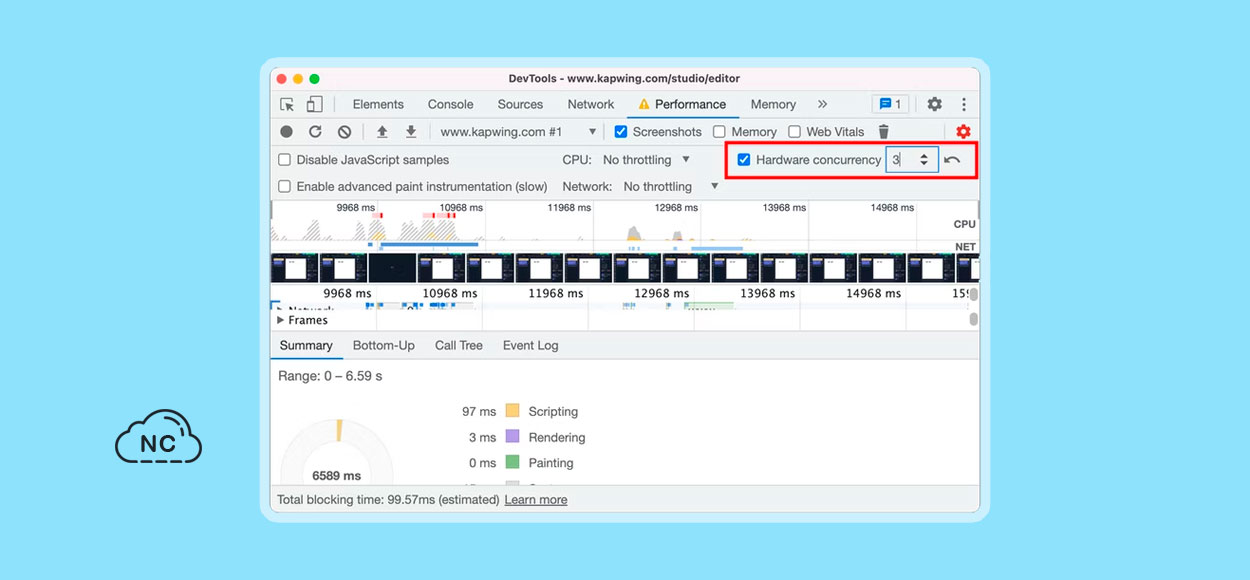
La nueva configuración de Hardware concurrency en el panel Performance permite a los desarrolladores configurar el valor informado por navigator.hardwareConcurrency.
Algunas aplicaciones utilizan navigator.hardwareConcurrency para controlar el tamaño del conjunto de subprocesos de Emscripten.
Con esta función, los desarrolladores pueden probar el rendimiento de su aplicación con diferentes recuentos de núcleos.
Vista Previa del Valor Sin Color Al Autocompletar Variables CSS
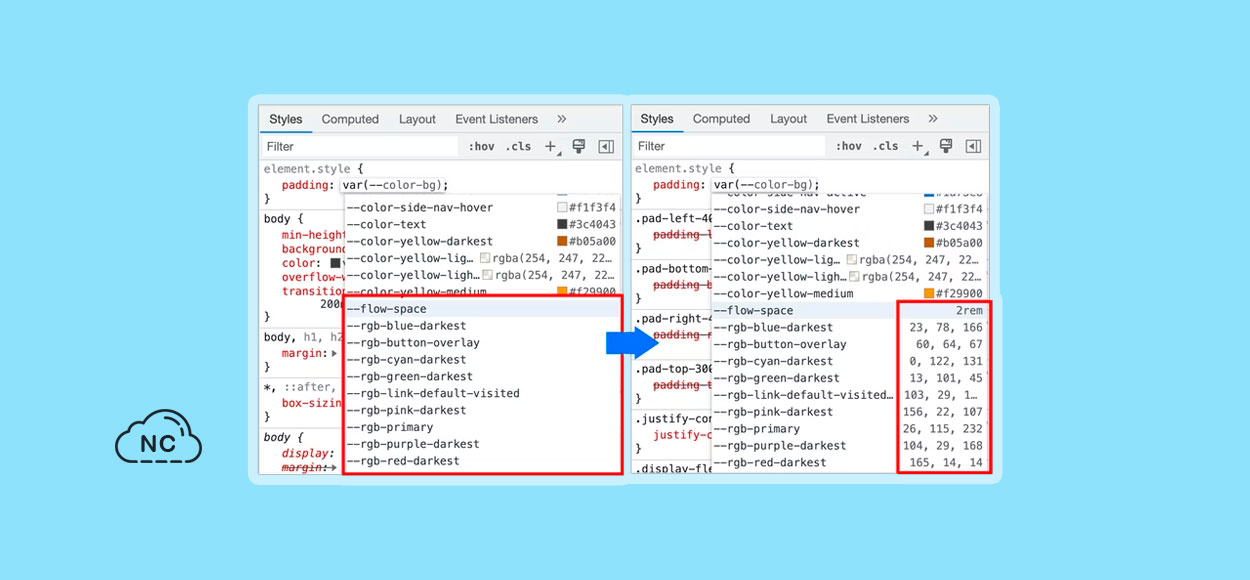
En Chrome DevTools 104, ahora al completar automáticamente las variables CSS, DevTools ahora completa la variable sin color con un valor significativo para que pueda obtener una vista previa de que tipo de cambio tendrá el valor en el nodo.
Identifica Los Frames de Bloqueo En el Panel de caché Back/forward
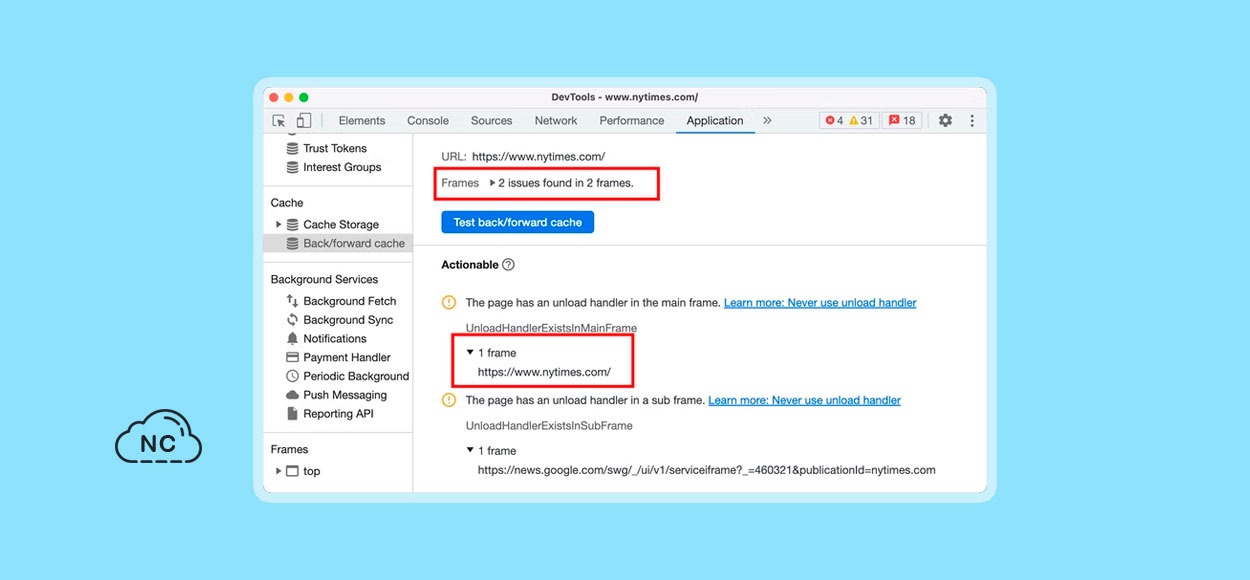
El panel Back/forward cache en el panel Application tiene una nueva sección de frames para ayudarte a identificar los frames de bloqueo que puede estar impidiendo que la página sea elegible para bfcache.
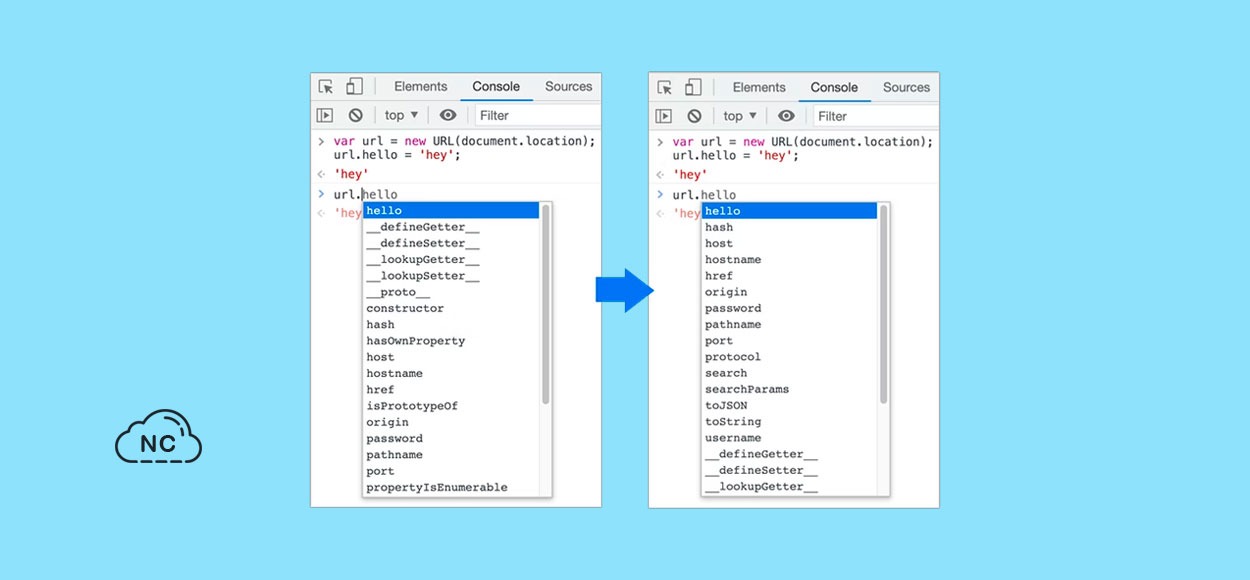
Sugerencias de Autocompletado Mejoradas Para Objetos de JavaScript
En Chrome DevTools 104, las propiedades de autocompletado para objetos de JavaScript ahora se muestran según este orden:
- Propias propiedades enumerables
- Poseer propiedades no enumerables
- Propiedades enumerables heredadas
- Propiedades no enumerables heredadas
En versiones anteriores de Chrome DevTools, a los desarrolladores les resultaba más difícil encontrar propiedades relevantes porque la sugerencia solo favorecía las propiedades propias sobre las propiedades heredadas y todas las propiedades heredadas tenían la misma prioridad.
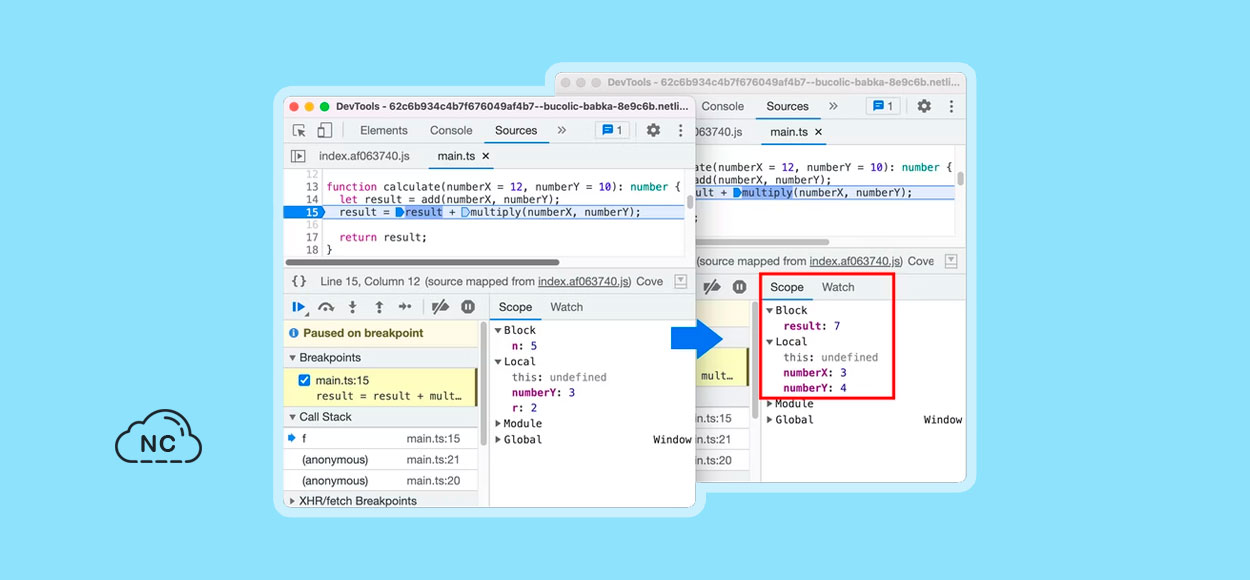
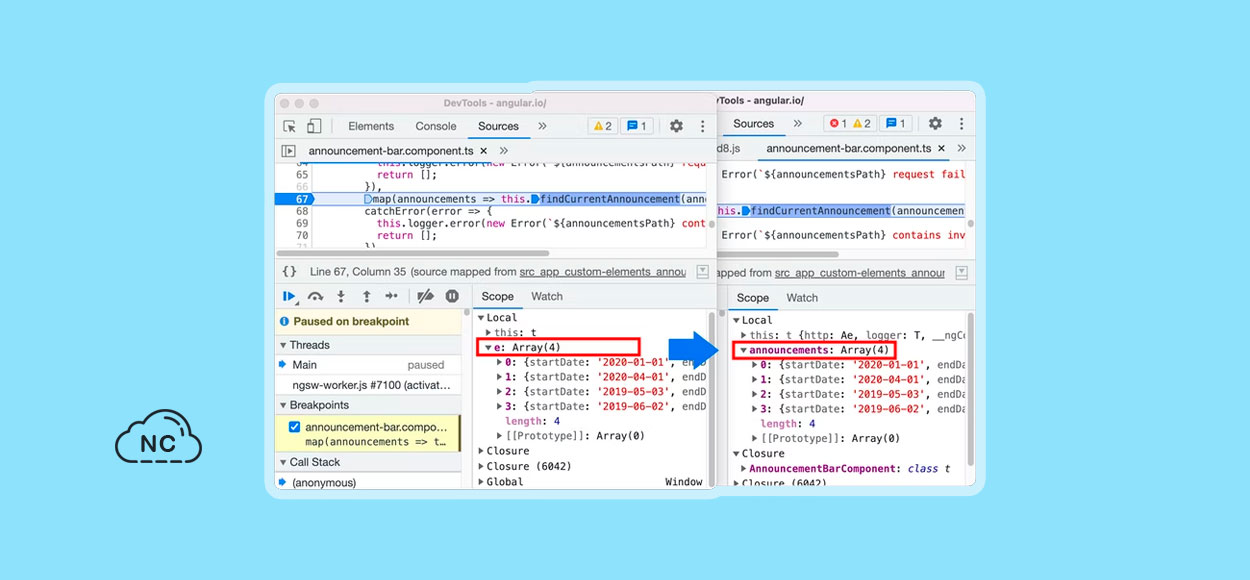
Mejoras En Los Mapas de Origen
Aquí hay algunas correcciones en los mapas de origen para mejorar la experiencia general de depuración:
- Los puntos de interrupción (breakpoints) ahora funcionan en línea <script> con anotaciones sourceURL.
- El depurador ahora resuelve las variables de ámbito de bloque en la vista Scope con mapas de origen.
- El depurador ahora resulve las variables en funciones de flecha (arrow functions) en la vista Scope con mapas de origen.
Otros Cambios Destacados
A continuación algunas correcciones notables de esta versión:
- Se corrigió la configuración de Auto-completion para el panel Sources . Anteriormente, la función de autocompletar siempre estaba activada, incluso si la configuración estaba deshabilitada. (1323286)
- Se actualizó la pestaña Manifiest en el panel Applicación para analizar el último formato de combinación de colores. (1318305)
- Se mejoraron las sugerencias para los problemas de bloqueo de representación <script async> en el panel Performance insight. Anteriormente, DevTools lo sugería add async attribute to the script tag aunque la secuencia de comandos ya estuviera marcada como asíncrona. (1334096)
- El panel Performance insight ahora detecta iframes como causas potenciales de cambios de diseño. Puedes ver los detalles del iframe en el panel Details . (1328873)
- Cuando se abre un archivo en el menú Command, los archivos creados (archivos generados por mapas de origen) ahora se clasifican más alto, por lo que aparecen encima de los scripts implementados con nombres similares. (1312929)
Bien, hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 104, nos vemos en la siguiente actualización.
Nota(s)
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Algunos de los enlaces compartidos en este Post, pueden dejar de existir, esto no depende de nosotros, si no de los servicios que los almacenan.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 22-07-2022
- 24-09-2022
- Crear un Post - Eventos Devs - Foro
























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)