Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
JavaScript nos permite trabajar con diferentes elementos del cliente, también con el servidor, per ese es tema para otro Post. En cuanto al cliente podemos usar su fecha y manipularla para crear alguna funcionalidad o aplicación. En este tutorial te enseñaré a como mostrar un mensaje en una determinada fecha, es decir un día, mes y año con el genial Lenguaje de Programación JavaScript, vamos entonces con ello.
Antes de continuar te invito a leer los siguientes artículos:
- 5 Características de JavaScript en Desuso y sus Alternativas
- Como Crear un Reloj Digital (Numérico) con JavaScript
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Exportar e Importar Módulos en JavaScript
- Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript
- Implementación de Queues (Colas) en JavaScript
- 5 Conceptos de JavaScript que los Desarrolladores Principiantes deben saber
- El método flatMap() de JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo te invito a escuchar el Podcast: “En Cuanto Tiempo Puedo Ser Un Buen Programador ?” y “Ventajas y Desventajas de Usar 2 o Más Monitores Para un Desarrollador” (Anchor Podcast):
| Spotify | SoundCloud | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Y también te recomiendo estudiar el Curso JavaScript desde 0 que es 100 % Gratuito, cuenta con mas de 70 videos a tu disposición:
En el curso de JavaScript conocerás todas las nociones técnicas de este Lenguaje el cual es uno de los más usados en el mundo.
Bien ahora continuemos con el Post: Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen).
Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen)
Creo una función en JavaScript llamada saludoFestividad(), tu le puedes colocar el nombre que desees a tu función:
|
1 2 3 4 5 6 7 |
function saludoFestividad() { // Acá va el código } |
Dentro de la función creo una variable llamada fechaHoy y dentro de ella agrego el objeto Date() que obtiene la fecha, hora, zona horaria, etc. Por ejemplo me devuelve: Wed Jun 29 2022 14:49:02 GMT-0500 (hora estándar de Perú). Pero como yo solo quiero la fecha entonces hago uso del método toISOString() y slice() y solo extraería la fecha en este formato por ejemplo: 2022-06-2022. La idea es tratar a la fecha como un string o texto y luego compararlo con una fecha festiva determinada también de tipo string o texto y mostrar un mensaje.
|
1 2 3 4 5 6 7 8 |
function saludoFestividad() { // Formateamos la Fecha, por ejemplo "2022-06-29" var fechaHoy = new Date().toISOString().slice(0, 10); } |
Ahora colocamos la fecha formateada en una nueva variable llamada soloFechaHoy, recuerda que tu les puedes poner el nombre de variable que desees. Debajo definimos las fechas festivas o las fechas en donde se debe mostrar el mensaje.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function saludoFestividad() { // Formateamos la Fecha, por ejemplo "2022-06-29" var fechaHoy = new Date().toISOString().slice(0, 10); // Colocamos la fecha formateada dentro de otra variable var soloFechaHoy = fechaHoy; // Definimos las fechas festivas o fechas en donde se debe mostrar el Mensaje var navidad = "2022-12-25"; var anionuevo = "2023-01-01"; } |
Paso seguido hacemos la verificación de las fechas y mostramos un determinado mensaje en el elemento con id “mensajesaludo” y una imagen en el elemento con name “imagensaludo”. Tu puedes definir las fechas que desees, incluso llamarlas desde una base de datos. Para este ejemplo yo he definido 2 fechas, estas son navidad y año nuevo. Asimismo para este tutorial estoy verificando si la fecha es igual a la misma fecha actual de Hoy para mostrar un mensaje rápidamente y no esperar a que llegue navidad o año nuevo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function saludoFestividad() { // Formateamos la Fecha, por ejemplo "2022-06-29" var fechaHoy = new Date().toISOString().slice(0, 10); // Colocamos la fecha formateada dentro de otra variable var soloFechaHoy = fechaHoy; // Definimos las fechas festivas o fechas en donde se debe mostrar el Mensaje var navidad = "2022-12-25"; var anionuevo = "2023-01-01"; // Verificamos si la fecha es igual a la de Navidad y mostramos un mensaje if (soloFechaHoy == navidad) { texto = "Feliz Navidad !"; imagen = "img/presents.png"; // Verificamos si la fecha es igual a la de Año Nuevo y mostramos un mensaje } else if (soloFechaHoy == anionuevo) { texto = "Feliz Año Nuevo !"; imagen = "img/happy-new-year.png"; // Verificamos si la fecha es igual a la fecha actual (Hoy) } else if (soloFechaHoy == soloFechaHoy) { texto = "Hoy " + soloFechaHoy + " es un día Genial !"; imagen = "img/food.png"; // Si ninguna fecha coincide, entonces mostramos un mensaje por defecto } else { texto = "Por el Momento no hay alguna Festividad"; imagen = "img/logo.png"; } // Enviamos el mensaje al elemento con id "mensajesaludo" document.images["imagensaludo"].src = imagen; document.getElementById('mensajesaludo').innerHTML = texto; } |
Bien eso fue el código JavaScript, ahora en nuestro codigo HTML llamamos a la función saludoFestividad(); en el atributo de evento onload=” “ para mostrar el saludo, lo llamamos en la etiqueta <body> y también creamos el elemento con id “mensajesaludo” y el elemento <img> con name “imagensaludo”
|
1 2 3 4 5 6 7 8 9 10 |
<!-- En el HTML cargamos el mensaje en el elemento con id 'mensajesaludo' con su imagen --> <body onload="saludoFestividad();"> <h1 id="mensajesaludo"></h1> <img name="imagensaludo" class="img-fluid mt-3" src="" width="20%"> </body> |
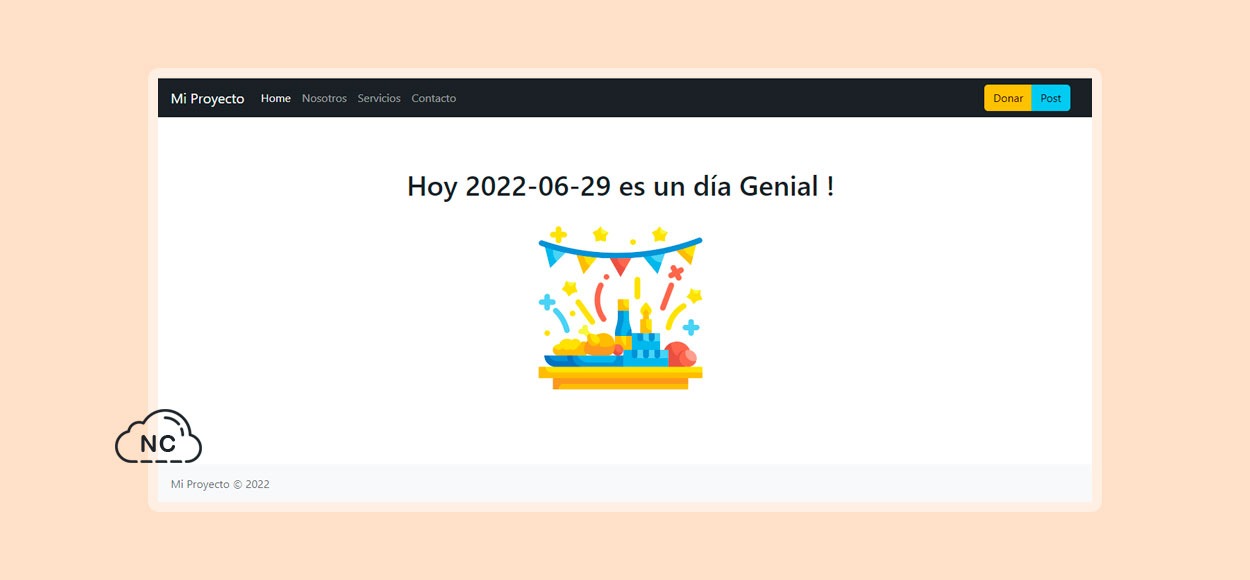
Si voy al navegador, puedo ver sin problemas el saludo para el día de hoy, recuerda que este tutorial lo hice en el mes de junio y para navidad o año nuevo falta mucho, entonces el código JavaScript verificará la fecha de hoy y mostrará el mensaje “Hoy 2022-06-29 es un día Genial !” con su respectiva imagen.
|
1 2 3 4 5 6 7 8 9 10 |
// Verificamos si la fecha es igual a la fecha actual (Hoy) else if (soloFechaHoy == soloFechaHoy) { texto = "Hoy " + soloFechaHoy + " es un día Genial !"; imagen = "img/logo.png"; } |
Nota: Recuerda que la idea es tratar las fechas como strings o texto, y compararlos, no importa el formato, pero si deseas puedes formatear la fecha como desees.
Bien hasta aquí este tutorial, al inicio he colocado una Demo y el código fuente del proyecto alojado en GitHub.
Conclusión
En este tutorial has aprendido a mostrar un mensaje en una determinada fecha, recuerda que puedes también añadirle la hora, minuto y segundo, solo tratalos como strings o texto.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript Tutoriales
- 27-06-2022
- 28-07-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)