Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 3
 4 minuto(s)
4 minuto(s)Demo
En la anterior llamada Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 2 creamos las rutas del sitio web, elementos importantes para poder visualizar las páginas en el navegador web, asimismo creamos el contenido de la página Nosotros, en esta Parte 3 crearemos el contenido de la página Nosotros, vamos con ello.
Partes
Antes de continuar te invito a leer los siguiente artículos:
- Que es Go y otros Detalles
- Buenas Prácticas para Crear Interfaces Limpias en Go
- Características que hacen Agradable al Lenguaje de Programación Go
- Como usar el Lenguaje de Programación Go + Primera aplicación Hola Mundo
- Tipos de Variables en el Lenguaje de Programación Go
- Puedes leer más Posts en la categoría Go
Asimismo te invito a escuchar el Podcast: “Si No Tienes Experiencia Para Un Puesto De Trabajo, Créala !”:
| Spotify | SoundCloud | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Go 1.15 y Bootstrap 4.5 – Parte 3.
Página Nosotros
La página nosotros va contener un texto principal al iniciar la página, luego una imagen referencial, debajo de la imagen un texto acerca de la organización y debajo de 3 columnas con el objetivo, misión y visión acerca de la organización.
Para la página Nosotros voy a crear un nuevo archivo llamado nosotros.html dentro del directorio public.
|
1 2 3 4 5 6 7 8 |
/pagina-web-go-1-15 ├── /public ├── index.html ├── nosotros.html // Creo y Abro este archivo ├── configuracion.go ├── configuracion.exe |
Dentro del archivo nosotros.html crearé el contenido de la página Nosotros.
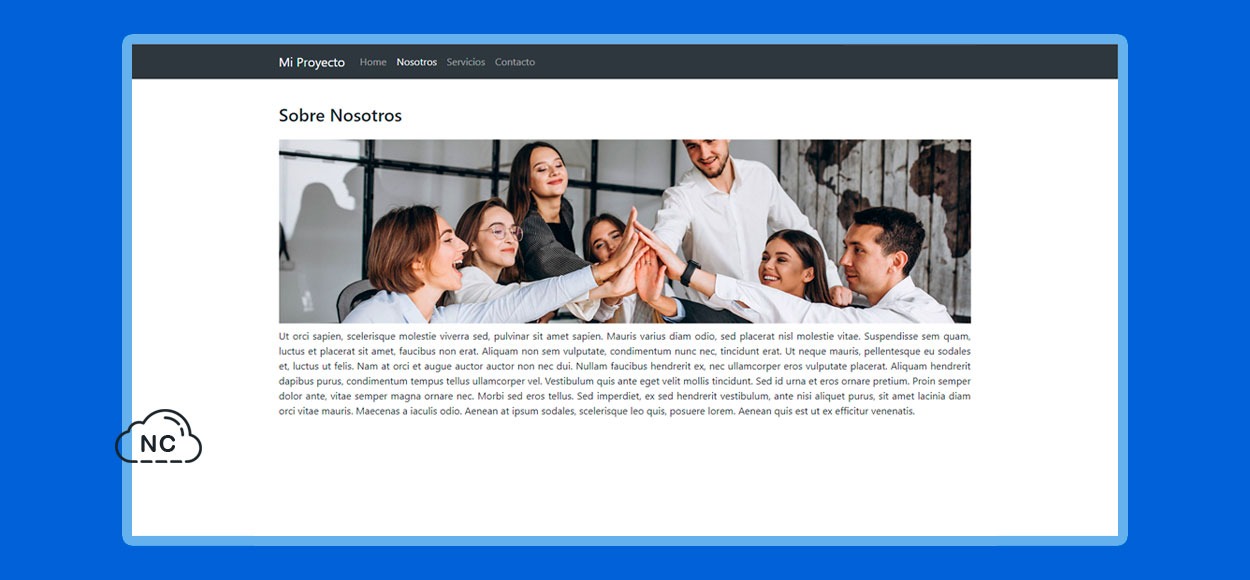
Sobre Nosotros
Comenzaré agregando un titulo que dice el texto Sobre Nosotros, debajo una imagen de ancho considerable y debajo de esta imagen agrego un texto que habla acerca de la organización.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!-- Contenido --> <div class="row mt"> <div class="col-md-12"> <h1 style="font-size: 28px;" class="mb-4 mt-5">Sobre Nosotros </h1> </div> </div> <!-- Acerca de la Organización --> <div class="row"> <div class="col-md-12"> <img src="public/static/img/img_nosotros.jpg" class="img-fluid pb-2"> <p class="text-justify"> Ut orci sapien, scelerisque molestie viverra sed, pulvinar sit amet sapien. Mauris varius diam odio, sed placerat nisl molestie vitae. Suspendisse sem quam, luctus et placerat sit amet, faucibus non erat. Aliquam non sem vulputate, condimentum nunc nec, tincidunt erat. Ut neque mauris, pellentesque eu sodales et, luctus ut felis. Nam at orci et augue auctor auctor non nec dui. Nullam faucibus hendrerit ex, nec ullamcorper eros vulputate placerat. Aliquam hendrerit dapibus purus, condimentum tempus tellus ullamcorper vel. Vestibulum quis ante eget velit mollis tincidunt. Sed id urna et eros ornare pretium. Proin semper dolor ante, vitae semper magna ornare nec. Morbi sed eros tellus. Sed imperdiet, ex sed hendrerit vestibulum, ante nisi aliquet purus, sit amet lacinia diam orci vitae mauris. Maecenas a iaculis odio. Aenean at ipsum sodales, scelerisque leo quis, posuere lorem. Aenean quis est ut ex efficitur venenatis. </p> </div> </div> |
Entonces si voy al navegador debería ver los cambios añadidos a la página Nosotros.
Ahora pasaré a crear el contenido debajo del texto acerca de la organización.
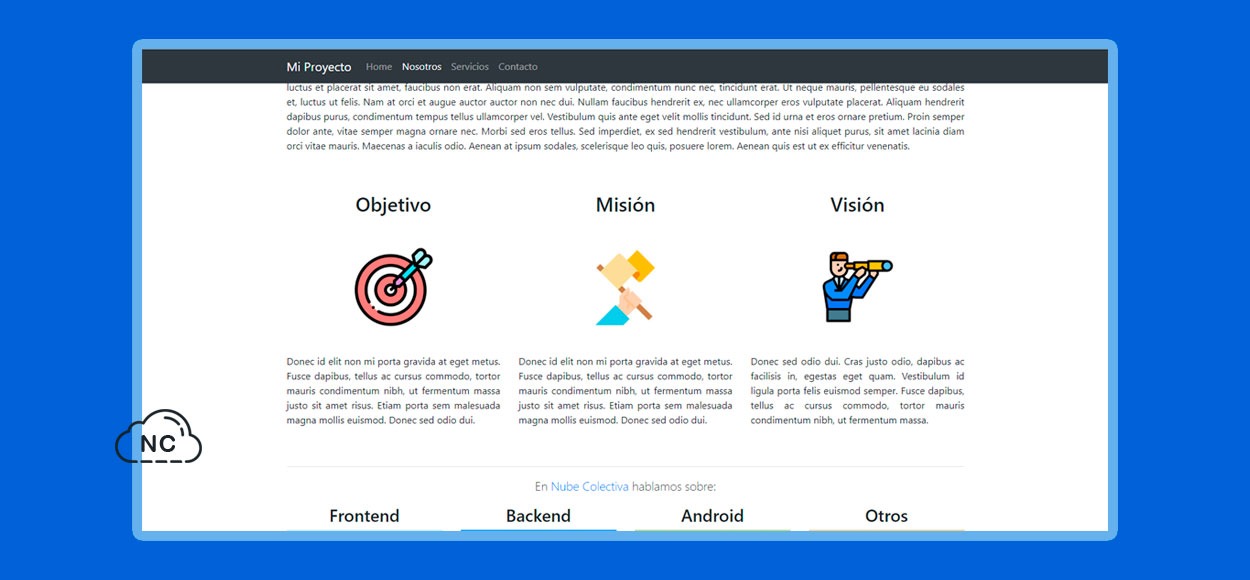
Objetivo, Misión y Visión.
Esa sección se mostrará en 3 columnas, cada columna contendrá un titulo, una imagen y un texto descriptivo.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!-- Objetivo, Misión y Visión --> <div class="row mt-5 mb-5 text-center"> <div class="col-md-4"> <h2>Objetivo</h2> <img src="public/static/img/objetivo.jpg" class="img-fluid"> <p class="text-justify">D onec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> </div> <div class="col-md-4"> <h2>Misión</h2> <img src="public/static/img/mision.jpg" class="img-fluid"> <p class="text-justify"> Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> </div> <div class="col-md-4"> <h2>Visión</h2> <img src="public/static/img/vision.jpg" class="img-fluid"> <p class="text-justify"> Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa. </p> </div> </div> |
Igualmente si voy al navegador debería de ver las 3 columnas con información sobre el Objetivo, Misión y Visión de la organización.
Para la página Nosotros he usado 4 imágenes locales, las cuales he colocado dentro de public > static > img
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/pagina-web-go-1-15 ├── /public ├── /static ├── /img // Directorio de imágenes ├── img_nosotros.jpg ├── mision.jpg ├── objetivo.jpg ├── vision.jpg ├── index.html ├── nosotros.html ├── configuracion.go ├── configuracion.exe |
Los directorios static e img los he creado manualmente dentro del directorio public.
Bien con esto entonces terminamos de crear la página Nosotros del sitio web con información acerca de la organización y sus 3 secciones con información sobre el Objetivo, Misión y Visión de la misma.
Ten Paciencia, lo que quiero es que conozcas bien como se crea este proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente parte de este tutorial, crearemos el contenido de la página Servicios.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Tutoriales Tutoriales de Go
- 21-04-2021
- 15-02-2022
- Crear un Post - Eventos Devs - Foro














 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)