Como Crear una Página Web con Material Design – Parte 4 (Final)
 5 minuto(s)
5 minuto(s)En esta página:
Demo Github
En la parte anterior llamada Como Crear una Página Web con Material Design – Parte 3 creamos el contenido para la página Servicios, que constaba con 6 bloques de servicios y mantuvimos los breadcrumbs, el header, menú de navegación, el newsletter y el footer, en esta cuarta y última parte, crearemos la página Contacto con sus elementos respectivos, vamos con ello.
Partes

Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que es Material Design, como usarlo y más detalles
- Conceptos del Trabajo con Material Design y Machine Learning en Android – Parte 1
- Puedes leer más en la categoría Material Design
Asimismo te invito a escuchar el Podcast: “Con Que Lenguaje De Programación Comenzar Para El Desarrollo Web”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Como Crear una Página Web con Material Design – Parte 4 (Final).
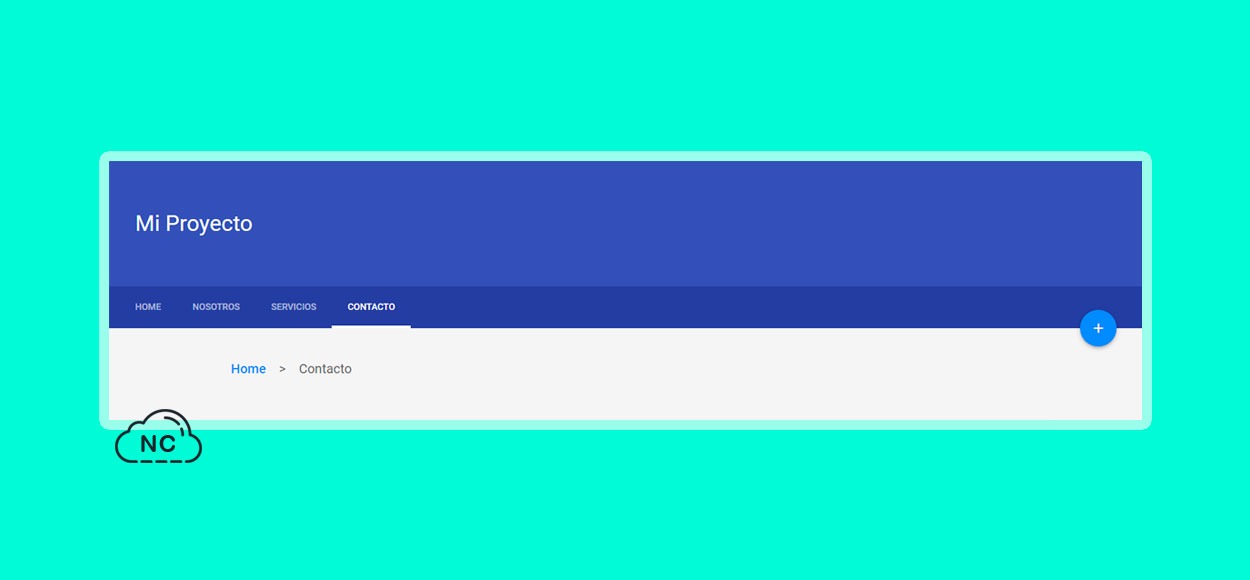
Al igual que en la página Nosotros y Servicios para la página Contacto usaré el breadcrumb (miga de pan) que creamos en la Parte 2 el cual sirve de guía al usuario para que sepa en que lugar de la página se encuentra.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Breadcrumb --> <section class="mdl-banner mdl-grid mdl-grid--no-spacing"> <nav aria-label="breadcrumb" class="breadcrumb"> <ul class="breadcrumb"> <li class="breadcrumb-item"><a href="index.html">Home</a></li> > <li class="breadcrumb-item active">Contacto</li> </ul> </nav> </section> |
Para el breadcrumb usaré los mismos estilos CSS, ya que es el mismo diseño y solo cambio el texto a Contacto.
Ahora crearemos el contenido de la página Contacto.
Página Contacto
No olvidemos que el Header y el Footer que creamos en la Parte 1 de este tutorial, se usan para todas las páginas, lo único que cambia ese el contenido del medio de cada página.
Voy a colocar un mapa el cual lo he obtenido desde Google Maps y me brinda un código con un elemento iframe que mostrará una determinada ubicación.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- Contenido Contacto --> <section class="mdl-contacto mdl-grid mdl-shadow--2dp"> <div class="mdl-card mdl-cell mdl-cell--12-col"> <div class="mdl-contactomapa"> <h1>Contacto </h1> <!-- Mapa --> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d8060124.587836109!2d-75.71281245424605!3d-9.455754564929945!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105c850c05914f5%3A0xf29e011279210648!2zUGVyw7o!5e0!3m2!1ses-419!2spe!4v1596000992240!5m2!1ses-419!2spe" width="100%" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> </div> </div> </section> |
Si voy al navegador debería ver el mapa de Google Maps dentro de la página Contacto.
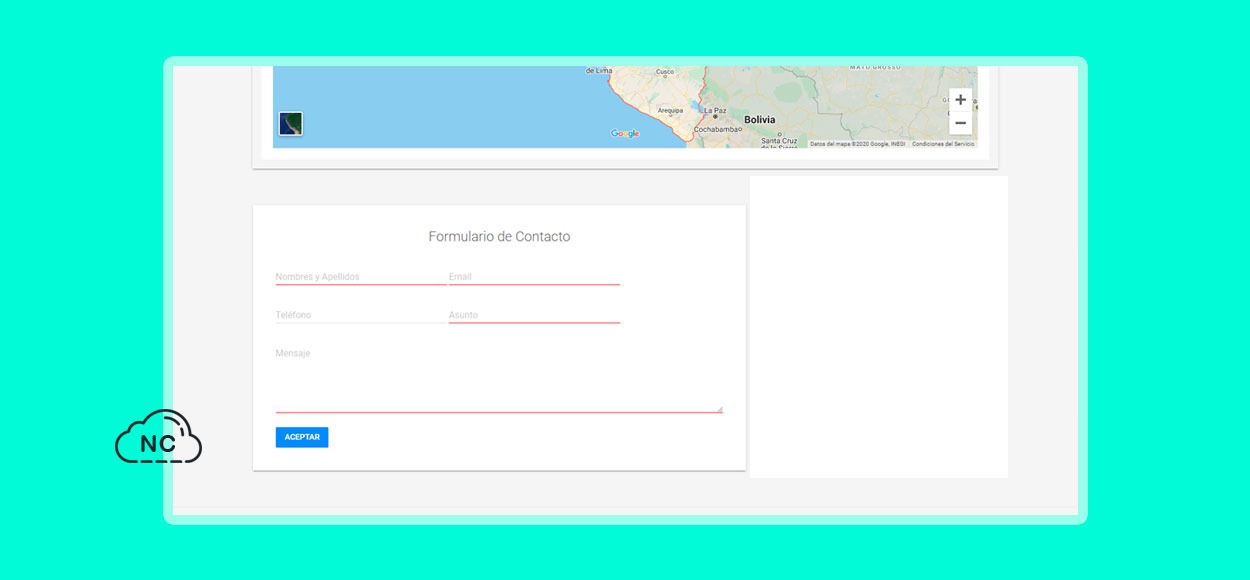
Debajo del mapa voy a colocar 2 columnas, en la primera columna del lado izquierdo irá un formulario de contacto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<!-- Secciones debajo del Mapa --> <section class="mdl-debajodelmapa mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid debajomapa"> <!-- Formulario de Contacto --> <div class="mdl-cell mdl-cell--8-col"> <div class="mdl-seccion-formulario mdl-card mdl-shadow--2dp"> <div class="mdl-card__supporting-text"> <h3 class="txt_formulario">Formulario de Contacto</h3> <form action="#"> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="nya" required /> <label class="mdl-textfield__label" for="nya">Nombres y Apellidos</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="email" id="email" required /> <label class="mdl-textfield__label" for="email">Email</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="telefono" /> <label class="mdl-textfield__label" for="telefono">Teléfono</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="asunto" required /> <label class="mdl-textfield__label" for="asunto">Asunto</label> </div> <div class="mdl-textfield mdl-js-textfield frmensaje"> <textarea class="mdl-textfield__input" type="text" rows="6" id="mensaje" required></textarea> <label class="mdl-textfield__label" for="mensaje">Mensaje</label> </div> <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Aceptar </button> </form> </div> </div> </div> </div> </section> |
Si voy al navegador debo de ver el formulario de contacto debajo del formulario y al lado izquierdo. He agregado el atributo required a los campos del formulario, excepto el campo teléfono.
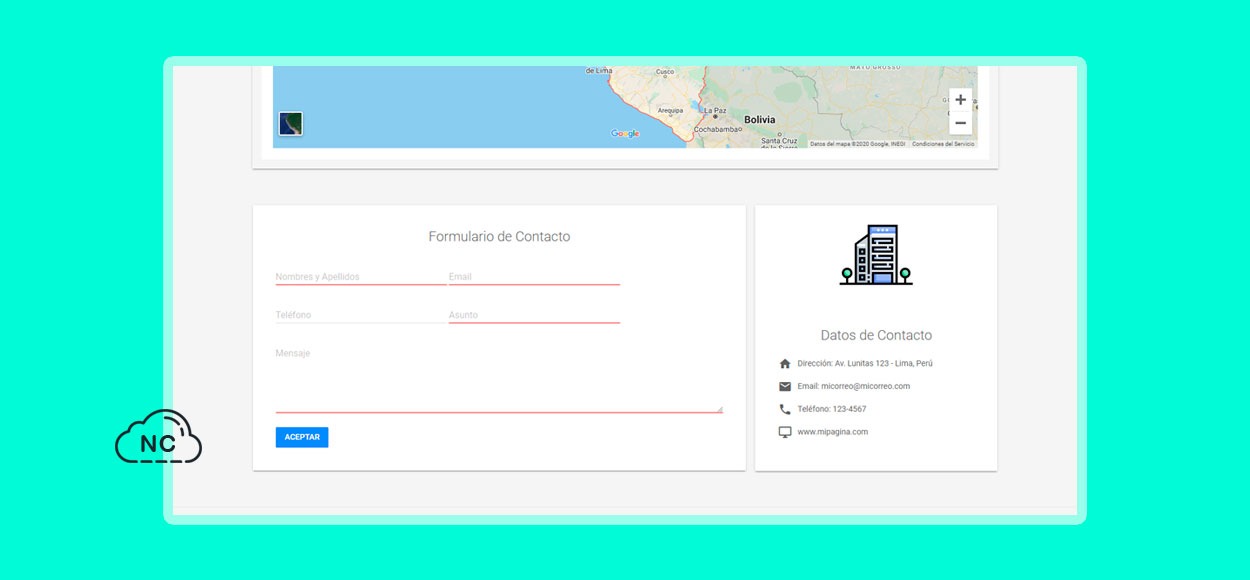
Ahora al lado derecho del formulario de contacto, voy a colocar los datos de contacto de la organización.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<!-- Secciones debajo del Mapa --> <section class="mdl-debajodelmapa mdl-grid mdl-grid--no-spacing"> <div class="mdl-grid debajomapa"> <!-- Formulario de Contacto --> <div class="mdl-cell mdl-cell--8-col"> <div class="mdl-seccion-formulario mdl-card mdl-shadow--2dp"> <div class="mdl-card__supporting-text"> <h3 class="txt_formulario">Formulario de Contacto</h3> <form action="#"> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="nya" required /> <label class="mdl-textfield__label" for="nya">Nombres y Apellidos</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="email" id="email" required /> <label class="mdl-textfield__label" for="email">Email</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="telefono" /> <label class="mdl-textfield__label" for="telefono">Teléfono</label> </div> <div class="mdl-textfield mdl-js-textfield"> <input class="mdl-textfield__input" type="text" id="asunto" required /> <label class="mdl-textfield__label" for="asunto">Asunto</label> </div> <div class="mdl-textfield mdl-js-textfield frmensaje"> <textarea class="mdl-textfield__input" type="text" rows="6" id="mensaje" required></textarea> <label class="mdl-textfield__label" for="mensaje">Mensaje</label> </div> <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect mdl-button--accent"> Aceptar </button> </form> </div> </div> </div> <!-- Datos de Contacto --> <div class="mdl-cell mdl-cell--4-col"> <div class="mdl-seccion-datoscontacto mdl-card mdl-shadow--2dp"> <div class="mdl-card__seccion_datoscontacto"></div> <div class="mdl-card__supporting-text"> <h3 class="txt_datoscontacto">Datos de Contacto</h3> <p> <span class="material-icons idc"> home </span> Dirección: Av. Lunitas 123 - Lima, Perú </p> <p> <span class="material-icons idc"> email </span> Email: micorreo@micorreo.com </p> <p> <span class="material-icons idc"> phone </span> Teléfono: 123-4567 </p> <p> <span class="material-icons idc"> desktop_windows </span> www.mipagina.com </p> </div> </div> </div> </div> </section> |
Entonces si voy al navegador debo de ver el formulario de contacto al lado izquierdo y los datos de contacto al lado derecho.
Puedes ver que a cada dato o información de los datos de contacto le he colocado un icono que exprese esa información, tu puedes cambiar los iconos, solo busca en la galería de iconos de Material Design el que más te agrade o encaje con tu diseño.
Recuerda que los estilos CSS los colocaré en el repositorio GitHub con el resto de código de esta página web, estos estilos son mis estilos personalizados y son aparte de los estilos de Material Design.
Tal como mencione al inicio de la creación de la página Servicios, en la Parte 1 de este tutorial ya realice la creación del header, menú de navegación, footer o pie de página y una sección para suscribirse al boletín (newsletter), estos 4 elementos los uso en las demás páginas, entonces solo nos enfocaremos en crear el contenido interior de cada página.
Material Design nos permite usar sus elementos y combinarlos con nuestros propios estilos CSS, yo para mantener el estándar he colocado al inicio de los nombres de clases la abreviatura mdl que significa material design.
Y bien hasta aquí termina este tutorial, al inicio de cada Parte del tutorial, he colocado una Demo y en esta cuarta y última parte, he colocado el código del proyecto alojado en un repositorio de GitHub.
Conclusión
En este tutorial has aprendido a diseñar un sitio web, creando diferentes elementos en cada página, tu puedes guiarte de este tutorial y crear sitios o proyectos web más complejos.
Nota (s)
- Los estilos CSS los colocaré en el repositorio GitHub, para no hacer muy amplio el tutorial y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Material Design Tutoriales
- 28-07-2020
- 04-08-2020
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)