Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 2
 6 minuto(s)
6 minuto(s)En esta página:
En la parte anterior llamada Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 1 creamos un nuevo proyecto con Node JS y desplegamos Bootstrap 4 con sus respectivas dependencias, en esta Parte 2 continuaremos con la creación del Dashboard, vamos con ello.
Partes
Antes de continuar, te invito a leer los siguientes artículos para que estés familiarizado con este tutorial:
Asimismo te invito a escuchar el Podcast: “5 Consejos para ser un Programador más Productivo” (No son los clásicos consejos técnicos de programación, si no de rutinas y buenos hábitos cotidianos):
Bien ahora continuemos con el Post: Como Crear un COVID-19 Dashboard con información Actualizada de Casos Diarios con Node JS 13.13 y Bootstrap 4 – Parte 2.
Haremos un par de tareas, primero vamos a configurar el servidor en Node JS y después prepararé los datos de casos Covid-19 que usaré para mi Dashboard.
Configurando el servidor en Node JS
En el directorio principal de mi proyecto, abro mi consola de comandos (Yo uso GitBash, tu puedes usar la que desees), voy a usar el paquete express, entonces ejecuto el siguiente comando para instalarlo:
|
1 2 3 4 5 6 7 |
npm install express --save + express@4.17.1 removed 4 packages, updated 2 packages, moved 1 package and audited 192 packages in 8.183s found 0 vulnerabilities |
Siempre es bueno verificar si se instalo un paquete, esto lo puedo ver en el archivo package.json que se encuentra en el directorio principal de mi proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Archivo package.json { "name": "covid19-dashboard", "version": "1.0.0", "description": "Dashboard de casos diarios de covid 19 con Node JS y Bootstrap", "main": "app.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Nube Colectiva", "license": "ISC", "dependencies": { "bootstrap": "^4.4.1", "express": "^4.17.1", // Paquete express instalado "jquery": "^3.5.0", "popper.js": "^1.16.1" } } |
Para hacer solicitudes HTTP de manera sencilla, voy a instalar el paquete request.
|
1 2 3 4 5 6 |
npm install request --save ... ... (Deja que termine de instalarse) ... |
Bien ahora voy a crear mi servidor, en el directorio principal de mi proyecto, creo un archivo llamado app.js
|
1 2 3 4 5 6 7 |
/miproyecto ├── /node_modules ├── app.js // Creo este Archivo ├── package-lock.json ├── package.json |
Abro el archivo app.js e instancio en primer lugar express, el paquete que acabo de instalar y lo coloco en una variable llamada app, paso seguido le paso la variable app, también instancio la librería request y configuro el puerto 3000 para mi servidor.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// Express var express = require('express'); var app = express(); // Request var request = require('request'); // Configuro el puerto del servidor app.listen('3000'); console.log('Proyecto funcionando en el puerto 3000'); |
Si ejecuto el código anterior solo me arrojará un mensaje en la consola, pero como necesito mostrar un Dashboard, pues debo usar una página HTML que use elementos de Bootstrap 4, para mantener un orden creo un directorio llamado public y dentro de el creo un archivo llamado index.html
|
1 2 3 4 5 6 7 8 9 |
/covid19-dashboard ├── /node_modules ├── /public ├── index.html // Creo este Archivo ├── app.js ├── package-lock.json ├── package.json |
Abro el archivo index.html y agrego el texto Hola Nube Colectiva, solo para probar si esta bien configurado mi servidor Node JS.
|
1 2 3 4 |
<!-- Archivo index.html --> <h1>Hola Nube Colectiva</h1> |
En mi archivo app.js instancio el directorio public para que Node JS lea todos los archivos que se encuentren en el, como el archivo index.html y otros archivos más que necesite para el proyecto.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Express var express = require('express'); var app = express(); // Request const request = require('request'); // Cargo el archivo index.html que he creado dentro de la carpeta 'public' app.use(express.static(__dirname + '/public')); // Configuro el puerto del servidor app.listen('3000'); console.log('Proyecto funcionando en el puerto 3000'); |
Y para probar si mi servidor esta funcionando, inicio el servidor de Node JS
|
1 2 3 4 5 |
node app Proyecto funcionando en el puerto 3000 |
Si me dirijo a http://localhost:3000/ en el navegador me aparece el texto Hola Nube Colectiva:
Con esto verifico que mi servidor de Node JS está operativo. Más adelante crearé en el archivo index.html el Dashboard utilizando Bootstrap 4.
Preparando los Datos con Casos de Covid-19
Ya que necesito mostrar datos actualizados con casos diarios de Covid-19 usaré los datos del Center for Systems Science and Engineering (CSSE) de la Universidad Johns Hopkins (USA), estos datos han sido convertidos a formato JSON en el siguiente repositorio GitHub y podemos acceder directamente al archivo JSON en este enlace.
Bueno voy a preparar y dejar listo los datos, en mi archivo app.js llamo a la url con los datos actualizados de casos de Covid-19, luego habilito CORS, paso seguido obtengo un objeto JSON con los datos actualizados y por último envió los datos mediante la creación de una ruta llamada /datos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// URL con los datos actualizados var url = 'https://pomber.github.io/covid19/timeseries.json'; // Habilito CORS (Cross-origin resource sharing ) app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); next(); }); // Obtengo mi objeto JSON con los datos actualizados var objetoJSON; request(url, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON = JSON.parse(body); //console.log(objetoJSON); } }); // Envio los datos mediante la creación de una ruta llamada 'datos' app.get("/datos", function(req, res){ res.json(objetoJSON); }); |
Mi archivo app.js ahora se debe de ver de la siguiente manera:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// Express var express = require('express'); var app = express(); // Request var request = require('request'); // Cargo el archivo index.html que he creado dentro de la carpeta 'public' app.use(express.static(__dirname + '/public')); // URL con los datos actualizados var url = 'https://pomber.github.io/covid19/timeseries.json'; // Habilito CORS (Cross-origin resource sharing ) app.use(function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept"); next(); }); // Obtengo mi objeto JSON con los datos actualizados var objetoJSON; request(url, function (error, response, body) { if (!error && response.statusCode == 200) { objetoJSON = JSON.parse(body); //console.log(objetoJSON); } }); // Envio los datos mediante la creación de una ruta llamada 'datos' app.get("/datos", function(req, res){ res.json(objetoJSON); }); app.listen('3000'); console.log('Proyecto funcionando en el puerto 3000'); |
Ahora voy a verificar si estoy recibiendo datos, para esto voy a mi archivo index.html y como instale jQuery para poder usar Bootstrap 4, puedo hacer uso de jQuery Ajax para llamar y recibir los datos que envió desde mi servidor Node JS a la vista HTML (index.html)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<h1>Nube Colectiva</h1> <!-- Mediante jQuery Ajax llamo a los datos de casos Covid-19 --> <script type="text/javascript"> $.ajax({ url:"http://localhost:3000/datos", success: function(json) { console.log(json); // Verifico en la consola del navegador si estoy recibiendo datos }, error: function(e) { console.log(e); } }); </script> |
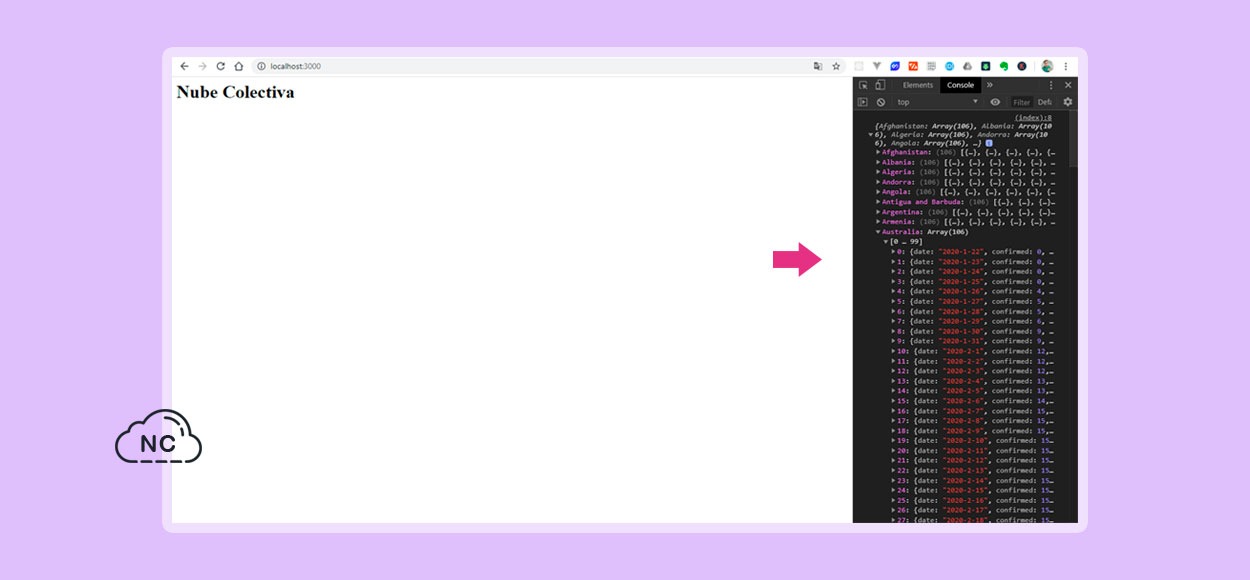
Puedes ver en el código que estoy usando console.log(json); para verificar en el navegador si es que estoy recibiendo datos, entonces voy a localhost:3000 y actualizo la página, entonces en la consola del navegador puedo ver los arrays de datos que utilizaré para mi Dashboard.
Genial, entonces con esto verifico que ya estoy pasando datos desde mi servidor Node JS a mi vista HTML, estos datos los colocaré en mi Dashboard.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte crearemos la vista del Dashboard con Bootstrap 4 en donde mostraremos los datos de casos de Covid-19.
- El código usado en este Tutorial puede quedar obsoleto, seguir vigente o ser modificado, esto no depende de mi, si no de los Desarrolladores que dan soporte a Node JS (Junto con sus dependencias) y Bootstrap 4 junto con sus dependencias jQuery y Popper.js
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Node JS Tutoriales
- 06-05-2020
- 21-07-2021
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































