Como afecta la Propiedad CSS ‘display: none’ en imágenes a la experiencia del Usuario en un Sitio Web
 4 minuto(s)
4 minuto(s)En esta página:
Los diseñadores y desarrolladores, siempre buscan nuevas maneras de manipular el contenido de una Sitio Web, en el contenido de un sitio web existen diferentes elementos, uno de ellos son las imágenes, estos son elementos muy importantes en un Sitio Web, ayudan expresar una idea determinada, obviamente ayuda en otros factores también, pero que pasa si le aplicamos a las imágenes la propiedad CSS display:none; y en que afecta esto a los usuarios que visitan el Sitio Web, veamos que es lo que pasa en este Post.
Antes de continuar con este Post, te invito a iniciar el curso gratuito de CSS 3 desde 0, en donde aprenderás CSS 3 al detalle, si ya conoces CSS 3, puedes pasarle la voz a un amigo o conocido que necesite aprender CSS 3:
Ahora continuemos con este Post “Test: Como afecta la Propiedad CSS ‘display: none’ en imágenes a la experiencia del Usuario en un Sitio Web”
Tras realizar el diseño de un Sitio Web, hay situaciones en que necesitas ocultar una imagen, puede ser por pedido de un cliente, por que la aplicación así lo requiere o por temas de SEO. En Internet hay varios sitios Webs en donde su tráfico parece ser bueno, pero ocultaron las imágenes usando la propiedad display:none; esto quizás pudo ser un trabajo de SEO mal hecho, ya que parte del trabajo en SEO es optimizar la carga y la velocidad de un Sitio Web, no estoy generalizando ni diciendo que todos los profesionales en SEO llevan a cabo malas prácticas.
Sea un especialista en SEO, Desarrollador u otro, puede que no tenga conocimiento o no hayan investigado sobre la propiedad display:none; y muchas veces piensan que ocultando las imágenes con esta propiedad se soluciona el problema y no va pasar nada o no afectará en nada al Sitio Web.
Como funciona la propiedad ‘display:none;’ en las imágenes
Las imágenes como cualquier elemento, tienen un comportamiento diferente, cuando le aplicamos la propiedad display:none; a una imagen, esta no se muestra en el Sitio Web, pasa a estar oculta, no ocupa ningún espacio en el DOM (Document Object Model).
El problema es que algunos navegadores suelen ejecutar uno o varios scripts que cambian dinámicamente los elementos, como las imágenes en el DOM, los navegadores cargarán todos los elementos presentes en el DOM (párrafos, formularios, títulos, encabezados, imágenes, etc.) y si bien las imágenes está ocultas, para el navegador aún están presentes en el DOM, esto hace que el navegador haga una solicitud al servidor de las imágenes.
Sabiendo esto podemos darnos cuenta que el navegador solicita las imágenes al servidor, esto implica un consumo de recursos innecesarios, por ejemplo tengo las siguientes 6 imágenes:
En el código HTML estas 6 imágenes se verían de la siguiente manera:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<div class="container cipux"> <div class="row"> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-8-950x305.png" class="img-fluid"> </div> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-7-930x360.png" class="img-fluid"> </div> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-6-930x360.png" class="img-fluid"> </div> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-5-930x360.png" class="img-fluid"> </div> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-4-930x360.png" class="img-fluid"> </div> <div class="col-md-2 miimagen"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2020/02/img_destacada_blog_devs-3-930x360.png" class="img-fluid"> </div> </div> </div> |
En el código anterior, puedes ver que tengo 6 imágenes a las cuales les he colocado el nombre de clase miimagen y en un archivo CSS aparte, hago uso de la propiedad CSS display:none; para ocultar las imágenes:
|
1 2 3 4 5 |
.miimagen { display: none; } |
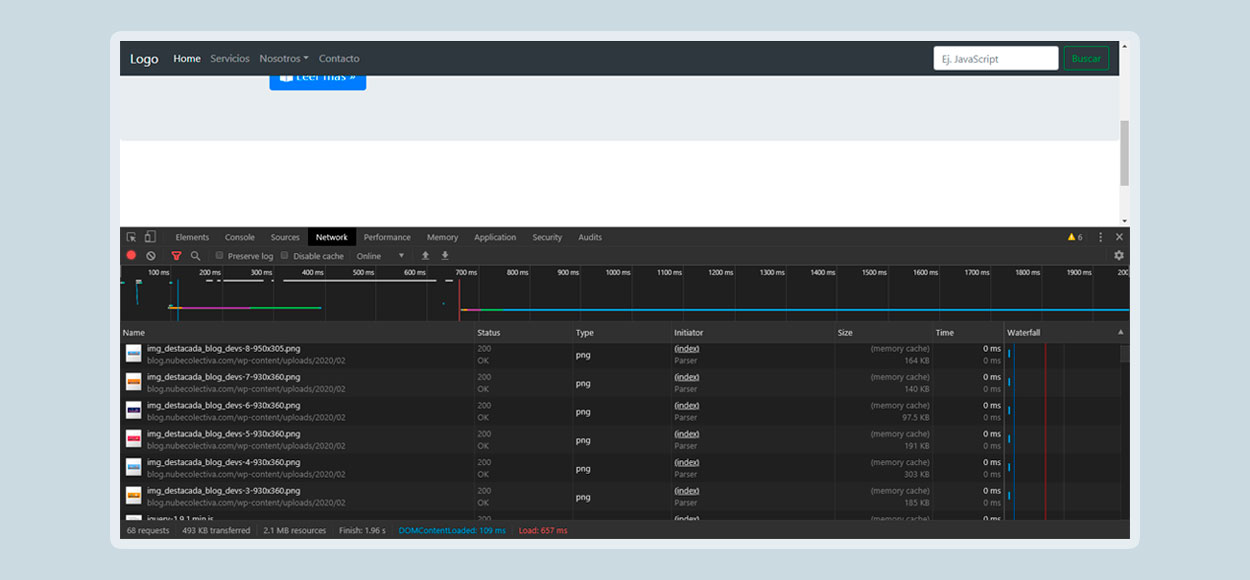
Si hago una análisis de la carga del sitio web con las Chrome Dev Tools, y me dirijo a la pestaña Network (Red), puedo ver que el navegador ha hecho las solicitudes de las 6 imágenes de manera normal.
Con esto podemos concluir que si bien esto no afecta a la presentación del navegador en el DOM, si afecta en la carga y la velocidad del Sitio Web.
Conclusión
Yo hice una prueba con solo 6 imágenes, pero imagínate que un Sitio Web tiene muchas imágenes ocultas con la propiedad display:none; lo que podría pasar es:
- Carga lenta del Sitio Web y los usuarios terminarán por aburrirse e irse a otro Sitio Web.
- Consumo de Recursos innecesarios como memoria RAM y ancho de banda.
- Una mala imagen del Sitio Web, los usuarios les avisarán a sus contactos que el Sitio Web no es bueno y es muy lento.
- Se puede producir un bajón en las visitas del Sitio Web, ya que los motores de búsqueda como Google, suelen posicionar mejor a las páginas que cargan rápido.
- Ni que decir en los dispositivos móviles, el Sitio Web con carga lenta será una molestia para los usuarios que usan un dispositivo móvil para ver los contenidos.
Estas son algunas de las consecuencias que se pueden dar, pueden darse otras más.
Soluciones
Para evitar este problema existen unas cuantas soluciones que nos ayudan a realizar la tarea de ocultar una o varias imágenes en un Sitio Web:
- Obviamente evita cargar el archivo de la imagen en el Sitio Web, es decir no la uses si es posible, de esta manera el navegador no la solicitará al servidor.
- Usa declaraciones if – else de JavaScript o los Lenguajes de Programación que te permitan usarlas, para indicar al Navegador cuando debe mostrar la imagen en el Sitio Web, los Frameworks como React JS, Vue JS y Angular suelen soportar también las declaraciones if – else.
Hay varios Lenguajes de Programación que soportan declaraciones if– else como PHP, Python, Ruby, etc.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UX
- 11-02-2020
- 11-02-2020
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)