5 Alternativas Gratis (Open Source) a Figma
 5 minuto(s)
5 minuto(s)En esta página:
Figma es una popular herramienta para diseñar interfaces de usuario. Puedes comenzar gratis con ella u optar por planes de suscripción premiun para uso avanzando. Es una plataforma impresionante en la que confían muchos profesionales. Sin embargo en el año 2021, Figma cambió su plan gratuito imponiendo ciertas restricciones y en el año 2022, Adobe anunción la compra de Figma, es por eso que muchos usuarios han comenzado a buscar alternativas que sean gratuitas y potencialmente de código abierto. En este Post te compartiré 5 Alternativas Gratis (Open Source) a Figma, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Que es UX y otros Detalles
- ¿ Son Los Modales en El Diseño Web Un Desastre De UX ?
- Teoría Del Diseño Responsivo (Responsive Desing)
- 5 Principios Fundamentales del UX Design
- 5 Tips para Mejorar la UX (Experiencia del usuario) de un menú Web creado con Bootstrap 4
- Aplicando Buenas Prácticas a un Sitio Web usando WebHint en Firefox DevTools
- Consejos Para Lograr una Buena Experiencia de Usuario (UX) en el Año 2021
- Como afecta la Propiedad CSS ‘display: none’ en imágenes a la experiencia del Usuario en un Sitio Web
- Consejos para reducir el peso de una Página Web y mejorar la Experiencia del Usuario (UX)
- Puedes leer más en la categoría UX
Asimismo te invito a escuchar el Podcast: “Que Hacer Cuando Estamos En Casa” y “¿ Porqué Es Importante Saber Programar en la Ciberseguridad ?” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Bien ahora continuemos con el Post: 5 Alternativas Gratis (Open Source) a Figma.
5 Alternativas Gratis (Open Source) a Figma
Para conocer mejor la alternativa gratuita, colocaré el nombre de la herramienta, sitio web, descripción y una imagen referencial.
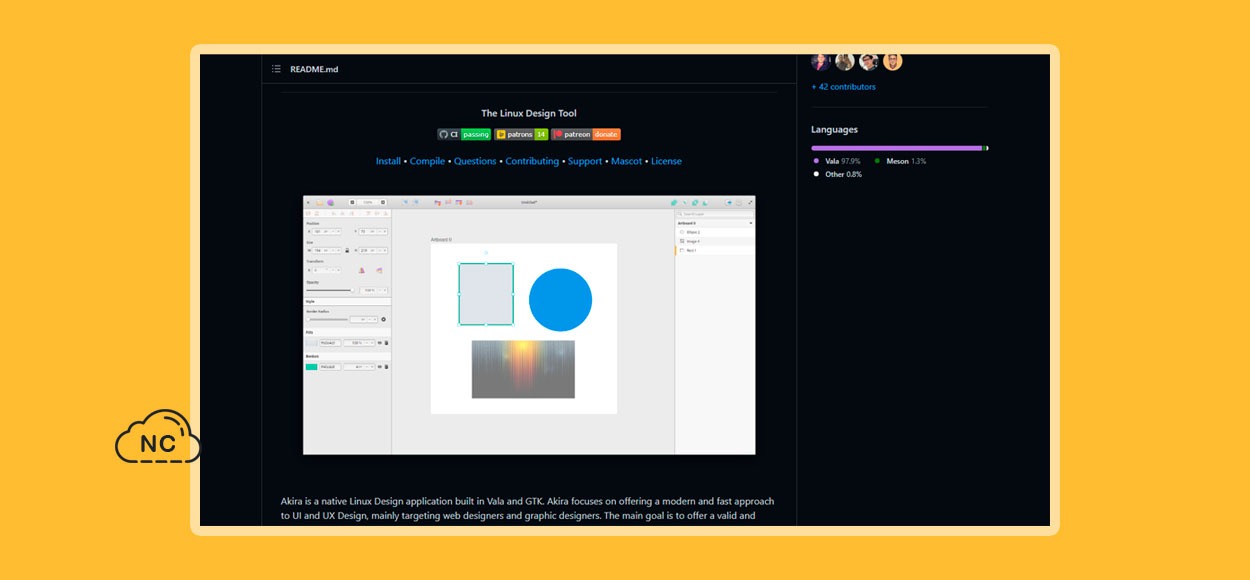
Akira UX
Web: Visitar (GitHub)
Akira UX es un proyecto que tiene como objetivo ser una utilidad de diseño nativa de Linux que funcione bien como algunas soluciones basadas en la web como Figma. El líder del proyecto de Akira se unió a Mozilla Thunderbird como gerente de diseño de productos. Entonces a partir de ahora el proyecto no se desarrolla de manera super activa. Pero, como proyecto gratuito y de código abierto, cualquiera puede retomarlo y trabajar en la misma visión.
Actualmente es una versión en desarrollo temprana que puedes probar. Si quieres saber más de esta herramienta, visita en enlace a su repositorio en GitHub.
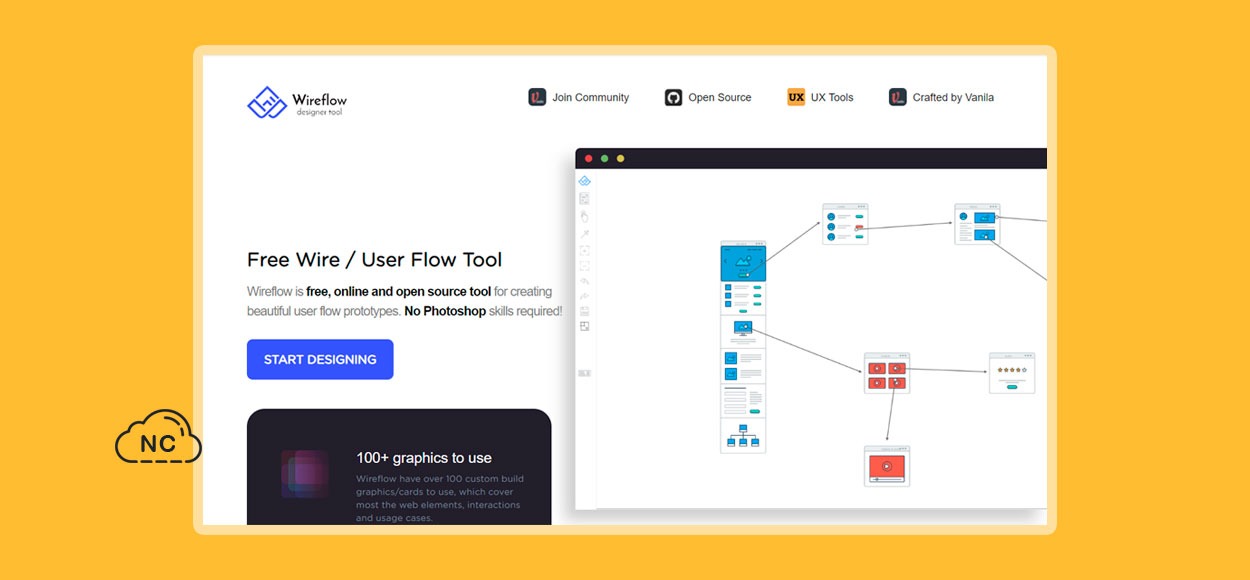
Wireflow
Web: Visitar
Wireflow es una herramienta interesante para crear prototipos de flujo de usuario, es de uso totalmente gratuito sin opciones de pago. Además, no es necesario registrarse para obtener una cuenta. Comienza desde su sitio web y colabora con otros para planificar proyectos y hacer una lluvia de ideas.
Si bien no han hecho una actualización reciente desde 2021. Pero todavía está activo y sigue siendo una solución gratuita y de código abierto. Si quieres saber más de esta herramienta, visita en enlace a su sitio web.
Plasmic
Web: Visitar
Plasmic es una notable herramienta de diseño para crear páginas web. Si estabas usando Figma para el diseño web, esta herramienta podría ser una herramienta alternativa que puedes probar. Proporciona la mayoría de sus funciones de forma gratuita y desbloquea cosas como un historial de versiones más extendido, análisis y otras funciones especiales para los equipos cuando opta por un plan premiun.
No se limita solo al diseño de páginas web, sino que también admite pruebas A/B para experimentar y mejorar la interacción del usuario con tu sitio web.
Ya sea que estes usando un CMS de código abierto o un sitio Jamstack. Plasmic admite la integración en casi todos los entornos. Si quieres saber más de esta herramienta, visita en enlace a su sitio web.
Quant UX
Web: Visitar
Quant UX es una herramienta de creación de prototipos donde puedes probar tus diseños y obtener información sobre ellos. Puedes crear un prototipo personalizado o seleccionar cualquier tamaño de pantalla disponible para un teléfono Android, iPhone o PC de escritorio (desktop).
Encontrarás funciones que se agregan constantemente, y algunas de ellas están en su versión beta. Quant UX se enfoca más en probar cosas al permitirte importar tus diseños o crear una maqueta simple. Te permite acceder a ciertas características sin estar registrado, pero para que tengas acceso a la mayoría de ellas, debes registrarte.
Si quieres saber más de esta herramienta, visita en enlace a su sitio web.
Penpot
Web: Visitar
Penpot es reconocido como una alternativa sólida a Figam, es gratuita y de código abierto. Incluso si está en su fase beta, a los usuarios parece gustarle, ya que la experiencia del usuario con esta herramienta parece impresionante. Penpot usa SVG como su formato nativo, lo cual es raro pero también brinda inmensos beneficios a los diseñadores.
En Penpot, puedes esperar funciones similares a las que tiene Figma, ya que los desarrolladores que dan soporte a esta herramienta, mencionan que la inspiración original de Penpot es Figma y su objetivo es proporcionar una experiencia de usuario familiar sin agregar obstáculos a sus aventuras de diseño.
Si quieres saber más de esta herramienta, visita en enlace a su sitio web.
Conclusión
No es fácil reemplazar a Figma con una solución gratuita y de código abierto. Sin embargo, si no estás preocupado por todas las funcionalidades de Figma, algunas de estas recomendaciones deberían ayudarte a prototipar. ¿Conoces otros reemplazos gratuitos y de código abierto para Figma? Déjame saber tus pensamientos en los comentarios.
Nota(s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- UI
- 22-09-2022
- 09-05-2023
- Crear un Post - Eventos Devs - Foro

















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)