Como Validar un Formulario con React JS 16.13.1 – Parte 1
 6 minuto(s)
6 minuto(s)Demo
En un Tutorial anterior llamado Como Crear tu primer Formulario en React JS diseñamos un formulario HTML con React JS y utilizamos validaciones de los campos utilizando la validación nativa de HTML 5, pero React JS también nos permite validar un formulario, esto se llama validación reactiva de formulario y en este Post te enseñaré a Como Validar un Formulario con React JS 16.13.1 – Parte 1, vamos con ello.
Partes
- Parte 1
- Parte 2 ( Final – Código fuente: GitHub)
Antes de continuar te invito a leer los siguientes artículos:
- Que es React JS, Historia y otros detalles
- Como crear una Página Web con React 16.9 y Bootstrap 4
- Renderizando Elementos Multimedia con React JS 16
Y también te invito a escuchar el Podcast: “Dominio del trabajo con Varios Lenguajes de Programación”:
Bien ahora continuemos con el Post: Como Validar un Formulario con React JS 16.13.1 – Parte 1
Lo primero que haré es crear un nuevo proyecto con React JS, para esto me ubico en un determinado directorio y ejecuto el siguiente comando:
|
1 2 3 4 5 6 7 8 9 |
npx create-react-app validarformularioreactjs ... ... (Se lleva acabo el proceso de creación de la App) ... ... # Accedemos al directorio del proyecto cd validarformularioreactjs |
Yo he creado mi proyecto con el nombre validarformularioreactjs , luego de crear el proyecto React JS me crea un directorio con el nombre que le puse a mi proyecto, es decir validarformularioreactjs.
Dentro de este directorio hay varios directorios y archivos que forman parte del core de React JS y mi aplicación, hay un archivo llamado App.js, este archivo se encuentra en src > App.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/paginaweb ├── /node_modules ├── /public ├── favicon.ico ├── index.html ├── logo192.png ├── logo512.png ├── manifest.json ├── robots.txt ├── /src ├── App.css ├── App.js // Abro este Archivo ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js ├── setupTests.js ├── .gitignore ├── package-lock.json ├── package.json ├── README.md |
Abro el archivo App.js y borro el contenido por default que React JS agregar cuando creamos un nuevo proyecto, lo primero que haré es definir los elementos y propiedades de mi constructor:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
import React from 'react'; import logo from './logo.svg'; import './App.css'; class App extends React.Component { constructor(props) { super(props); // Defino los estados locales this.state = { campo: {}, error: {}, enviado: false } } |
En mi constructor he definido el estado local para campo, error y enviado, los cuales utilizaré en la validación del formulario.
Ahora realizo las validaciones de todos los elementos de mi formulario, los campos que mi formulario tendrá son Nombres y Apellidos, Email, Área o Departamento, Adjuntar Archivo y Mensaje.
Yo realizaré un validación en donde debo detectar si el campo ha sido llenado con datos, tu puedes aplicar expresiones regulares y otros métodos para hacer una validación más especifica o personalizada.
Creo un método llamado validarFormulario() y dentro de el declaro 3 variables llamadas campo, error y formularioValido.
Paso seguido empezaré validando el campo nya el cual es el campo para los Nombres y Apellidos.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
// Valido los campos del formulario validarFormulario() { let campo = this.state.campo; let error = {}; let formularioValido = true; // Nombres y Apellidos if (!campo["nya"]) { formularioValido = false; error["nya"] = "Por favor, ingresa tus Nombres y Apellidos."; } |
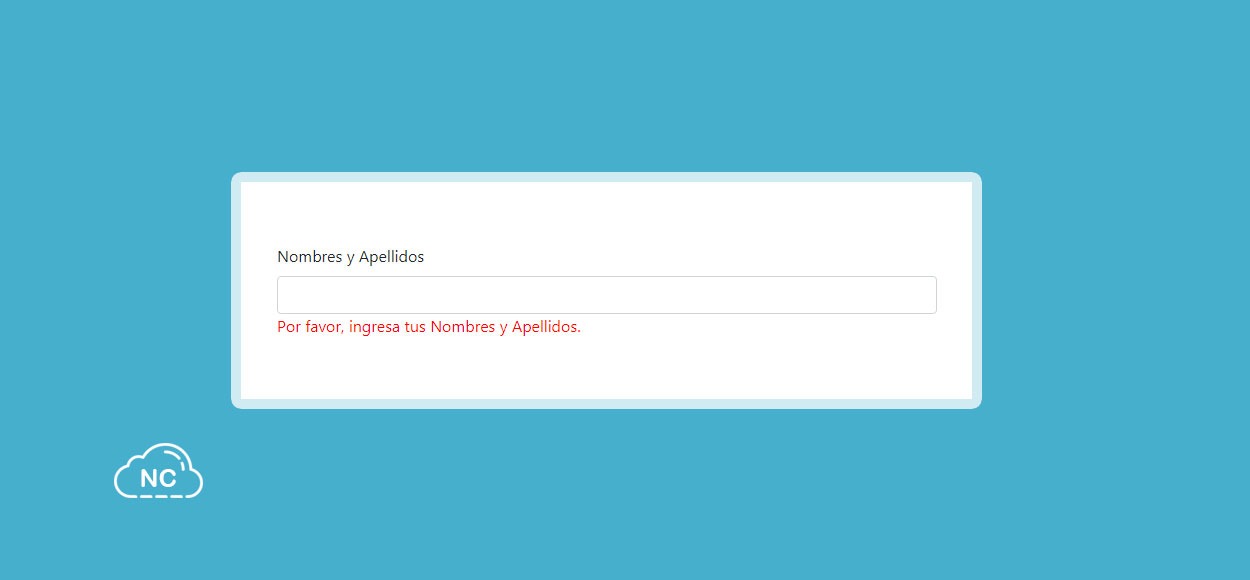
Si el usuario no hay ingresado datos en el campo nya y presiona el botón para enviar el formulario, React JS setea una variable la variable formularioValido con el valor booleano false y pues le aparecerá un mensaje diciéndole Por favor, ingresa tus Nombres y Apellidos.
Pero aún faltan otros detalles para que la validación se lleve acabo correctamente, la imagen anterior es una referencia visual de como se validará el formulario.
El siguiente campo es el Email, para este campo realizaré dos tareas, una verificará si el campo email esta vacío y la otra tarea verificará si el email que ha ingresado el usuario, tiene un formato valido.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// Valido los campos del formulario validarFormulario() { let campo = this.state.campo; let error = {}; let formularioValido = true; // Nombres y Apellidos if (!campo["nya"]) { formularioValido = false; error["nya"] = "Por favor, ingresa tus Nombres y Apellidos."; } // Email if (!campo["email"]) { formularioValido = false; error["email"] = "Por favor, ingresa tu correo."; } // Validamos si el formato del Email es correcto if (typeof campo["email"] !== "undefined") { let posicionArroba = campo["email"].lastIndexOf('@'); let posicionPunto = campo["email"].lastIndexOf('.'); if (!(posicionArroba < posicionPunto && posicionArroba > 0 && campo["email"].indexOf('@@') == -1 && posicionPunto > 2 && (campo["email"].length - posicionPunto) > 2)) { formularioValido = false; error["email"] = "Por favor, ingresa un correo válido."; } } |
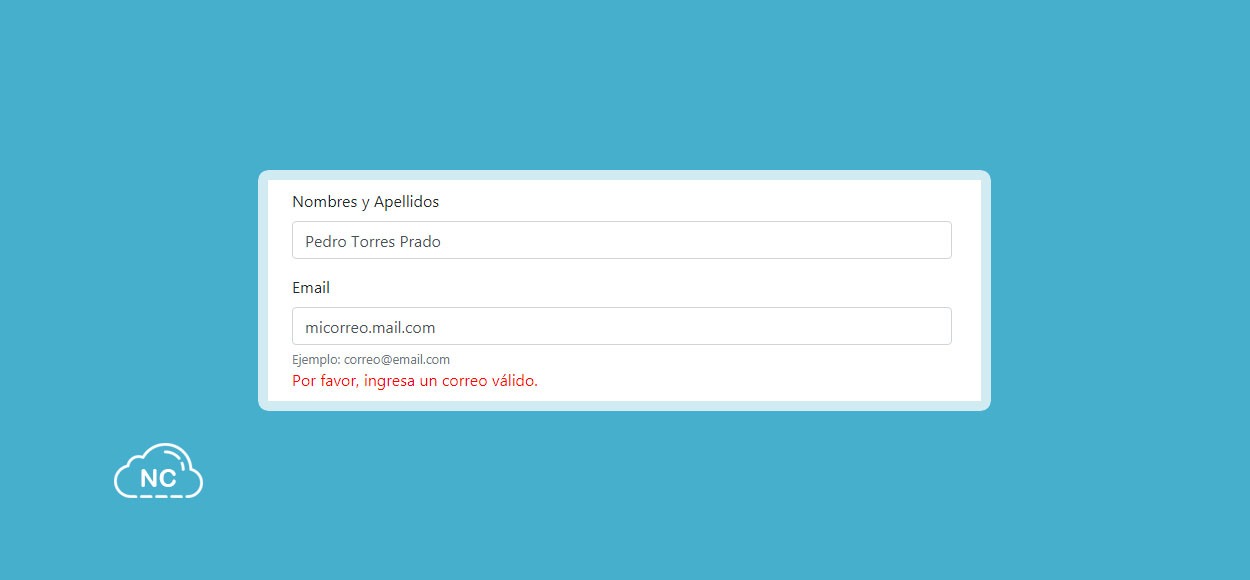
Entonces si el usuario no ha ingresado un valor en el campo email, React JS setea la variable formularioValido con el valor booleano false y le muestra un mensaje diciendo Por favor, ingresa tu correo.
Asimismo cuando el usuario ha ingresado un correo con un formato no válido, analizo si el correo no tiene el arroba y el punto, si es así le muestro el mensaje Por favor, ingresa un correo válido.
Faltan otros detalles para que el formulario valide por completo, pero la imagen anterior es una imagen referencial de como validará el formulario.
Tal como mencioné más arriba, yo realizaré un validación en donde debo detectar si el campo ha sido llenado con datos, tu puedes aplicar expresiones regulares y otros métodos para hacer una validación más especifica o personalizada, este tutorial es una referencia para hacer validaciones más avanzadas.
Los siguientes campos que toca validar son Área o Departamento, Adjuntar Archivo y Mensaje. Para estos campos usaré la misma manera de validar que apliqué con el campo Nombres y Apellidos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
// Valido los campos del formulario validarFormulario() { let campo = this.state.campo; let error = {}; let formularioValido = true; // Nombres y Apellidos if (!campo["nya"]) { formularioValido = false; error["nya"] = "Por favor, ingresa tus Nombres y Apellidos."; } // Email if (!campo["email"]) { formularioValido = false; error["email"] = "Por favor, ingresa tu correo."; } // Validamos si el formato del Email es correcto if (typeof campo["email"] !== "undefined") { let lastAtPos = campo["email"].lastIndexOf('@'); let lastDotPos = campo["email"].lastIndexOf('.'); if (!(lastAtPos < lastDotPos && lastAtPos > 0 && campo["email"].indexOf('@@') == -1 && lastDotPos > 2 && (campo["email"].length - lastDotPos) > 2)) { formularioValido = false; error["email"] = "Por favor, ingresa un correo válido."; } } // Asunto if (!campo["asunto"]) { formularioValido = false; error["asunto"] = "Por favor, ingresa un Asunto."; } // Área o Departamento if (!campo["area"]) { formularioValido = false; error["area"] = "Por favor, selecciona un área o Departamento."; } // Archivo if (!campo["archivo"]) { formularioValido = false; error["archivo"] = "Por favor, selecciona un Archivo."; } // Mensaje if (!campo["mensaje"]) { formularioValido = false; error["mensaje"] = "Por favor, ingresa tu Mensaje."; } |
Antes de terminar mi método validarFormulario() seteo el estado de error y retorno el valor en general de la variable formularioValido.
|
1 2 3 4 5 6 7 8 9 |
// Seteo el estado de error this.setState({ error: error }); return formularioValido; } |
Entonces todo el código de mi método validarFormulario() se vería así:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
// Valido los campos del formulario validarFormulario() { let campo = this.state.campo; let error = {}; let formularioValido = true; // Nombres y Apellidos if (!campo["nya"]) { formularioValido = false; error["nya"] = "Por favor, ingresa tus Nombres y Apellidos."; } // Email if (!campo["email"]) { formularioValido = false; error["email"] = "Por favor, ingresa tu correo."; } // Validamos si el formato del Email es correcto if (typeof campo["email"] !== "undefined") { let posicionArroba = campo["email"].lastIndexOf('@'); let posicionPunto = campo["email"].lastIndexOf('.'); if (!(posicionArroba < posicionPunto && posicionArroba > 0 && campo["email"].indexOf('@@') == -1 && posicionPunto > 2 && (campo["email"].length - posicionPunto) > 2)) { formularioValido = false; error["email"] = "Por favor, ingresa un correo válido."; } } // Asunto if (!campo["asunto"]) { formularioValido = false; error["asunto"] = "Por favor, ingresa un Asunto."; } // Área o Departamento if (!campo["area"]) { formularioValido = false; error["area"] = "Por favor, selecciona un área o Departamento."; } // Archivo if (!campo["archivo"]) { formularioValido = false; error["archivo"] = "Por favor, selecciona un Archivo."; } // Mensaje if (!campo["mensaje"]) { formularioValido = false; error["mensaje"] = "Por favor, ingresa tu Mensaje."; } // Seteo el estado de error this.setState({ error: error }); return formularioValido; } |
Bien hasta aquí terminamos la Parte 1 de este tutorial en donde hemos creado un nuevo proyecto en React JS y también creamos el método validarFormulario() el cual se encarga de hacer la validación de los campos del formulario.
Ten Paciencia, lo que quiero es que entiendas todo el proceso para Crear este Proyecto y no llenarte el capitulo de mucho contenido porque te puedes marear y no tendrás un óptimo aprendizaje.
Nota (s)
- En la siguiente Parte de este tutorial terminaremos de crear los otros métodos y el código del formulario HTML.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS Tutoriales
- 15-05-2020
- 06-07-2023
- Crear un Post - Eventos Devs - Foro
















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)