Como Validar un Formulario con React JS 16.13.1 – Parte 2 (Final)
 5 minuto(s)
5 minuto(s)Demo Github
En la anterior parte Validando un Formulario con React JS 16.13.1 – Parte 1 creamos un nuevo proyecto con React JS, definimos los estados locales en el constructor y escribimos un método el cual valida todos los campos del formulario, pero para que este método funcione correctamente debemos escribir otros métodos, junto con otros detalles y en este Parte 2 y última trabajaremos en ello.
Partes
- Parte 1
- Parte 2 ( Final – Código fuente: GitHub)
Antes de continuar, te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
Bien ahora continuemos con el Post: Como Validar un Formulario con React JS 16.13.1 – Parte 2 (Final).
Cuando el formulario ha sido llenado de datos correctamente por el usuario, procedemos a verificar esto, dentro de un método que voy a crear llamado enviarFormulario()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// Una vez que los campos del formulario han sido llenado correctamente // Mostramos un mensaje al usuario diciendo: 'Mensaje Enviado Satisfactoriamente !' enviarFormulario(e) { e.preventDefault(); // Si la validación de los campos del formulario ha sido realizada if (this.validarFormulario()) { // Cambio el estado de 'enviado' a 'true' this.setState({ enviado: true }); // Muestro el mensaje que se encuentra en la función mensajeEnviado() return this.mensajeEnviado(); } } |
En el método enviarFormulario() verifico si esta todo correcto, si es así, entonces cambio el estado de la variable estado al valor booleano true y muestro un mensaje al usuario, este mensaje lo he definido en el método mensajeEnviado() el cual veremos a continuación.
En el método mensajeEnviado() tengo una variable llamada enviado, en donde recibo el estado que sería el valor booleano true, este estad lo cambié en el método enviarFormulario().
Entonces como el estado de la variable enviado esta en true, pues muestro el mensaje Mensaje Enviado Satisfactoriamente !
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
// Función para mostrar un mensaje al usuario mensajeEnviado(state) { // la variable enviado por defecto esta en 'false' pero cuando se // termina de validar los datos del formulario, la variable enviado // cambia a 'true' const enviado = this.state.enviado; // Si el valor de la variable enviado es 'true' pues mostramos el mensaje if (enviado == true) { return { __html: '<div class="alert alert-success mt-3" role="alert">Mensaje Enviado Satisfactoriamente !</div>' }; } }; |
Al siguiente método le pondré de nombre detectarCambio() y en el detecto cuando un campo del formulario HTML es llenado de datos, esto hace que el estado del campo cambie.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// Detectamos cuando un campo del formulario es llenado y por ende cambia de estado detectarCambio(field, e) { let campo = this.state.campo; campo[field] = e.target.value; // Cambio de estado de campo this.setState({ campo }); } |
Por último renderizamos el formulario HTML (Algunos elementos tiene nombres de clases de Bootstrap 4), tu puedes usar o no Bootstrap 4, esto depende de ti, la validación no se verá afectada, ya que React JS trabaja de manera independientemente.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
// Renderizamos el formulario render(){ return ( <div className="App"> <div className="container mt-5"> <div className="col-md-12"> <h1>Validando un Formulario con React JS 16.13.1</h1> <form onSubmit={this.enviarFormulario.bind(this)}> <div className="form-group"> <label htmlFor="nya">Nombres y Apellidos</label> <input type="text" className="form-control" id="nya" aria-describedby="nyaHelp" onChange={this.detectarCambio.bind(this, "nya" )} value={this.state.campo["nya"] || ''} /> <span style={{color: "red"}}>{this.state.error["nya"]}</span> </div> <div className="form-group"> <label htmlFor="email">Email</label> <input type="text" className="form-control" id="email" aria-describedby="emailHelp" onChange={this.detectarCambio.bind(this, "email" )} value={this.state.campo["email"] || ''} /> <small id="emailHelp" className="form-text text-muted">Ejemplo: correo@email.com </small> <span style={{color: "red"}}>{this.state.error["email"]}</span> </div> <div className="form-group"> <label htmlFor="nya">Asunto</label> <input type="text" className="form-control" id="asunto" aria-describedby="nyaHelp" onChange={this.detectarCambio.bind(this, "asunto" )} value={this.state.campo["asunto"] || ''} /> <span style={{color: "red"}}>{this.state.error["asunto"]}</span> </div> <div className="form-group"> <label htmlFor="area">Área o Departamento</label> <select className="form-control" id="area" onChange={this.detectarCambio.bind(this, "area" )} value={this.state.campo["area"] || ''}> <option value="">Seleccione:</option> <option value="myp">Marketing y Publicidad</option> <option value="rh">Recursos Humanos</option> <option value="st">Soporte Técnico</option> <option value="ventas">Ventas</option> </select> <span style={{color: "red"}}>{this.state.error["area"]}</span> </div> <div className="form-group"> <label htmlFor="archivo">Adjuntar Archivo</label> <div className="custom-file"> <input type="file" className="custom-file-input" id="archivo" onChange={this.detectarCambio.bind(this, "archivo" )} value={this.state.campo["archivo"] || ''} /> <label className="custom-file-label" htmlFor="customFile">Seleccionar...</label> <span style={{color: "red"}}>{this.state.error["archivo"]}</span> </div> </div> <div className="form-group"> <label htmlFor="mensaje">Mensaje</label> <textarea className="form-control" id="mensaje" rows="3" onChange={this.detectarCambio.bind(this, "mensaje" )} value={this.state.campo["mensaje"] || ''}></textarea> <span style={{color: "red"}}>{this.state.error["mensaje"]}</span> </div> <button type="submit" className="btn btn-primary">Aceptar</button> </form> {/* Si el formulario no ha sido validado aún, no mostramos el mensaje */} {/* Y cuando el formulario es validado, pues mostramos el mensaje */} <div className="msgok" dangerouslySetInnerHTML={this.mensajeEnviado()} /> </div> </div> </div> ) }; } export default App; |
En el renderizado del formulario HTML, puedes ver que el formulario llama al método enviarFormulario(), este método es llamado cada ves que el usuario envía el formulario (onSubmit) o cada ves que presiona el botón para enviar el formulario.
|
1 2 3 4 5 |
<form onSubmit={this.enviarFormulario.bind(this)}> // Acá van los campos del formulario </form> |
Asimismo en cada campo del formulario hago uso del evento onChange() para que cada vez que el estado del campo cambie o si hay un dato dentro de el, pues llame al método detectarCambio() y valide el campo.
En el en atributo value almaceno el estado del campo para que sea validado y debajo del campo he colocado un elemento <span></span> en donde se mostrará el mensaje de error cuando el campo sea validado.
|
1 2 3 4 5 6 7 |
<div className="form-group"> <label htmlFor="nya">Asunto</label> <input type="text" className="form-control" id="asunto" aria-describedby="nyaHelp" onChange={this.detectarCambio.bind(this, "asunto" )} value={this.state.campo["asunto"] || '' } /> <span style={{color: "red"}}>{this.state.error["asunto"]}</span> </div> |
Por último si se ha validado correctamente los campos del formulario, muestro el mensaje Mensaje Enviado Satisfactoriamente ! el cual lo definí en el método mensajeEnviado()
|
1 2 3 4 5 6 |
// Si el formulario no ha sido validado aún, no mostramos el mensaje // Y cuando el formulario es validado, pues mostramos el mensaje <div className="msgok" dangerouslySetInnerHTML={this.mensajeEnviado()} /> |
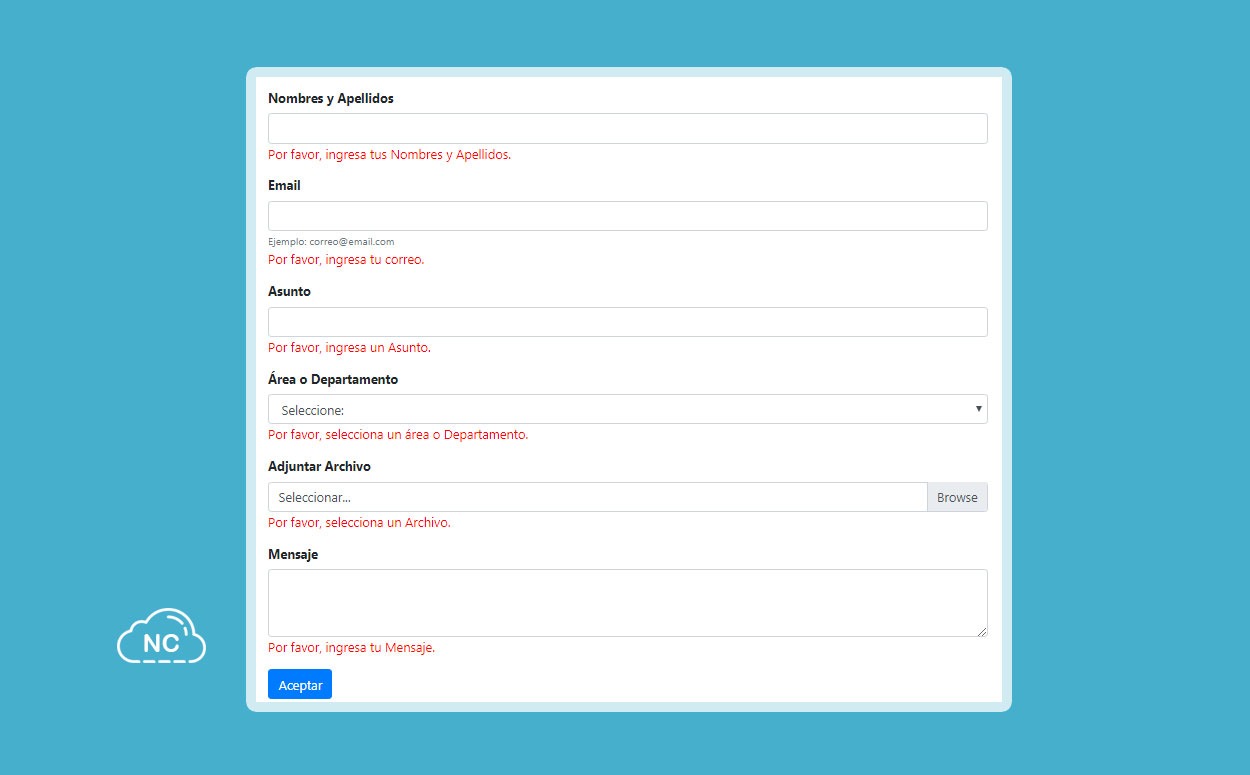
Bien eso es todo, si abro el formulario en el navegador, se validan todos los campos al presionar el botón Aceptar.
Al inicio de esta segunda y última parte puedes ver una Demo y el repositorio GitHub con el código del proyecto.
Conclusión
La validación que muestro en este tutorial puede servirte como base para llevar acabo validaciones más complejas o avanzadas. Ya tienes la idea ahora solo depende de ti, no te rindas.
Nota
- Los pasos mencionadas y el código utilizado en este Post pueden ser modificadas o continuar en el futuro, esto no depende de mi, si no de los Desarrolladores que dan soporte a React JS y JavaScript.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- React JS Tutoriales
- 16-05-2020
- 05-07-2023
- Crear un Post - Eventos Devs - Foro








 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)