Como Usar La API Nativa de JavaScript Para Compartir (Share API JavaScript) En La Web
 4 minuto(s)
4 minuto(s)Demo Github
El Lenguaje de Programación JavaScript nos brinda diferentes características y en ocasiones nos ahorra el tener que crear alguna determinada funcionalidad como la de compartir en web. Sabias que JavaScript cuenta con una API que te permite crear un botón para compartir en aplicaciones y redes sociales, sin necesidad de usar alguna librería extra o código adicional. En este Post te enseñare a Como Usar La API Nativa de JavaScript Para Compartir (Share API JavaScript) En La Web, vamos con ello.
Antes de continuar te invito a leer los siguientes artículos:
- Mostrar un Mensaje en Una Determinada Fecha con Javascript (Con Imagen)
- 5 Características de JavaScript en Desuso y sus Alternativas
- Como Crear un Reloj Digital (Numérico) con JavaScript
- Como crear el Efecto modo Oscuro – Claro en un Sitio Web (Mantener el modo seleccionado en las demás Páginas)
- Como Verificar si 2 Contraseñas Coinciden o son Iguales con JavaScript
- 5 Cosas que Talvez no Sabías sobre try-catch-finally en JavaScript
- Exportar e Importar Módulos en JavaScript
- Generar una URL Amigable (Slug) usando un determinado Texto con JavaScript
- Implementación de Queues (Colas) en JavaScript
- 5 Conceptos de JavaScript que los Desarrolladores Principiantes deben saber
- El método flatMap() de JavaScript
- Puedes leer más en la categoría JavaScript
Asimismo, te invito a escuchar el Podcast: “Como Hacer De La Programación Un Estilo De Vida” y “5 Habilidades que Debe Tener un Desarrollador Backend” (Anchor Podcast):
| Spotify: | Sound Cloud: | Apple Podcasts | Anchor Podcasts |
 |
 |
 |
 |
Y también te recomiendo estudiar el Curso JavaScript desde 0 que es 100 % Gratuito, cuenta con mas de 70 videos a tu disposición:
En el curso de JavaScript conocerás todas las nociones técnicas de este Lenguaje el cual es uno de los más usados en el mundo.
Bien ahora continuemos con el Post: Como Usar La API Nativa de JavaScript Para Compartir (Share API JavaScript) En La Web.
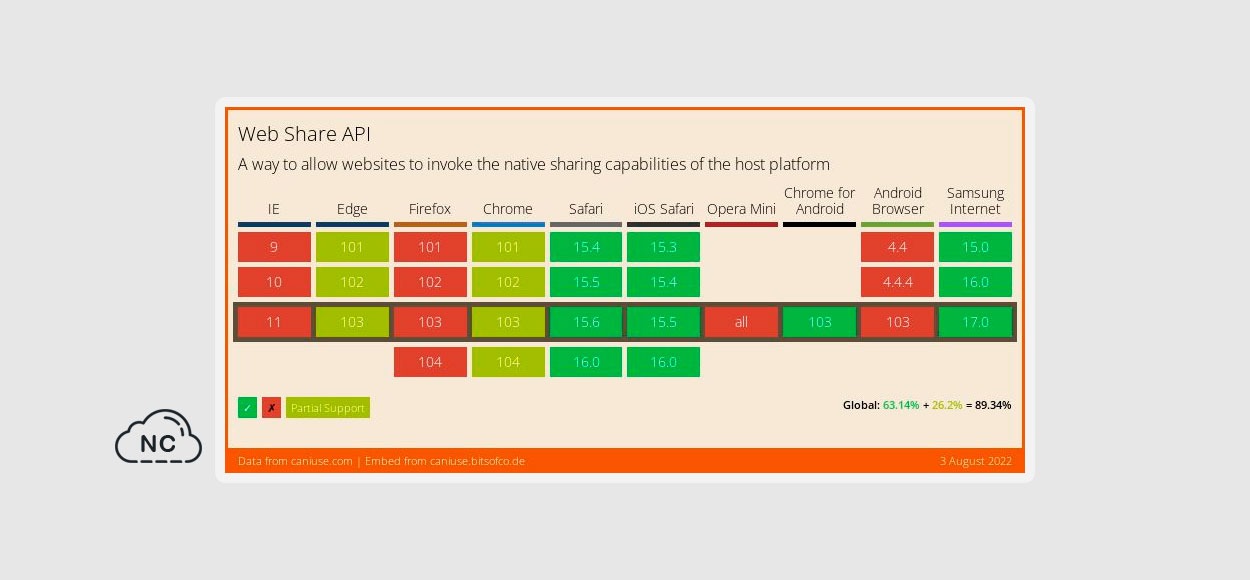
Compatibilidad
Es importante mencionar que esta API no funciona en todos los navegadores, en mi caso para probar la aplicación, estoy usando el navegador Google Chrome 104 en Windows 10 (64 bytes). Solamente usa un navegador actualizado en las siguientes minimas versiones:
Esta API funciona en los navegadores de PC (Desktop) y también en los navegadores móviles de Android, iOS, etc.
Código JavaScript
Para que tengas un mejor conocimiento de que hace cada línea de código, he colocado comentarios para explicarlo:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// Seleccionamos el botón con id 'btn-compartir' const shareButton = document.getElementById("btn-compartir"); // Creamos una función que se ejecutará cuando el usuario haga click en el botón shareButton.addEventListener("click", (event) => { // Verificamos si el navegador tiene soporte para el API compartir if ("share" in navigator) { navigator .share({ // Defino un título para la ventana de compartir title: "Comparte Esta Página en Tu Plataforma Favorita", // Detecto la URL actual de la página url: window.location.href }) // Mensaje en Consola cuando se presiona el botón de compartir .then(() => { console.log("Contenido Compartido !"); }) .catch(console.error); } else { // Si el navegador no tiene soporte para la API compartir, le enviamos un mensaje al usuario alert('Lo siento, este navegador no tiene soporte para recursos compartidos.') } }); |
Bien ahora pasemos a crear el código HTML.
Código HTML
Dentro de mi página HTML sencillamente agrego un botón con id btn-compartir:
|
1 2 3 4 |
<!-- Botón Compartir --> <button id="btn-compartir" class="btn btn-primary">Compartir</button> |
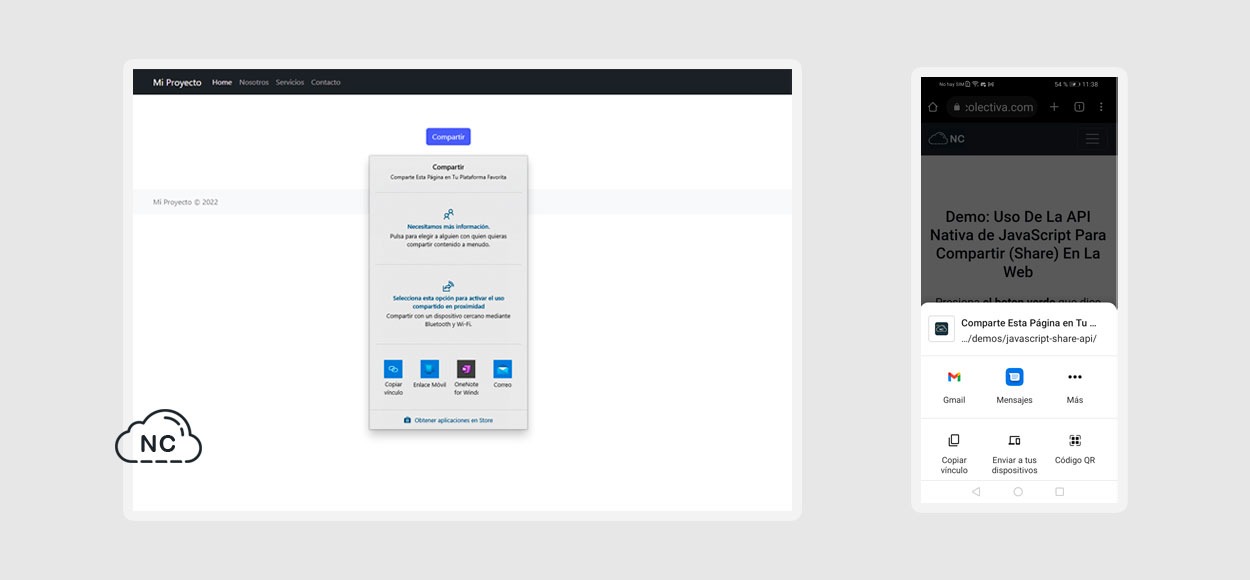
Entonces si voy al navegador web en PC (Desktop) o móvil debería de funcionar sin problemas:
Al inicio de este Post he colocado una Demo para que puedas ver el proyecto en acción, asimismo he colocado el código en un repositorio de GitHub.
Conclusión
Al ser una API relativamente nueva, en el futuro tendrá total compatibilidad con los navegadores modernos y no es mala idea implementarla en nuestros proyectos.
Nota (s)
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
Síguenos en nuestras Redes Sociales para que no te pierdas nuestros próximos contenidos.
- JavaScript Tutoriales
- 02-08-2022
- 03-09-2022
- Crear un Post - Eventos Devs - Foro















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)