Como probar si nuestra Aplicación esta funcionando correctamente con Restlet
 4 minuto(s)
4 minuto(s)En esta página:
Parte fundamental del desarrollo de Software es hacer pruebas o tests a nuestra aplicación, no importa si es una aplicación de escritorio, móvil, web, etc. Siempre debemos corroborar que los métodos, funciones, peticiones al servidor, estructura de datos a recoger, etc. estén funcionando a la perfección.
Para hacer pruebas vamos a trabajar con una tabla en nuestra base de datos llamada ‘postres’. Para gestionar los datos de esta tabla vamos a usar las operaciones CRUD (En ingles CREATE, READ, UPDATE, DELETE) en español (CREAR, LEER, ACTUALIZAR, ELIMINAR).
Para seguir los procedimientos del desarrollo de Software vamos a trabajar con un Cliente Rest API en la nube, la ventaja de usar este cliente es que siempre lo tendremos en el Navegador Google Chrome, solo necesitamos añadirlo como una extensión para poder usarlo. El cliente que vamos a usar es Restlet Client.
Instalación
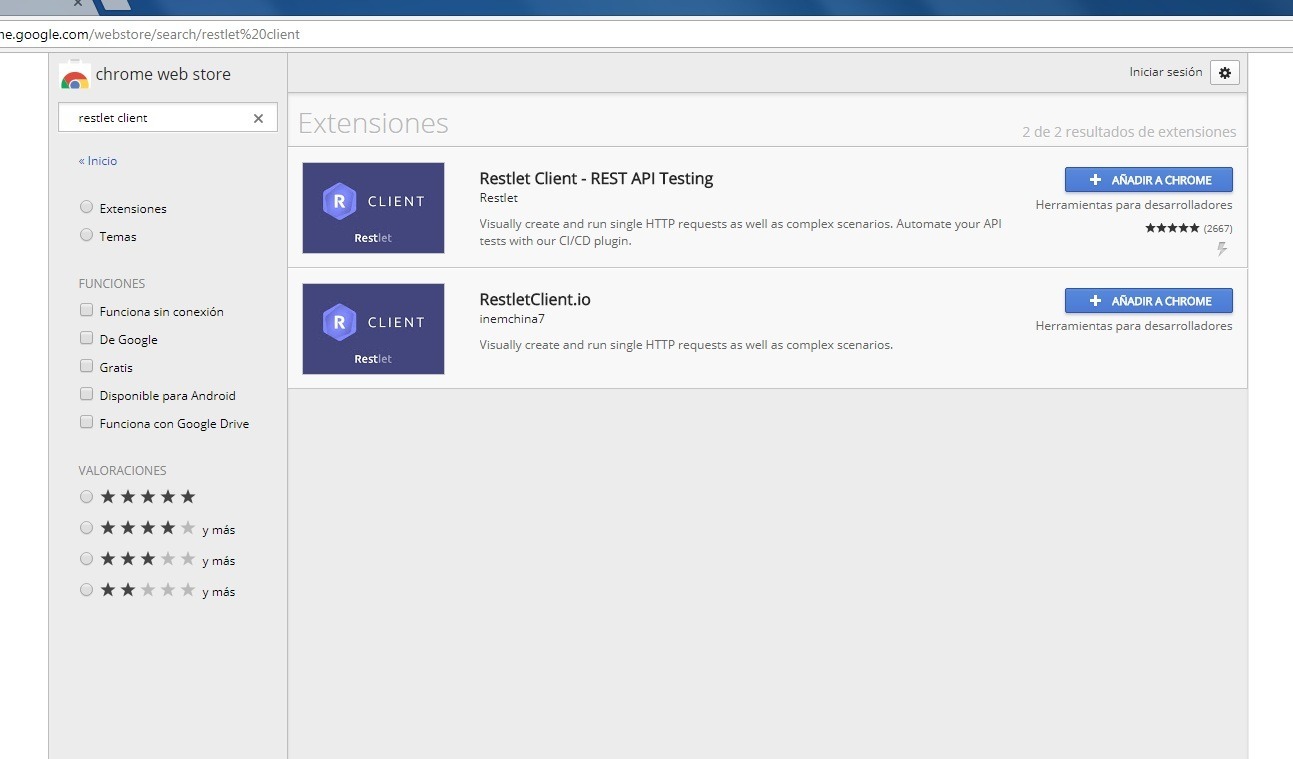
Ingresamos a la Chrome Web Store y buscamos ‘Restlet Client’ nos aparecen 2 versiones, hacemos clic en la que dice ‘Restlet Client – REST API Testing‘.
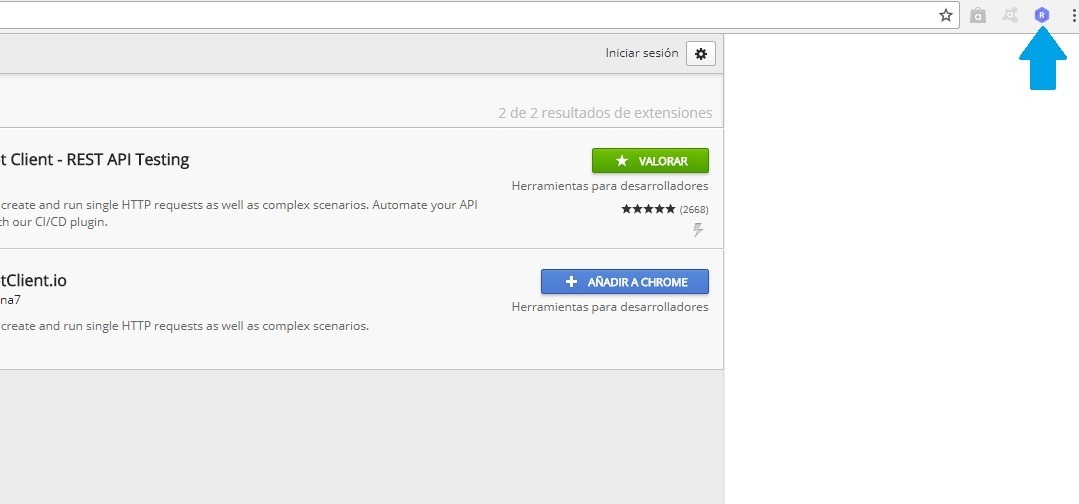
A la extensión le damos clic en Añadir a Chrome y cuando finalice la instalación nos aparecerá un icono en la parte superior derecha del navegador indicando que Restlet Client ha sido añadido al Navegador Google Chrome, luego hacemos clic en el icono para abrir Restlet Client.
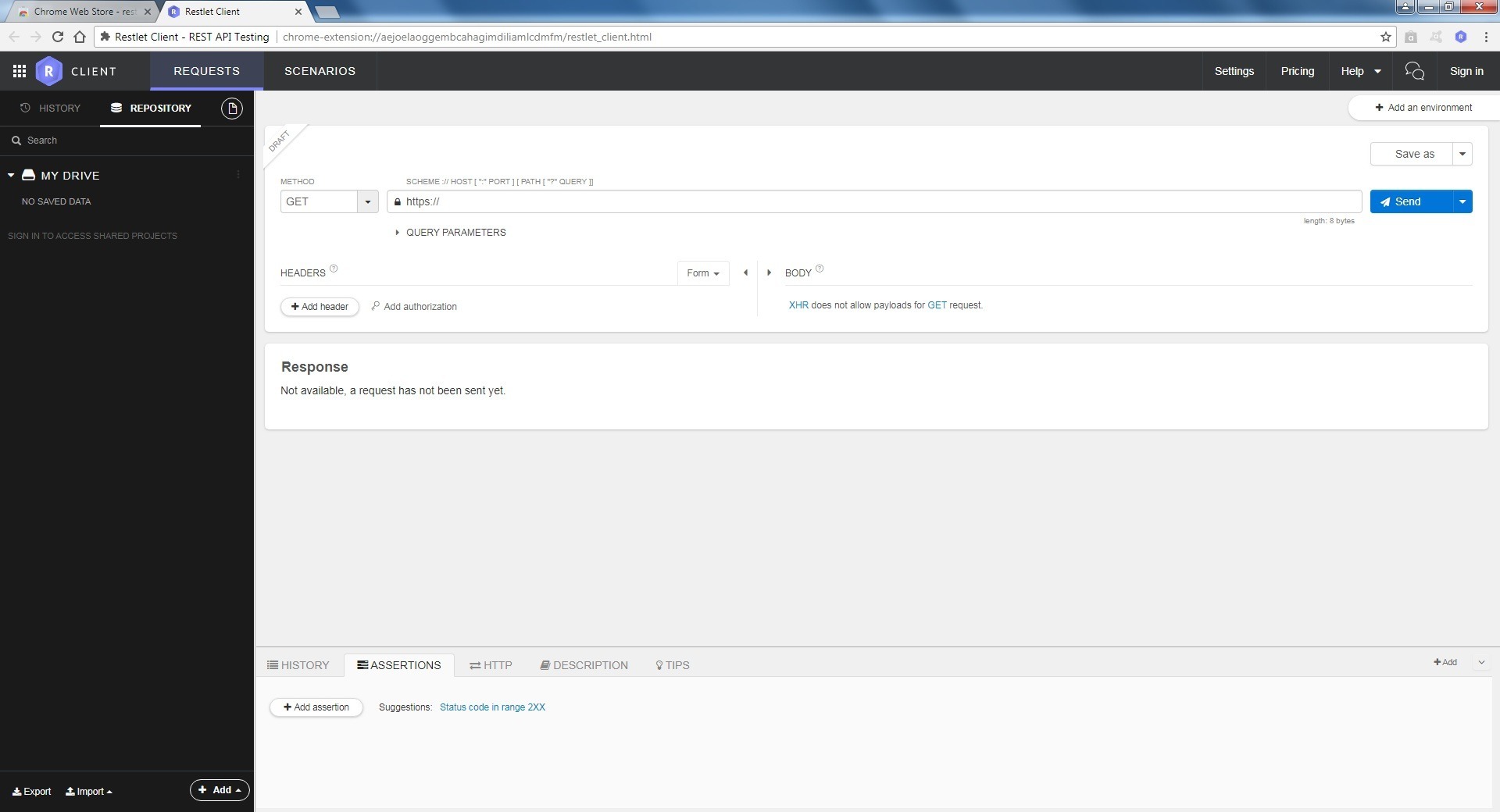
Al hacer clic en el icono, nos carga la interface del cliente para hacer nuestras pruebas.
Con eso ya tenemos nuestro cliente instalado y ahora pasaremos a la base de datos.
La Base de Datos
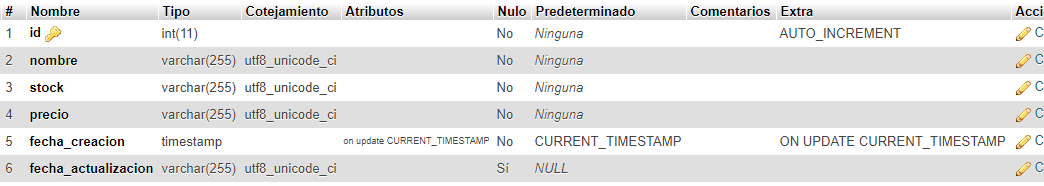
En mi base de datos voy a crear una tabla llamada postres con la siguiente estructura.

Con esos campos ya tenemos lista nuestra tabla para hacer pruebas CRUD en el siguiente paso.
Pruebas CRUD
Antes de hacer las pruebas es bueno considerar lo siguiente:
- Cualquiera que sea el Lenguaje de programación que estés usando, debes generar las respuestas siempre en formato JSON.
- Tenemos que trabajar con rutas limpias para que todo funciona bien, hemos creado 4 rutas, cada una para la gestión correspondiente.
- Debes hacer que tu aplicación imprima las respuestas en JSON para que así puedas visualizar los mensajes en el cliente Restlet.
- En nuestro código debemos crear las funciones respectivas para imprimir los datos en JSON que Creamos, Editamos y Listamos.
- Para mostrar el mensaje en JSON al Borrar registro basta con colocar un mensaje correspondiente de la acción realizada.
Bien vamos a proceder con las pruebas.
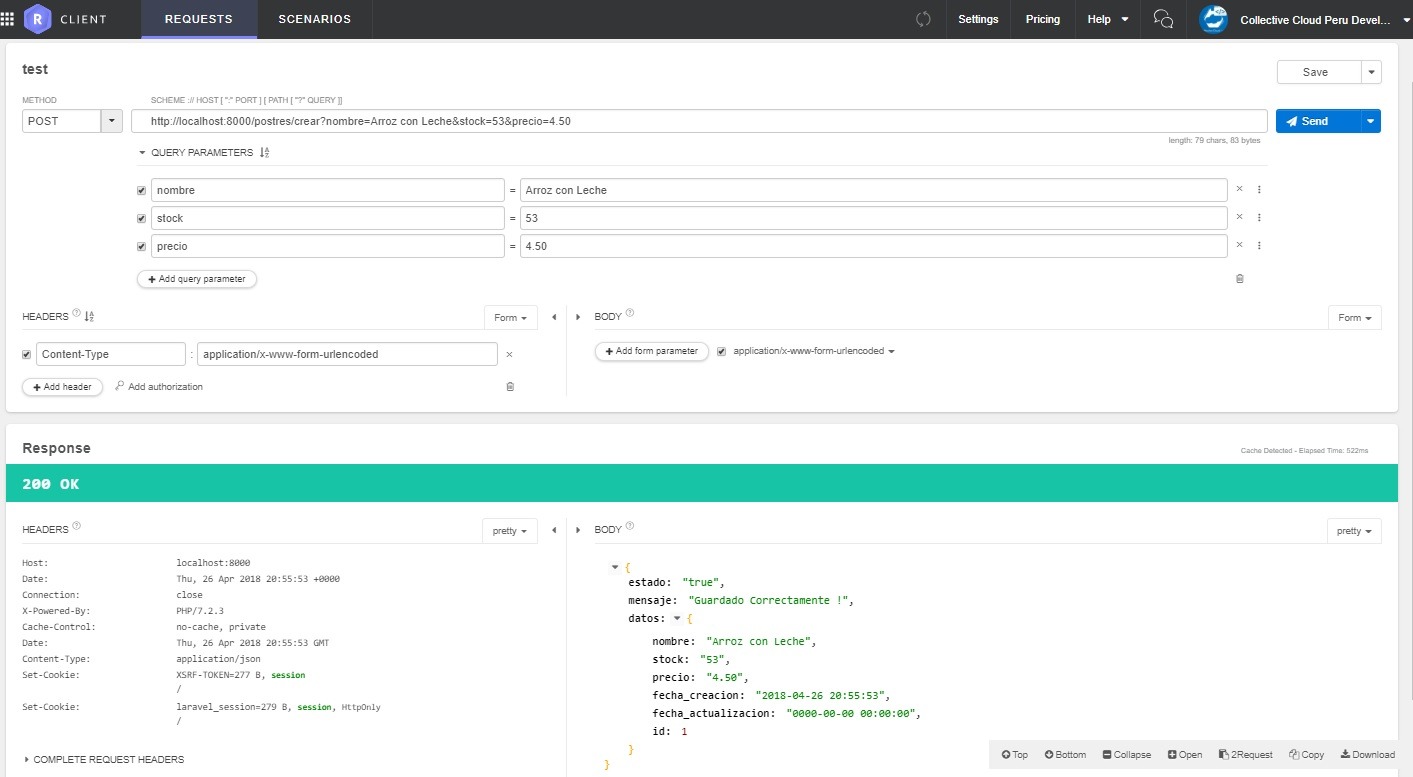
CREAR
Ruta: https://localhost:8000/postres/crear
Método: POST
Para nuestra tabla postres solo llenaré 3 datos (nombre, stock, precio), ya que para los datos de las columnas fecha_creacion y fecha_actualizacion los generamos automáticamente cada ves que ingresamos un nuevo registro(postre). En mi código he colocado para estos 2 campos de fechas una función que me genera automáticamente la fecha.
En nuestro cliente Restlet hacemos click en QUERY PARAMETERS para activar la opción de agregar los 3 campos y sus 3 valores, para crear el nuevo registro. Seleccionamos el METHOD POST y le damos Send para obtener la respuesta correspondiente, en este caso me cargo la respuesta 200 OK que indica que se Guardo Correctamente el registro.
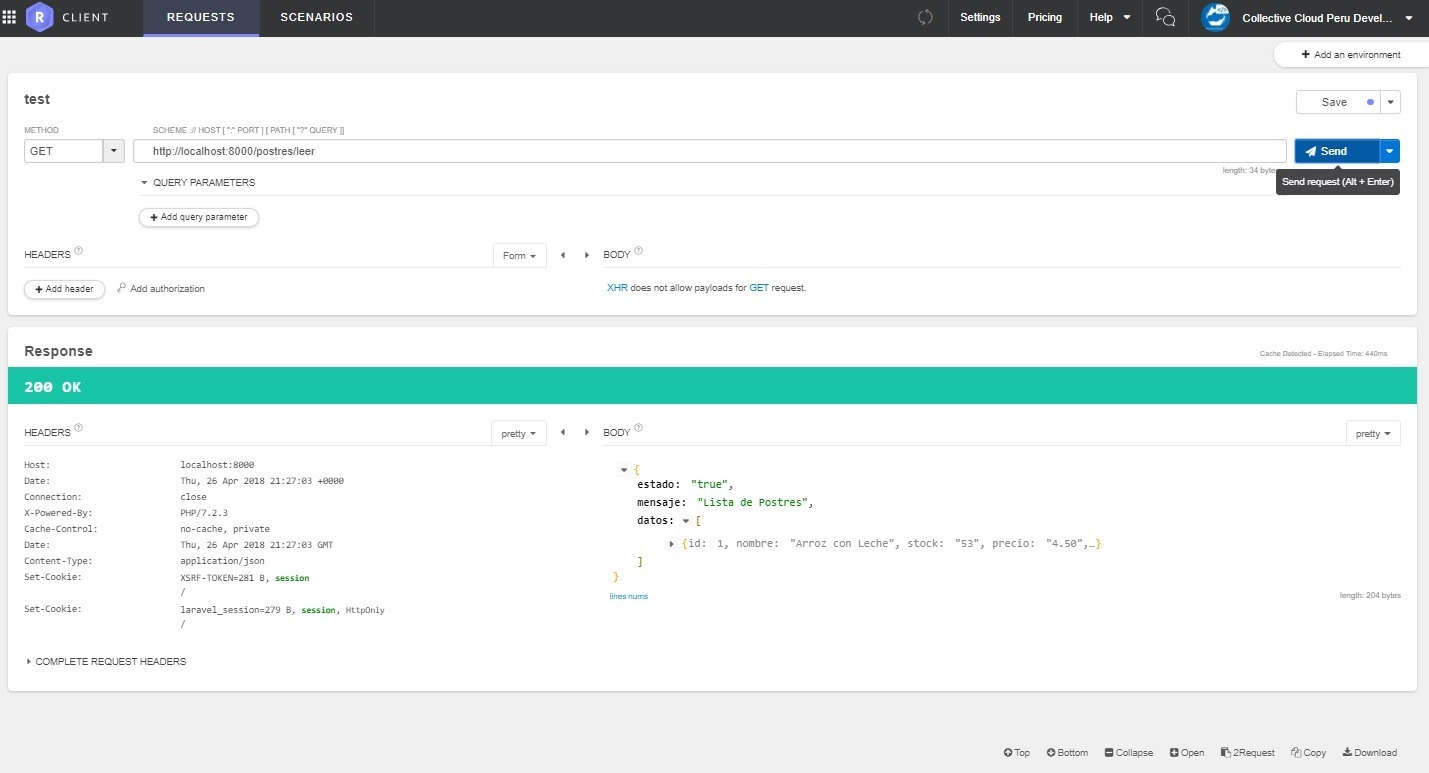
LEER
Ruta: https://localhost:8000/postres/leer
Método: GET
Acá no enviamos ningún parámetro, solo hacemos una simple petición de datos al servidor. Me muestra los registros existentes en la base de datos.
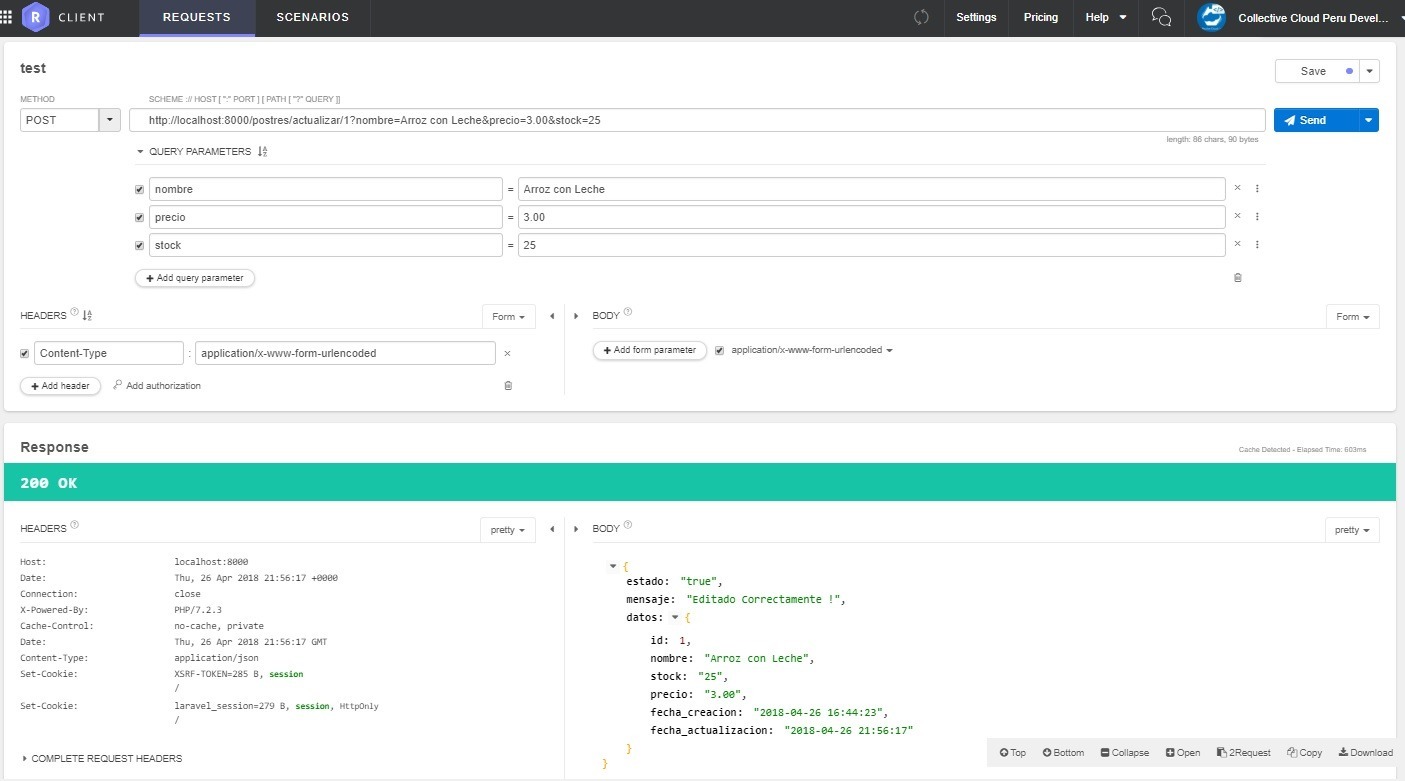
ACTUALIZAR
Ruta: https://localhost:8000/postres/actualizar/1
Método: POST
Para probar editando un determinado registro voy a pasar su id por la ruta para actualizar en este caso el id es 1 .
Podemos ver que luego de hacer click en el botón Send, nos arroja el mensaje indicándonos que fue editado correctamente.
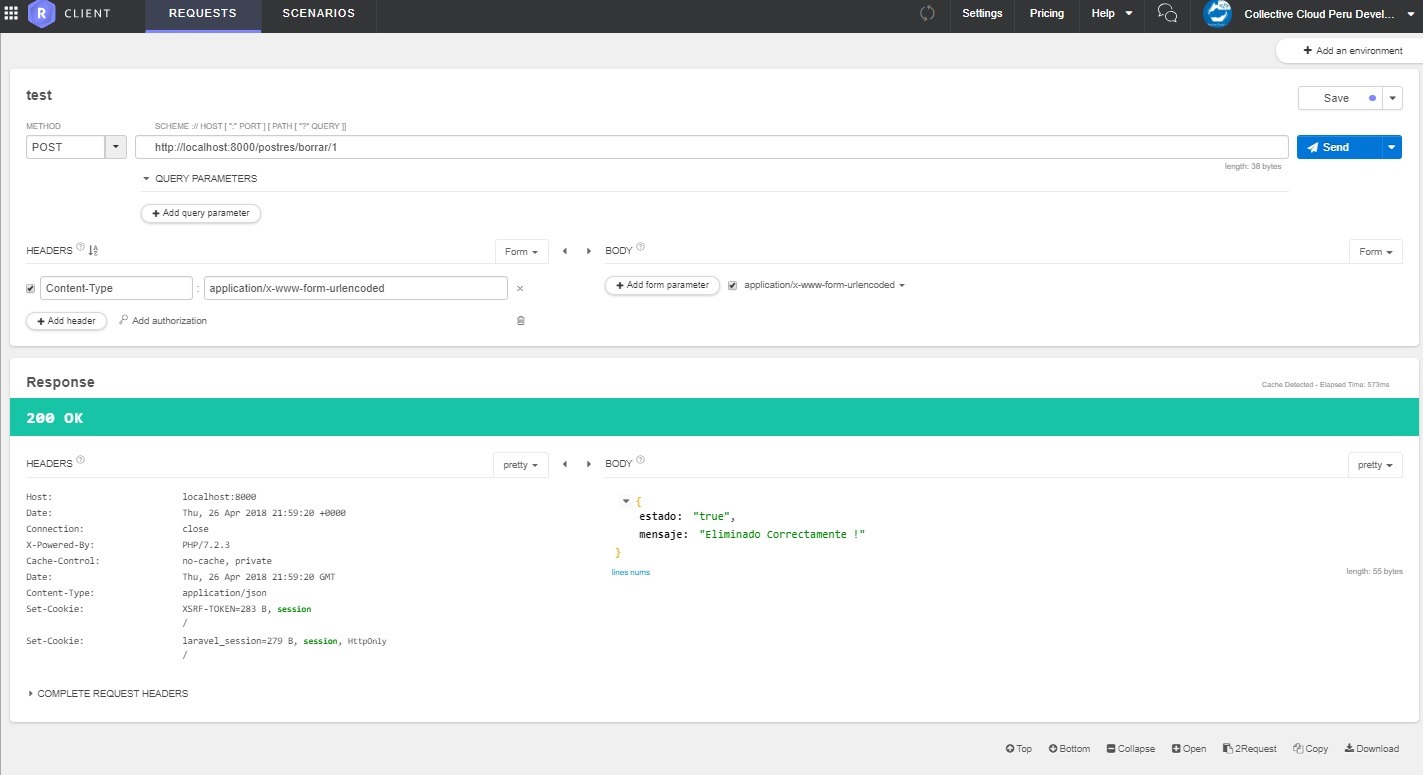
BORRAR
Ruta: https://localhost:8000/postres/borrar/1
Método: POST
Al igual que en editar acá también debemos pasar por la ruta el id del registro que vamos a borrar. Ejecutamos la petición y nos arroja un mensaje que ha sido Eliminado Correctamente.
Si hacemos correctamente los pasos en el cliente Restlet y la gestión general de los datos vía CRUD, nuestra aplicacion esta quedando bien o al menos la estamos llevando por buen camino.
Síguenos en nuestras redes sociales y no te pierdas ninguno de nuestros contenidos.
- Articulos Bases de Datos PHP Tutoriales
- 26-04-2018
- 26-12-2023
- Crear un Post - Eventos Devs - Foro


















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)