Que son las PWA (Progressive Web Apps)
 5 minuto(s)
5 minuto(s)En esta página:
A veces nos topamos con tecnologías que son geniales, algunas vinieron para quedarse y otras no tienen tanta aceptación o éxito entre los Desarrolladores, en este Post vamos hablar sobre las (Progressive Web Apps), esta tecnología que nos brinda ciertas recursos y herramientas para crear un aplicación rápidamente sin necesidad de usar herramientas de Desarrollo como Android Studio o Xcode, vamos con este Post.
Antes de continuar con este Post te invito a escuchar el Podcast: “Donde buscar ayuda sobre Programación”:
| Spotify | SoundCloud |
 |
 |
Bien ahora continuemos con el Post: Que son las PWA (Progressive Web Apps).
Para conocer mejor esta tecnología, vamos conocer Que son las PWA (Progressive Web Apps), Para que sirven, Que empresas o Proyectos usan PWA y Como usar o crear una PWA.
¿ Que son las PWA (Progressive Web Apps) ?
El término Progressive Web App traducido al español significa Aplicación Web Progresiva y es una versión instalable de una página web que hace uso de ciertas APIS y herramientas para ofrecer una experiencia alternativa en el navegador del usuario, una PWA le permite instalar ciertos elementos para realizar determinada tareas en la página web.
Normalmente un usuario al ingresar a una web, no puede instalarla, pero una web que tiene la tecnología PWA, puede instalar la web en su dispositivo desde el cual esta accediendo a la web, el usuario no necesita descargar la aplicación desde una Store como Google Play Store o Apple App Store, si no que la instala desde el mismo navegador habiendo ingresado al sitio web de la PWA.
Cuando el usuario ingresa a una PWA, este vive una experiencia diferente ya que este tipo de tecnología es más rápida y flexible y también funciona en cualquier navegador que soporte tecnología, HTML 5, CSS 3 y JavaScript, recuerda que una PWA es una web instalable por eso usa tecnologías webs.
Para no confundir una página web con una PWA es importante considerar los siguientes detalles que caracterizan a una PWA:
Móvil y Desktop (Escritorio)
Una PWA (Progressive Web App) usa técnicas de diseño adaptable o responsive design para que funcione en un dispositivo móvil o escritorio, esta característica es similar a una web que tenga responsive design, pero una PWA (Progressive Web App) hace uso del responsive design de manera más rápida y flexible.
Instalable
Las PWA (Progressive Web Apps) pueden ser ejecutadas en el navegador, pero también pueden ser instaladas en el dispositivo, se pueden añadir accesos directos o iconos en la UI del dispositivo como si se trata de una aplicación más.
Es fundamental que una PWA (Progressive Web App) sea instalable, rápida y flexible, los usuarios que instalan una PWA, esperan que sus aplicaciones funcionen sin importar en qué tipo de conexión de red estén conectados, esto es una referencia que todas las aplicaciones instaladas deben cumplir.
Rápida y Confiable
Una experiencia web que sea rápida y confiable es lo óptimo para los usuarios que usan tu aplicación y estas características son parte de una PWA (Progressive Web App), el tiempo que tarda en obtener contenido significativo en la pantalla es superior a una página web normal y brinda una experiencia interactiva en menos de 5 segundos.
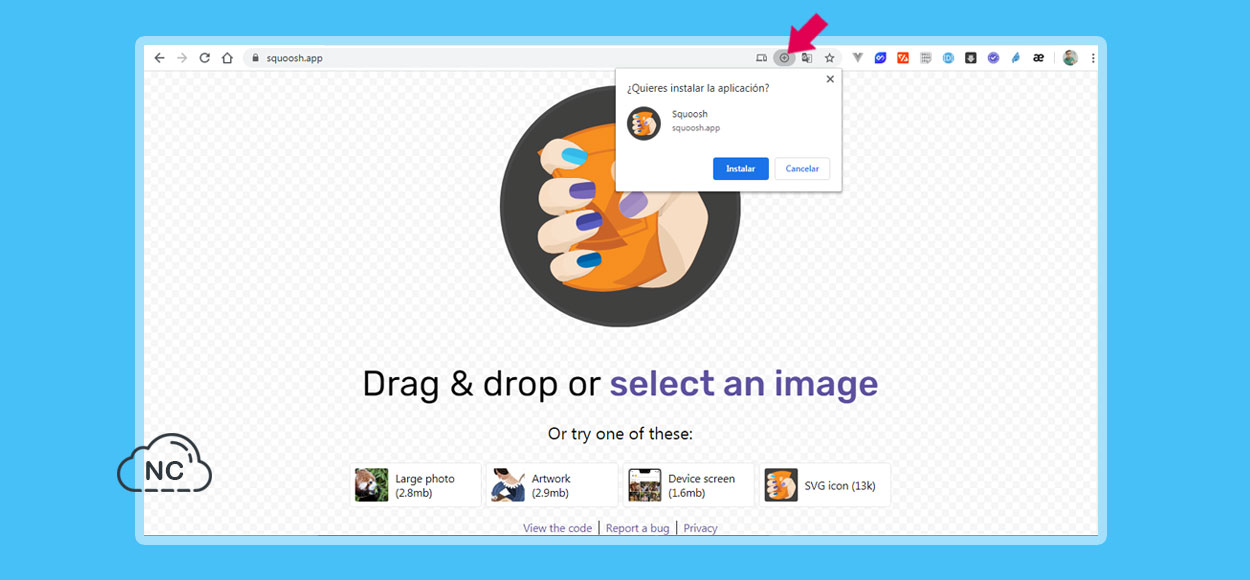
Una PWA (Progressive Web App) puede hacer uso de Web Assemblye (Wasm), el cual permite agregar ciertas funcionalidades a la PWA, por ejemplo podemos agregar scripts creados con los Lenguajes de Programación C, C++ y Rust una PWA y agregarlos a la PWA, un ejemplo es la página Squoosh.app la cual es una PWA que hace uso de scripts para su comprensión de imagen avanzada.
Hay muchas maneras de darnos cuenta cuando una web tiene tecnología o es una PWA (Progressive Web App), una de ellas es cuando nos brindan la posibilidad de instalar la página web, en el navegador Google Chrome nos aparece un circulo con un simbolo + en su interior.
¿ Para que sirven las PWA (Progressive Web Apps) ?
Las PWA (Progressive Web Apps) sirven para ofrecer una experiencia de navegación diferente al usuario mediante una web instalable que hace uso de diferentes APIS y tecnologías del navegador que llevan acabo determinadas funciones, las PWA (Progressive Web Apps) nos permiten crear:
- Aplicaciones Progresivas Webs.
- Aplicaciones Progresivas Ecommerce.
- Aplicaciones Progresivas con Google Maps.
- Aplicaciones Progresivas del Clima
- Aplicaciones Progresivas One Page.
- Aplicaciones Progresivas con operaciones CRUD.
- Entre otras Aplicaciones Progresivas.
Podemos crear diferentes tipos de proyectos mediante la tecnología PWA, solo es cuestión que te imagines un proyecto y lo hagas realidad.
No debemos afirmar que una PWA es igual que una aplicación nativa Android o iOS o una aplicación creada con Ionic o React Native, una PWA es una aplicación que usa tecnologías web o del navegador y APIS externas y no llega a ser netamente una aplicación móvil, ya que una aplicación móvil hace uso optimo de los recursos del dispositivo de hardware móvil y una PWA usa tecnologías del navegador y APIS externas.
¿ Que empresas o Proyectos usan PWA ?
Entre las empresas que ya hacen uso de la tecnología PWA en sus proyectos, tenemos a:
- Google Developers
- Housing
- Forbes
- Infobae
- Make My Trip
- OLX
- Alibaba
- The Weather Channel
- The Washington Post
- AliExpress
- Entre otras empresas o proyectos.
Hay empresas y proyectos que no son populares pero que hacen un uso optimo y le sacan provecho a la tecnología PWA.
¿ Como usar o crear una PWA ?
Para comenzar a crear una PWA no hay nada que una documentación fiable y de confianza como la de Google en donde explican como Crear Tu primera Progressive Web App en este enlace.
En otros Post o tutorial crearemos una PWA, pero si deseas ya mismo aprender a crear una PWA, pues puedes acceder a la documentación de Google en el enlace que te compartí, hacer hincapié que Google promueve mucho el uso de PWAs.
Conclusión
Hemos aprendido conceptos importantes sobre las PWAs, como varias veces he mencionado, la mejor manera de dominar una tecnología o herramienta, es poniéndola en práctica, así que manos a la obra.
Nota (s)
- No olvides que debemos utilizar la tecnología para hacer cosas buenas por el mundo.
- Algunos enlaces compartidos en este Post, pueden dejar de existir o continuar, esto no depende de mi, si no de las empresas que hacen mantenimiento a estas páginas o enlaces.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Articulos
- 21-06-2020
- 22-06-2020
- Crear un Post - Eventos Devs - Foro













 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































