Que es SASS y tus Primeros Pasos con esta herramienta
 3 minuto(s)
3 minuto(s)Conforme fue evolucionando el desarrollo web, aparecieron muchas herramientas para optimizar el trabajo del mismo, salieron herramientas para pre procesar hojas de estilos CSS como Less y Stylus, pero una de las herramientas que más apoyo recibió por parte de la comunidad de desarrolladores web fue SASS, en este artículo detallaremos más sobre esta herramienta.
Que es SASS ?
Es un procesador de hojas de estilos CSS en tiempo real, es decir con SASS escribimos estilos CSS en formato SCSS previamente, para luego ser procesados y exportados a estilos CSS compatible con los navegadores modernos.

Porque es útil usar SASS?
Cuando escribimos CSS manualmente o de la forma clásica puede ser muy divertido y trabajará sin problemas con la vistas, pero cuando nuestro proyecto va creciendo, las hojas de estilos empiezan a crecer y termina siendo muy grandes y con muchas líneas de código.
Con SASS podemos reutilizar propiedades CSS y escribir de manera rápida nuestros estilos CSS, esto es genial, nos hace más productivos.
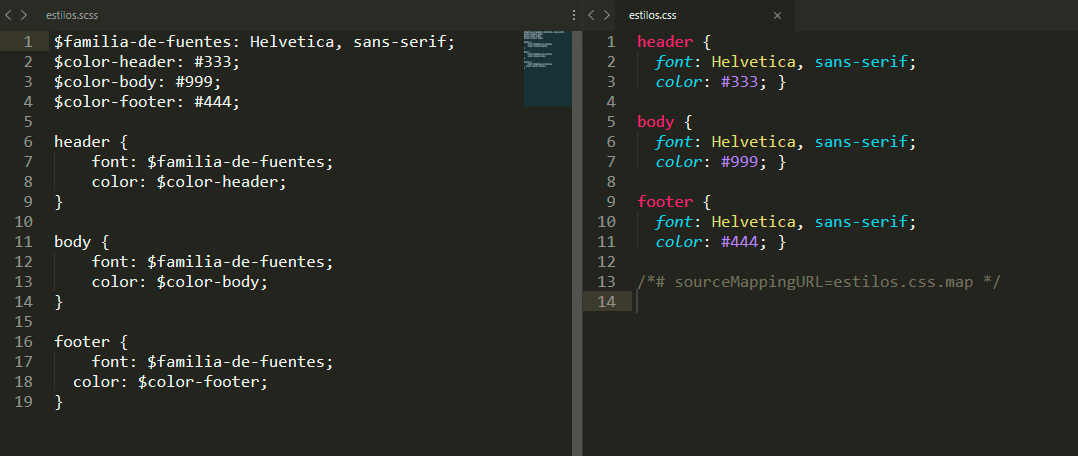
En el siguiente ejemplo podemos ver lo rápido que es trabajar con SASS, utilizando variables, previamente creadas para luego ser aplicadas a los elementos correspondientes.
| SASS | CSS (Salida) |
 |
|
Esperamos que ahora tengas una idea clara de lo útil que es SASS en el desarrollo Frontend.
Instalar SASS
Para instalar SASS primero debes instalar Ruby, este lenguaje de programación es un requerimiento vital para trabajar con SASS, para instalar Ruby debes descargar el instalador oficial de Ruby.
Después de instalar Ruby, ahora tienes que instalar la gema SASS, para ello abre tu consola de comandos en el directorio o carpeta en donde desplegarás tu proyecto y ejecuta el siguiente comando
|
1 2 3 |
gem install sass |
Con esto es suficiente para empezar a trabajar con SASS.
Como trabajar con SASS
Usar SASS es muy sencillo, abre la tu consola de comandos y ejecuta el siguiente comando para pre procesar estilos SASS a CSS en tiempo real
|
1 2 3 4 5 6 |
sass --watch estilos.scss:estilos.css >>> Sass is watching for changes. Press Ctrl-C to stop. write estilos.css write estilos.css.map |
El comando anterior crea 2 archivos uno llamado estilos.scss y otro archivo estilos.css, lo que hace es analizar en tiempo real el codigo SASS que esta que escribimos en el archivo estilos.scss para luego procesarlo y convertirlo en código CSS dentro del archivo estilos.css
Si deseas darle un formato de salida de tu código SASS a CSS te aconsejamos leer el siguiente tutorial: Formatos de Salida para los estilos en SASS.
Si te gusta separa tus estilos CSS o por algún otro motivo tienes varios archivos, puedes ejecutar el siguiente comando para decirle a SASS que lea todos los archivos estilos.scss que se encuentre en el directorio o ruta app/sass y que los procese a código CSS en el directorio o ruta app/css asi mantenemos organizados múltiples hojas de estilos.
|
1 2 3 |
sass --watch app/sass:public/css |
Con esto esperamos que hayas comprendido el ecosistema SASS, en otro artículo ahondaremos más a fondo sobre temas como Nesteds, Parcials, Mixins, Operators, etc.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend
- 22-07-2018
- 22-07-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































