Que es Material Design, como usarlo y más detalles
 3 minuto(s)
3 minuto(s)En esta página:
Dentro del conjunto de utilidades para el desarrollo web Front existen muchas herramientas que cuentan con un gran potencial, una de estas herramientas es Material Design, hoy hablaremos de esta herramienta, para que sirve, que es y todos los detalles que la hacen una utilidad muy importante en la actualidad del Desarrollo Web.

Que es Material Design ?
Es un Framework para el desarrollo de vistas Front Webs y Aplicaciones Android, te permite crear vistas dinámicas e interactivas de gran calidad. Si no sabes que es un Framework de explicamos todos los detalles en este artículo Que es un Framework, Historia y Más Detalles.
Material Design adopta el estilo de las vistas que tienen las aplicaciones Android, por otro lado Google creador de este Framework libero hace unos cuantos años la versión para sitios Webs, en un inicio solo existía la versión para Aplicaciones Móviles Android.
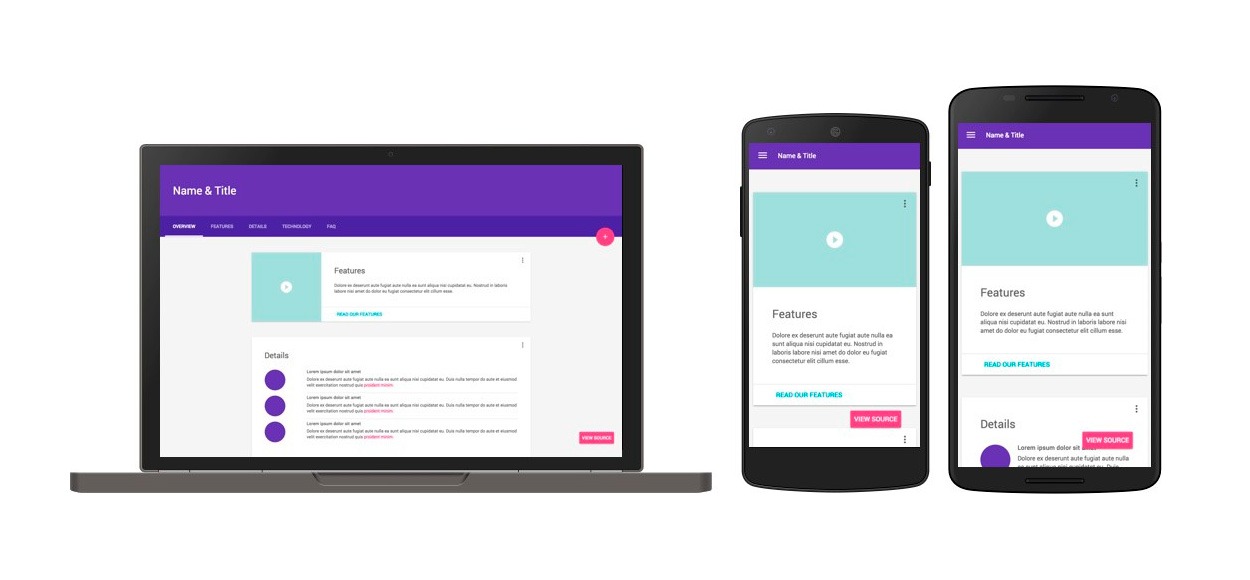
Cuando crear un proyecto con Material Design de por si ya tienes un site Responsive o Adaptable a las pantallas de los dispositivos móviles, su core esta desarrollado con CSS, HTML y Javascript y puede ser integrado con otros Frameworks Javascript.
Características
Material Design nos ofrece las siguientes características:
- Animaciones de los Elementos Inteligentes
- Sobresale sus Superficies Táctiles, los elementos se transforman en una superficie tridimensional, manipulada por medidas de tipo dpi (1 dpi) con esto los elementos muestran una sombras realistas que marcan la jerarquía de estos.
- Es adaptable a los dispositivos móviles.
- Usa tipografías únicas y exclusivas de Google que solo Material Design las tiene.
- Permite crear animaciones de alto nivel para la interacción de los elementos.

Que podemos crear con Material Design ?
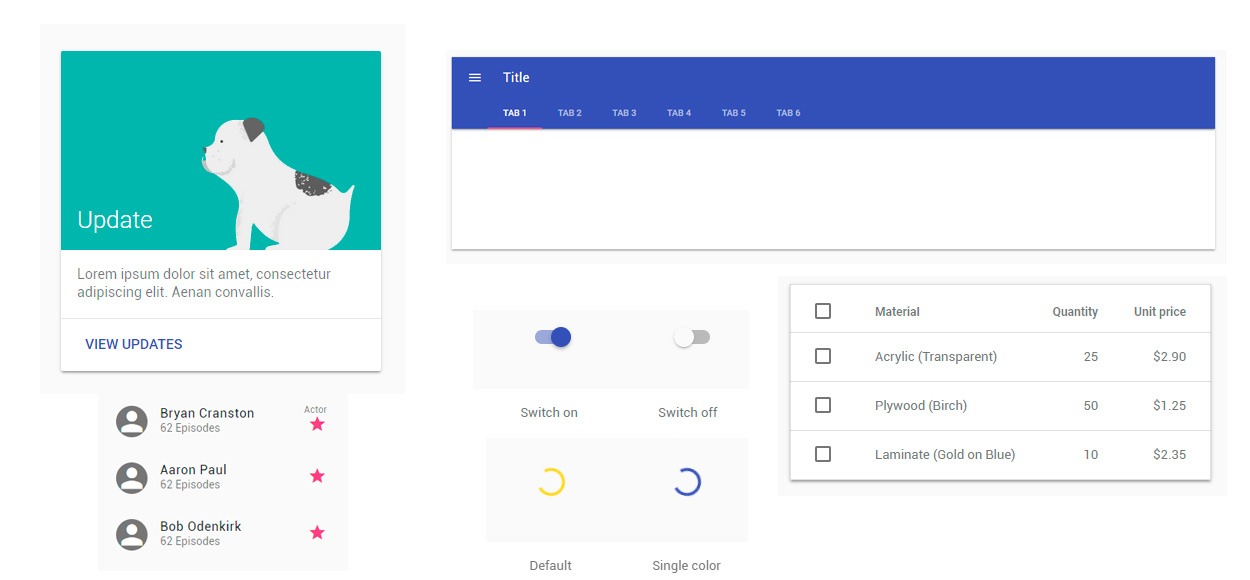
Puedes crear aparte de Vista, diversos elementos como:
- Botones
- Menús de Navegación
- Usar Tipografías
- Sombras
- Botones
- Animaciones
- Formularios
- Entre otros

Como utilizar Material Design ?
Para utilizarlo tienes que descargar el conjunto de archivos que trae consigo, lo puedes descargar desde este enlace oficial. En este enlace encontrarás otras opciones para Desplegar Material Design en tu proyecto.
Web
Luego solo tienes que instanciar en tu documento HTML los archivos que trae consigo Material Design antes de cerrar la etiqueta <head></head>
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Iconos --> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons"> <!-- CSS --> <link rel="stylesheet" href="https://code.getmdl.io/1.3.0/material.indigo-pink.min.css"> <!-- Javascript --> <script defer src="https://code.getmdl.io/1.3.0/material.min.js"></script> |
Puedes optar por instanciar mas herramientas de Material Design según lo que necesites. Una ves que tengas desplegado Material Design en tu proyecto, puedes agregar muchos elementos a tu vista

Android Studio
Para Android Studio en la actualidad hasta la fecha de este artículo, Android Studio trae consigo Material Design, cada ves que creas un nuevo proyecto, te lo crea con elementos de Material Design, si necesitas usar otros elementos consulta la documentación oficial.

Conclusión
Material Design junto con Bootstrap y Materialize se encuentran entre los Frameworks para el desarrollo Front mas completos en la actualidad hasta la fecha de este artículo, quizás pueda caer en popularidad en el futuro, eso no lo sabemos, pero si te aseguramos que estarán por mucho tiempo, en las aplicaciones Android y en páginas Webs que adoptaron usarla.
- Material Design
- 04-09-2018
- 28-02-2020
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































