Que es Materialize CSS y tus Primeros pasos con esta Herramienta
 3 minuto(s)
3 minuto(s)Existen muchos Frameworks para acelerar el trabajo de los desarrolladores Frontend, entre los mejores se encuentran Materialize CSS y Bootstrap los cuales mantienen una esencia moderna manteniéndose activas y soportadas por la comunidad de desarrolladores que lo componen, en este artículo vamos a hablar sobre Materialize CSS y puedas dar tus primeros pasos con este gran Framework.

Que es Materialize CSS ?
Es un Framework para desarrolladores Frontend, que agiliza el trabajo para maquetar y crear vistas en un proyecto, este Framework trabaja bajo el concepto y diseño de Material Design de Google. Este Framework nos ofrece una set de utilidades y componentes listos para implementarlos en nuestro proyecto, entre los elementos que nos ofrece son, cardas, menús, botones, breadcrumbs, colecciones, iconos, paginación entre otros.

Instalar Materialize CSS
Hasta la fecha de este artículo puedes desplegar Materialize CSS de 4 maneras, las mencionamos a continuación:
Descarga Manual de los archivos CSS y JS
Puedes descargar los archivos desde este enlace y luego istanciarlos en la vista en donde vas a utilizar Materialize CSS:
|
1 2 3 4 5 6 7 |
<!-- Archivo CSS con características mínimas para trabajar con Materialize --> <link rel="stylesheet" href="css/materialize.min.css"> <!-- Archivo JS con características mínimas para trabajar con Materialize --> <script src="js/materialize.min.js"></script> |
Puedes colocar el archivo materialize.min.css antes de cerrar la etiqueta </head> y el archivo materialize.min.js antes de cerrar la etiqueta </body> casi al final del documento.
Descarga para SASS
Si estas trabajando o gustas trabajar con SASS puedes descargar la versión en formato .SCSS desde este enlace y luego lo si deseas lo compilas a CSS puro, te recomendamos el articulo Que es SASS y tus Primeros Pasos con esta herramienta para que aprendas a compilar de SASS a CSS. Luego lo instancias en tu vista
|
1 2 3 4 5 6 7 8 |
<!-- Archivo CSS con características mínimas para trabajar con Materialize --> <!-- SCSS --> <link rel="stylesheet" href="css/materialize.min.scss"> <!-- CSS --> <link rel="stylesheet" href="css/materialize.min.css"> |
Vía CDN
Si no quieres descargar los archivos y necesitas usar Materialize CSS de manera rápida, puedes instanciar los archivos desde una red de distribución de contenidos CDN en donde tienen alojados los archivos para ser usados rápidamente, para esto puedes copiar y pegar en tu visa las siguiente lineas:
|
1 2 3 4 5 6 7 |
<!-- CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/css/materialize.min.css"> <!-- JS --> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-rc.2/js/materialize.min.js"></script> |
Puedes ver que estamos instanciando la versión 1.0.0-rc.2 pero si quieres probar otras versiones las puedes encontrar aquí.
Vía NPM
Si estas trabajando en un entorno en donde usas el gestor de paquetes de Node JS (Node Package Manager) puedes abrir tu consola de comandos y ejecutar el siguiente comando
|
1 2 3 |
npm install materialize-css@next |
Al ejecutar el comando anterior obtendrás los archivos CSS y JS de la última versión de Materialize CSS.
Desplegando Materialize CSS
Ahora que ya tienes descargado Materialize CSS, vamos a ver la estructura de archivos de un proyecto a continuación:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
MiProyecto/ |--css/ | |--materialize.css | |--fonts/ | |--roboto/ | |--js/ | |--materialize.js | |--index.html |
Nuestra vista va ser el archivo index.html y dentro de ella instaciaremos Materialize CSS, abrimos el archivo index.html y agregamos lo siguiente
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!DOCTYPE html> <html> <head> <!-- CSS Materialize --> <link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/> <!-- Dejamos que el navegador sepa que el sitio web esté optimizado para dispositivos móviles --> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> </head> <body> <!-- JS Materialize --> <script type="text/javascript" src="js/materialize.min.js"></script> </body> </html> |
Ahora ya podemos agregar elementos a nuestra vista dentro de la etiqueta <body> por ejemplo agregamos unos botones:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html> <head> <!-- CSS Materialize --> <link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/> <!-- Dejamos que el navegador sepa que el sitio web esté optimizado para dispositivos móviles --> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> </head> <body> <!-- Botones --> <a class="waves-effect waves-light btn">Botón</a> <a class="waves-effect waves-light btn"><i class="material-icons left">cloud</i>Botón</a> <a class="waves-effect waves-light btn"><i class="material-icons right">cloud</i>Botón</a> <!-- JS Materialize --> <script type="text/javascript" src="js/materialize.min.js"></script> </body> </html> |
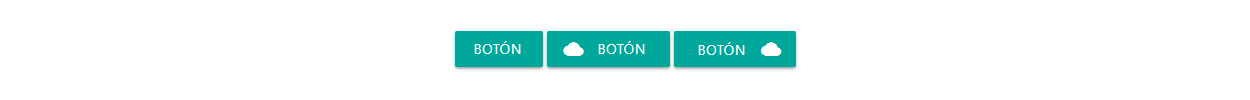
Vamos al navegador y obtendremos nuestro primeros botones o elementos de Materialize CSS

En otro Post te explicaremos más al detalle sobre todos los elementos y opciones avanzadas que puedes usar en Materialize CSS.
Síguenos en las Redes Sociales para que no te pierdas nuestros próximos contenidos.
- Frontend
- 01-08-2018
- 01-08-2018
- Crear un Post - Eventos Devs - Foro




 Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.



























