Diseña Tu Primera Página Web con Bootstrap 4
 10 minuto(s)
10 minuto(s)En esta página:
Demo Github
La tecnología móvil es sin duda el futuro, por ello los Frameworks CSS cada ves son mas dinámicos, intuitivos y mejoran la usabilidad y la navegación de los usuarios en una plataforma o aplicacion web. La parte visual de una plataforma es importante y lo último que nos trae Bootstrap en su versión 4 es increíble, la versión actual de Bootstrap 4 hasta la fecha de este artículo es 4.1.1 .
En este Post te enseñaremos a diseñar una web con esta última versión de Bootstrap y aprenderás las nociones básicas para que tu mismo la diseñes y apliques a tus próximos proyectos si es que aun no usas esta fantástica versión de Bootstrap.
Desplegando Bootstrap 4
Vamos a la página oficial de Bootstrap 4 para obtenerlo.
Trabajaremos con los siguientes elementos:
- Menú
- Breadcrumbs
- Columnas
- Formularios
- Mapa
- Iconos
- Carrusel
Instanciamos Bootstrap Framework
Antes de la etiqueta <head> colocamos los estilos CSS
|
1 2 3 4 5 6 7 8 9 10 |
<!-- Bootstrap CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- Carrusel --> <link href="css/carousel.css" rel="stylesheet"> <!-- Estilos Personalizados --> <link href="css/estilos.css" rel="stylesheet"> |
Y al final antes de cerrar la etiqueta </body> instanciamos los archivos Javascript
|
1 2 3 4 5 6 7 |
<!-- JavaScript Colocado al final del documento para que las páginas se carguen más rápido --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script>window.jQuery || document.write('<script src="js/jquery-slim.min.js"><\/script>')</script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> |
ahora debemos agregar un contenedor para colocar todos nuestros elementos HTML
|
1 2 3 4 5 6 7 |
<div class="container"> <!-- Acá todos nuestros elementos HTML --> </div> |
Header / Menú
Agregamos una etiqueta <head></head> y allí colocamos nuestro menú de navegación <nav></nav>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<header class="masthead"> <nav class="navbar navbar-expand-md navbar-light bg-light rounded mb-3"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarCollapse"> <ul class="navbar-nav text-md-center nav-justified w-100"> <li class="nav-item"> <a href="#"> <img src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/logo_web.png"> </a> </li> <li class="nav-item"> <a class="nav-link" href="index.html">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item active"> <a class="nav-link" href="blog.html">Blog</a> </li> <li class="nav-item"> <a class="nav-link" href="noticias.html">Noticias</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Nosotros</a> <div class="dropdown-menu" aria-labelledby="dropdown01"> <a class="dropdown-item" href="nosotros.html">El Equipo</a> <a class="dropdown-item" href="nosotros.html">Misión</a> <a class="dropdown-item" href="nosotros.html">Visión</a> </div> </li> <li class="nav-item"> <a class="nav-link" href="https://www.youtube.com/channel/UCLFehboXrIhKu15JFpZt2Gw/videos" target="_blank">Videos</a> </li> <li class="nav-item"> <a class="nav-link" href="contacto.html">Contacto</a> </li> </ul> </div> </nav> </header> |
Breadcrumb
Debajo del cierrre de la etiqueta </header> colocaremos la guía de navegación
|
1 2 3 4 5 6 7 8 9 |
</header> <nav aria-label="breadcrumb"> <ol class="breadcrumb"> <li class="breadcrumb-item"><a href="index.html">Home</a></li> <li class="breadcrumb-item active" aria-current="page">Contacto</li> </ol> </nav> |
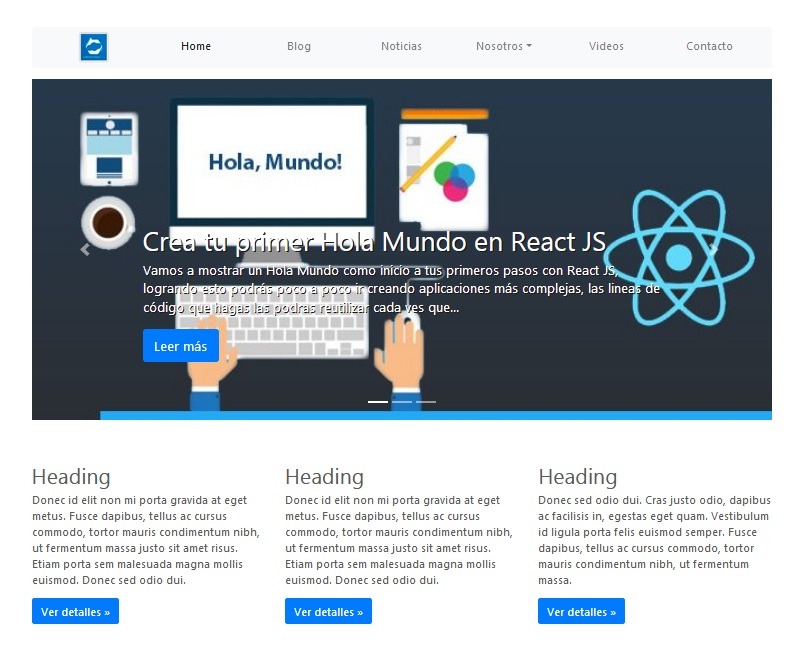
Hasta ahora hemos colocado elementos que se verán en la mayoria de páginas, pero para cada página debe haber un contenido diferente, este contenido lo vamos a colocar dentro de las etiquetas <main role=”main”></main>
Dentro de <main></main> voy agregar el modulo carrusel que nos brinda Bootstrap 4 y debajo del carrusel colocare 3 columnas de contenidos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 |
<main role="main"> <!-- Carousel --> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="carousel-item active"> <img class="first-slide" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/img_destacada_blogdevs-950x305.jpg" alt="First slide"> <div class="container"> <div class="carousel-caption text-left"> <h1 class="tcs">Crea tu primer Hola Mundo en React JS</h1> <p class="tcs">Vamos a mostrar un Hola Mundo como inicio a tus primeros pasos con React JS, logrando esto podrás poco a poco ir creando aplicaciones más complejas, las lineas de código que hagas las podras reutilizar cada ves que...</p> <p><a class="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/crea-tu-primer-hola-mundo-en-react-js/" target="_blank" role="button">Leer más</a></p> </div> </div> </div> <div class="carousel-item"> <img class="second-slide" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/img_destacada_blog_devs-2-930x360.jpg" alt="Second slide"> <div class="container"> <div class="carousel-caption"> <h1 class="tcs">En multiples ocaciones hemos recalcado que parte del desarrollo ágil es usar paquetes o librerias...</p> <p class="tcs">5 Paquetes para desplegar un Sistema de Pagos en Django</p> <a class="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/5-paquetes-para-desplegar-un-sistema-de-pagos-en-django/" target="_blank" role="button">Leer más</a></p> </div> </div> </div> <div class="carousel-item"> <img class="third-slide" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/img_destacada_blog_devs-1-930x360.jpg" alt="Third slide"> <div class="container"> <div class="carousel-caption text-right"> <h1 class="tcs">Crear una Notificación GDPR con Angular 6 + Cookie y Bootstrap 4</h1> <p class="tcs">Hace poco salio el Reglamento de Protección de Datos, el cual obliga a...</p> <p><a class="btn btn-lg btn-primary" href="https://blog.nubecolectiva.com/crear-una-notificacion-gdpr-con-angular-6-cookie-y-bootstrap-4/" target="_blank" role="button">Leer más</a></p> </div> </div> </div> </div> <a class="carousel-control-prev" href="#myCarousel" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Anterior</span> </a> <a class="carousel-control-next" href="#myCarousel" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Siguiente</span> </a> </div> <!-- Example row of columns --> <div class="row"> <div class="col-lg-4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-primary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> <div class="col-lg-4"> <h2>Heading</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p> <p><a class="btn btn-primary" href="#https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> <div class="col-lg-4"> <h2>Heading</h2> <p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa.</p> <p><a class="btn btn-primary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver detalles »</a></p> </div> </div> </main> |
Genial ! hasta acá ya tenemos nuestra página principal terminada

A partir de ahora mantendremos todos los elementos en las demas páginas, solo cambiaremos el contenido que se encuentra dentro de las etiquetas <main></main>
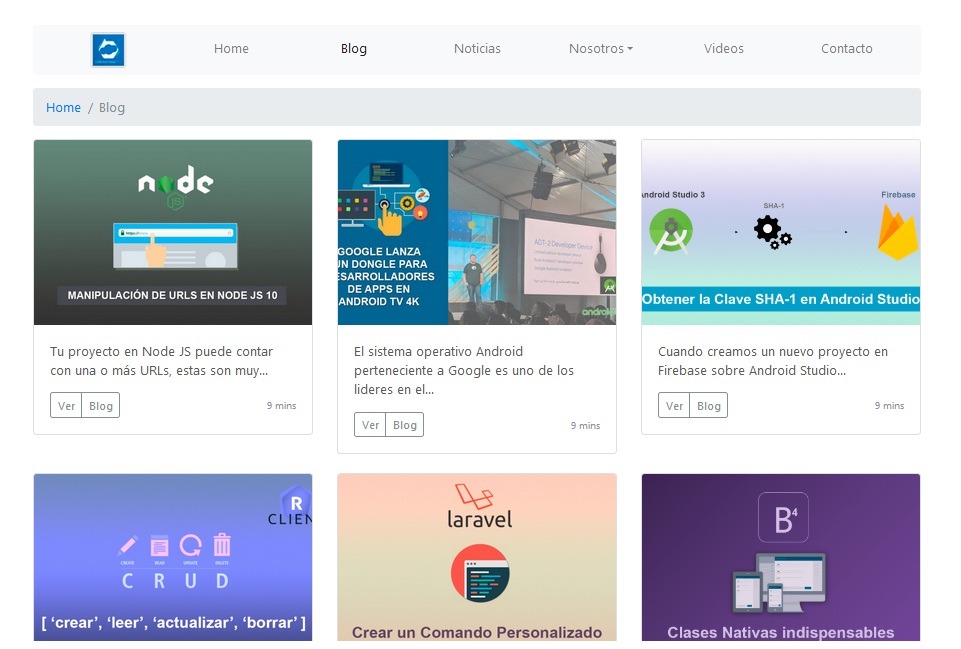
Blog
En nuestra página Blog colocaremos los ultimos posts que publicamos hasta la fecha de este artículo, voy a usar el modulo Tarjeta de Bootstrap, las coloco dentro de las etiquetas <main></main>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 |
<main role="main"> <div class="row"> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/img_destacada_blog_devs-530x353.jpg" alt="Manipulación de URLs en Node JS 10"> <div class="card-body"> <p class="card-text">Tu proyecto en Node JS puede contar con una o más URLs, estas son muy...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/manipulacion-de-urls-en-node-js-10/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/05/edit_img_destacada_blog_devs-530x353.jpg" alt="Google lanza un Dongle para desarrolladores de APPs en Android TV 4k"> <div class="card-body"> <p class="card-text">El sistema operativo Android perteneciente a Google es uno de los lideres en el...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/google-lanza-un-dongle-para-desarrolladores-de-apps-en-android-tv-4k/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/05/img_destacada_blog_devs-530x353.png" alt="Como Obtener la Clave SHA-1 en Android Studio para Firebase"> <div class="card-body"> <p class="card-text">Cuando creamos un nuevo proyecto en Firebase sobre Android Studio...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/como-obtener-la-clave-sha-1-en-android-studio-para-firebase/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/04/img_destacada_blog_devs-530x353.png" alt="Como probar si nuestra Aplicación esta funcionando correctamente con Restlet"> <div class="card-body"> <p class="card-text">Parte fundamental del desarrollo de Software es hacer pruebas o tests a nuestra aplicación, no...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/test-rest-api-con-operaciones-crud/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/03/img_destacada_blog_devs-530x353.png" alt="Crear un Comando Personalizado en Laravel"> <div class="card-body"> <p class="card-text">Bien es cierto que muchas veces cuando trabajamos con Laravel necesitamos agilizar el...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/crear-un-comando-personalizado-en-laravel/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/01/img_destacada_blog_devs-530x353.png" alt="Clases nativas que te harán más productiva(o) en Bootstrap 4"> <div class="card-body"> <p class="card-text">En la versión 4 del popular framework para Frontends existen clases CSS...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/clases-nativas-que-te-haran-mas-productivao-en-bootstrap-4/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2017/09/img_destacada_blog_devs-1-530x353.png" alt="Sistema de Notificaciones con PHP, MySQL, jQuery Ajax y Bootstrap 4"> <div class="card-body"> <p class="card-text">Si decides informar a tus usuarios de alguna novedad en tu Proyecto,...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/sistema-de-notificaciones-con-php-mysql-jquery-ajax-y-bootstrap-4/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2018/06/img_destacada_blog_devs-2-530x353.jpg" alt="5 Paquetes para desplegar un Sistema de Pagos en Django"> <div class="card-body"> <p class="card-text">Compartir En multiples ocaciones hemos recalcado que parte del desarrollo ágil...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/5-paquetes-para-desplegar-un-sistema-de-pagos-en-django/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> <div class="col-md-4"> <div class="card mb-4 box-shadow"> <img class="card-img-top" src="https://blog.nubecolectiva.com/wp-content/uploads/2017/10/img_destacada_blog_devs-530x353.png" alt="Mostrar un Esqueleto antes de Cargar el contenido de una Web"> <div class="card-body"> <p class="card-text">Existen muchas formas de cargar el contenido de una página web, los...</p> <div class="d-flex justify-content-between align-items-center"> <div class="btn-group"> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/mostrar-un-esqueleto-antes-de-cargar-el-contenido-de-una-web/','_blank');">Ver</button> <button type="button" id="cps" class=" btn btn-sm btn-outline-secondary btcmppwb" onclick="window.open('https://blog.nubecolectiva.com/','_blank');">Blog</button> </div> <small class="text-muted">9 mins</small> </div> </div> </div> </div> </main> |
En cada Tarjeta colocaremos su miniatura en imagen y un par de botones

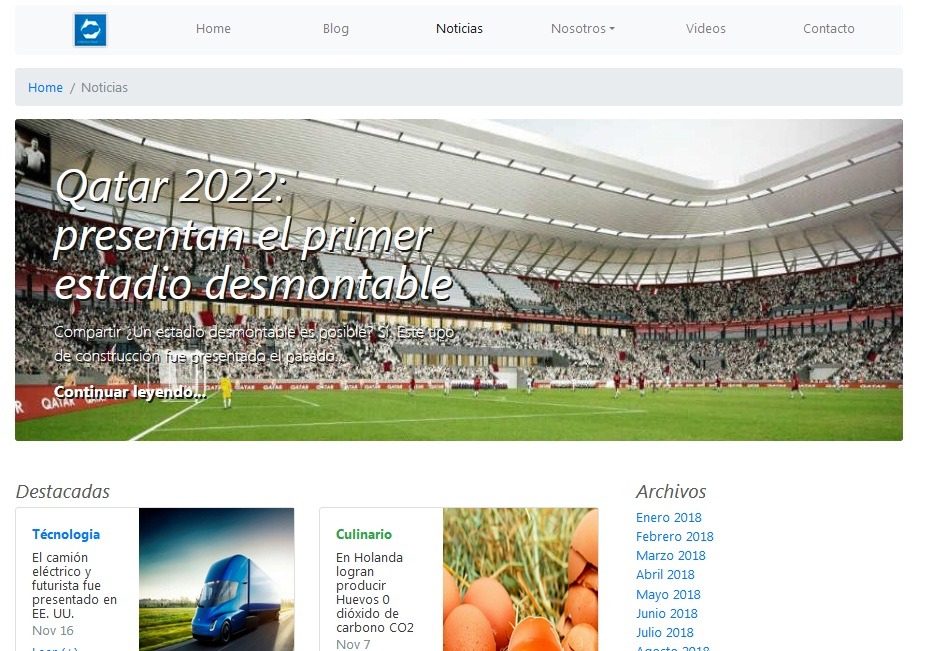
Noticias
Para esta página colocaremos un Jumbotron, Tarjetas y un sidebar de archivos <aside></aside>
El Jumbotron que se usa para destacar un contenido independientemente lo colocaremos antes de iniciar la etiqueta <main>
|
1 2 3 4 5 6 7 8 9 10 |
<div class="jumbotron p-3 p-md-5 text-white rounded bg-dark binptpgwb" style="background-image: url('https://blog.nubecolectiva.com/wp-content/uploads/2017/11/destacada-950x305.jpg');"> <div class="col-md-6 px-0"> <h1 class="display-4 font-italic tcs">Qatar 2022: presentan el primer estadio desmontable</h1> <p class="lead my-3 tcs">Compartir ¿Un estadio desmontable es posible? Sí. Este tipo de construcción fue presentado el pasado...</p> <p class="lead mb-0"><a href="https://blog.nubecolectiva.com/qatar-2022-presentan-el-primer-estadio-desmontable/" class="text-white font-weight-bold tcs">Continuar leyendo...</a></p> </div> </div> </div> |
Dentro de las etiquetas <main></main> colocaremos las tarjetas de noticias y al lado derecho un sidebar de archivos
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
<main role="main" class="container"> <div class="row"> <div class="col-md-8 mt-3"> <h4 class="font-italic">Destacadas</h4> <div class="row mb-2"> <div class="col-md-6"> <div class="card flex-md-row mb-4 box-shadow h-md-250"> <div class="card-body d-flex flex-column align-items-start"> <strong class="d-inline-block mb-2 text-primary">Técnologia</strong> <h6 class="mb-0"> <a class="text-dark" href="https://blog.nubecolectiva.com/el-camion-electrico-y-futurista-fue-presentado-en-ee-uu/">El camión eléctrico y futurista fue presentado en EE. UU.</a> </h6> <div class="mb-1 text-muted">Nov 16</div> <a href="https://blog.nubecolectiva.com/el-camion-electrico-y-futurista-fue-presentado-en-ee-uu/" target="_blank">Leer (+)</a> </div> <img class="card-img-right flex-auto d-none d-lg-block" src="https://blog.nubecolectiva.com/wp-content/uploads/2017/11/Destacada-1-530x353.jpg" alt="El camión eléctrico y futurista fue presentado en EE. UU."> </div> </div> <div class="col-md-6"> <div class="card flex-md-row mb-4 box-shadow h-md-250"> <div class="card-body d-flex flex-column align-items-start"> <strong class="d-inline-block mb-2 text-success">Culinario</strong> <h6 class="mb-0"> <a class="text-dark" href="https://blog.nubecolectiva.com/en-holanda-logran-producir-huevos-sin-emitir-dioxido-de-carbono-co2/">En Holanda logran producir Huevos 0 dióxido de carbono CO2</a> </h6> <div class="mb-1 text-muted">Nov 7</div> <a href="https://blog.nubecolectiva.com/en-holanda-logran-producir-huevos-sin-emitir-dioxido-de-carbono-co2/">Leer (+)</a> </div> <img class="card-img-right flex-auto d-none d-lg-block" src="https://blog.nubecolectiva.com/wp-content/uploads/2017/11/Huevo-530x353.jpg" alt="En Holanda logran producir Huevos sin emitir dióxido de carbono CO2"> </div> </div> </div> </div><!-- /.blog-main --> <aside class="col-md-4 blog-sidebar"> <div class="p-3"> <h4 class="font-italic">Archivos</h4> <ol class="list-unstyled mb-0"> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Enero <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Febrero <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Marzo <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Abril <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Mayo <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Junio <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Julio <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Agosto <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Septiembre <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Octubre <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Noviembre <script>document.write(new Date().getFullYear())</script></a></li> <li><a href="https://blog.nubecolectiva.com/" target="_blank">Diciembre <script>document.write(new Date().getFullYear())</script></a></li> </ol> </div> </aside><!-- /.blog-sidebar --> </div><!-- /.row --> </main> |
Con eso ya tendriamos lista la páginas Noticias

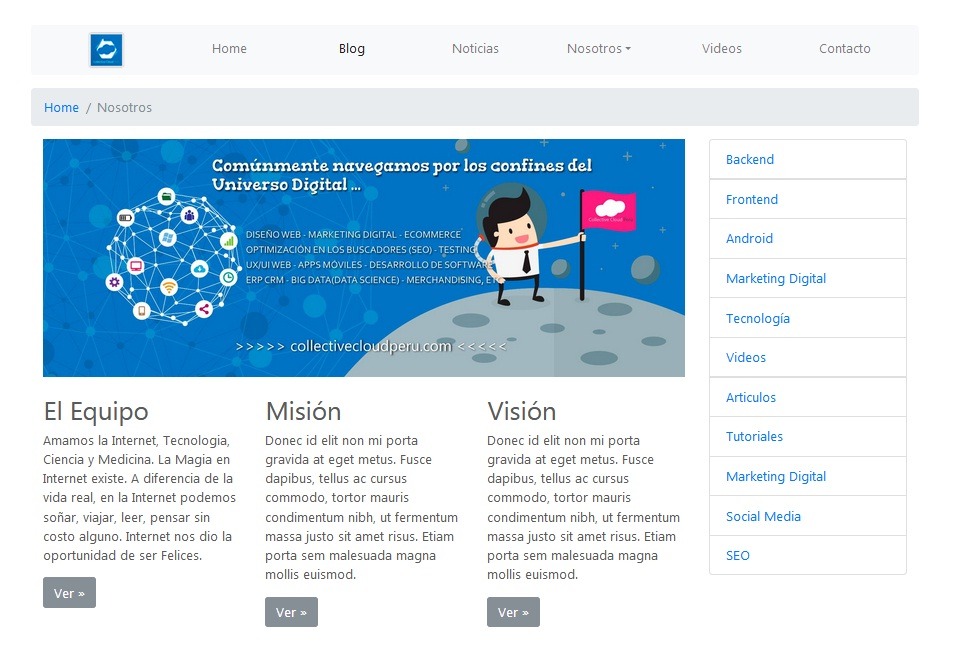
Nosotros
Esta página es un clásico en todas las webs acá usaremos un jumbotrom, 3 columnas de contenidos y un sidebar de enlaces al lado derecho. Todo tambien dentro de las etiquetas <main></main>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<main role="main" class="container"> <div class="row row-offcanvas row-offcanvas-right"> <div class="col-12 col-md-9"> <p class="float-right d-md-none"> <button type="button" class="btn btn-primary btn-sm" data-toggle="offcanvas">Toggle nav</button> </p> <div class="imgnos"> <img src="https://nubecolectiva.com/images/b1w.jpg" class="img-fluid"> </div> <div class="row mt-4"> <div class="col-6 col-lg-4"> <h2>El Equipo</h2> <p>Amamos la Internet, Tecnologia, Ciencia y Medicina. La Magia en Internet existe. A diferencia de la vida real, en la Internet podemos soñar, viajar, leer, pensar sin costo alguno. Internet nos dio la oportunidad de ser Felices. </p> <p><a class="btn btn-secondary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver »</a></p> </div><!--/span--> <div class="col-6 col-lg-4"> <h2>Misión</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. </p> <p><a class="btn btn-secondary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver »</a></p> </div><!--/span--> <div class="col-6 col-lg-4"> <h2>Visión</h2> <p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. </p> <p><a class="btn btn-secondary" href="https://blog.nubecolectiva.com/" target="_blank" role="button">Ver »</a></p> </div><!--/span--> </div><!--/row--> </div><!--/span--> <div class="col-6 col-md-3 sidebar-offcanvas" id="sidebar"> <div class="list-group"> <a href="https://blog.nubecolectiva.com/category/backend/" target="_blank" class="list-group-item">Backend</a> <a href="https://blog.nubecolectiva.com/category/frontend/" target="_blank" class="list-group-item">Frontend</a> <a href="https://blog.nubecolectiva.com/category/android/" v class="list-group-item">Android</a> <a href="https://blog.nubecolectiva.com/category/marketing-digital/" target="_blank" class="list-group-item">Marketing Digital</a> <a href="https://blog.nubecolectiva.com/category/tecnologia/" target="_blank" class="list-group-item">Tecnología</a> <a href="https://www.youtube.com/channel/UCLFehboXrIhKu15JFpZt2Gw/videos" target="_blank" class="list-group-item">Videos</a> <a href="https://blog.nubecolectiva.com/category/articulos/" target="_blank" class="list-group-item">Articulos</a> <a href="https://blog.nubecolectiva.com/category/tutoriales/" target="_blank" class="list-group-item">Tutoriales</a> <a href="https://blog.nubecolectiva.com/category/marketing-digital/" target="_blank" class="list-group-item">Marketing Digital</a> <a href="https://blog.nubecolectiva.com/category/social-media/" target="_blank" class="list-group-item">Social Media</a> <a href="https://blog.nubecolectiva.com/category/seo/" target="_blank" class="list-group-item">SEO</a> </div> </div><!--/span--> </div><!--/row--> <hr> </main> |
Y queda lista nuestra páginas Nosotros

Contacto
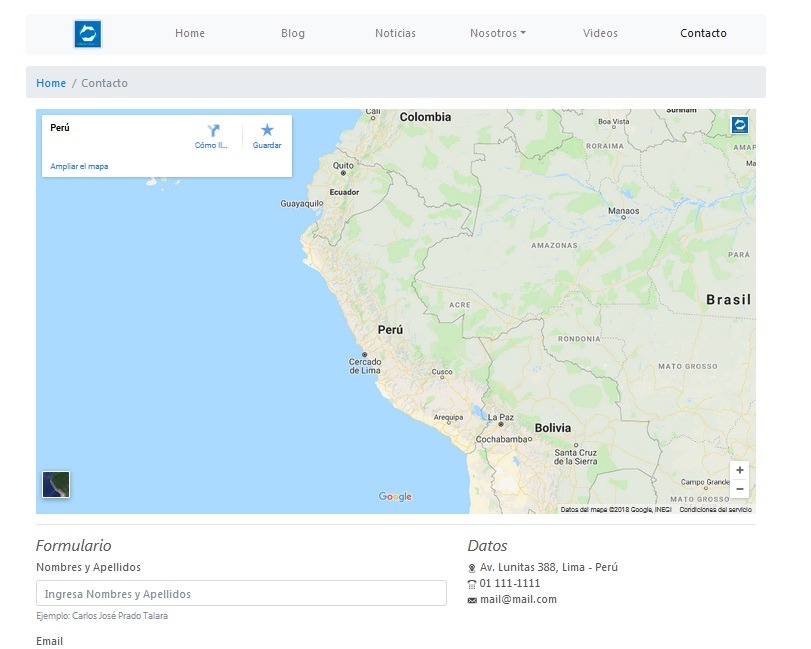
Esta página es tambien muy importante en todo sitio web, usaremos un mapa de Google (iFrame), Formulario Bootstrap e iconos (Glyph icons) como siempre todo dentro de la etiqueta <main></main>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 |
<main role="main" class="container"> <div class="row"> <div class="col-12 col-md-12"> <p class="float-right d-md-none"> <button type="button" class="btn btn-primary btn-sm" data-toggle="offcanvas">Toggle nav</button> </p> <div class="gmcont"> <div class="embed-responsive embed-responsive-16by9"> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d11396041.965776348!2d-80.4431791028978!3d-9.536763097365192!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105c850c05914f5%3A0xf29e011279210648!2zUGVyw7o!5e0!3m2!1ses!2spe!4v1529978353998" frameborder="0" style="border:0" allowfullscreen></iframe> </div> </div> </div><!--/span--> </div><!--/row--> <hr> <div class="row"> <div class="col-12 col-md-7"> <h4 class="font-italic">Formulario</h4> <div class="frmcont"> <form action="#" method="POST"> <div class="form-group"> <label for="nya">Nombres y Apellidos</label> <input type="nya" class="form-control" id="nya" aria-describedby="nyalHelp" placeholder="Ingresa Nombres y Apellidos" required> <small id="nyaHelp" class="form-text text-muted">Ejemplo: Carlos José Prado Talara</small> </div> <div class="form-group"> <label for="mail">Email</label> <input type="email" class="form-control" id="mail" aria-describedby="mailHelp" placeholder="Ingresa tu Email" required> <small id="mailHelp" class="form-text text-muted">Ejemplo: mail@mail.com</small> </div> <div class="form-group"> <label for="pais">País</label> <select class="form-control" id="exampleSelect1" aria-describedby="paisHelp" required> <option value="">Selecciona</option> <option>Perú</option> <option>Colombia</option> <option>Argentina</option> <option>Brasil</option> <option>Otro</option> </select> <small id="paisHelp" class="form-text text-muted">Ejemplo: Perú</small> </div> <fieldset class="form-group"> <legend>Asunto</legend> <div class="form-check"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="asunto" id="op1" value="consulta" aria-describedby="consHelp" required> Consulta </label> </div> <div class="form-check"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="asunto" id="op2" value="ventas" aria-describedby="consHelp" required> Ventas </label> </div> <div class="form-check disabled"> <label class="form-check-label"> <input type="radio" class="form-check-input" name="asunto" id="op3" value="otro" aria-describedby="consHelp" required> Otro </label> </div> <small id="paisHelp" class="form-text text-muted">Ejemplo: Consulta</small> </fieldset> <button type="submit" class="btn btn-primary">Enviar</button> </form> </div> </div><!--/span--> <div class="col-12 col-md-5"> <h4 class="font-italic">Datos</h4> <div class="direcont"> <img src="svg/si-glyph-pin-location-2.svg" class="iconosvg" /> Av. Lunitas 388, Lima - Perú <br> <img src="svg/si-glyph-phone-number.svg" class="iconosvg" /> 01 111-1111 <br> <img src="svg/si-glyph-mail.svg" class="iconosvg" /> mail@mail.com </div> </div><!--/span--> </div><!--/row--> </main> |
En la parte del Formulario pueden apreciar las etiquetas <small></small> que Bootstrap 4 nos ofrece
|
1 2 3 |
<small id="mailHelp" class="form-text text-muted">Ejemplo: mail@mail.com</small> |
Para los iconos estoy usando Glyph Icons.
|
1 2 3 4 5 6 7 |
<img src="svg/si-glyph-pin-location-2.svg" class="iconosvg" /> Av. Lunitas 388, Lima - Perú <br> <img src="svg/si-glyph-phone-number.svg" class="iconosvg" /> 01 111-1111 <br> <img src="svg/si-glyph-mail.svg" class="iconosvg" /> mail@mail.com |
Se acuerdan que en Bootstrap 3 venia con Font Awesome icons, pues esta gama de iconos paso a tener limitaciones en su actual versión gratis y para tener mas características tienes que pagar un costo es por eso que en esta nueva versión de Bootstrap 4 nuestro amigos no aconsejan usar los siguientes iconos de esta Lista.

Footer
Por último nuestro Pie de Pagina, lo colocamos despues de la etiqueta </main>
|
1 2 3 4 5 6 |
<footer class="container mt-5"> <p class="float-right"><a href="#">Subir</a></p> <p>© <script>document.write(new Date().getFullYear())</script> Collective Cloud. · Desarrollado por <a href="https://www.nubecolectiva.com" target="_blank">Collective Cloud Perú</a> </p> </footer> |
Margin Top
En algunas capas si te fijas bien hemos usado su clase margin top(mt) que me brinda Bootstrap 4 con sus variantes mt-1, mt-2, etc. Puedes leer mas sobre ello acá.
Te recomendamos ver el Demo que esta al inicio de este artículo para que veas como funciona cada elemento en tu navegador.
Por último si necesitas saber más componentes, modulos, utilidades, etc. que Bootstrap 4 tiene puedes verlo en su documentación oficial.
Siguenos en nuestras redes sociales para que no te pierdas nuestros próximos contenidos.
- Bootstrap Frontend
- 25-06-2018
- 02-07-2018
- Crear un Post - Eventos Devs - Foro











 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.







































