Novedades en las Dev Tools 89 de Google Chrome
 11 minuto(s)
11 minuto(s)En esta página:
- Soporte para depurar infracciones de tipos de confianza
- Hacer Captura de Pantalla más allá de la ventana gráfica
- Nueva Pestaña Trust Tokens
- Versión Lighthouse Nro 7
- Actualizaciones en el Panel Elements
- Actualizaciones de Cookies
- Editar User-Agent Client Hints para Dispositivos Personalizados
- Actualizaciones en el Panel Network
- Nuevas Opciones de Copia en el Panel Console, Sources y Styles
- Novedades en la sección Frames
- Enviar Comentarios en la Pestaña Issues
- Fotogramas Eliminados del Panel Performance
- Emular pantalla plegable y doble en modo Device
- Funciones Experimentales
- Notas
Estamos en el primer mes del año 2021 y el día 21 de este presente mes el equipo de Desarrolladores de Chrome DevTools ha lanzado la actualización Nro 89 que incluye muchas novedades, al parecer el equipo estuvo trabajando duro y en este Post te contaré las novedades que trae esta primera actualización del año 2021, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 88 de Google Chrome
- Novedades en las Dev Tools 87 de Google Chrome
- Novedades en las Dev Tools 86 de Google Chrome
- Novedades en las Dev Tools 85 de Google Chrome
- Novedades en las Dev Tools 84 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo, te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 89 de Google Chrome.
Igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Soporte para depurar infracciones de tipos de confianza
En este punto vamos a mencionar 2 novedades a continuación:
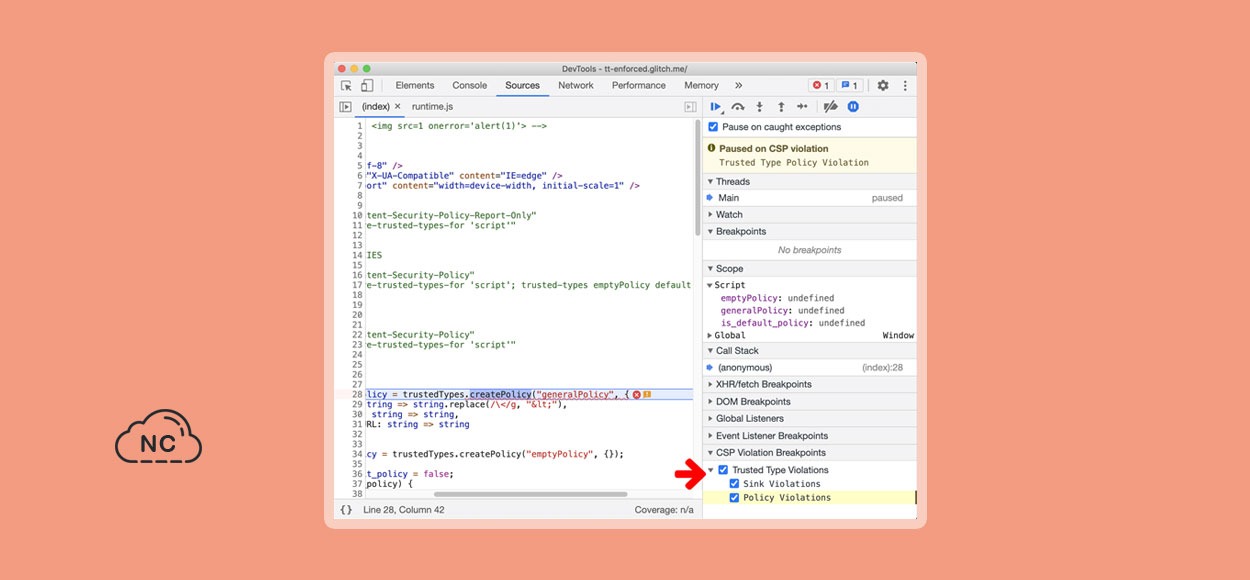
Punto de interrupción en infracciones de tipo de confianza
Ahora podemos establecer puntos de interrupción para detectar excepciones en infracciones de tipo confiable en el panel Sources.
La API Trusted Types te ayuda a prevenir vulnerabilidades de scripting entre paginas basadas en DOM.
Puedes ir al panel Sources y dentro de el abre el panel de la barra lateral del debugger, luego expande la sección CSP Violation Breakpoints y habilita la casilla de verificación Trusted Type Violations para pausar las excepciones.
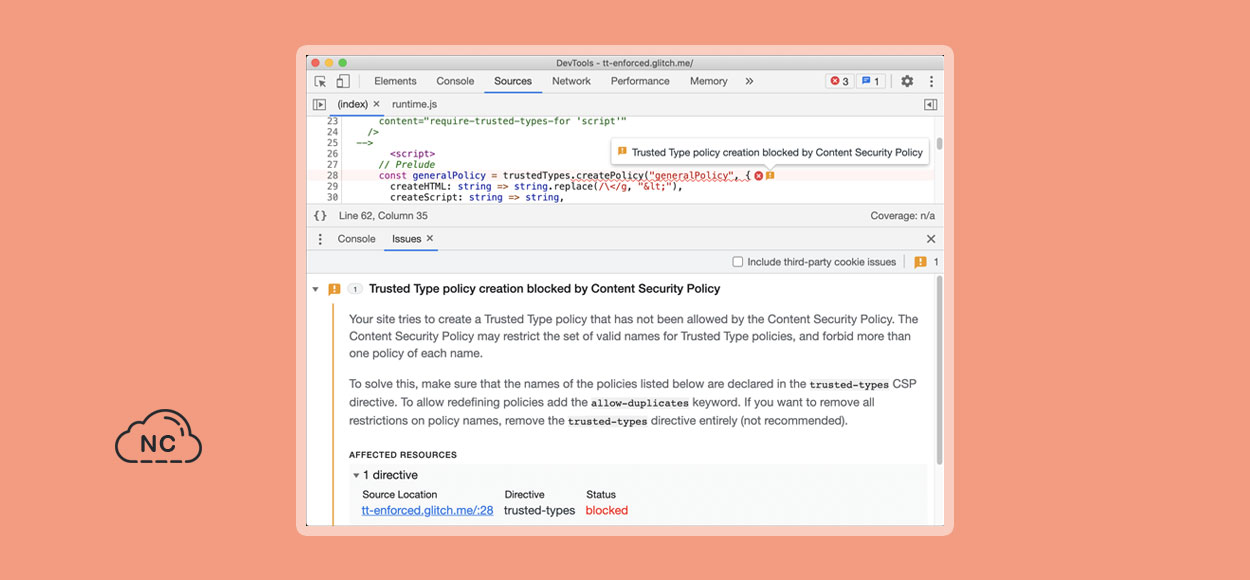
Vincular un Problema en el Panel Sources a la Pestaña Issues
Ahora en el panel Sources encontrarás un icono de advertencia junto a la línea que infringe el Trusted Type, puedes colocar el cursor sobre este icono para obtener una vista previa de la excepción. Si haces clic en el icono de advertencia se va expandir en la pestaña Issues detalles sobre la excepción y como solucionarla.
Hacer Captura de Pantalla más allá de la ventana gráfica
En esta versión de Chrome DevTools ahora puedes hacer capturas de pantalla de un nodo completo, incluso el contenido debajo de la página, en versiones anteriores la captura de pantalla se cortaba para el contenido que no se veía en la ventana gráfica.
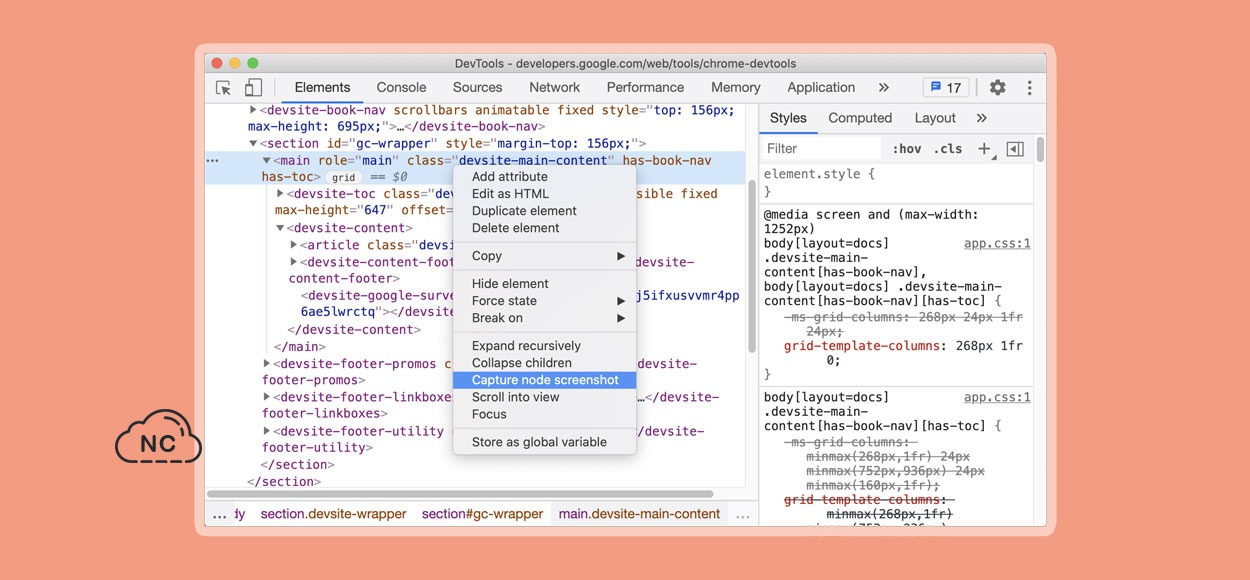
Puedes ir al panel Elements, luego haz clic con el botón derecho del mouse sobre un elemento y selecciona la opción que dice Capture node screenshot.
Nueva Pestaña Trust Tokens
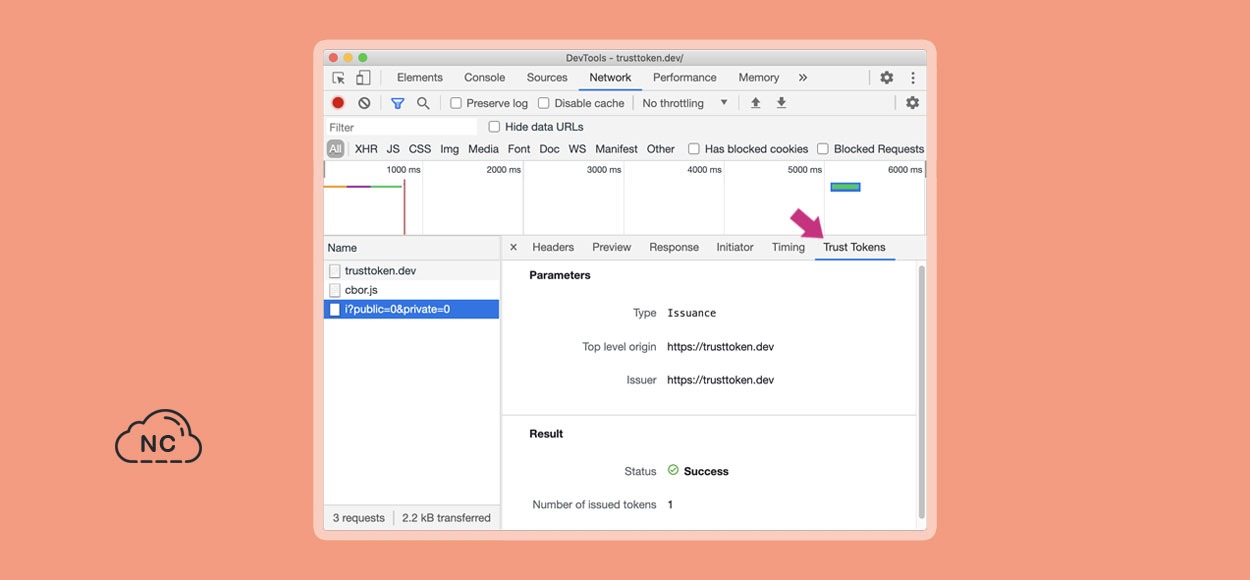
Ahora puedes inspeccionar solicitudes de red de Trus Token mediante la nueva pestaña Trust Tokens.
La API Trust Token ayuda a combatir el fraude y distinguir a los bots de los humanos reales, sin un seguimiento pasivo, en próximas versiones de Chrome DevTools se añadirá más compatibilidad con depuración.
Versión Lighthouse Nro 7
Esta versión de Chrome DevTools ahora trae una nueva versión actualizada de Lightouse que incluye varias novedades.
Las novedades más destacadas de Lighthouse 7 son:
- Precarga de imagen de pintura con contenido mas grande (LCP). Puedes auditar si la imagen utilizada por el elemento LCP está precargado para mejorar su tiempo LCP.
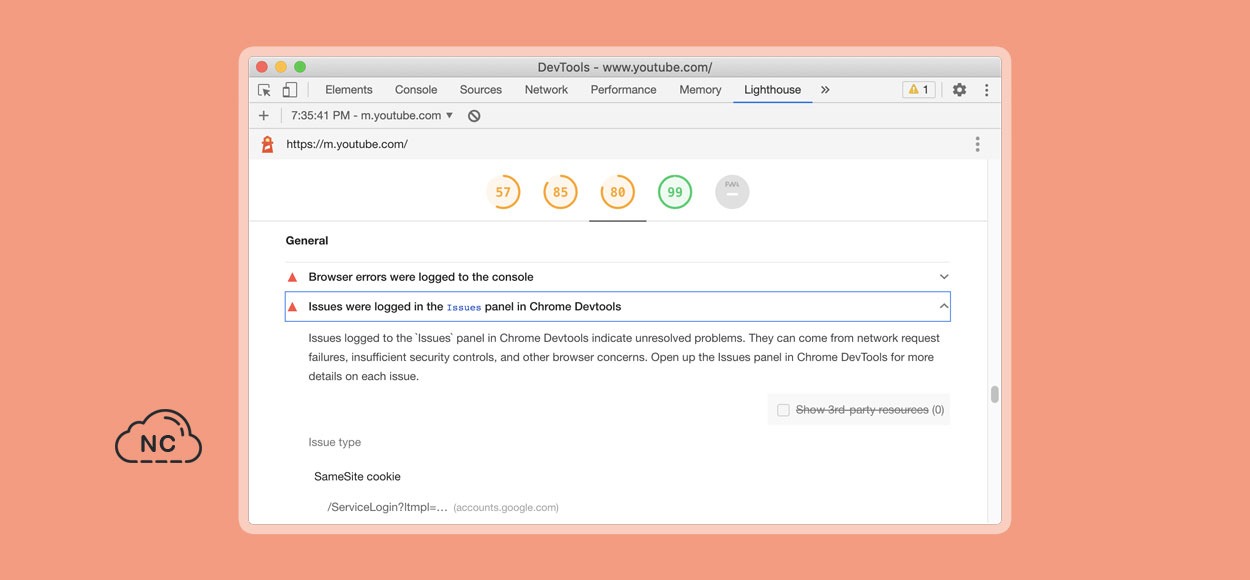
- Problemas registrados en el panel Issues. Muestra una lista de problemas no resueltos en el panel Issues.
- Aplicaciones Web Progresivas (PWA). El análisis de proyectos PWA tiene cambios bastantes significativos.
- Puedes ver todas en este enlace.
Actualizaciones en el Panel Elements
Esta versión 89 de Chrome DevTools cuenta con los siguientes cambios en el panel Elements:
Soporte forzado del estado CSS :target
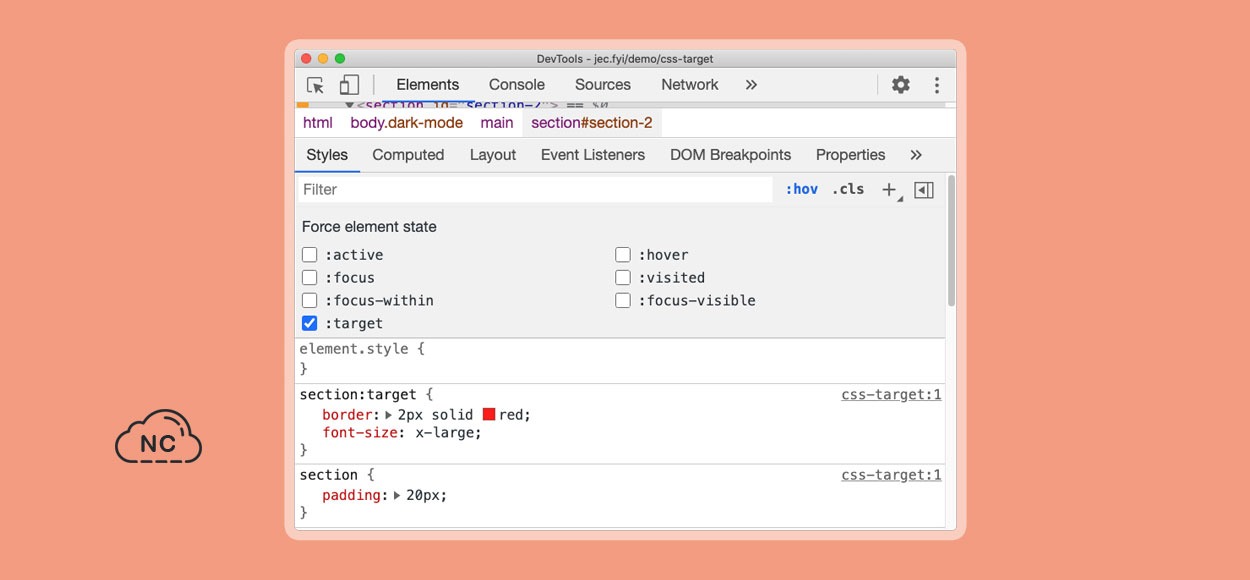
Puedes usar DevTools para forzar e inspeccionar el estado CSS :target, puedes ir al panel Elements y seleccionar un elemento y cambiar el estado del elemento, activa el check :target para forzar e inspeccionar los estilos.
La pseudoclase :target permite diseñar un elemento cuando el hash en la URL y la identificación de un elemento sean iguales.
Esta función de Chrome DevTools permite probar dichos estilos sin tener que cambiar manualmente la URL todo el tiempo.
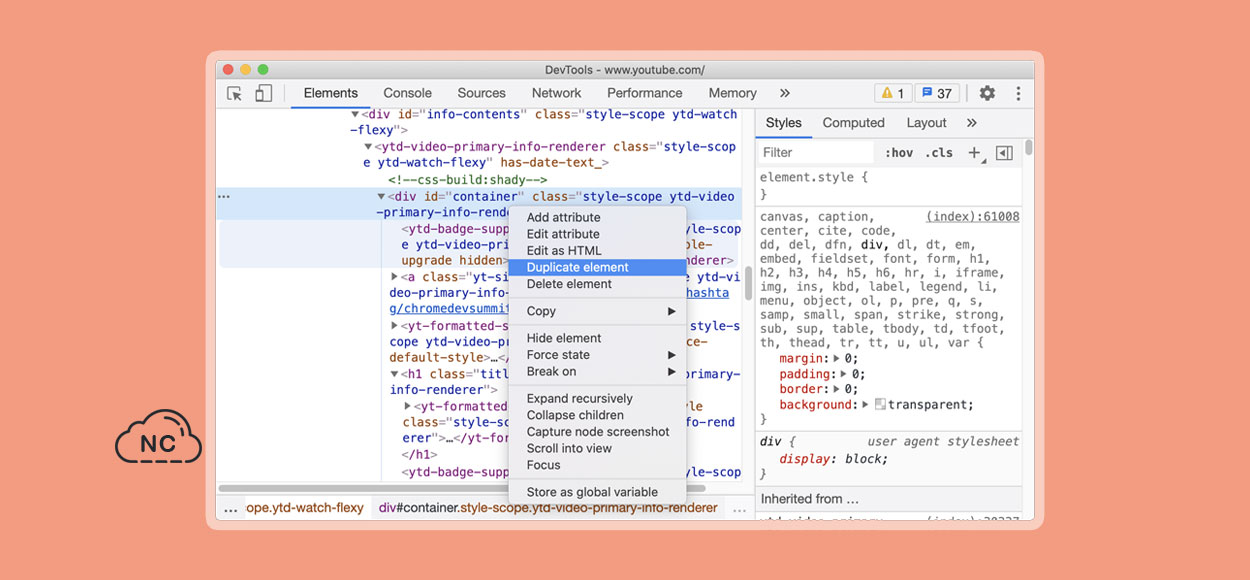
Nuevo Atajo Para Duplicar un Elemento
Ahora puedes usar un acceso directo o atajo que te permite duplicar un elemento para clonar un elemento al instante. Has clic con el botón derecho del mouse sobre un elemento en el panel Elements, selecciona Duplicate element, se creará un nuevo elemento debajo de el.
Como alternativa puedes usar los atajos de teclado en Mac: Shift + Option + Flecha hacia abajo y en Windows: Shift + Alt + Flecha hacia abajo.
Selectores de Color para Propiedades CSS personalizadas
Ahora el panel Styles muestra selectores de color para propiedades CSS personalizadas. También puedes mantener presionada la tecla Shift y hacer clic en el selector de color para recorrer los valores de los tipos de colores RGBA, HSLA y Hex.
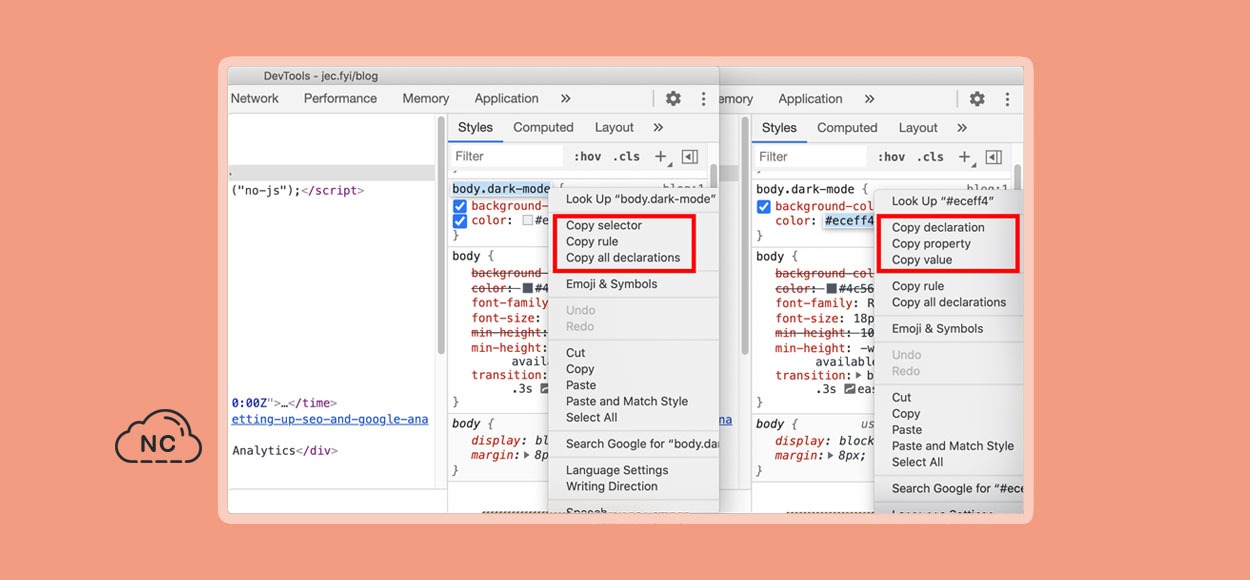
Nuevos Atajos para copiar Propiedades CSS
En esta versión 89 de Chrome DevTools ahora podemos copiar propiedades CSS de manera más rápida mediante nuevos atajos. Ve al panel Elements y selecciona un elemento, luego haz clic con el botón derecho del mouse sobre una clase CSS o una propiedad CSS en el panel Styles para copiar el valor.
Detalles de los atajos u opciones para copiar clases CSS:
- Copy selector. Copia el nombre del selector actual.
- Copy rule. Copia la regla del selector actual.
- Copy all declarations. Copia todas las declaraciones de la regla actual, incluso las propiedades no válidas y con prefijo.
Detalles de los atajos u opciones para copiar propiedades CSS:
- Copy declaration. Copia la declaración de la línea actual.
- Copy property. Copia la propiedad de la línea actual.
- Copy value. Copia el valor de la línea actual.
Actualizaciones de Cookies
La gestión de Cookies en Chrome DevTools 89 incluye las siguientes novedades:
Mostrar Cookies Decodificados por URL
Ahora puedes elegir ver el valor de las cookies decodificadas por URL en el panel Cookies. Ve al panel Application y selecciona el panel Cookies, selecciona una cookie de la lista y habilita la casilla de verificación Show URL decoded para ver la cookie decodificada.
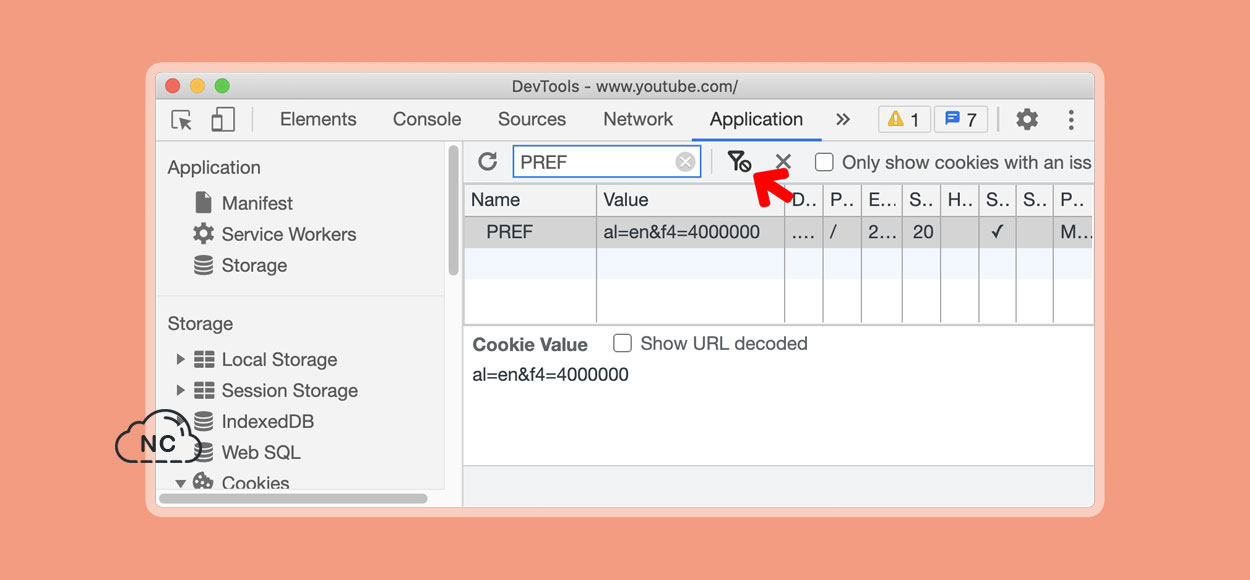
Borrar solo las Cookies Visibles
El botón Clear all cookies ha sido reemplazado por el botón Clear filtered cookies en el panel Cookies.
Ve al panel Application y luego a Cookies, ingresa un texto en el cuadro para filtrar las cookies. Por ejemplo en la siguiente imagen puedes ver que filtramos la lista por le texto “PREF”, podemos hacer clic en el botón Clear filtered cookies para eliminar las cookies visibles.
Si borro el texto “PREF”, las otras cookies aparecerán y permanecerán en la lista, en versiones anteriores de Chrome DevTools solo existía una opción que borraba todas las cookies.
Opción para Borrar Cookies de Terceros en el Panel Storage
Cuando vamos al panel Storage de la pestaña Application podemos borrar solo las cookies de forma predeterminada, pero ahora puedes habilitar el check Including third-party cookies para borrar también las cookies de terceros.
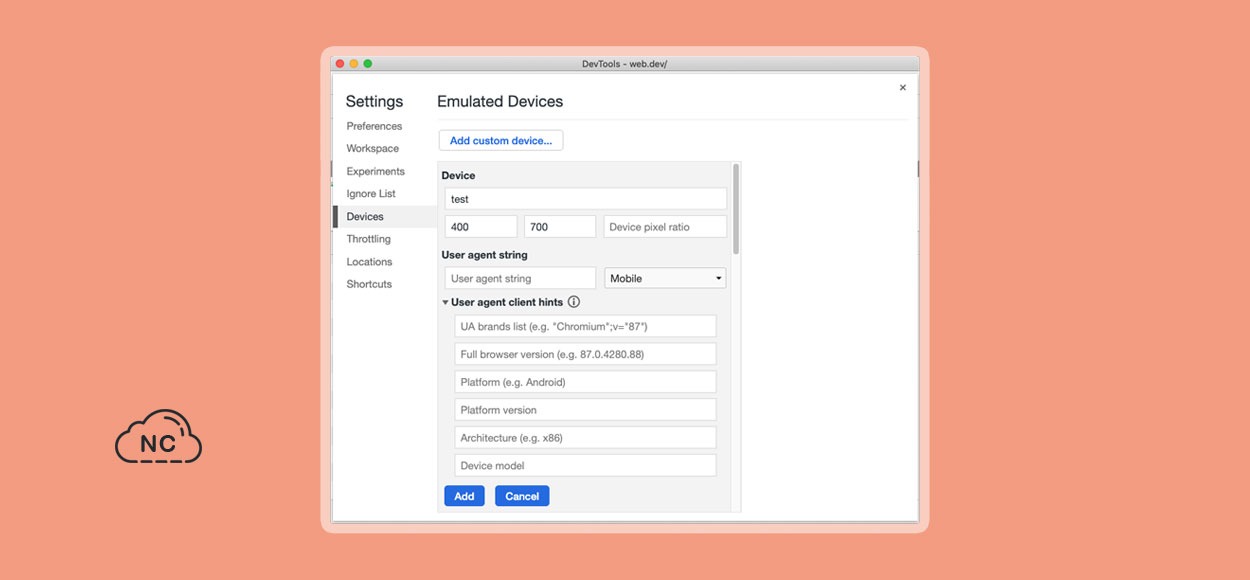
Editar User-Agent Client Hints para Dispositivos Personalizados
Ahora puedes editar las sugerencias de cliente de agente de usuario para dispositivos personalizados, puedes ir a Settings > Devices y hacer clic en el botón que dice Add custom device, luego expande la sección User agent client hints para editar las sugerencias del cliente.
Las User-Agent Client Hints son una alternativa a la cadena de agente de usuario que permite a los desarrolladores acceder a información sobre el navegador de un usuario de una manera ergonómica y que preserva la privacidad.
Puedes leer mas sobre las User-Agent Client Hint en el siguiente enlace.
Actualizaciones en el Panel Network
En el panel Network se han lanzado las siguientes novedades:
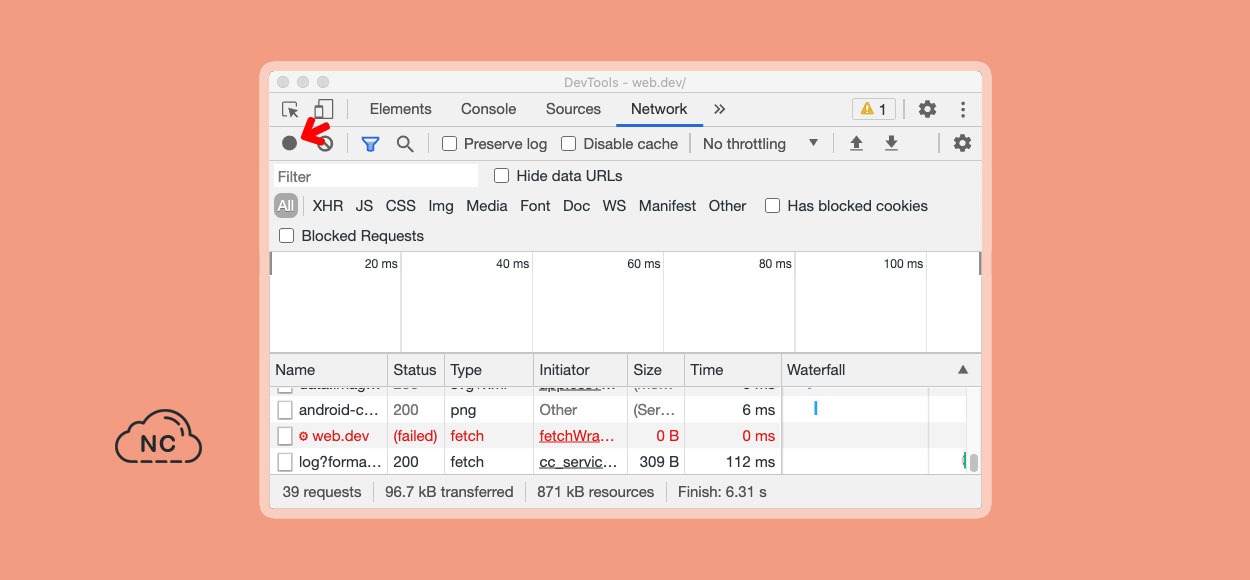
Conservar la Configuración de “record network log”
Esta versión 89 de Chrome DevTools ahora conserva la configuración “record network log” (Grabar registro de red), en versiones anteriores de Chrome DevTools solo se restablecía la elección del usuario cada vez que se recargaba una página.
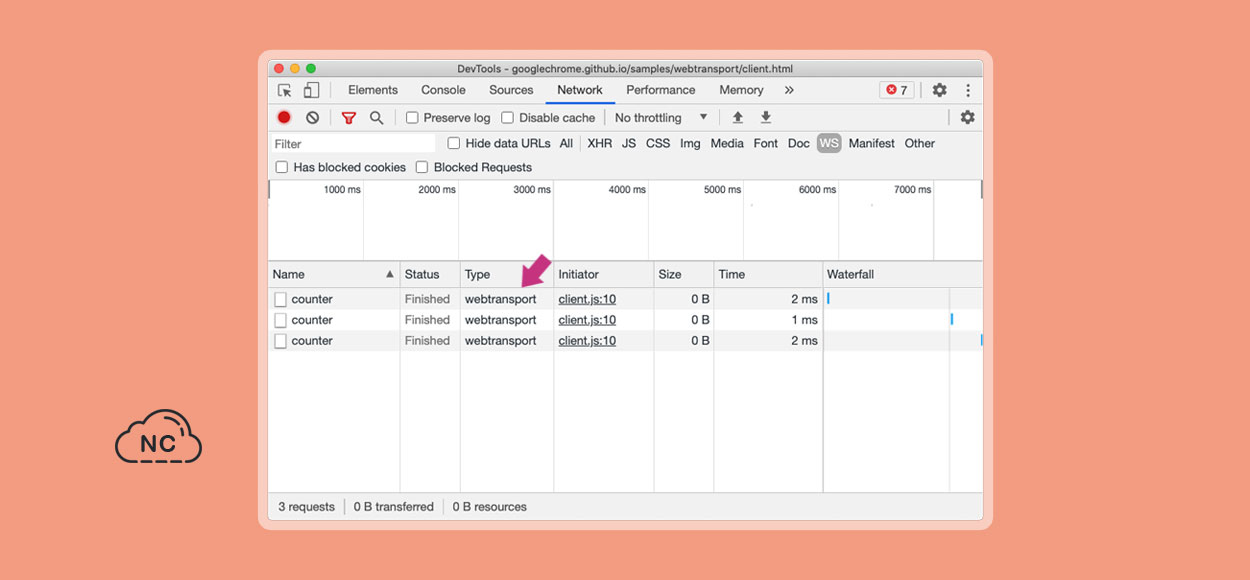
Ver Conexiones de WebTransport
El Panel Network ahora nos muestra conexiones de WebTransport el cual es una nueva API que ofrece mensajería cliente – servidor bidireccional de baja latencia.
Puedes leer más sobre la API WebTransport en el siguiente enlace.
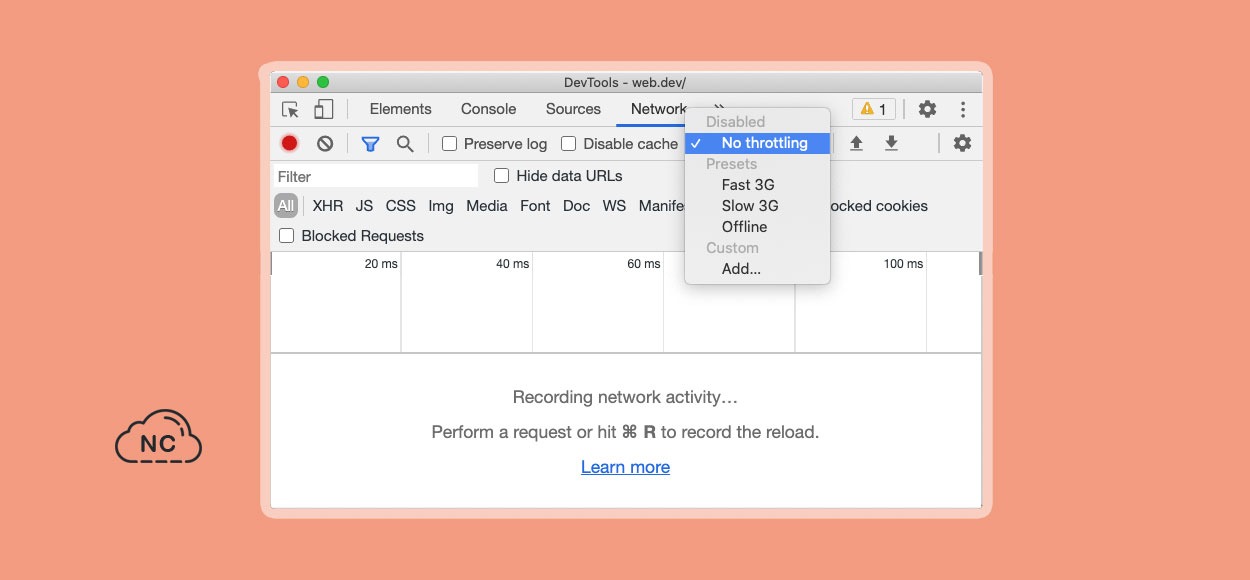
Cambio de Nombre de Online a No throttling
En la opción de emulación de red “Online” ahora se renombrado a “No throttling”.
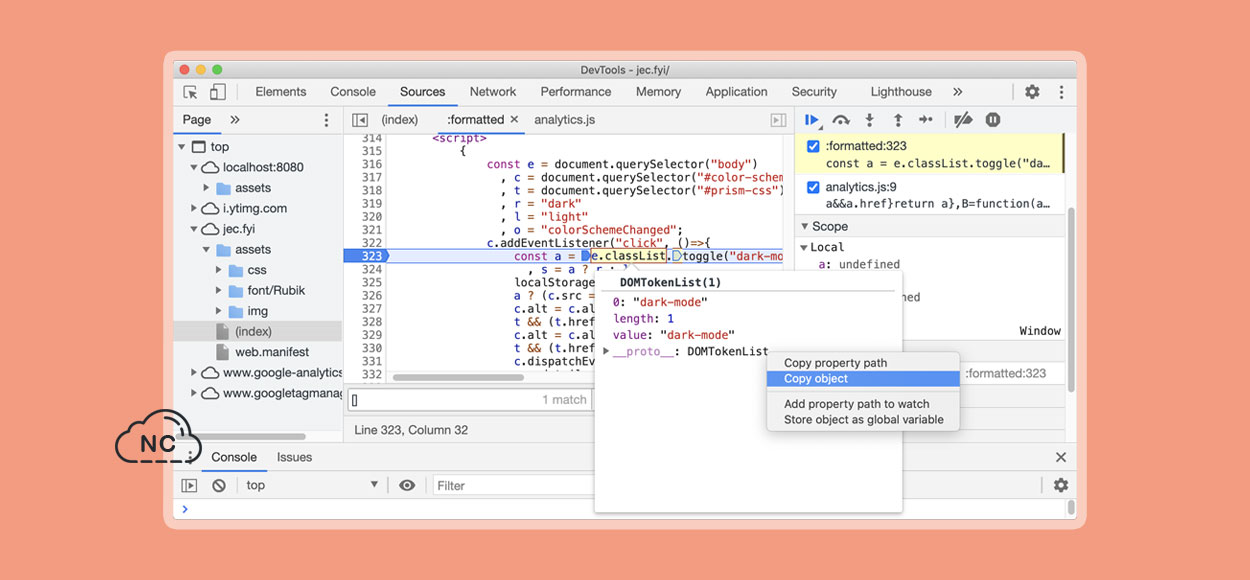
Nuevas Opciones de Copia en el Panel Console, Sources y Styles
Esta versión de Chrome DevTools ahora trae las siguientes novedades en cuanto a copiado en el panel Console, Sources y Styles:
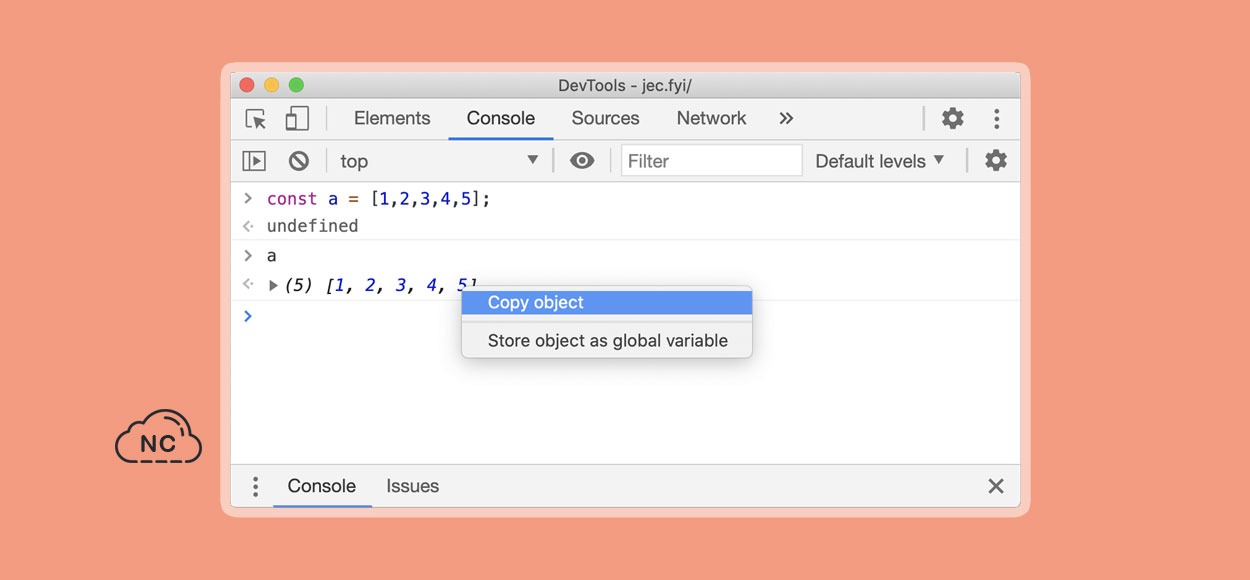
En Panel Console
Ahora puedes copiar valores de objeto con una nueva opción, esto es útil cuando se tiene un objeto grande, por ejemplo un array largo que se desee copiar.
Puedes usar la opción Copy object para copiar un determinado valor, esta opción la puedes mostrar presionando el botón derecho del mouse sobre un determinado elemento.
En el Panel Sources

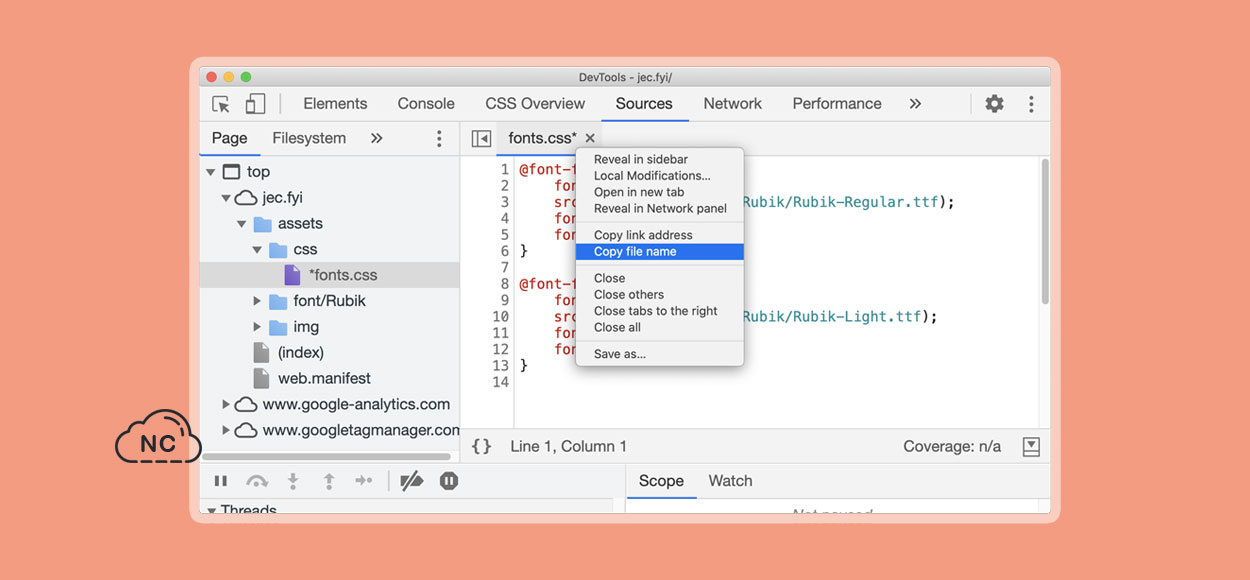
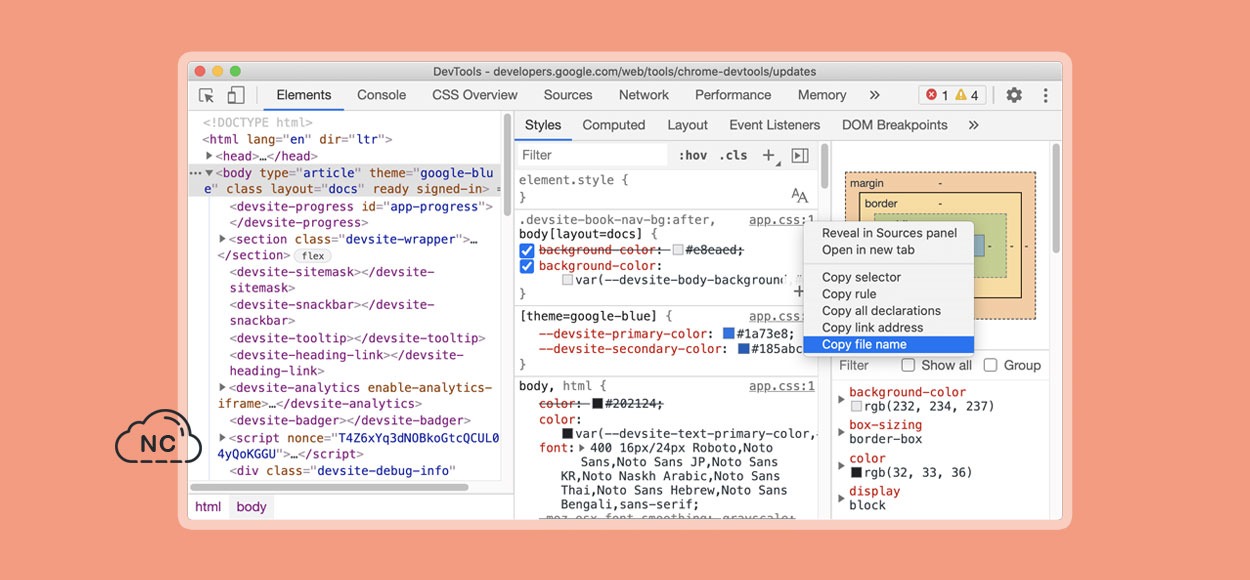
Accesos Directos para Copiar el Nombre del Archivo en el Panel Sources y Styles
Ahora podemos copiar el nombre del archivo haciendo clic con el botón derecho del mouse en un archivo en el panel Sources o en el nombre de un archivo en el panel Styles en el panel Elements.
Selecciona la opción Copy file name en el menú contextual para copiar el nombre del archivo.
Panel Sources
Panel Styles
Novedades en la sección Frames
Se han agregado las siguientes novedades en la sección Frames:
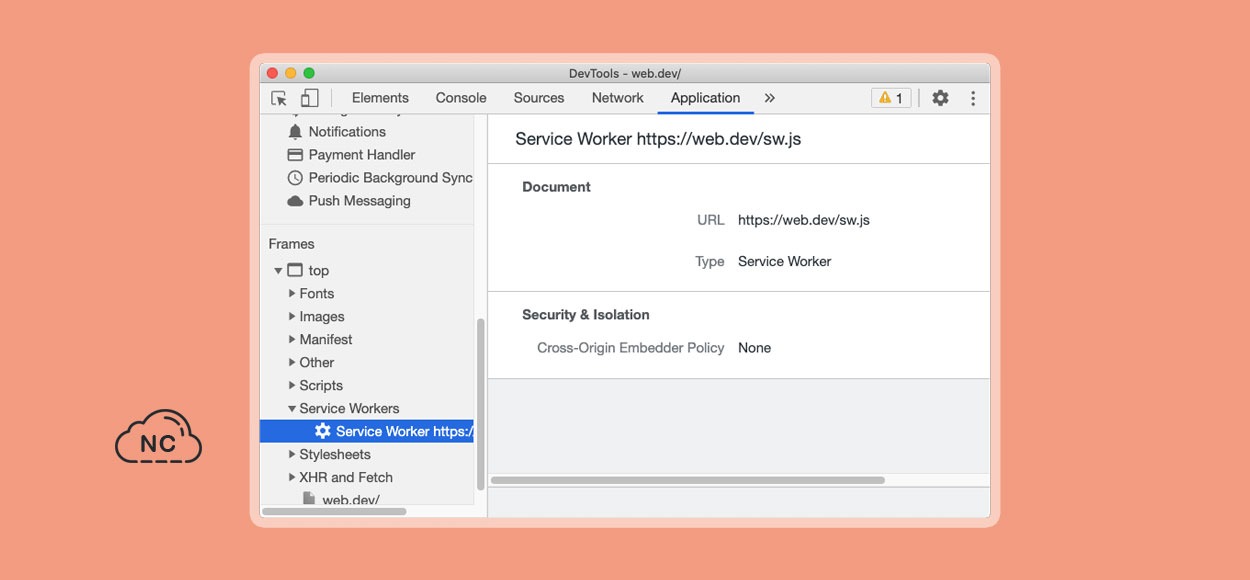
Información de Service Workers en la Vista Detalles del Frame
Chrome DevTools ahora muestra los Service Workers dedicados debajo del frame que los crea.
Dentro del panel Application expande un frame con Service Workers, luego selecciona un Service Worker en el árbol Service Workers para ver los detalles.
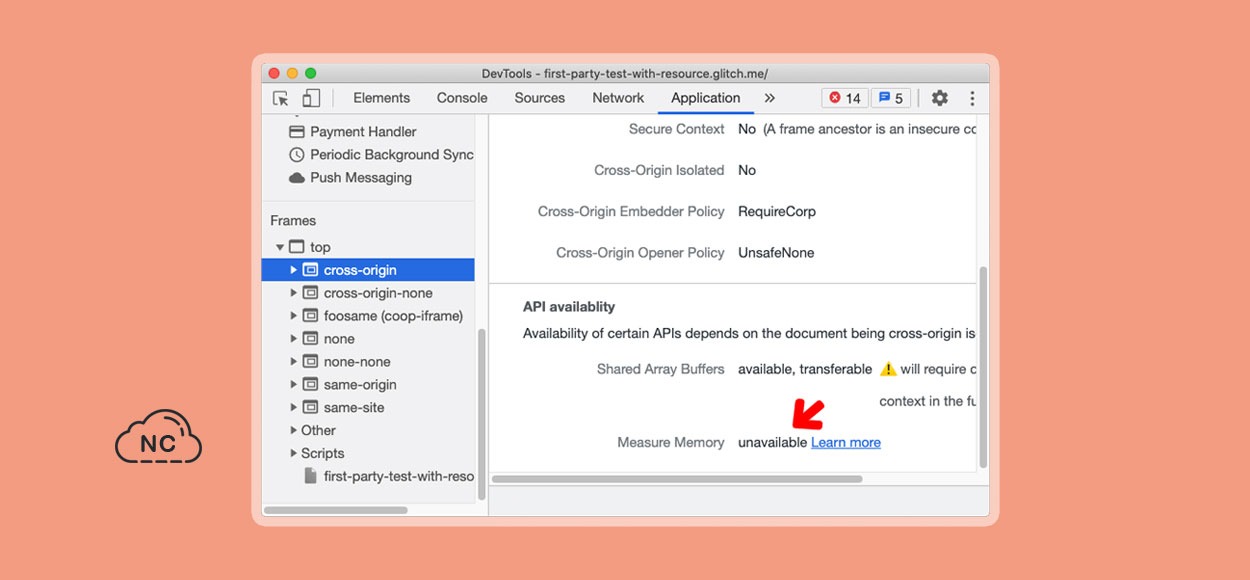
Medir la Información de la Memoria en la Vista de Detalles del Frame
El estado de la API performance.measureMemory() ahora se muestra en la sección API availablity.
La nueva API performance.measureMemory() estima el uso de memoria de toda la página web.
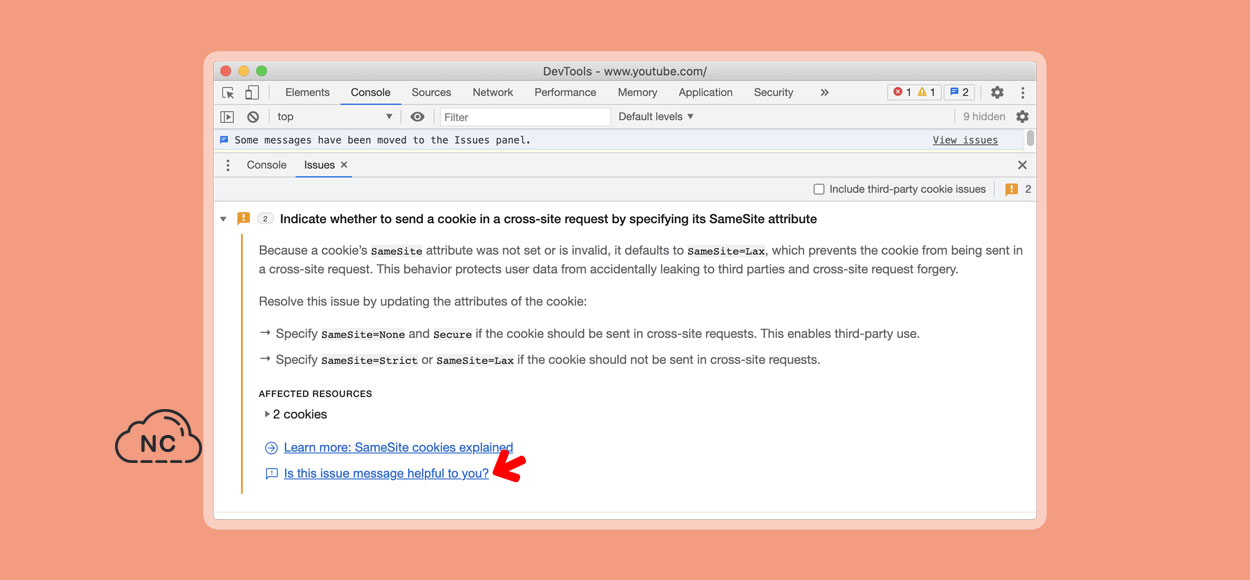
Enviar Comentarios en la Pestaña Issues
En Chrome DevTools 89 ahora puedes mejorar el mensaje de un problema, ve a la pestaña Issues en el panel Console o ve a More Settings > More tools > Issues para abrir la pestaña Issues. Expande un mensaje de problema y has clic en el texto que dice Is the issue message helpful to you? para agregar comentarios en la ventana emergente.
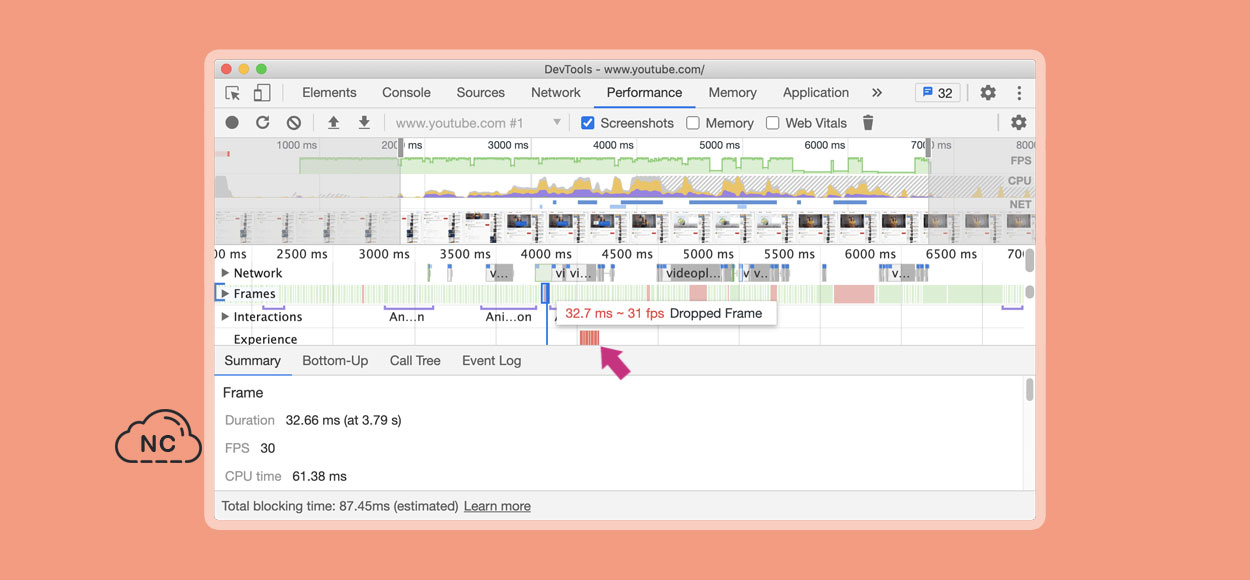
Fotogramas Eliminados del Panel Performance
Cuando se analiza el rendimiento de carga en el panel Performance, la sección Frames ahora marca los frames descartados en rojo. Coloca el curso sobre el para conocer la velocidad de fotogramas.
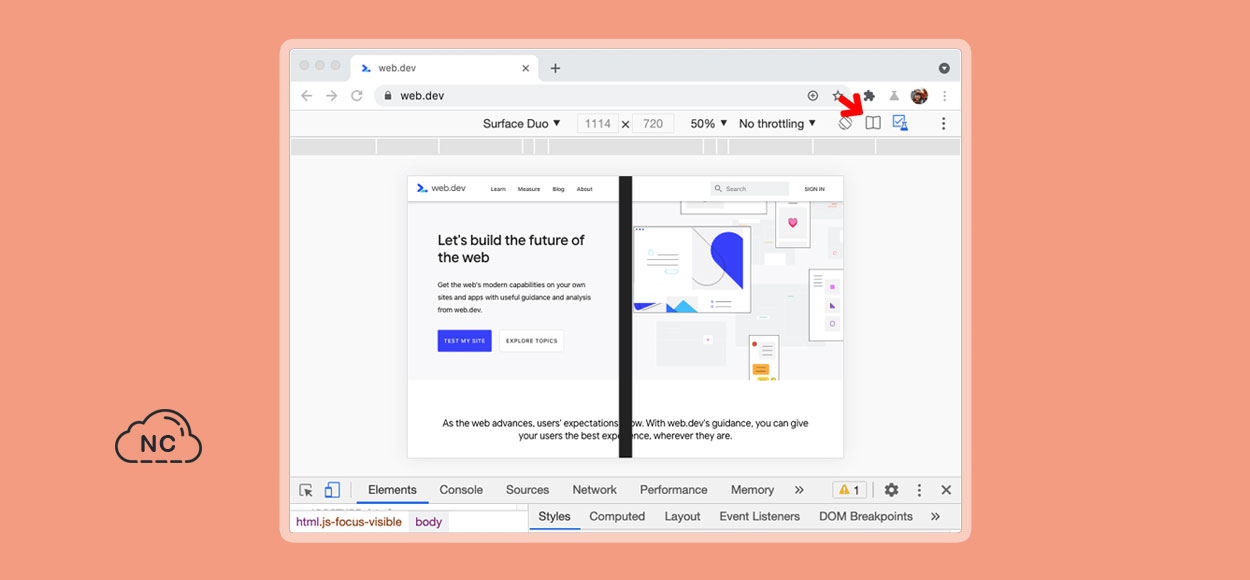
Emular pantalla plegable y doble en modo Device
Ahora puedes hacer una emulación de un sitio en dispositivos de doble pantalla y plegables.
Cuando cambias a modo Device puedes seleccionar uno de estos dispositivos: Surface Duo o Samsung Galaxy Fold.
También puedes habilitar las Experimental Web Platform features (Funciones Experimentales de Plataforma Web) para acceder a la nueva función de medios CSS screen-spanning y a la API de JavaScript getWindowSegments.
El icono experimental muestra el estado de la flag Experimental Web Platform features, este icono se resalta cuando se activa la flag en chrome://flags
Funciones Experimentales
En esta versión 89 de Chrome DevTools se han añadido 5 funciones a modo de prueba o experimento:
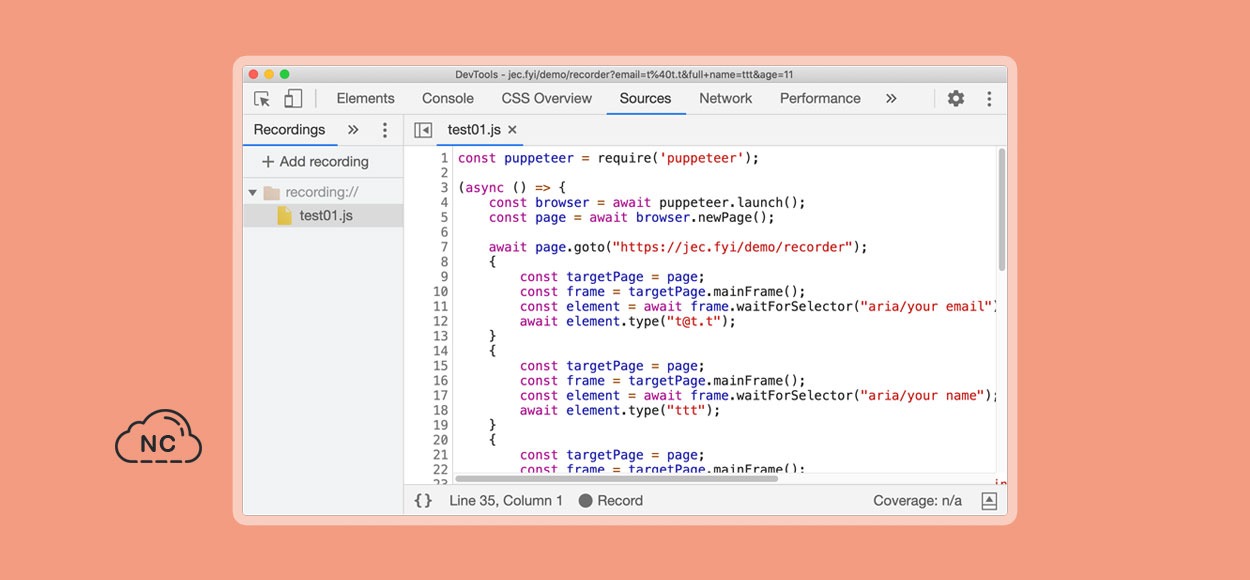
Automatización de pruebas del Navegador con Puppeteer Recorder
DevTools ahora puede generar scripts Puppeteer basados en su interacción con el navegador, esto facilita la automatización de pruebas en el navegador. Puppeteer es una librería de Node JS que proporciona una API de alto nivel para controlar Chrome o Chromiun sobre el protocolo DevTools.
Ve a esta Demo y abre el panel Sources en DevTools, selecciona la pestaña Recording en el panel izquierdo. Agrega una nueva grabación y dale un nombre al archivo por ejemplo: test01.js
Luego has clic en Record en la parte inferior para comenzar a grabar la interacción, intenta completar el formulario en pantalla, puedes observar que los comandos de Puppeteer se agregan al archivo en consecuencia, haz clic en el botón Record nuevamente para detener la grabación.
Para ejecutar el script puedes seguir la guía en su sitio oficial de Puppeteer.
Ten en cuenta que esta función es experimental y que se planea mejorar y expandir esta funcionalidad en próximas versiones poco a poco.
Editor de Fuentes en el Panel Styles
El nuevo editor de fuentes es un editor emergente que se encuentra en el panel Styles y permite gestionar Tipografías para probarlas en un sitio web.
La ventana proporciona una interfaz de usuario limpia que permite manipular dinámicamente la tipografía con una serie de tipos de entrada intuitivos.
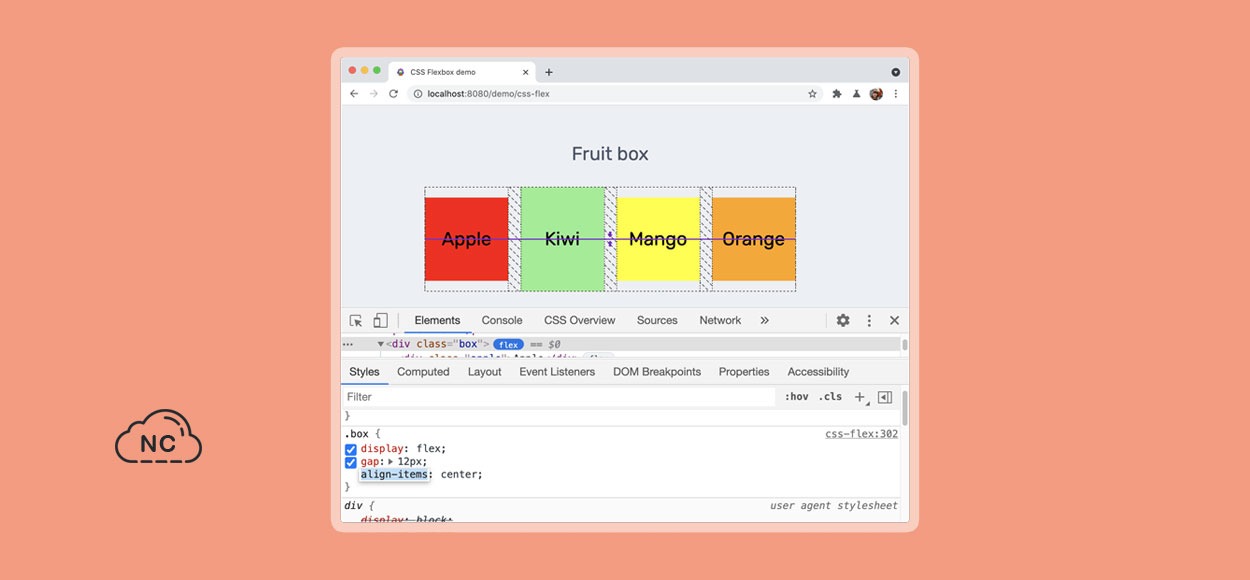
Herramienta para Depurar CSS flexbox
Se agrego de manera experimental soporte para depurar flexbox, Chrome DevTools ahora dibuja una línea guía para ayudarte a visualizar mejor la propiedad CSS align-items. La propiedad CSS gap también es compatible.
En el siguiente ejemplo tenemos gap: 12px; y puedes ver el patrón de sombreado de cada espacio.
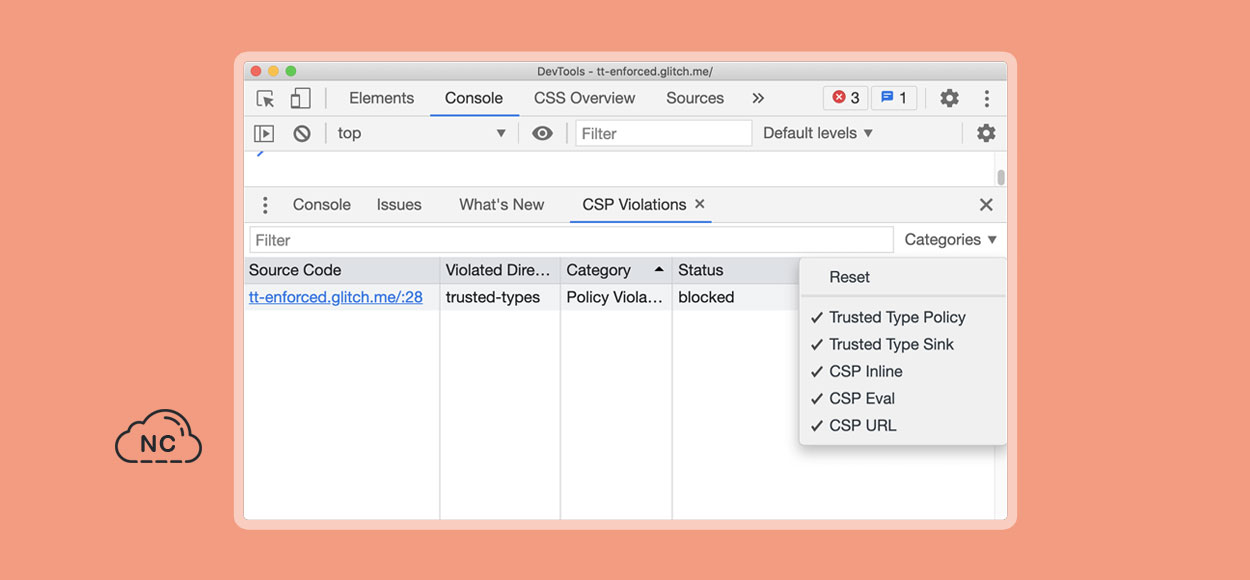
Pestaña de Infracciones de CSP
Mira todas las infracciones de la Content Security Policy (Política de Seguridad de Contenido) o CSP de manera rápida en la pestaña CSP Violations, esta nueva pestaña es un experimento que debería facilitar el trabajo con páginas web con una gran cantidad de infracciones de CSP y Trusted Type.
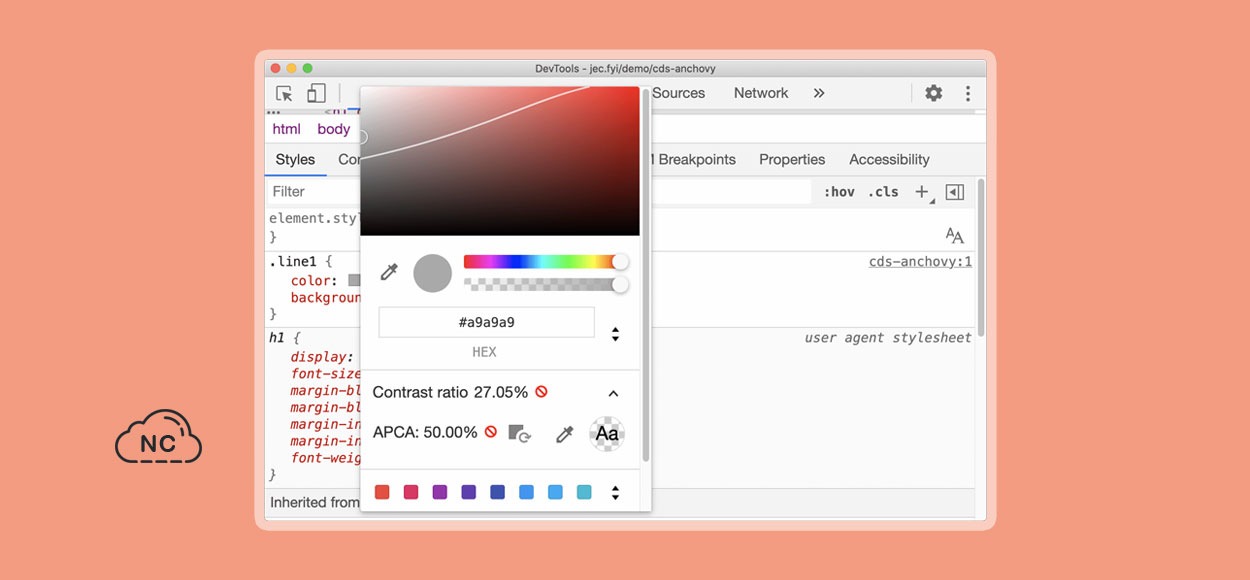
Cálculo de Contraste de Color: Advanced Perceptual Contrast Algorithm (APCA)
Para habilitar este experimento debes marcar la casilla Enable new Advanced Perceptual Contrast Algorithm (APCA) replacing previous contrast ratio and AA/AAA guidelines en Settings > Experiments.
El Algoritmo Advanced Perceptual Contrast Algorithm está reemplazando la relación de contraste de las pautas AA/AAA en el Color Picker (Selector de Color).
APCA es una nueva forma de calcular el contraste basada en la investigación moderna sobre la percepción del color, en comparación con las pautas AA/AAA, APCA depende mas del contexto.
El contraste se calcula en función de las propiedades espaciales del texto (peso y tamaño de la fuente), el color (diferencia de luminosidad percibidad entre el texto y el fondo) y el contexto (luz ambiental, entorno, propósito previsto del texto).
Bueno hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 89, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 20-01-2021
- 24-09-2022
- Crear un Post - Eventos Devs - Foro









































 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)