Novedades en las Dev Tools 88 de Google Chrome
 8 minuto(s)
8 minuto(s)En esta página:
- Inicio más rápido de Chrome DevTools
- Nuevas herramientas para visualizar ángulos CSS
- Emulación de tipos de imágenes no compatibles
- Simulación del tamaño de la cuota de almacenamiento en el panel Storage
- Nueva línea de Web Vitals en las Grabaciones del Panel Performance
- Información de errores de CORS en el panel Network
- Actualizaciones en los Detalles del Frame
- Abrir el Panel Network desde el Panel Service Workers
- Nuevas opciones de Copia en el Panel Network
- Copiar stacktrace para el iniciador de red
- Actualizaciones de depuración de WebAssembly (Wasm)
- Unidades de medida Consistentes para tamaños de archivos/memoria
- Resaltado de Pseudo elementos en el panel Elements
- Funciones Experimentales
- Notas
Pasada la quincena del mes de noviembre de 2020, el equipo de Google Chrome DevTools ha lanzado una nueva versión de esta genial herramienta que trae consigo novedades interesantes como aumento de velocidad en la compilación de JavaScript, nueva herramientas para visualizar ángulos CSS, emulación de tipos de imágenes no compatibles, informes de errores de CORS en el panel de red, etc. No te pierdas este en donde te contaré los detalles de estas novedades, vamos con ello.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 87 de Google Chrome
- Novedades en las Dev Tools 86 de Google Chrome
- Novedades en las Dev Tools 85 de Google Chrome
- Novedades en las Dev Tools 84 de Google Chrome
- Novedades en las Dev Tools 83 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Herramientas Online Para El Trabajo En Equipo”:
| Spotify: | Sound Cloud: | Apple Podcasts |
 |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 88 de Google Chrome.
Igual que en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Inicio más rápido de Chrome DevTools
En esta versión 88 el inicio de las de Chrome DevTools es ahora un 37% más rápido, por otro lado en lo que respecta a compilar JavaScript, ahora toma entre 6,9 a 5 segundos.
El equipo que da soporte a las Chrome DevTools hizo algunas optimizaciones para reducir la sobrecarga de rendimiento de la serialización, análisis y deserialización durante el inicio.
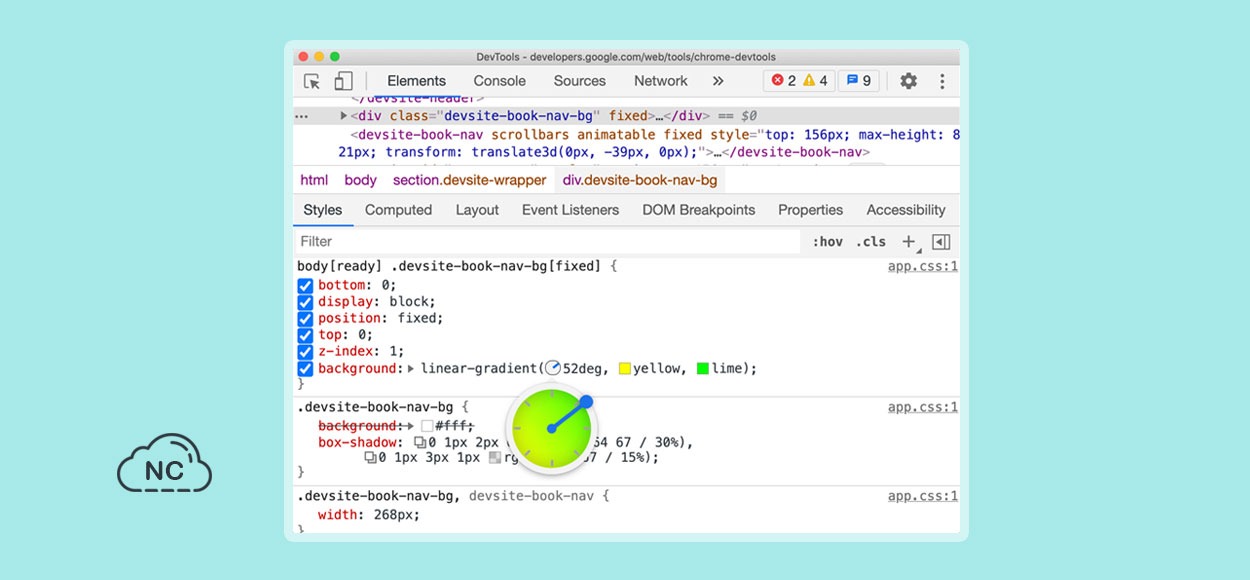
Nuevas herramientas para visualizar ángulos CSS
Ahora los desarrolladores tendrán mejoras en la depuración de ángulos CSS. Cuando un elemento HTML de una página tiene un ángulo CSS aplicado, como por ejemplo background: linear-gradient(angle, color-stop1, color-stop2), transform: route(angle), aparecerá un icono de reloj junto al ángulo en el panel Styles.
Puedes hacer clic en el icono de reloj para alternar la superposición del reloj, asimismo puedes arrastrarlo a cualquier parte, también puedes arrastrar la aguja del reloj para cambiar el angulo al elemento determinado.
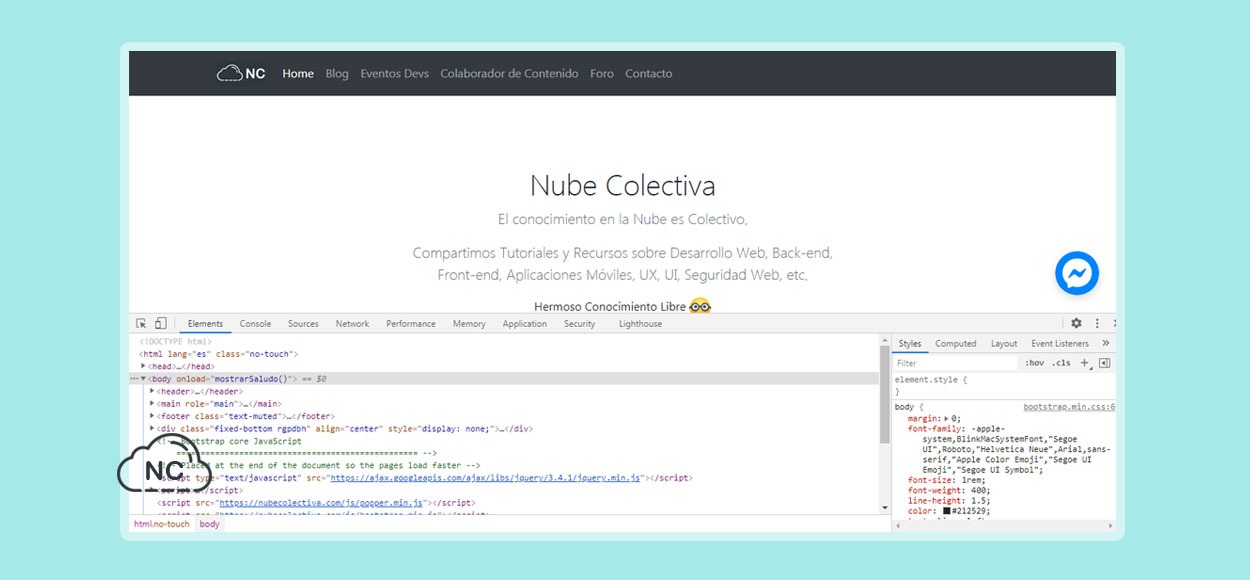
Emulación de tipos de imágenes no compatibles
Se agregaron 2 nuevas emulaciones en la pestaña Rendering, esto permite deshabilitar los formatos de imagen AVIF y WebP, estas nuevas emulaciones facilitan a los desarrolladores probar diferentes escenarios de carga de imágenes sin tener que cambiar de navegador.
Por ejemplo, tenemos el siguiente código HTML para servir una imagen AVIF y WebP para los navegadores modernos, con una imagen PNG alternativa para los navegadores antiguos.
|
1 2 3 4 5 6 7 |
<picture> <source srcset="test.avif" type="image/avif"> <source srcset="test.webp" type="image/webp"> <img src="test.png" alt="A test image"> </picture> |
Si abres la pestaña Rendering, activa el check que dice Disable AVIF image format y volvemos actualizar la página, colocamos el cursor sobre la ruta de la imagen, se puede ver que la imagen actual (currentSrc) es ahora una imagen WebP de respaldo.
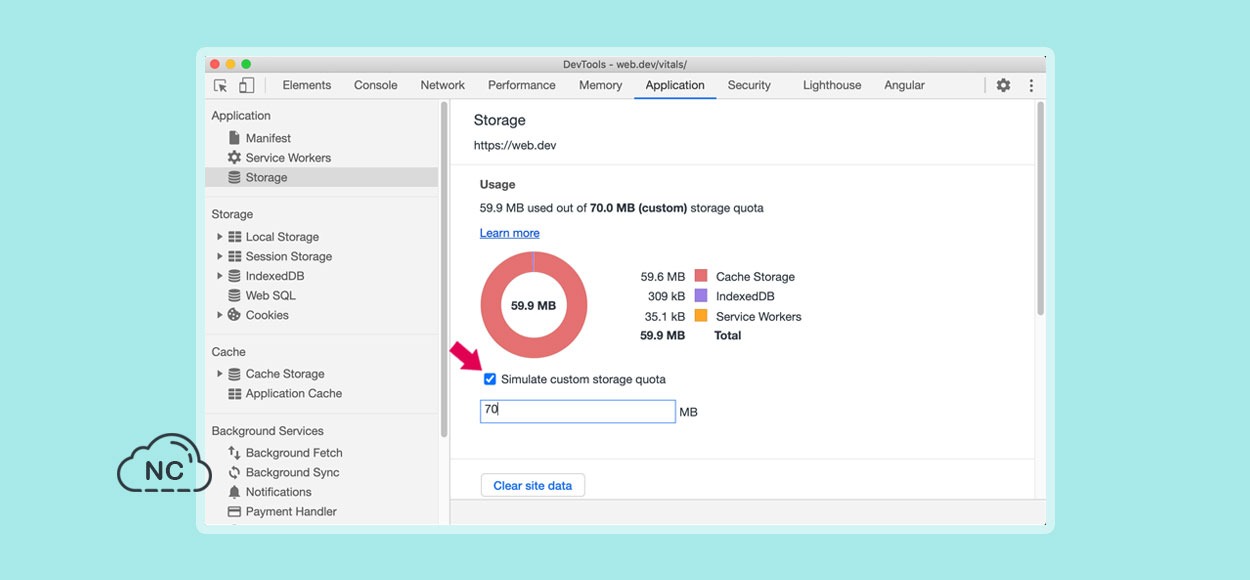
Simulación del tamaño de la cuota de almacenamiento en el panel Storage
En esta versión de Chrome DevTools ahora se puede anular el tamaño de la cuota de almacenamiento en el panel Storage, esta función nos brinda la capacidad de simular diferentes dispositivos y probar el comportamiento de nuestras aplicaciones en escenarios de baja disponibilidad de disco.
Para activar esta funcionalidad debemos ir a Application > Storage y activar el check que dice Simulate custom storage quota.
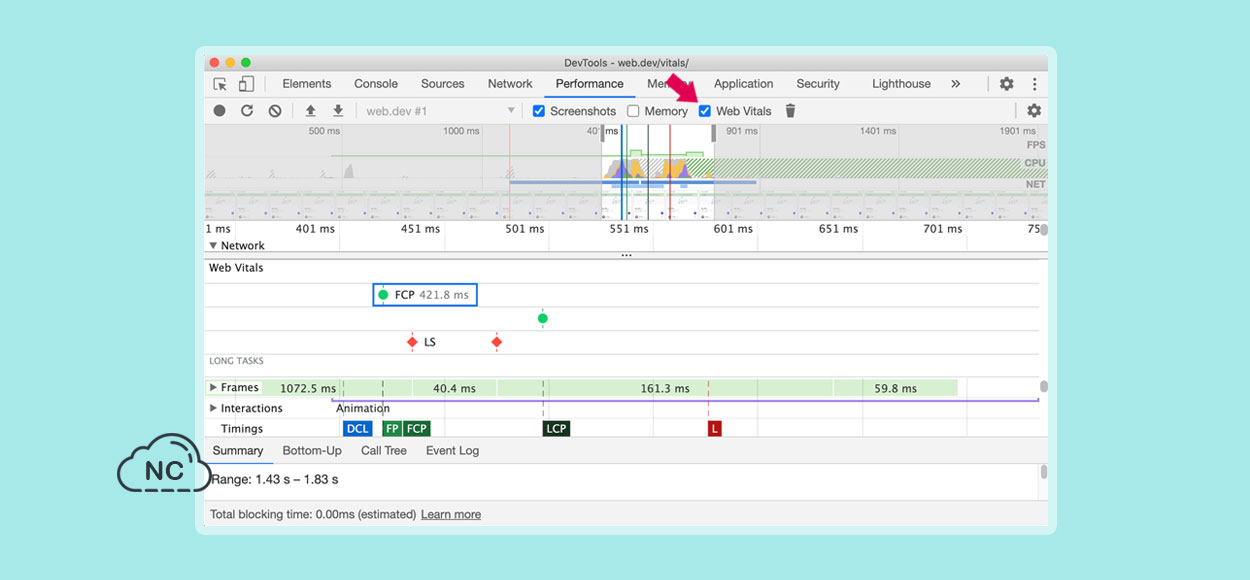
Nueva línea de Web Vitals en las Grabaciones del Panel Performance
Las grabaciones de rendimiento ahora cuentan con una opción para mostrar información de Web Vitals.
Por ejemplo luego de registrar el rendimiento de la carga de un sitio web, podemos habilitar el check que dice Web Vitals que se encuentra dentro del panel Performance.
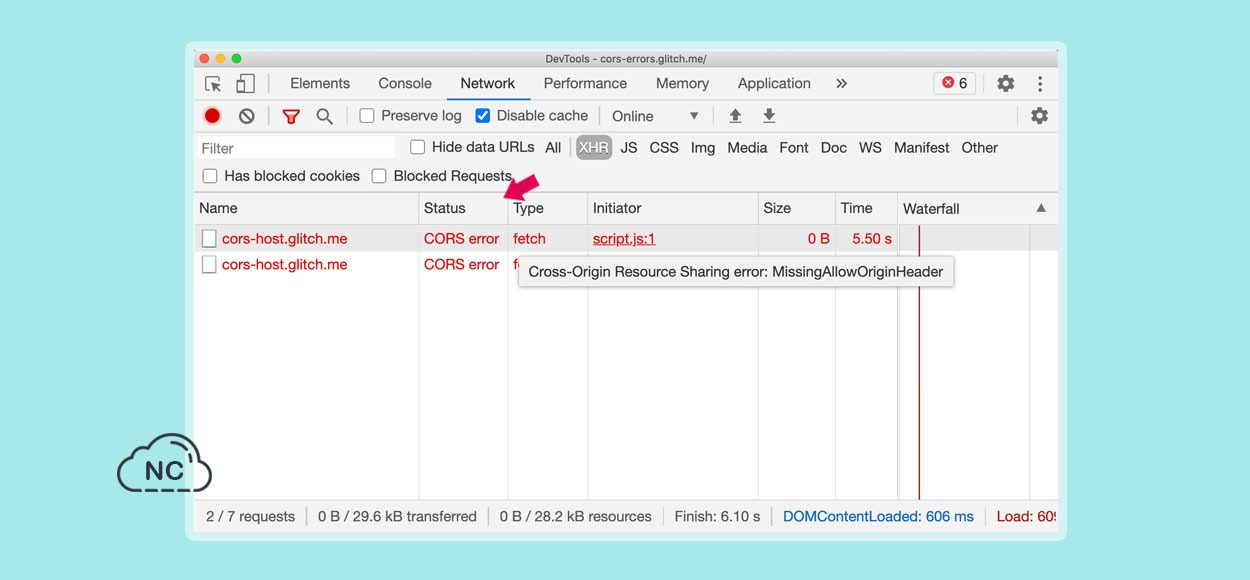
Información de errores de CORS en el panel Network
Esta versión de Chrome DevTools ahora muestra un erro de CORS cuando falle alguna solicitud de red debido al intercambio de recursos de origen cruzado (CORS).
Puedes observar en el panel Network información sobre una solicitud de red CORD fallida, la columna Status muestra el código de error. Anteriormente Chrome DevTools solo mostraba el estado genérico failed para los errores de CORS.
Esto sienta cambios para hacer nuevas mejoras en las próximas versiones de Chrome DevTools, referente a problemas de CORS.
Actualizaciones en los Detalles del Frame
Esta versión Nro 88 de de Chrome DevTools trae los siguientes cambios en la sección Frames:
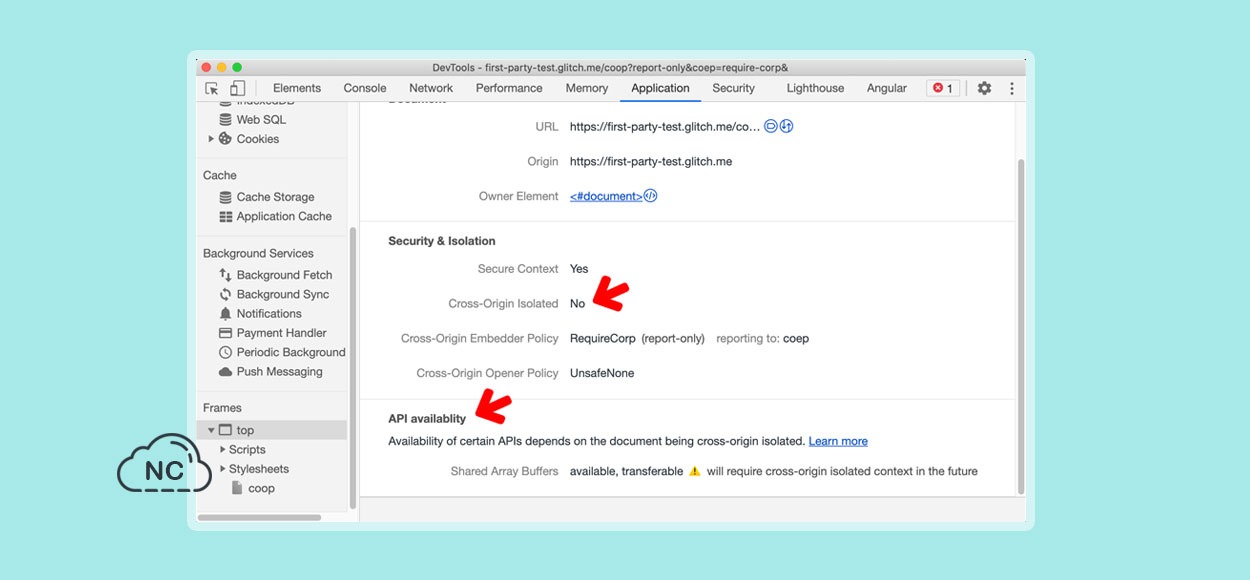
Información de aislamiento de origen cruzado en la vista de detalles del Frame
La sección nueva API availability muestra la disponibilidad de los SharedArrayBuffer (SAB) y si se puede compartir usando postMessage().
En la ventana del lado derecho aparecerá una advertencia de obsolescencia que muestra si el SAB y postMessage() está actualmente disponible, pero el contexto no está aislado de origen cruzado.
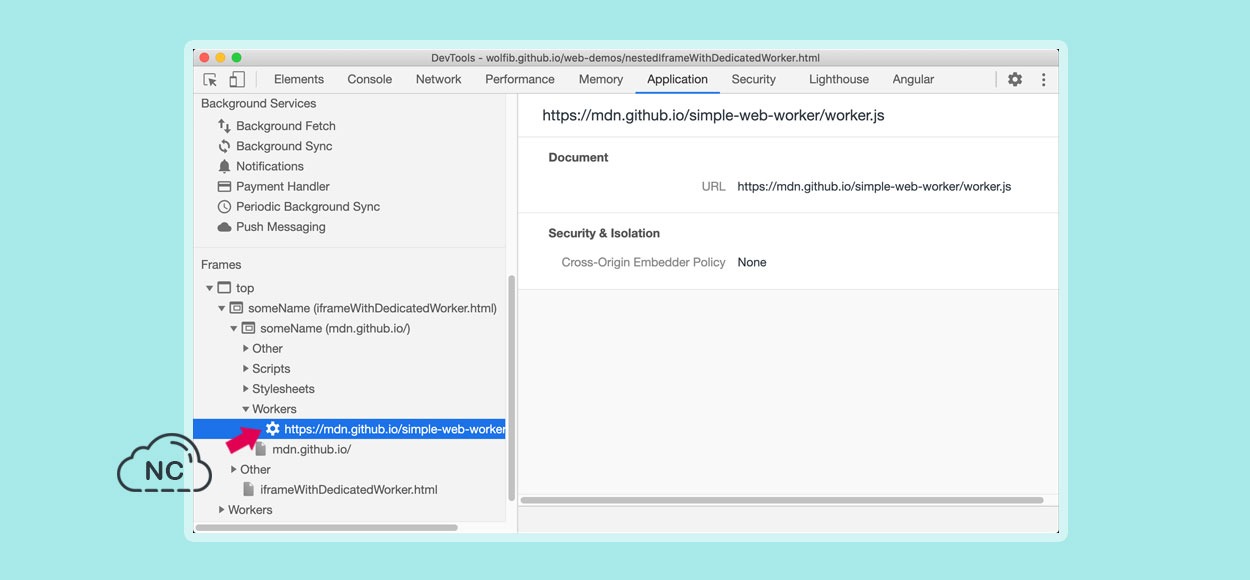
Nueva información de Web Workers en la vista de detalles del Frame
Chrome DevTools 88 ahora muestra web workers dedicados bajo el frame que los crea. En el Panel Application expande un frame con web workers, luego selecciona un worker en el árbol Workers para ver los detalles del web worker.
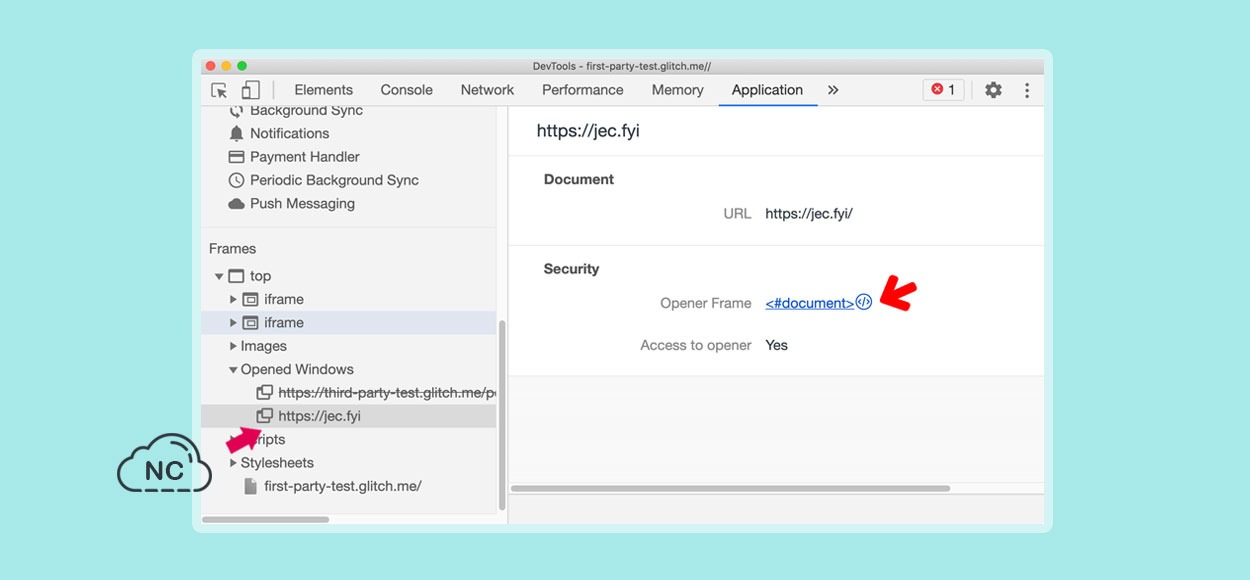
Mostrar detalles del Frame del abridor para ventanas abiertas
Ahora podemos ver los detalles sobre qué marco provocó la apertura de otra ventana. Selecciona una ventana abierta en el árbol de Frames para ver los detalles de la ventana. Haz clic en el enlace Frame del abridor para revelar el abridor en el panel Elements.
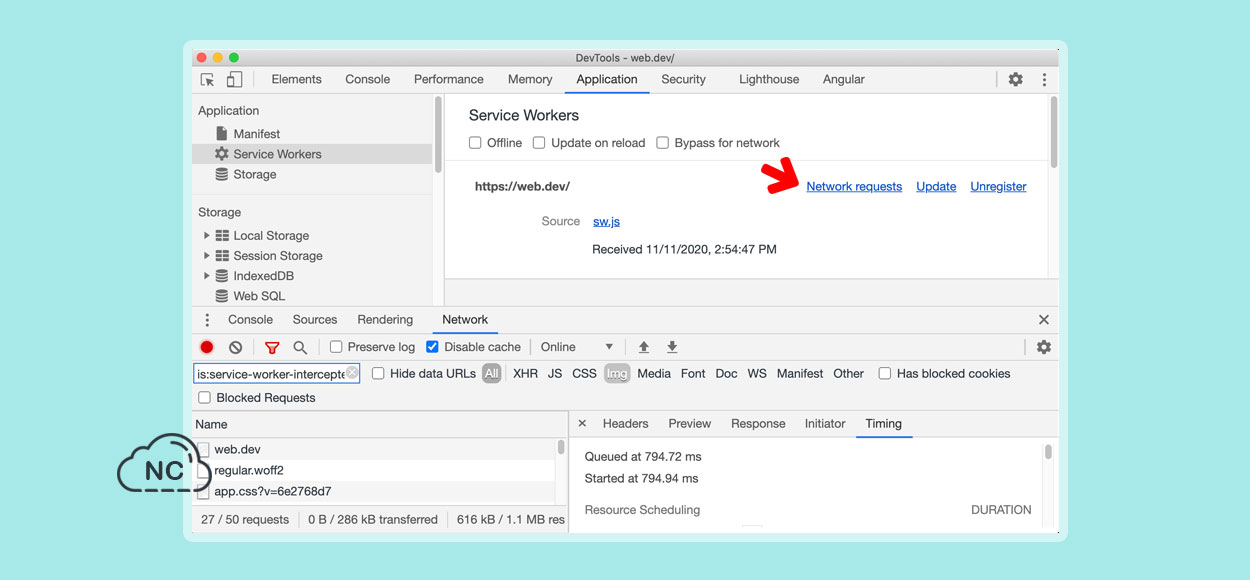
Abrir el Panel Network desde el Panel Service Workers
Ahora puedes ver toda la información de enrutamiento de solicitudes de service workers (SW) con el nuevo enlace Network requests. Esto proporciona a los desarrolladores un contexto adicional al depurare el software.
Ve a Application > Service Workers, haz clic en las Network requests de una software. El Panel Network se abre en la parte inferior y muestra todas las solicitudes relacionadas con el worker service (Las solicitudes de la red se filtran por “is:service-worker-intercepted”).
Nuevas opciones de Copia en el Panel Network
El panel Network ahora incluye las siguientes opciones de copia:
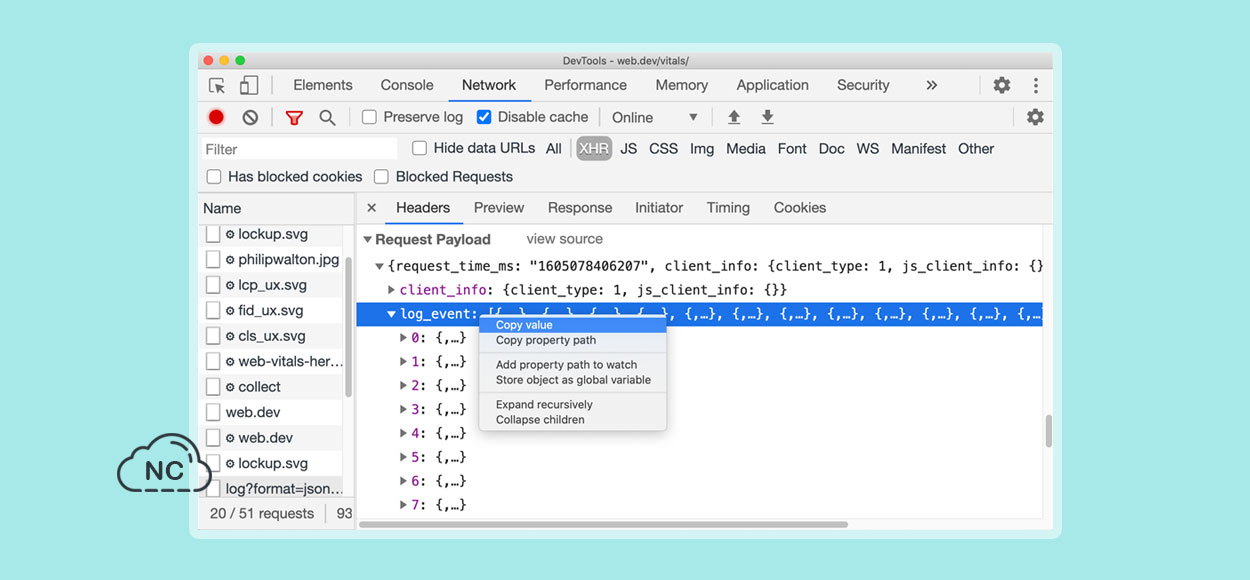
Copiar valor de Propiedad
La nueva opción Copy value en el menú contextual le permite copiar el valor de propiedad de una solicitud de red.
Asimismo dentro del panel Network, puedes hacer clic en una solicitud de red para abrir el panel Headers. Haz clic con el botón derecho en una de las propiedades de la sección: Request payload (JSON) Form Data Query String Parameters Request Headers Response Headers.
Luego puedes seleccionar la opción Copy value para copiar el valor de la propiedad en el portapapeles.
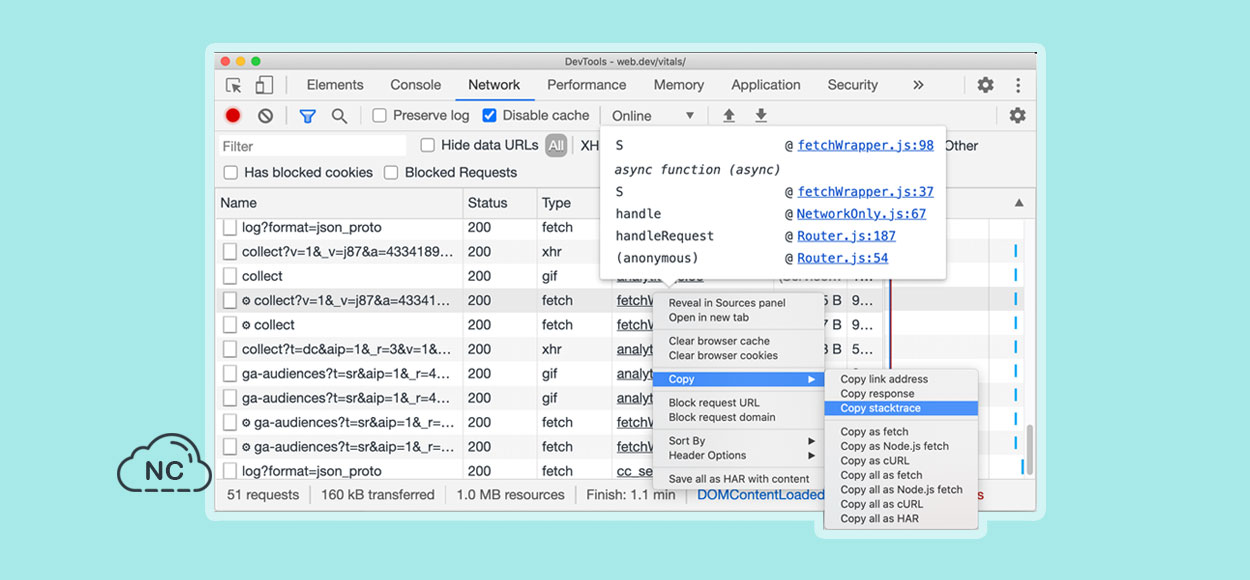
Copiar stacktrace para el iniciador de red
Ahora puedes hacer clic con el botón derecho del mouse en una solicitud de red, luego seleccionar Copy stacktrace para copiar el stacktrace (seguimiento de pila) en el portapapeles.
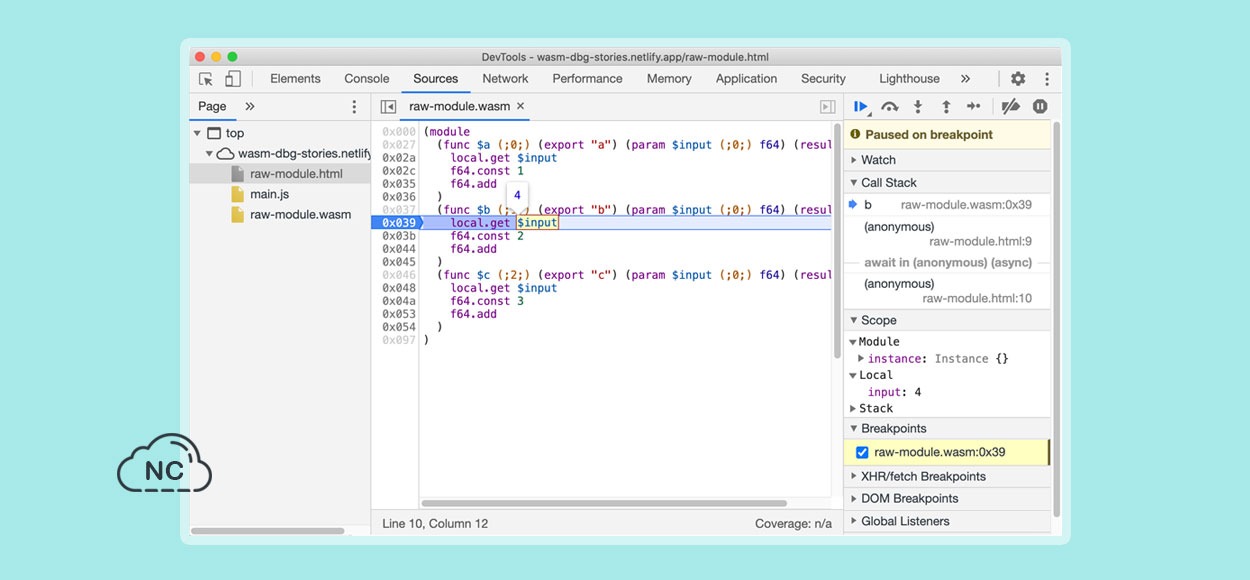
Actualizaciones de depuración de WebAssembly (Wasm)
Se han añadido un par de características que son:
Vista Previa del Valor de la variable Wasm al pasar el mouse por encima
Ahora al pasar el cursor sobre una variable en el desmontaje de WebAssembly (Wasm) mientras está en pausa en un punto de interrupción, DevTools ahora muestra el valor actual de la variable.
En el panel Sources, abre un archivo Wasm, coloca un punto de interrupción y actualiza la página. Coloca el cursos sobre una variable para ver el valor.
Evaluar la variable Wasm en la Consola
En esta versión de Chrome DevTools ahora puedes evaluar la variable Wasm en la consola mientras está en pausa en un punto de interrupción,
En el siguiente ejemplo colocamos un punto de interrupción en la línea local.get $input
Al depurar escribimos $input y en la consola devolverá el valor actual de la variable que es 4 para este caso.
Unidades de medida Consistentes para tamaños de archivos/memoria
Esta versión de Chrome DevTools ahora usa constantemente kB para mostrar tamaños de archivos/memoria, en versiones anteriores DevTools mezclaba kB (1000 bytes) y KiB (1024 bytes), por ejemplos el panel Network utilizaba previamente etiquetas “kB”, pero en realidad realizaba cálculos utilizando KiB, lo que provocaba una confusión innecesaria.
El problema fue abordado por la comunidad Chromiun para buscar solución a este problema.
Resaltado de Pseudo elementos en el panel Elements
Chrome DevTools 88 ha aumentado el contraste de color de los pseudo elementos para ayudarlo a detectarlos mejor.
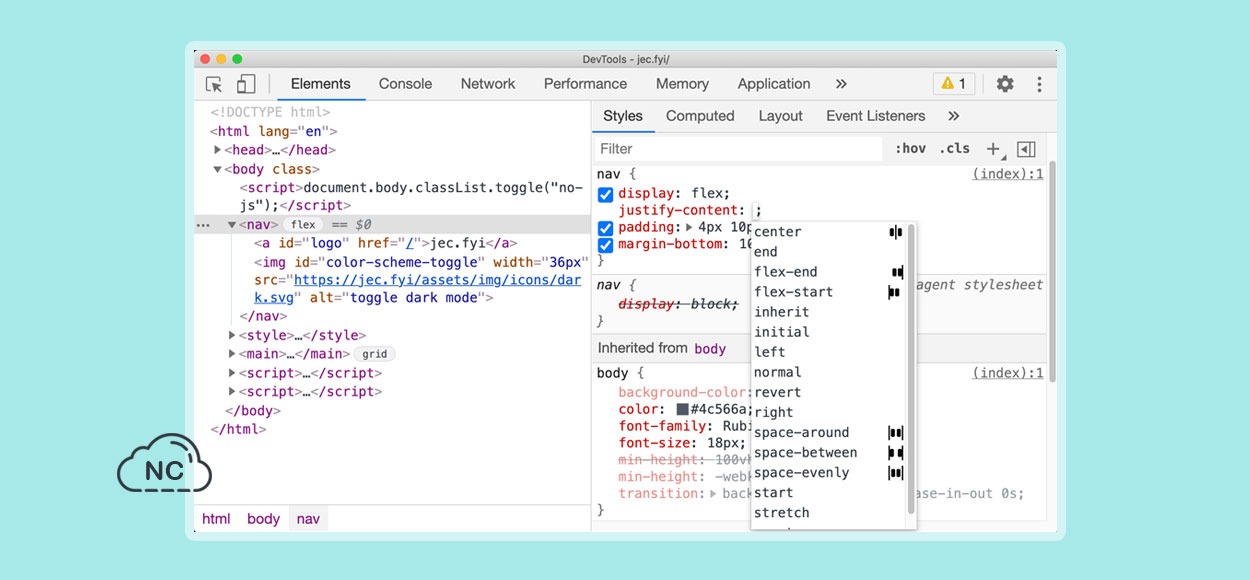
Funciones Experimentales
En esta versión Nro 88 de Chrome DevTools se han añadido 2 funciones experimentales que poco a poco pasarán a ser funciones oficiales una vez que se hayan hecho solidas, entre las cuales tenemos:
Herramientas de Depuración CSS Flexbox
Ahora Chrome DevTools muestra una insignia flex en el panel Elements para los elementos que se le han aplicado display: flex. Asimismo se han agregado nuevos iconos de alineación en las siguientes propiedades de flexbox:
- flex-direction
- align-items
- align-content
- justify-items
- justify-content
Aparte de lo mencionado, estos iconos son sensibles al contexto, la dirección del icono se ajustará de acuerdo con:
- flex-direction
- direction
- writing-mode
Estos iconos tienen como objetivo ayudarte a visualizar mejor el diseño de flexbox de la página.
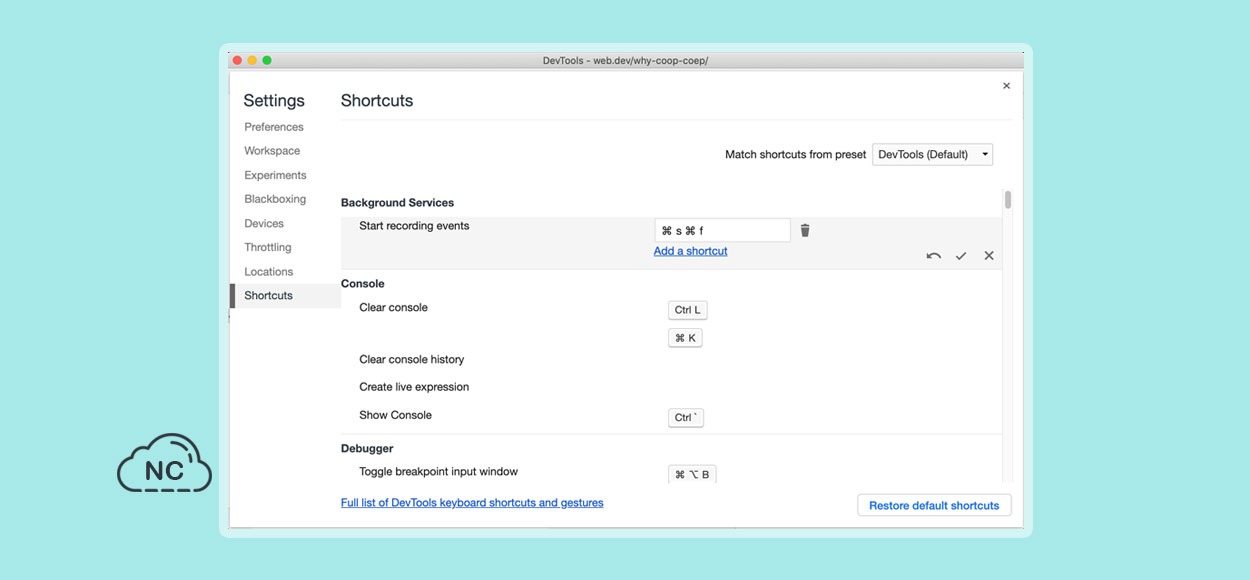
Personalización de los atajos de teclado de chords
Se ha añadido soporte experimental para personalizar atajas de teclado, ahora puedes crear chords (también conocidos como atajos de pulsaciones múltiples o shortcuts) en el editor de chords.
Ve a Settings > Shortcuts, coloca el cursor sobre un comando y haz clic en el botón Edit (Icono de lápiz) para personalizar el acceso directo de acordes.
Bien hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 88, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 27-11-2020
- 24-09-2022
- Crear un Post - Eventos Devs - Foro






























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)