Novedades en las Dev Tools 87 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Nuevas Herramientas para depurar CSS Grid
- Nueva Pestaña WebAuthn
- Mover Herramientas entre el panel superior e inferior
- Actualizaciones en el Panel Elements
- Actualización de Lighthouse 6.4
- Eventos performance.mark() en la sección Timings
- Nuevos filtros resource-type y url en el panel Network
- Actualizaciones en Frame
- Desactivación de Settings en el menú Más Herramientas
- Funciones experimentales
- Notas
El 1 de Octubre de 2020 el equipo que da soporte a las Chrome Dev Tools ha lanzado la versión número 87 de su popular kit de herramientas para Desarrolladores web, han agregado nuevas mejoras y características en la depuración de CSS Grid, nueva pestaña Web Authn, nueva versión de Lighthouse (Herramienta para hacer auditoria de sitios webs), entre otras novedades, vamos con este Post.
Antes de continuar con este Post, te invito a leer los siguientes artículos:
- Que son las Chrome Dev Tools y otros Detalles
- Novedades en las Dev Tools 86 de Google Chrome
- Novedades en las Dev Tools 85 de Google Chrome
- Novedades en las Dev Tools 84 de Google Chrome
- Novedades en las Dev Tools 83 de Google Chrome
- Puedes leer más en la categoría Chrome Dev Tools
Asimismo te invito a escuchar el Podcast: “Como Mantenerte Motivado Para Seguir Programando”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 87 de Google Chrome.
Como en Posts anteriores, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
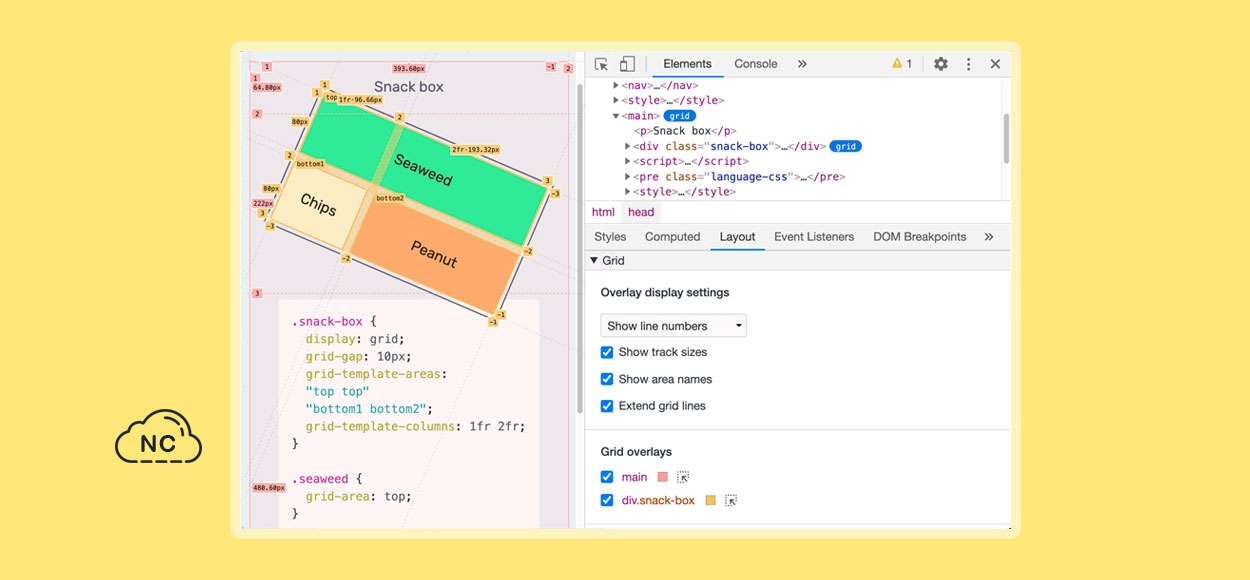
Nuevas Herramientas para depurar CSS Grid
Esta versión 87 de las Dev Tools ahora tiene un mejor soporte para hacer depuración de cuadriculas CSS (CSS Grid). Por ejemplo cuando a un elemento HTML de una página se le aplica display: grid o display: inline-grid se puede ver una insignia en la cual puedes hacer clic para alternar la visualización de una superposición de cuadrícula de página.
El nuevo panel Layout tiene una sección llamada Grid que ofrece una serie de opciones para ver las cuadriculas.
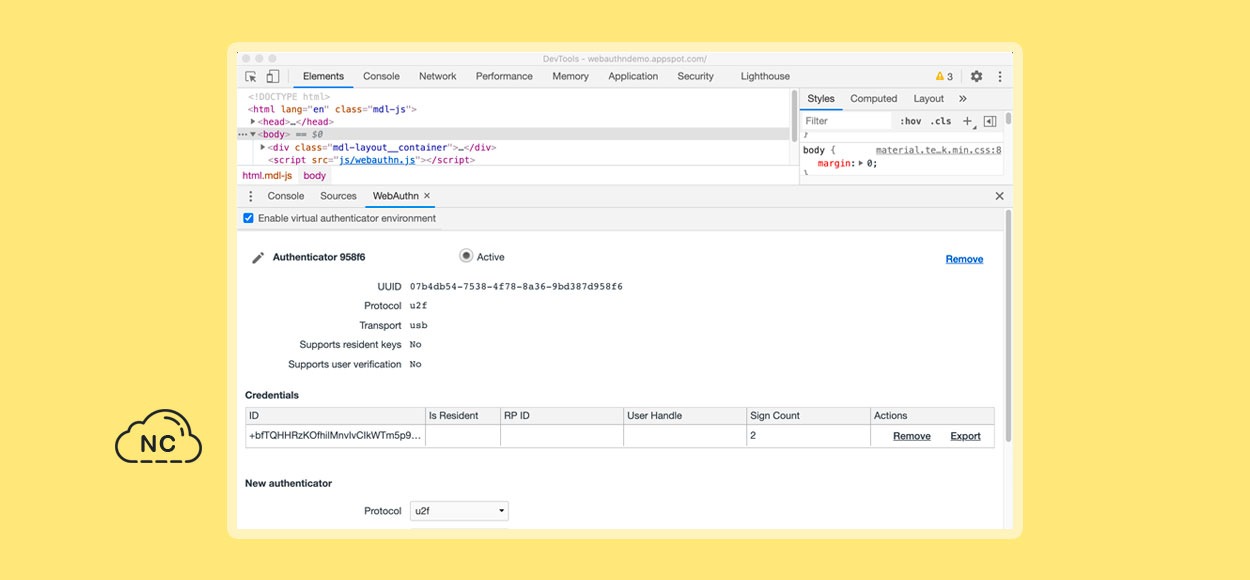
Nueva Pestaña WebAuthn
Ahora puedes emular autenticadores y depurar la API de autenticación web mediante la nueva pestaña WebAuthn, para abrir esta pestaña selecciona More options > More tools > WebAuthn.
Antes de la nueva pestaña WebAuthn, no habia soporte de depuración nativo de WebAuthn en Chrome, los desarrolladores necesitaban autenticadores físicos para probar sus aplicaciones web con la API de autenticación web.
Mediante la nueva pestaña WebAuthn, los desarrolladores web ahora pueden emular estos autenticadores, personalizar sus capacidades e inspeccionar sus estados, sin necesidad de autenticadores físicos. Esto hace que la experiencia de depuración sea mucho más sencilla.
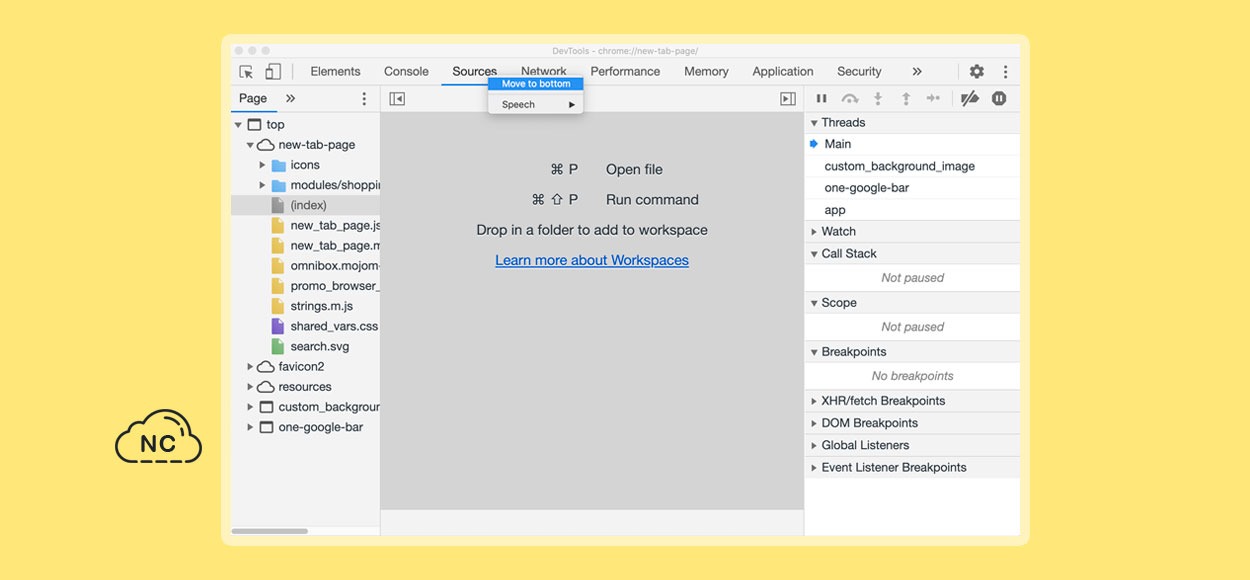
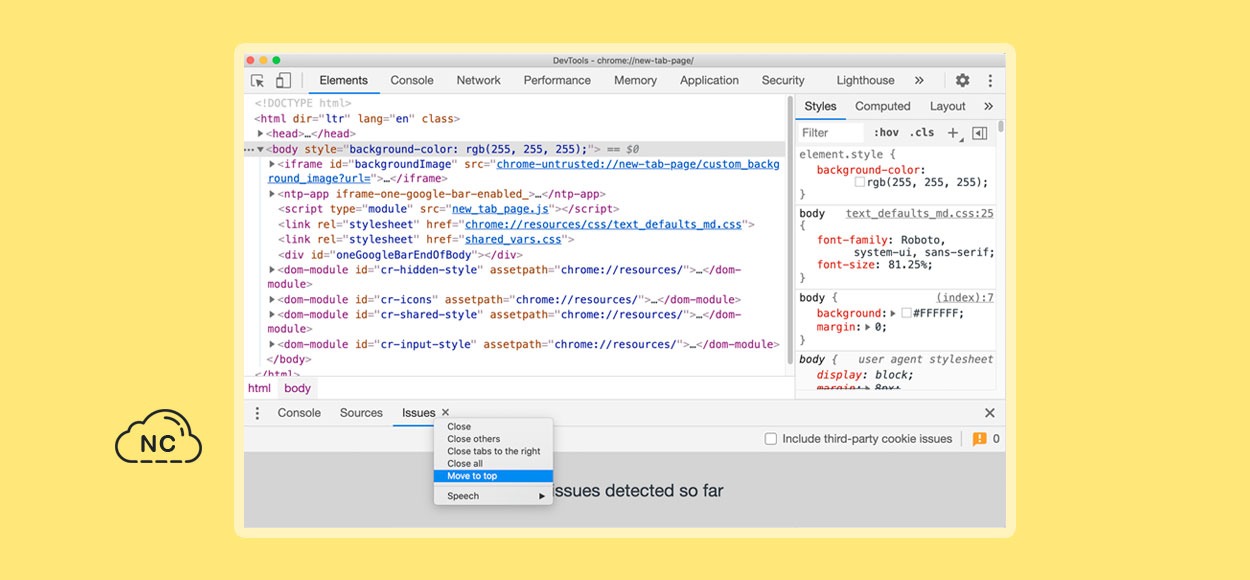
Mover Herramientas entre el panel superior e inferior
Chrome DevTools 87 ahora permite mover herramientas entre el panel superior e inferior, de esta manera, puede se podrá ver dos herramientas a la vez. Por ejemplo, si deseas ver el panel Elements y Sources a la vez, puedes hacer clic derecho en el panel Sources y seleccionar la opción Move to bottom para moverlo a la parte inferior.
Igualmente puedes mover cualquier pestaña inferior a la parte superior haciendo clic con el botón derecho en una pestaña y seleccionar la opción Move to top.
Actualizaciones en el Panel Elements
Entre las actualizaciones que se hicieron en el panel Elements tenemos la siguientes:
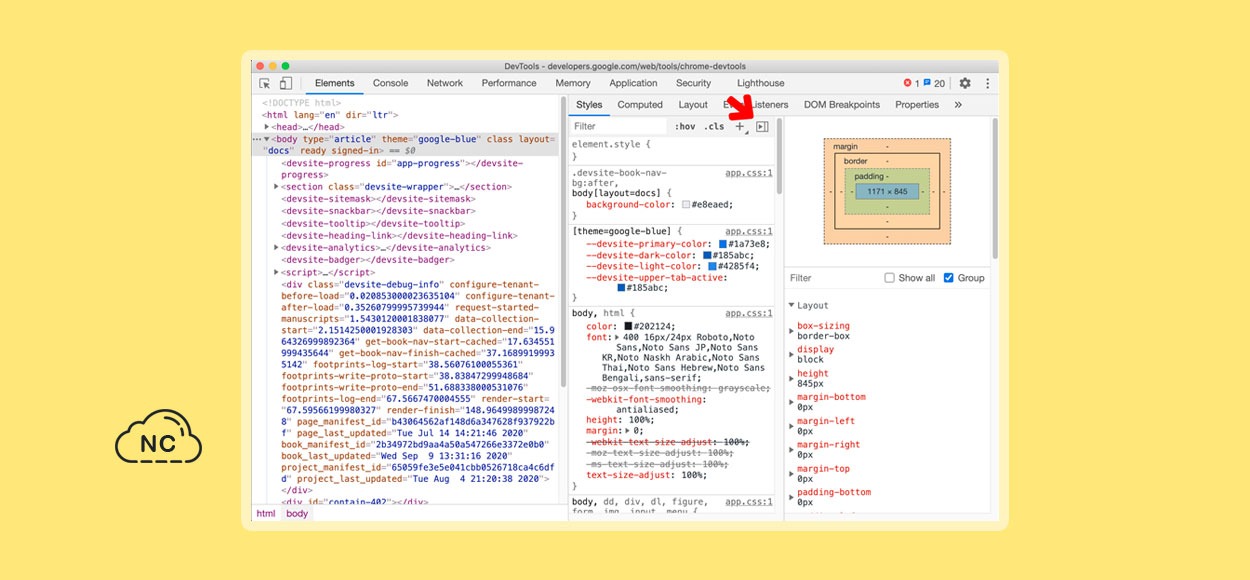
Ver Panel Computed sidebar en el panel Styles
Ahora puedes alternar el panel Computed sidebar en el panel Styles, esta contraído por defecto, puedes hacer clic en el botón para alternarlo.
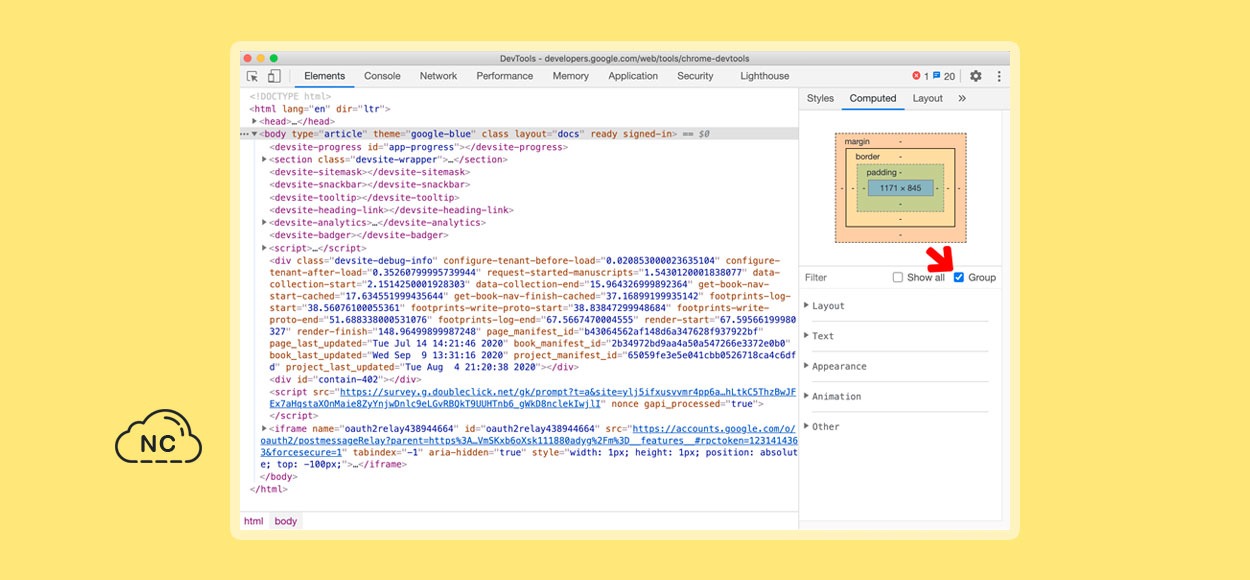
Agrupar propiedades CSS en el panel Computed
En Chrome DevTools 87 ahora puedes agrupar propiedades CSS por categorías en el panel Computed. Con esta nueva función de agrupación será más fácil navegar en el panel Computed (menos desplazamiento) y enfocarse selectivamente en un conjunto de propiedades relacionadas para la inspección CSS.
En el panel Elements, selecciona un elemento, activa o desactiva el check Group para agrupar o desagrupar propiedades CSS.
Bueno estas son todas las actualizaciones en el panel Elements en Chrome DevTools 87.
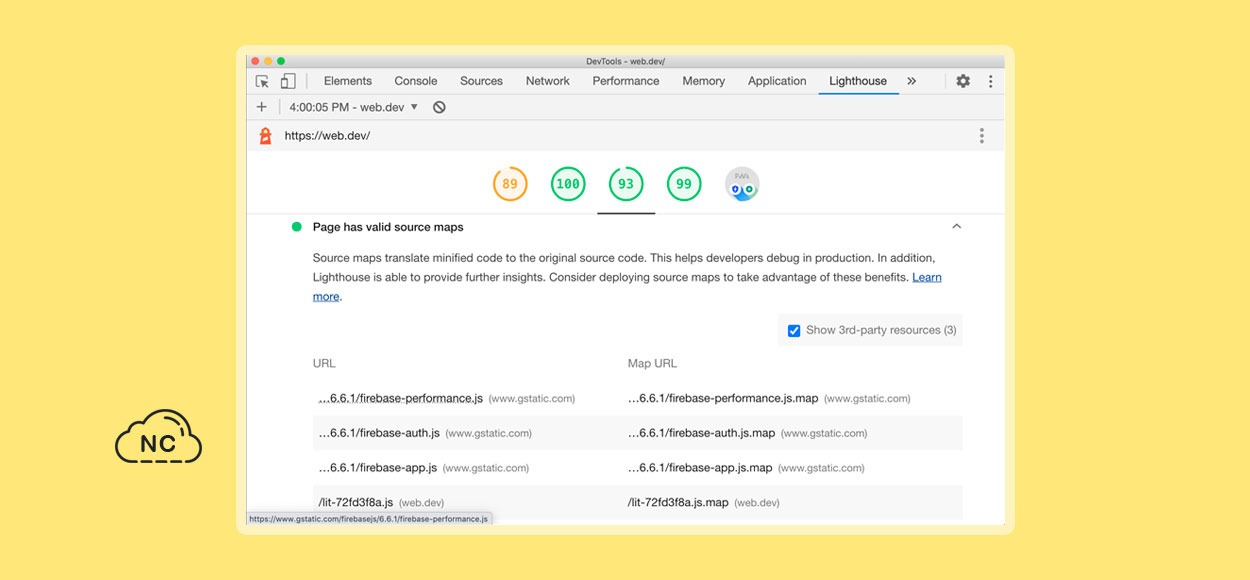
Actualización de Lighthouse 6.4
El Panel Lighthouse ahora se ha actualizado a la versión 6.4, puedes ver una lista completa de cambios en el siguiente enlace.
Entre las nuevas auditorias que puedes hacer en Lighthouse 6.4 estan:
Precargar Fuentes (Preload fonts)
Valida si todas las fuentes que utilizan font-display: optional estaban precargadas.
Mapas de origen válidos (Valid sourcemaps)
Realiza auditorias si una página tiene mapas de origen válidos para JavaScript de gran tamaño.
Gran biblioteca de JavaScript [Experimental] Large JavaScript library
Las grandes bibliotecas de JavaScript pueden provocar un rendimiento deficiente. Esta auditoría sugiere alternativas más económicas a las grandes bibliotecas JavaScript comunes como moment.js
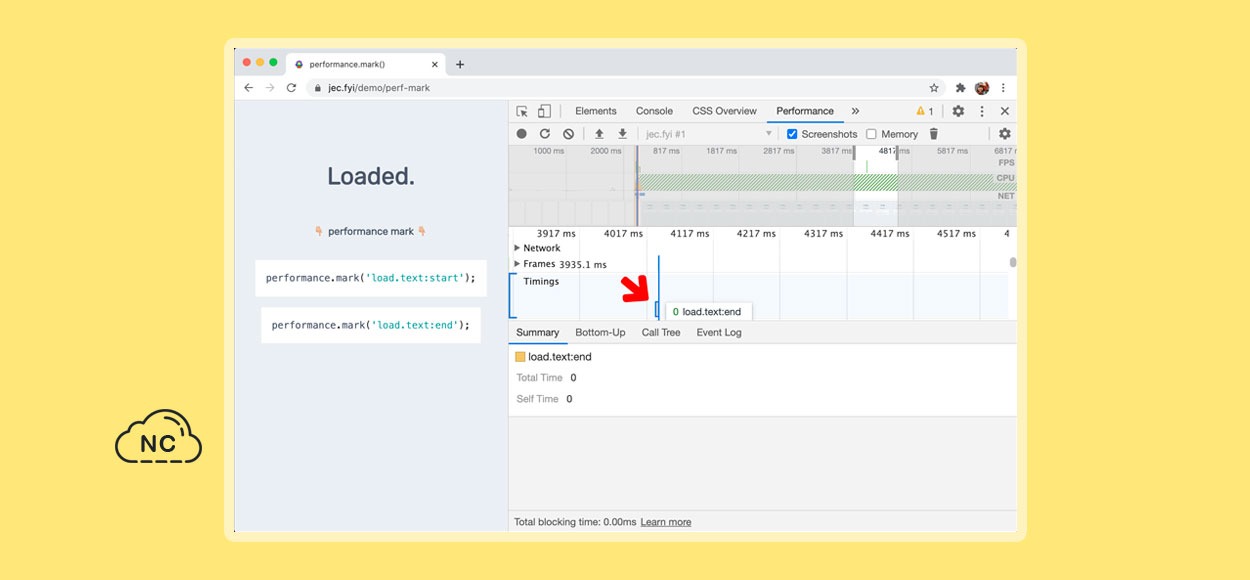
Eventos performance.mark() en la sección Timings
La sección Timings de una grabación de interpretación ahora marca eventos performance.mark()
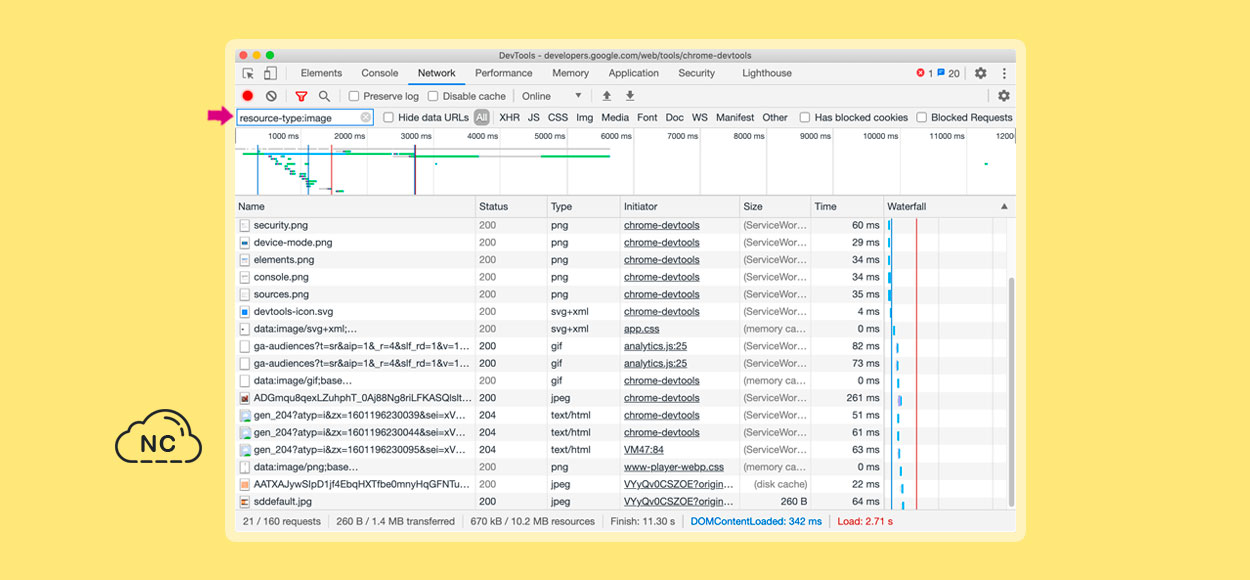
Nuevos filtros resource-type y url en el panel Network
Utiliza las nuevas palabras claves resource-type y url en el panel Network para filtrar solicitudes de red. Por ejemplo utiliza resource-type:image para centrarse solo en las solicitudes de red que sean de imágenes.
Puedes consultar las solicitudes de filtrado por propiedades en este enlace para descubrir palabras claves más especiales como resource-type y url.
Actualizaciones en Frame
Entre las actualizaciones que se han añadido a la sección Frame tenemos:
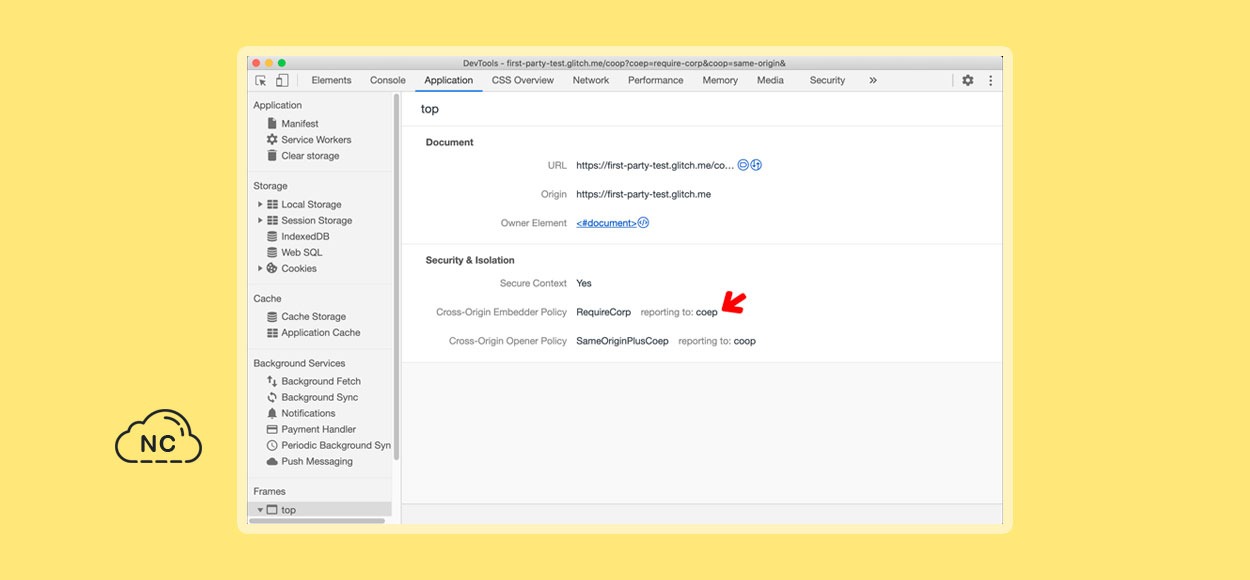
Mostrar reporting to COEP y COOP
Ahora puedes ver el extremo de la política de incorporación de origen cruzado (COEP) y la política de apertura de origen cruzado (COOP) reporting to en la sección Security & Isolation.
La Reporting API define un nuevo encabezado HTTP Report-To que brinda a los desarrolladores web una forma de especificar los puntos finales del servidor para que el navegador envíe advertencias y errores.
En este artículo puedes obtener más información sobre cómo habilitar COEP y COOP y hacer que tu sitio web sea aislado de origen cruzado.
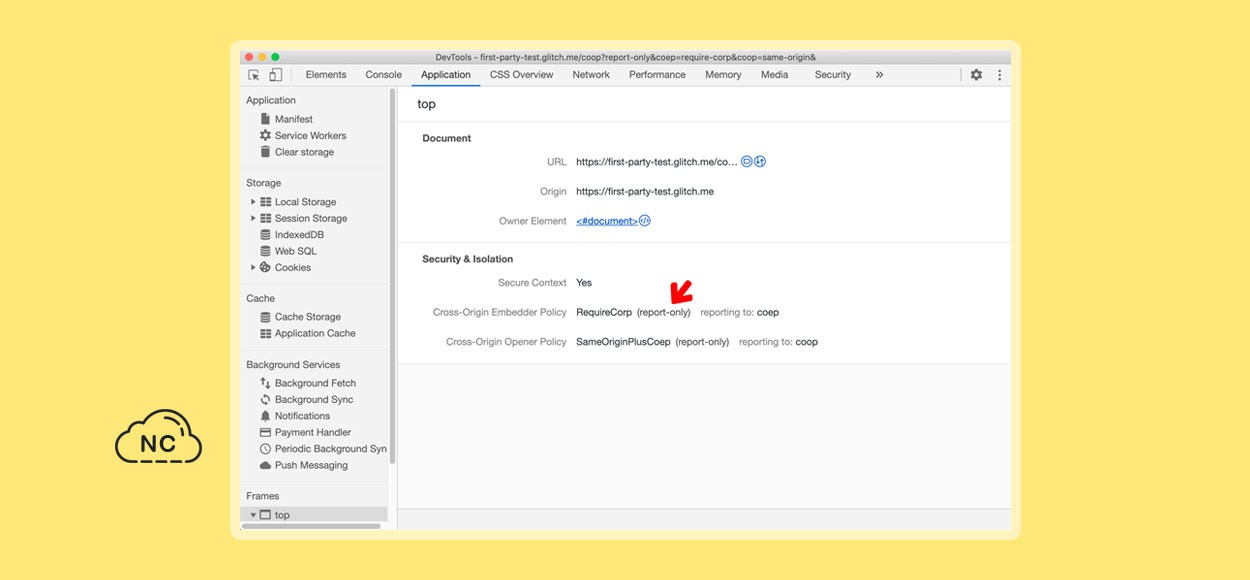
Mostrar COEP y COOP en modo report-only
Chrome DevTools ahora muestra la etiqueta report-only para COEP y COOP que estén configurados en modo report-only.
Puedes ver este video para aprender cómo prevenir fugas de información y habilitar COOP y COEP en su sitio web.
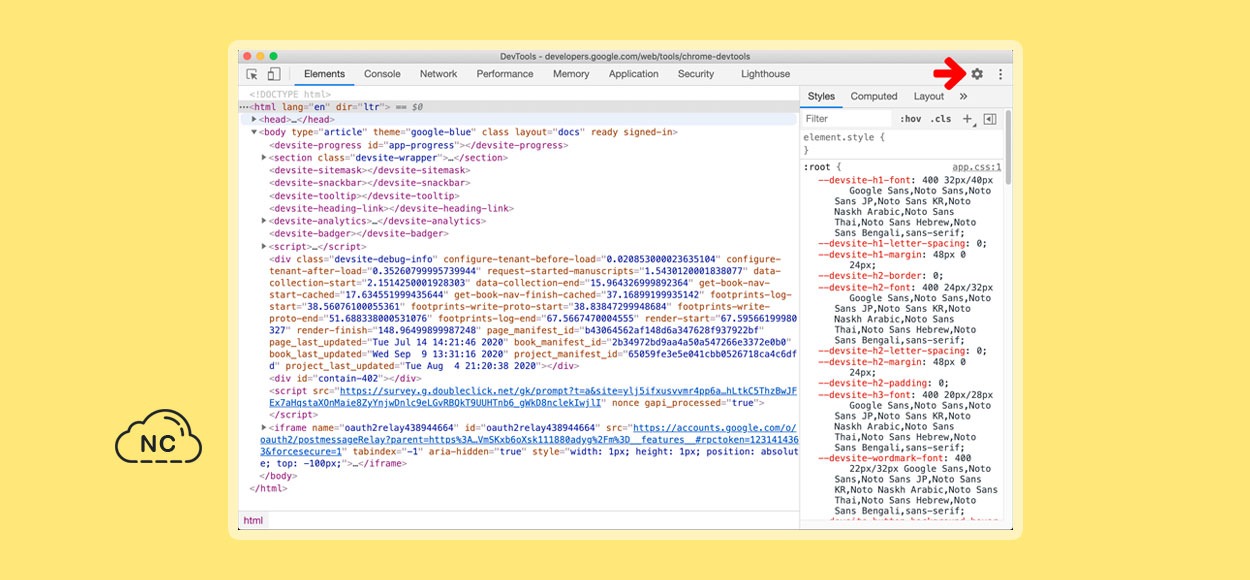
Desactivación de Settings en el menú Más Herramientas
El menú Settings del menú Más herramientas ha quedado obsoleto, en su lugar puedes abrir Settings haciendo clic en la tuerca de configuración desde el panel principal.
Funciones experimentales
Se ha añadido un par de funciones experimentales en Chrome DevTools 87:
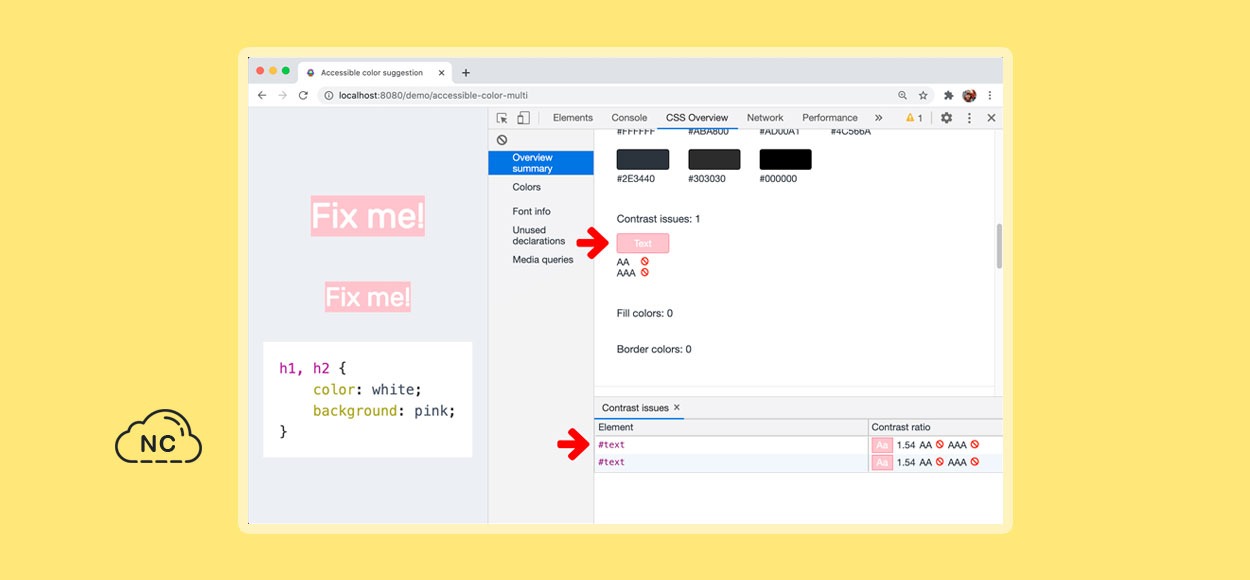
Ver y solucionar problemas de contraste de color en el panel CSS Overview
El panel CSS Overview ahora muestra una lista de textos de bajo contraste de color de una pagina. En este ejemplo la página de demostración tiene un problema de contraste de color bajo, puedes hacer clic en el problema, puedes ver una lista de elementos que tienen el problema.
Haga clic en un elemento de la lista para abrir el elemento en el panel Element . DevTools proporciona una sugerencia de color automática para ayudarte a corregir el texto de bajo contraste.
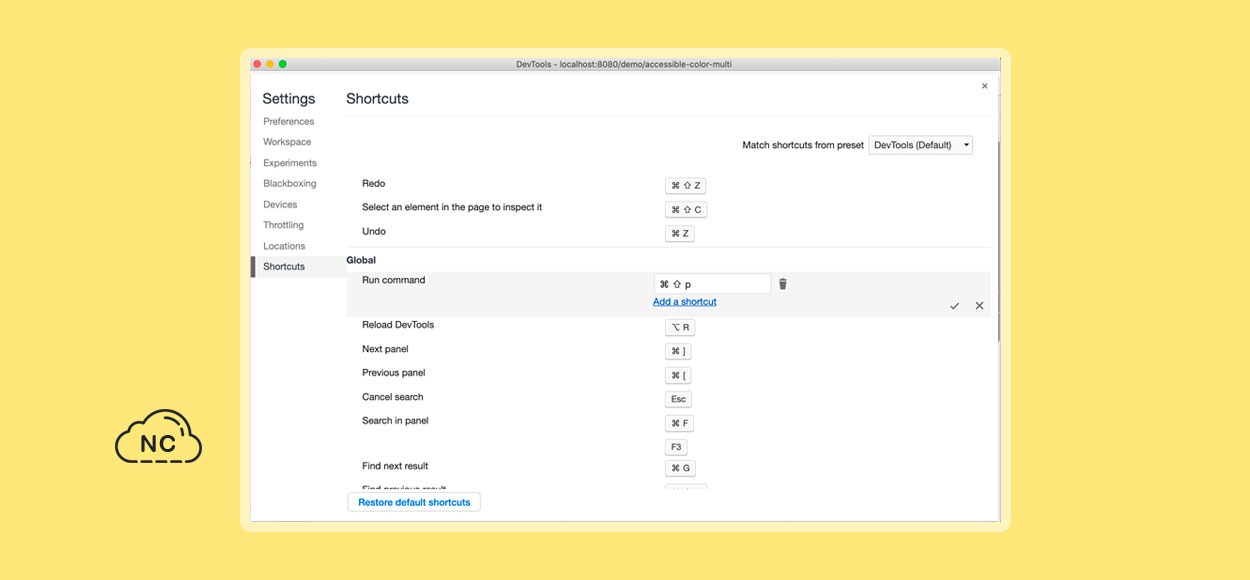
Personalizar los atajos de teclado en DevTools
Ahora puedes personalizar los atajos de teclado para tus comandos favoritos den DevTools. Ve a Settings > Shortcuts, coloca el cursor sobre un comando y has clic en el botón Edit (ícono lápiz) para personalizar el acceso directo del teclado.
Si quieres restablecer todos los accesos directos, has clic en Restore default shortcuts.
Bueno hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 87, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 02-10-2020
- 24-09-2022
- Crear un Post - Eventos Devs - Foro


























 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)