Novedades en las Dev Tools 85 de Google Chrome
 6 minuto(s)
6 minuto(s)En esta página:
- Soporte para la Edición de estilos para marcos CSS-in-JS
- Lighthouse 6 llega a las Chrome Dev Tools 85
- Soporte para Nuevas Características de JavaScript
- Nuevas Advertencias en el Panel Manifest
- Service Worker respondWith en la pestaña Timing
- El Panel Computed ahora se mantiene visible
- Compensación de bytecode para archivos de WebAssembly
- Copiado y cortado en línea en el Panel Sources
- Actualizaciones en la Configuración de la Consola (Console)
- Actualización del Panel Performance
- Nuevos iconos en los Puntos de interrupción (Breakpoints)
- Notas
Llegamos a fin de mes de junio de 2020 y hay novedades en el kit de herramientas de Google Chrome para Desarrolladores, me refiero a las Chrome Dev Tools, si eres usuario de estas herramientas, es importante que sepas que funcionalidades nuevas son añadidas y les puedas sacar provecho, bueno vamos con este Post.
Antes de continuar te invito a escuchar el Podcast: “Razones Por Las Cuales Te Cuesta Aprender A Programar”:
| Spotify: | Sound Cloud: |
 |
 |
Bien ahora continuemos con el Post: Novedades en las Dev Tools 85 de Google Chrome.
Como en otro Posts, para dar una mejor descripción de las Características nuevas, colocaré el título de la nueva característica, descripción y una o varias imágenes de dicha característica.
Soporte para la Edición de estilos para marcos CSS-in-JS
En esta versión 85 ahora se puede editar estilos que hayan sido creado con las API de Modelo de objetos CSS (CSSOM), muchas herramientas, frameworks, etc. utilizan estas APIs para construir sus estilos CSS. Asimismo se puede editar estilos que han sido agregados en JavaScript, usando constructable stylesheets, la cual es una nueva forma de crear y distribuir estilos reutilizables cuando se utiliza Shadow DOM.
En el video anterior, podemos ver los estilos agregados a un elemento h1 con CSSStyleSheet (API CSSOM), estos no eran editables anteriormente y ahora si se pueden editar desde el panel Styles.
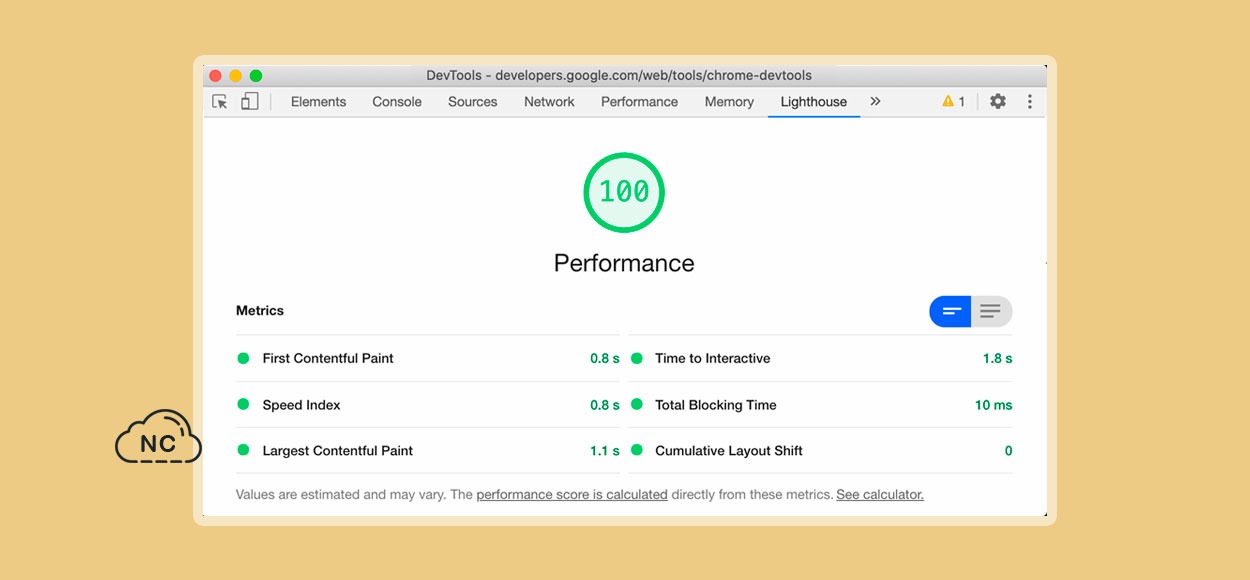
Lighthouse 6 llega a las Chrome Dev Tools 85
La popular herramienta de Google para analizar un sitio web trae la versión 6 de Lighthouse, puedes consultar las novedades en este enlace. Se destacan 3 nuevas métricas: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS) y Total Blocking Time (TBT).
LCP y CLS son 2 de los nuevos Core Web Vitals de Google y TBT es un proxy de medición para otro Core Web Vital llamado First Input Delay (Impresión retardada de entrada).
La formula de puntuación de rendimiento se ha vuelto a equilibrar para reflejar mejor la experiencia de carga de los usuario.
En Lighthouse 6 la First Meaningful Paint (FMP) ha quedado en desuso, también ha sido eliminado el panel de rendimiento y en su lugar estará la Largest Contentful Paint (LCP).
Soporte para Nuevas Características de JavaScript
Ahora Chrome Dev Tools cuenta con soporte para algunas de las últimas características del Lenguaje de Programación JavaScript:
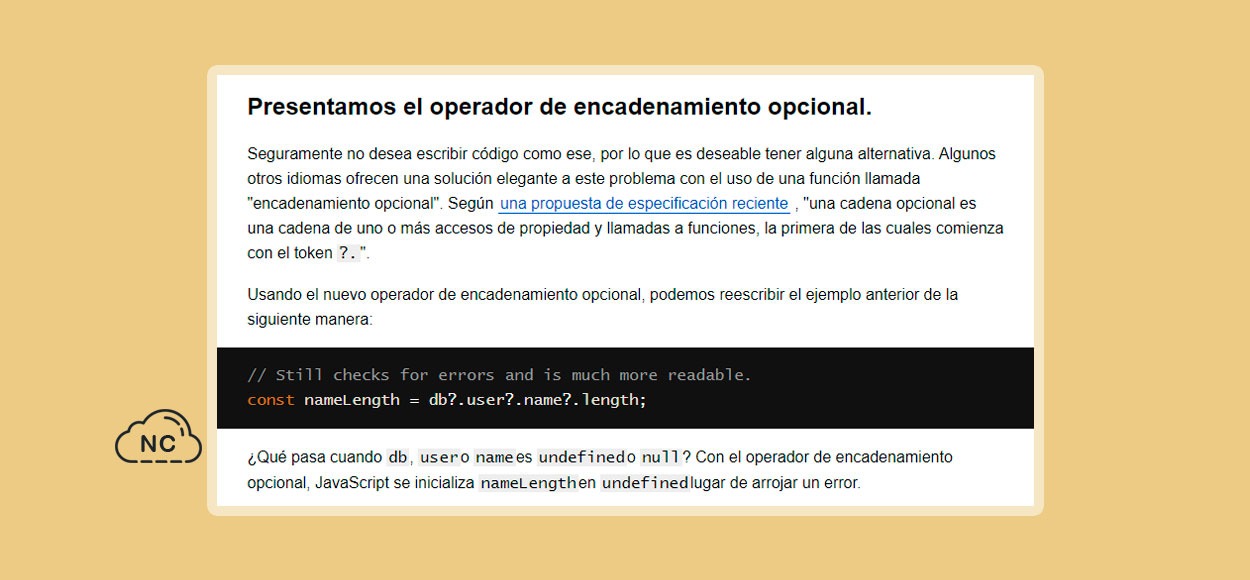
Autocompletado de sintaxis de optional chaining
La finalización automática de propiedades en la consola ahora admite la sintaxis encadenamiento opcional (optional chaining), por ejemplo, name? ahora funciona además de name. y name[.
Resaltado de sintaxis para campos privados
Ahora los campos de clase privada están correctamente resaltados en sintaxis y bien impresos en el panel Sources.
Resaltado de sintaxis para el Nullish Coalescing Operator
Ahora Chrome Dev Tools imprime correctamente el Operador de Fusión Nulo (Nullish Coalescing Operator) en el panel Sources.
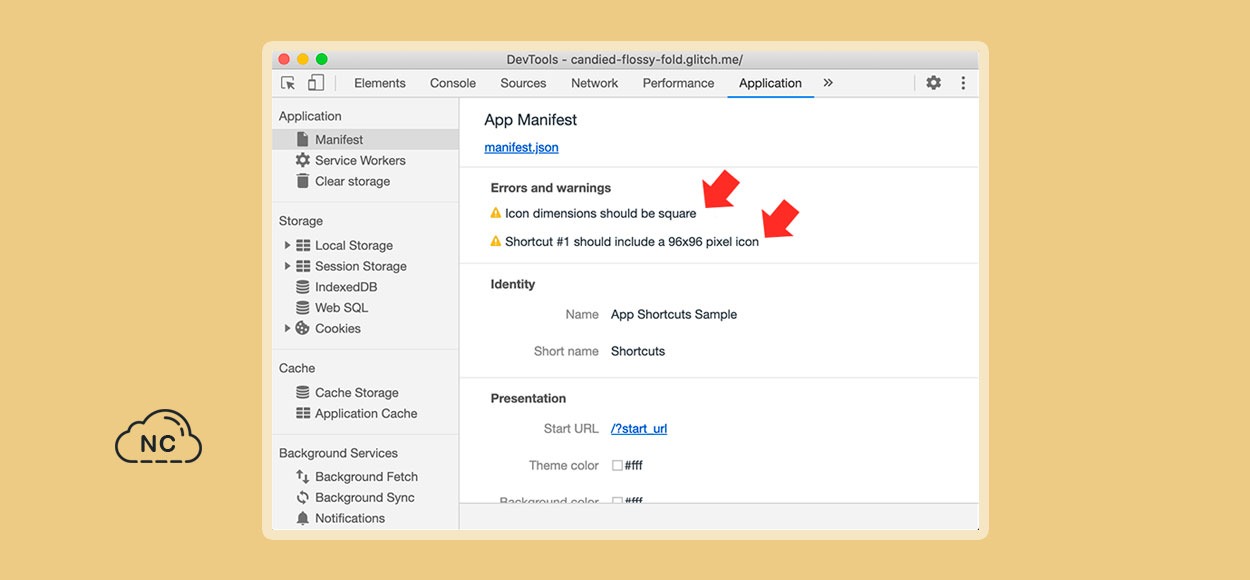
Nuevas Advertencias en el Panel Manifest
Los accesos directos a las aplicaciones pueden ayudar a los usuarios a iniciar tareas rápidamente dentro de una aplicación web. En panel Manifest (Manifiesto) ahora nos muestra las siguientes advertencias:
- Si los iconos de una aplicación son mas pequeños que 96 x 96 píxeles.
- Si los iconos de acceso directo de la aplicación y los iconos de manifiesto no son cuadrados (ya que se ignorarán).
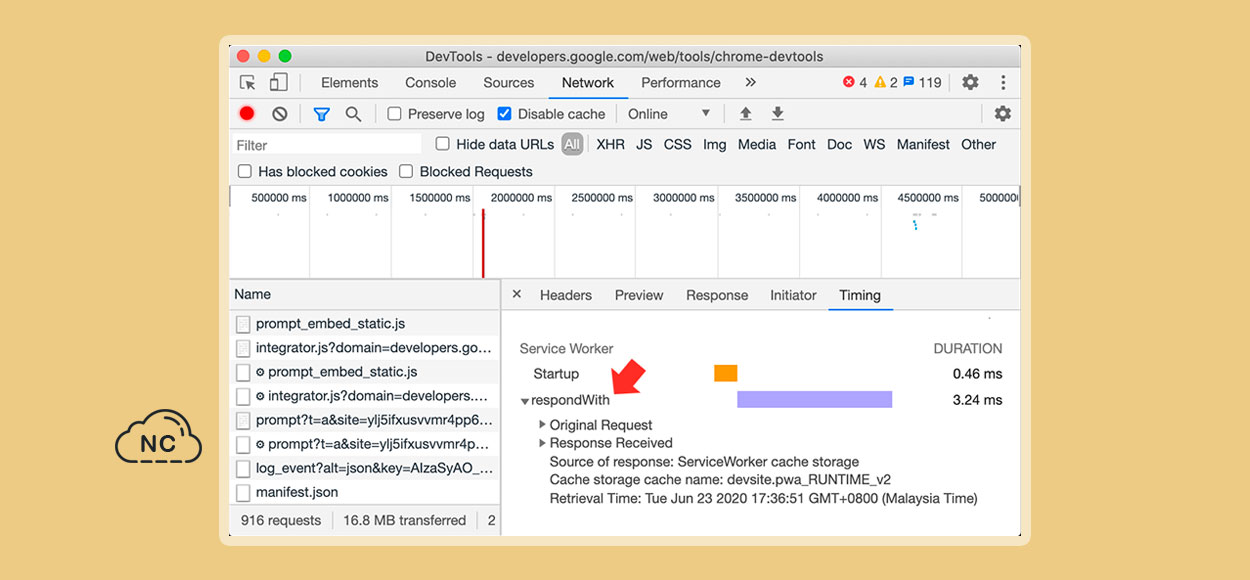
Service Worker respondWith en la pestaña Timing
En la pestaña Timing se ha incluido eventos respondWith de Service Worker, el evento respondWith es el tiempo que se da antes que el controlador fetch de Service Worker se ejecute hasta el momento en que fetch cumpla la promesa (promise) del controlador respondWith.
El Panel Computed ahora se mantiene visible
Ahora cuando el panel Computed se abre en un ancho de ventana estrecho, este mantiene una visualización consistente y no se esconde como en versiones anteriores de Chrome Dev Tools.
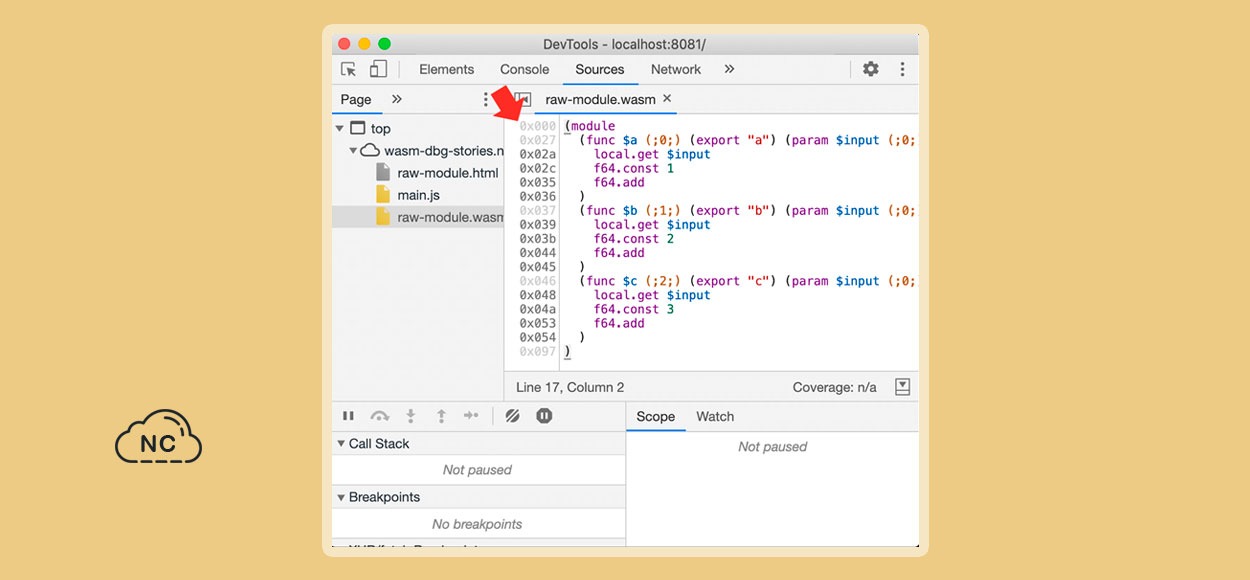
Compensación de bytecode para archivos de WebAssembly
Ahora DevTools usa compensaciones de bytecode (bytecode offsets), para mostrar los números de línea del desmontaje de Wasm (WebAssembly). De esta manera se aclara que esta viendo datos binarios y es más coherente con la forma en que el tiempo de ejecución de Wasm hace referencia a las ubicaciones.
Copiado y cortado en línea en el Panel Sources
Ahora en el Panel Sources, si colocas el cursor al final de una línea de código y presionas las teclas o atajo para copiar o cortar, toda la línea se copia o se corta, sin necesidad de seleccionar toda la línea.
Actualizaciones en la Configuración de la Consola (Console)
Se han añadido las siguientes características en la consola:
Desagrupar los mismos mensajes en consola
En Chrome Dev Tools 85 ahora se puede alternar el check para agrupar los mensajes similares en la consola. Por ejemplo en versiones anteriores, DevTool no desagrupaba los mensajes hello al marcar y desmarcar la opción Group similar.
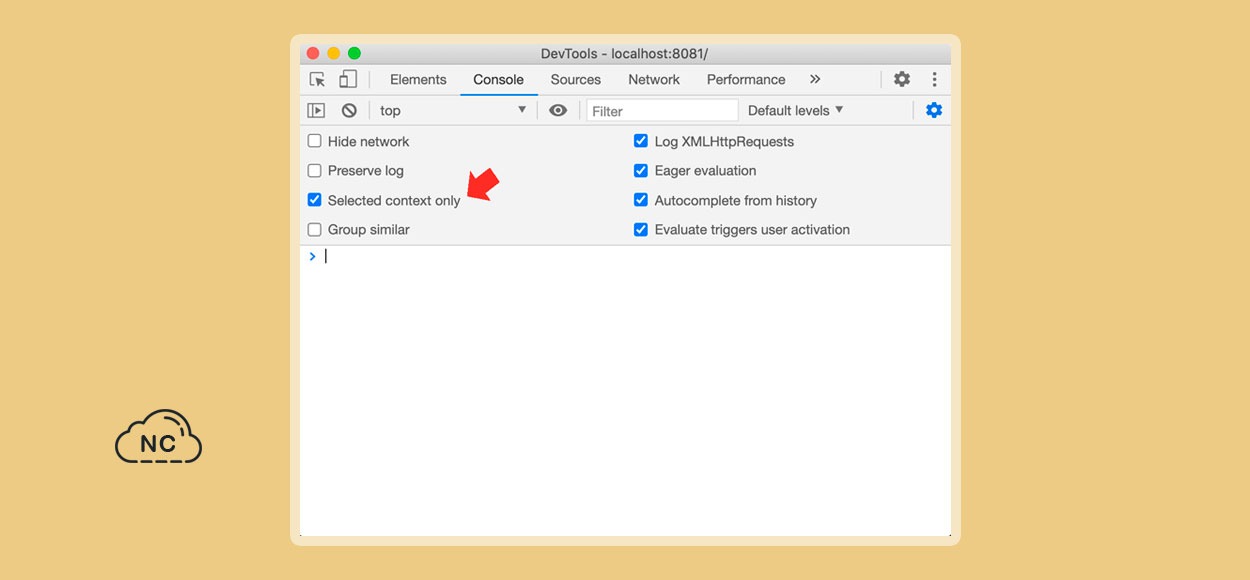
Configuración persistente de la opción Selected context only
La opción Selected context only (Solo contexto seleccionado) en la configuración de la consola ahora persiste. En versiones anteriores se restablecía cada vez que se cerraba y volvía a abrir DevTools, este cambio hace que el comportamiento de configuración sea coherente con otras opciones de configuración en la consola.
Actualización del Panel Performance
En esta versión de Chrome Dev Tools se han agregados las siguientes características:
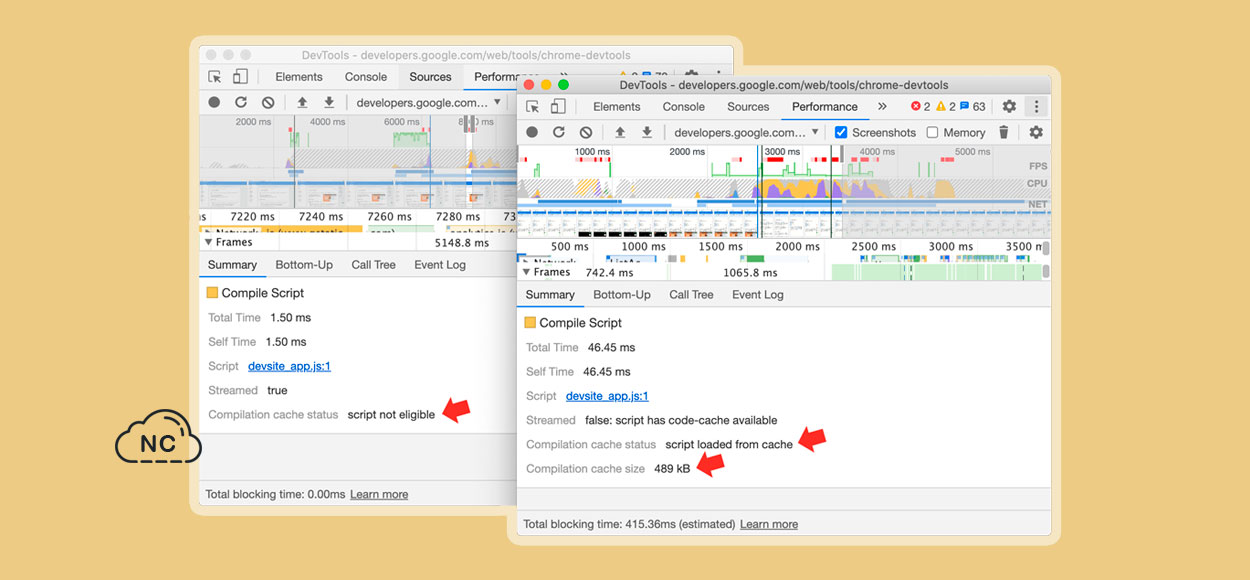
Información de Compilación de caché de JavaScript
Ahora se muestra información de compilación de caché de JavaScript en la pestaña Summary del panel Performance, en versiones anteriores no se mostraba esta información si el almacenamiento en caché de código JavaScript no ocurriera.
Mejora en la Sincronización de Navegación
Ahora Chrome DevTools muestra los tiempos de regla en relación con la navegación en el Panel Performance, luego que Chrome DevTools haya realizado una grabación.
Asimismo se ha actualizado los tiempos para los eventos DOMContentLoaded de First Paint, First Contentful Paint y Largest Contentful Paint con contenido más grande sean relativos al inicio de la navegación, esto significa que coinciden con los tiempos brindados por PerformanceObserver.
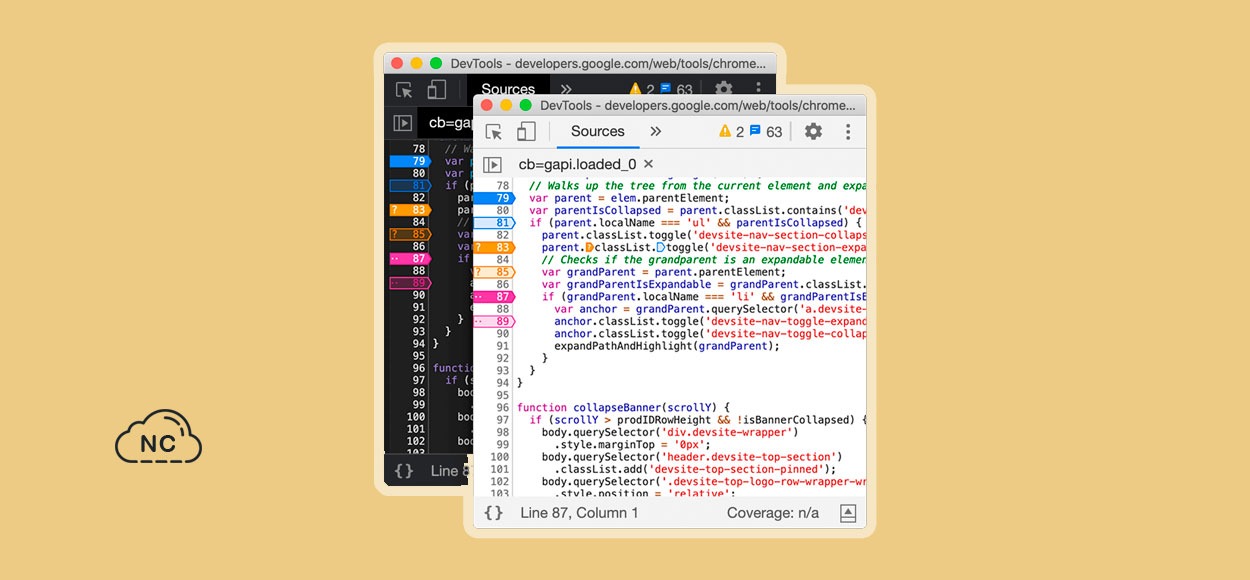
Nuevos iconos en los Puntos de interrupción (Breakpoints)
Los Puntos de interrupción (Breakpoints) ahora tienen nuevos diseños para los puntos de interrupción normales, condicionales y de registro. Los puntos de interrupción ahora tienen colores amigables y se agregan iconos para diferenciar los puntos de interrupción condicionales y puntos de registro.

Bueno hasta aquí llegamos con todas las Novedades que trae esta nueva versión de Chrome DevTools Nro 85, nos vemos en la siguiente actualización.
Notas
- Algunos de los pasos mencionados pueden variar en futuras versiones de Chrome Dev Tools, esto no depende de nosotros si no de los desarrolladores que dan soporte a las Dev Tools y cambian el orden de las opciones mencionadas.
- Si aún no tienes actualizado tu Dev Tools en Chrome, ten paciencia pronto se actualizará, a veces toma tiempo en llegar los updates.
- No olvides que debemos usar la Tecnología para hacer cosas Buenas por el Mundo.
- Chrome Dev Tools
- 02-07-2020
- 24-09-2022
- Crear un Post - Eventos Devs - Foro




















 Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
Seguimos trabajando las 24 horas del día para brindarte la mejor experiencia en la comunidad.
 Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad.
Hemos corregido el problema y ahora la web no muestra esa barra horizontal y se ve en su tamaño natural.
Seguimos trabajando las 24 horas del día, para mejorar la comunidad. Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.
Seguimos trabajando las 24 horas y 365 días del año para mejorar tu experiencia en la comunidad.

 Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.
Seguimos trabajando para brindarte le mejor experiencia en Nube Colectiva.

Social
Redes Sociales (Developers)
Redes Sociales (Digital)